デザインを行う上では、ツールを使うのが必須です。有名なものだとPhotoshopやIllustratorがありますが、「まずは無料で気軽にWebデザインをしてみたい」という人もいますよね。
そこで今回は、Webデザインに使える無料のツールやWebデザインを効率化できるサイトをまとめて紹介します。
- 今回紹介する無料のWebデザインツール・ソフト
-
- ワイヤーフレーム・モックアップ・プロトタイプ作成ツール
- グラフィックデザイン作成ツール(写真加工・イラスト作成)
- テキストエディタ(HTML・CSSのコーディング)
- 配色選びに使える無料オンラインサービス
- Webサイトが制作できるオンラインサービス
- 創業18年、世界的デザインアワードの受賞歴多数の制作会社LIGが運営
- 制作会社の現場目線で、ポートフォリオ添削や面接対策など手厚くサポート
- 未経験可の求人や非公開求人も紹介可能
サービスは無料で利用できるので、お気軽にご登録ください!
目次
(編集部注:この記事は2013年08月29日に公開された記事を再編集したものです。)
ワイヤーフレーム・モックアップ・プロトタイプ作成ツール
- ※ワイヤーフレーム・モックアップ・プロトタイプとは?
- ワイヤーフレームとは、Webサイトの設計図のことです。実際にWebデザインを行う前に、「何を・どこに・どのように」配置するのかを、線・枠といった要素で設計します。
このワイヤーフレームにビジュアルデザインを肉付けしたものがモックアップと呼ばれ、さらに動的な要素も付け加えた完成図に近いものがプロトタイプと呼ばれます。
figma:チーム作業に最適
 https://www.figma.com/
https://www.figma.com/
Figmaは、WebサイトやアプリなどのUIデザイン、ワイヤーフレーム制作など、幅広く制作することが可能なプロトタイプ作成ツール。ブラウザ上で動作することや、リアルタイムで複数人での共同編集ができるのが特徴です。
また、Adobe XDやSketch等のソフトからファイルをインポートできるなど互換性に優れているのも魅力です。
-
- 費用:Starterプラン Free (無料)
Professionalプラン $12/月
Organizationプラン $45/月 - 対応OS:Windows、macOS、Android、iOS
- 対応ブラウザ:Google Chrome、safari、Firefox、Edge
- 費用:Starterプラン Free (無料)
Sketch:mac利用者におすすめ
Sketchはアイコンやベクター画像、モックアップのなど様々なデザインが作成できるプロトタイプ作成ツールです。またプラグインが豊富に充実しているため、使用したい機能の追加が簡単に行えます。
-
- 費用:30日間無料、$9/月
- 対応OS:masOS
InVisionStudio:アニメーションに強い
プロトタイピングツールが本業のInVisionが開発したブラウザ上で動作するツール。そのノウハウを最大限に活かし、InVision Studio上でUIデザインの作成からプロトタイプの作成まで一貫して行うことができます。
また、細かなアニメーションを表現できるので、よりWebデザインをスムーズに制作することが可能です。
-
- 費用:FREEプラン 無料
Starterプラン $15/月
Professionalプラン $25/月 - 対応OS:Windows、macOS、Android、iOS
- 対応ブラウザ:Google Chrome、safari、Firefox、Edge
- 費用:FREEプラン 無料
Adobe XD:Adobeソフトを利用するならこれ
 https://www.adobe.com/jp/products/xd.html
https://www.adobe.com/jp/products/xd.html
Adobe XDはAdobeが提供するUIデザインに特化したツール。PhotoshopやillustratorなどのAdobeソフトとの互換性がよく、動作が軽いのが特徴です。
