こんにちは~ 仕事が恋人のデザイナー、王です φ(≖ω≖。)♪。
最近海外でもてはやされまくりのテキストエディタ「Sublime Text」と恋に落ちたことをこの場で告白したい!
やっと出会えたぞ!僕が探し求めていた幻のエディタに!!
昨今話題沸騰中の「Sublime Text」エディタについて、ご紹介しましょう!本記事を読んで、ぜひとも他のエディタからSublime Textに乗り換えていただきたいです!
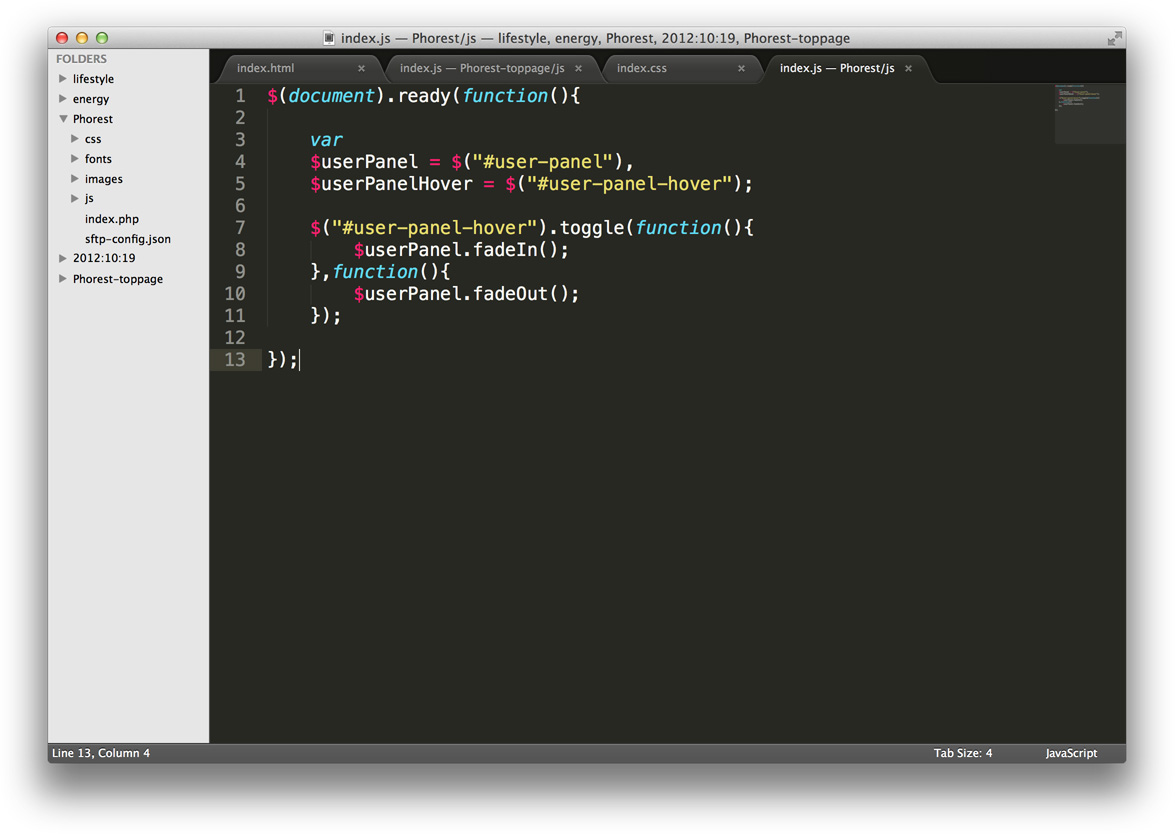
見た目的には、このように、優雅(Sublime)そのもの!

Mac、Windows、Linux 三大プラットフォームで動くのも嬉しいですな!
公式サイトは下記リンクです。
それでは、動画やキャプチャーを使ってSublime Textの素晴らしい魅力を伝えていきたいと思います。
Sublime Textのチャームポイント
特色機能
- Multiple Selections
- cmdキー(windowsならctrl)を押しながら、複数ヶ所を同時に選択して編集することができます!
※動画中で使われたショートカット
cmd+D (次のキーワードを追加選択)
cmd+/ (コメントアウト)
- SoftUndo
- 「選択」「カーソルの位置」なども戻すことができる、便利な「戻る」機能が搭載されております!
※動画中で使われたショートカット
cmd+U (soft undo)
- Goto Anything
- これはかなり強力な機能です!プロジェクト内の欲しいファイルをリアルタイムでプレビューしながら、スピーディーに探すことが可能です!
曖昧検索なので、検索に使うキーワードはファイルの一部でも問題なく、しかもよく使われるファイルは候補の先頭に来るので、非常に使いやすい!
豆知識:
Goto Anythingパネルを出すショートカットは(cmd+P)
Goto Anythingパネルでこんな記号が使える↓
@ でシンボル(IDとか関数とか)を検索 (cmd+R)
: で指定の行にジャンプする (control+G)
# でファイル内の文字列を検索例えばこんな組合だって可能例えばこんな組み合わせ:index.css:400 (index.cssファイルの第400行目という意味、地味によく使うw)
- Command Palette
-
コマンドがありすぎてどのコマンドがどのメニューのどこにあるのか・・・・ なんていうときはありませんか?
そういうときのために皆さんは大量のショートカットを必死で覚えているでしょう? 覚えられるに越したことはないのですが、たまに何だっけなぁ?っていうたまにしか使わないショートカットや、そもそもショートカットがない場合もあります。
そんなとき、Command Paletteが役に立つ!cmd+shift+PでCommand Paletteを呼び出し、コマンドを探して実行!! なんかこれ、皆の前でやると相当格好良いぞ!
- ファイル管理
- 通常のIDEと違い、Sublime Textはプロジェクト単位で管理することを強要せず、単体のファイルをそのまま開けます。
勿論プロジェクトでの管理も簡単で、ファルダを画面内にドロップすれば、左側のサイドバーに追加されます。