例えば、画像をphotoshopで開いて編集ができたり、Illustrator上のオブジェクトをコピーできたりと、他のソフトにはない強みがあります。
無料期間が7日間設けられており、有料と変わらない機能を使うことができます。
-
- 費用:スタータープラン 無料
単体プラン 1,298円/月
コンプリートプラン 6,468円/月 - 対応OS:Windows、macOS
- 対応ブラウザ:Google Chrome、safari、Firefox、Edge
- 費用:スタータープラン 無料
※コンプリートプランはXDやPhotoshopを含む20以上のアプリを利用できるプランです。
比較表
| 特徴 | プラン | 対応OS | サポート体制 | |
|---|---|---|---|---|
| figma | ブラウザ上で動作するUIデザインツール | 無料プラン、有料プランあり | 対応OS:Windows、macOS、Android、iOS | チャットでのサポート、FAQサイト等 |
| Sketch | フォトショップに代わる完全無料の画像編集ソフト | 完全無料 | 対応OS:Windows、macOS、Android、iOS(いずれも最新) | 公式動画でのチュートリアル、FAQサイト等 |
| InVisionStudio | アニメーションに強い | 無料プラン、有料プランあり | 対応OS:Windows、macOS、Android、iOS(いずれも最新) | 公式動画でのチュートリアル、FAQサイト等 |
| Adobe XD | 直感的に操作できるWebデザインツール | 無料プラン、有料プランあり | Windows、macOS、Linux | 公式サイトでのチャットサポート、FAQサイト等 |
グラフィックデザイン作成ツール(画像編集・加工・イラスト作成)
GIMP|Photoshopの代わりになる無料ツール
画像のサイズ変更やぼかし、画像の結合などの画像編集が全て無料でできるオンライン画像加工サービスです。JPEGやPNG、TIFFなどの画像形式や、EPSなど、さまざまな形式のファイルの読み込み・保存ができます。
- GIMP無料プラン概要
-
- 完全無料
- 対応OS:Windows、macOS、Linux
Inkscape|ちょっとした画像編集をしたい人に
Inkscapeはベクター画像の作成・編集ができるソフトです。
ロゴの切り抜きや背景の透明化などの作業など、基本的な編集はこのソフトで完結できます。イラストレーターまではいかないけど、ちょっとした編集をしたい、という人におすすめです。
- Inkscape無料プラン概要
-
- 完全無料
- 対応OS:Windows、macOS、GNU/Linux
Adobe Photoshop/Illustrator|無料期間あり
 https://www.adobe.com/jp/products/catalog.html
https://www.adobe.com/jp/products/catalog.html
言わずとしれたグラフィックデザインツールのAdobe。Adobe製品という安心感もさることながら、機能性の高さが魅力のツールです。
フォトショップは、写真のレタッチや複数の画像を結合させてオリジナル画像の作成など、とにかく自由度高く色々なことができます。イラストレーターは、ロゴ、アイコン、イラスト、文字組みなどを利用して雑誌の紙面やフライヤー、ポスターなどの平面デザインを得意としたソフトです。
Photoshop(フォトショップ)、Illustrator(イラストレーター)共に無料体験版が用意されているので、お試し感覚で始めることができます。無料体験期間内に解約すれば費用は発生しません。
- Adobe無料プラン概要
-
- 無料期間:7日間
- 有料プラン:フォトショップ1,078円/月〜、イラストレーター1,848円/月〜
- 対応OS:Windows、macOS
比較表
| 特徴 | プラン | 対応OS | サポート体制 | |
|---|---|---|---|---|
| Adobe フォトショップ/ イラストレーター |
テキストと画像を組み合わせたレイアウト作成やデザイン、線や図形を組み合わせたイラスト作成に最適なツール | 無料体験、有料プランあり | 対応OS:Windows、macOS、Android、iOS | チャットでのサポート、FAQサイト等 |
| GIMP | フォトショップに代わる完全無料の画像編集ソフト | 完全無料 | 対応OS:Windows、macOS、Android、iOS(いずれも最新) | 公式動画でのチュートリアル、FAQサイト等 |
| Inkscape | イラストレーターに代わる完全無料のイラスト作成ツール | 完全無料 | 対応OS:Windows、macOS、Android、iOS(いずれも最新) | 公式動画でのチュートリアル、FAQサイト等 |
HTML・CSSのコーディング用ソフト(テキストエディタ)
Visual studio code|迷ったらこれ
 https://code.visualstudio.com/
https://code.visualstudio.com/
Webデザイン従事者に限らず、多くのコーダーから認知度が高いコードエディタツールです。HTMLとCSS以外にも、JavaScriptやPythonなどの幅広い言語に対応しています。カスタム機能が豊富なので、自分が使いやすいようにアレンジができます。
-
- 費用:無料
- 対応OS:Windows、Linux、macOS
Atom|見た目がかわいいテキストエディタ
GitHub社が開発しているテキストエディタ。8,000以上ある拡張機能をインストールしていくことで、IDEのような高機能エディタに進化させることができます。
-
- 費用:無料
- 対応OS:Windows、Linux、macOS
SublimeText|動作が軽いテキストエディタ
SublimeTextは世界中のエンジニアから認知度が高いテキストエディタ。優れた操作性に加え、動作が軽いため、パソコンのスペックが低くても使いやすいツールです。
-
- 費用:無料
- 対応OS:Windows、Linux、macOS
比較表
| 特徴など | プラン | 対応OS | サポート体制 | |
|---|---|---|---|---|
| Visual studio code | Microsoft社が開発するコードエディタ | 無料 | Windows、Linux、macOS | FAQサイトなど |
| Atom | GitHub社が開発するコードエディタ | 無料 | Windows、Linux、macOS | FAQサイトなど |
| SublimeText | 動作が軽い知名度が高いコードエディタ | 無料 | Windows、Linux、macOS | FAQサイトなど |
配色選びに使える無料オンラインツール
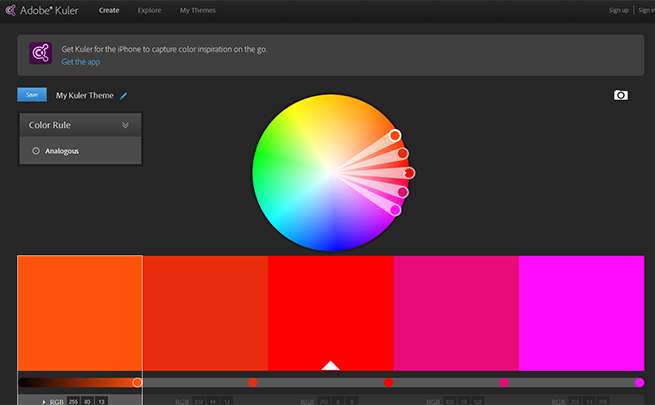
配色を秒速でシミュレートするなら「Adobe kuler」

https://kuler.adobe.com/create/color-wheel/
言わずと知れたAdobeの無料配色サービス。配色を自由にシミュレートできるだけでなく、他の人が制作した配色を見たり評価できるので超参考になります。
PhotoshopやIllustratorのスウォッチに取り込むことも可能です。
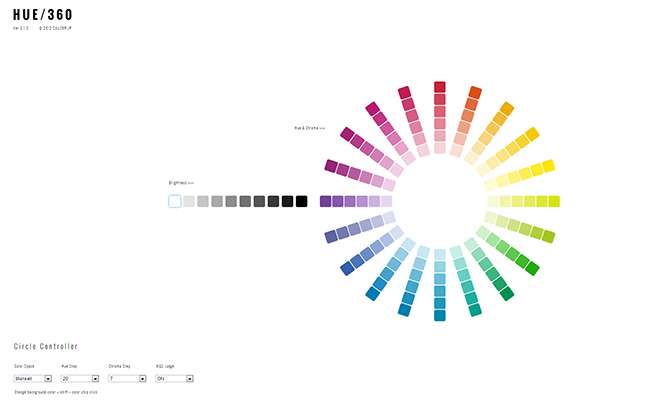
配色を秒速でシミュレートするならその2「hue360」

「HSV(色相・彩度・明度)」をいじりながら色の組み合わせを決められる無料のサイト。メインカラーを決めると自動で相性の良い色を選んでくれます。
選んでいった色は画面下に表示されていき、選んだ配色のカラーコードを確認することができます。
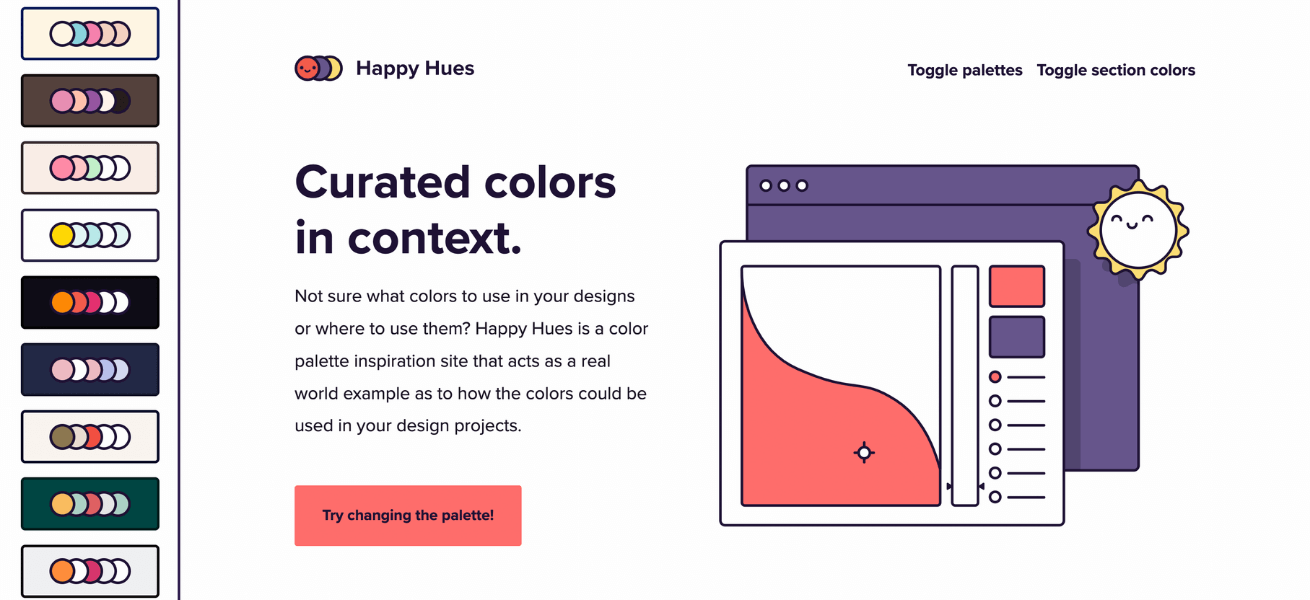
初心者におすすめの配色ツール「Happy Hues」
Happy Huesは、カラーパレットを選択することで、Webサイトへの配色事例を表示してくれる無料の配色ツール。
カラーパレットで配色を選んでも具体的にどう使えばいいかわからないという人におすすめです。
無料で使えるWebサイト作成ツール
ここでは、Webサイトを作成できるツール・サービスを紹介します。
STUDIO
 https://studio.design/ja
https://studio.design/ja
STUDIOの最大の特徴は、コーディング不要で自由度の高いデザインができるということです。無料テンプレートもおしゃれなものが多く、楽してデザインをしたい人におすすめ。
自由度が高くデザインできるものといえばWordpressが有名ですが、これはコーディングの知識が必要になります。また、コーディング不要といえばペライチのような簡単にWebサイトを制作できるものが有名ですが、これはデザインの自由度が低いのが弱点。
その点STUDIOなら、コーディング不要で自分のこだわりをデザインに反映できるので、まさにいいとこどりのWeb制作ツールといった印象です。
- STUDIO無料プラン概要
-
- 独自ドメインの設定:有料プランのみ
- Google Analytics連携:○
- ページ公開数:5
- 容量:ー(記載なし)
- 対応OS:Windows、macOS、Android、iOS
- 対応ブラウザ:Google Chrome、Safari、Firefox、Edge
Jimdo
 https://www.jimdo.com/jp/
https://www.jimdo.com/jp/
ホームページ作成ツールの中でも知名度高く、また操作もクリックだけで簡単にできるツールです。デザインの自由度もある程度あり、トータルバランスが良い印象があります。
ブログ機能も搭載されており、簡単なホームページなら初心者でも簡単に制作することが可能です。
- Jimdo無料プラン概要
-
- 独自ドメインの設定:有料プランのみ
- Google Analytics連携:有料プランのみ
- ページ公開数:5
- 容量:2GB
- 対応OS:Windows、macOS、Android、iOS
- 対応ブラウザ:Google Chrome、Safari、Firefox、Edge
Wix
 https://ja.wix.com/
https://ja.wix.com/
Wixは、世界的に使われているWebサイト制作ツール。自動でレスポンシブデザインを調整してくれるので、現在のホームページ作成においてはかなり有用性が高いツールと言えます。
- Wix無料プラン概要
-
- 独自ドメインの設定:有料プランのみ
- Google Analytics連携:有料プランのみ
- ページ公開数:100
- 容量:500MB
- 対応OS:Windows、macOS、Android、iOS
- 対応ブラウザ:Google Chrome、Safari、Firefox、Edge
ペライチ
 https://peraichi.com/
https://peraichi.com/
ペライチは日本企業が提供するWebサイト制作ツールです。そのため、日本語のサポートが充実しているのが大きなメリットと言えます。無料プランは公開ページが1ページのみなので、簡易的なLPなどを作りたいという人におすすめです。
- ペライチ無料プラン概要
-
- 独自ドメインの設定:有料プランのみ
- Google Analytics連携:○
- ページ公開数:1
- 容量:無制限
- 対応OS:Windows、macOS、Android、iOS(いずれも最新)
- 対応ブラウザ:Google Chrome、Safari、Firefox、Edge
比較表
| 特徴 | 無料 プラン |
有料 プラン |
対応OS | サポート体制 | |
|---|---|---|---|---|---|
| STUDIO | デザインの自由度が高い、無料テンプレートが豊富 | 無料あり | あり(独自ドメインの取得などは有料) | Windows、macOS、Android、iOS | 公式サイトでのチュートリアル Youtube動画での無料講座あり |
| Jimdo | 世界的に知名度が高い | 無料あり | あり(独自ドメインの取得などは有料) | Windows、macOS、Android、iOS | ヘルプセンターのFAQ、または問い合わせが可能 |
| Wix | 世界的に知名度が高い、プラグインで機能追加ができる | 無料あり | あり(独自ドメインの取得などは有料) | Windows、macOS、Android、iOS | ヘルプセンターのFAQ、または問い合わせが可能 |
| ペライチ | 日本製のWebサイト制作ツール | 無料あり | あり(独自ドメインの取得などは有料) | Windows、macOS、Android、iOS | 日本語のサポートが充実、Youtube動画での無料講座あり |
デザインの作業効率化に役立つサイト&サービス5選
横幅960pxでグリッドデザインするなら「960.gs」

「960.gs」では、ラインが引かれた横幅960pxのPSDデータを何種類かダウンロードできます。
また、サイト上には横幅960px前後でデザインされた有名サイトが複数掲載されていて、右上の「show grid」ボタンを押すとグリッドが引かれた状態で見えるなどして参考になります。
レスポンシブデザインのHTML/CSSテンプレートが豊富「Bootstrap」

Bootstrapは、HTML/CSS/JavaScriptで構成されるボタンやナビゲーションメニューなどがテンプレートとして用意されているツールです。
各端末に対応したCSSを個別で書く必要がなく、一度にレスポンシブデザインを作れるため、大幅に工数を削減することができます。
フォントを一覧にしてざっと見比べたいなら「wordmark.it」

テキストを打ち込んでエンターを押すと、PCにインストールされているすべてのフォントでテキストを一覧表示してくれる優れもの。
「ロゴ制作のアイデア出しに!自分のPCに入っているフォントを一覧表示できるWebサービス3つ」には、フォントに関するサービスが他にも記載されていますのでぜひ。
Fireworksでボタンを制作する際にインスピレーションが欲しいなら「Daily Button」

こちらのサイトでは、デザイナーの方々が制作したボタンデザインをfw.pngデータでダウンロードできます。どうやって作っているのかまでわかるので、大変勉強になります。
ダミー画像を一瞬で用意するなら「Dynamic Dummy Image Generator」

ダミー画像が一瞬で作れるサイトです。背景色やテキストも多少いじれます。
失敗しないWebデザインツールの選び方
ここまでWebデザインにおすすめのツールを紹介してきましたが、特にWebデザイン初心者の場合、「どうやってツールを選べばいいのかわからない」という人も多いのではないでしょうか。
そこでここからはWebデザインツールの選び方について簡単にお伝えします。ポイントは以下の3つ。
- Webデザインツール選び方のポイント
-
- 何を作りたいのかを明確にすること
- 機能と費用を確認すること(無料版ではどれくらいのことができるのか)
- Web上にどれくらいの情報があるか確認する
それぞれ簡単に解説します。
何を作りたいのかを明確にする
何を制作するのかを先に決めることで、どんな機能が必要なのかを明確にしてください。例えば、「ロゴをデザインしたい」のか、「画像を加工したい」のかでも使うツールは変わってきます。
さらに画像を加工するなら、「レイヤー機能があるか」「画像の切り抜きがしやすいか」等、やりたいことや欲しい機能名称をネットやSNSで検索して、実際に使ってる人の意見を見るのがおすすめです。
機能と費用を確認する(無料版or有料版のできることの違いを確認する)
無料版ではできることが限られています。自分が作りたいものに対し、必要な機能があるのか、事前に確認しましょう。あとからWebデザインツールを変える場合、余計に時間を使ってしまうことになるため見極めが必要です。
使い方やFAQなどの情報があるか確認する
特にWebデザインを始めたばかりという人は、作業を進めていく中で、わからないことも多くでてくるはず。わからないことをすぐに誰かに聞ける環境であればいいですが、なかなかそうもいかないのが現実です。
そんなとき、ググって使い方やFAQがたくさんでてくるWebデザインツールであれば、スムーズに作業を進めることができます。確認するのが面倒であれば、有名どころの利用者数が多いWebデザインツールを選ぶのがおすすめ。
逆に最近日本に進出したばかりのツールだと、英語でのサポートしかない場合もあるので注意が必要です。
<厳選>初心者におすすめの無料ツール・ソフト
これからWebデザインについて勉強を始める段階の場合、まずは無料のツールを使いたいという人もいるかと思います。そこでここでは、今回紹介したツールの中から、初心者にも使いやすい無料のWebデザインツールを紹介します。
ワイヤーフレーム・プロトタイプ作成ならFigma
UIデザインをするなら、Figmaがおすすめです。UIデザイン、ワイヤーフレーム制作など、幅広く制作することができます。
また、プロのWebデザイナー間でも利用されているツールなので、本格的にデザインを始めるときもスムーズです。
グラフィックデザインならGIMPとInkscape
GIMPはフォトショップの代替ツール、Inkspaceはイラストレーターの代替ツールとして有名なツールです。どちらも無料で利用できるので、デザインの勉強を始めたいという人はまずはこちらの2つがおすすめです。
https://www.gimp.org/
https://inkscape.org/ja/
配色選びならHappy Hues
配色ツールは色々ありますが、中でも初心者におすすめなのがこのツール。初心者の場合、カラーを選べても、それをどうデザインに活かせばいいのかわからないこともあります。
その点Happy Huesなら、サイトの配色事例も一緒に示してくれるので、勉強中の方でもおしゃれなデザインを作りやすくなります。
コーディングならVisual Studio Code
 https://code.visualstudio.com/
https://code.visualstudio.com/
コーディングソフトは正直、相性もありますが、個人的にはVisual Studio Codeをおすすめします。
こちらも無料で使えるソフトで、おすすめポイントは日本語対応している点、カスタムの自由度が高いといった点です。動作も軽く使いやすいソフトです。
まとめ
ここまでWebデザインにおすすめのツールを紹介しました。
最近は便利なサービスのおかげで、Webデザインをするときの効率化が図れるようになりましたね。この他に何かおすすめのものがあれば、教えていただけると幸いです!
最後までご覧いただき、ありがとうございました。
よくある質問
Webデザインをするには、どんなツールを使いますか?
一般的には、ワイヤーフレーム作成ツール、グラフィックデザイン作成ツール(写真加工・イラスト作成をするためのツール)、テキストエディタ(HTML・CSSのコーディング)、配色選びに使える無料オンラインサービス、Webサイトが制作できるオンラインサービスなどを利用します。
UIデザインをするのにおすすめのツールは?
Adobe XDやSketch、Figmaなどは知名度も高く使いやすいツールです。
IllustratorやPhotoshopの代わりになるツールはありますか?
GIMPはフォトショップの代替ツール、Inkspaceはイラストレーターの代替ツールとして有名なツールです。どちらも無料で利用できるので、デザインの勉強を始めたい人はまずはこちらの2つがおすすめです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。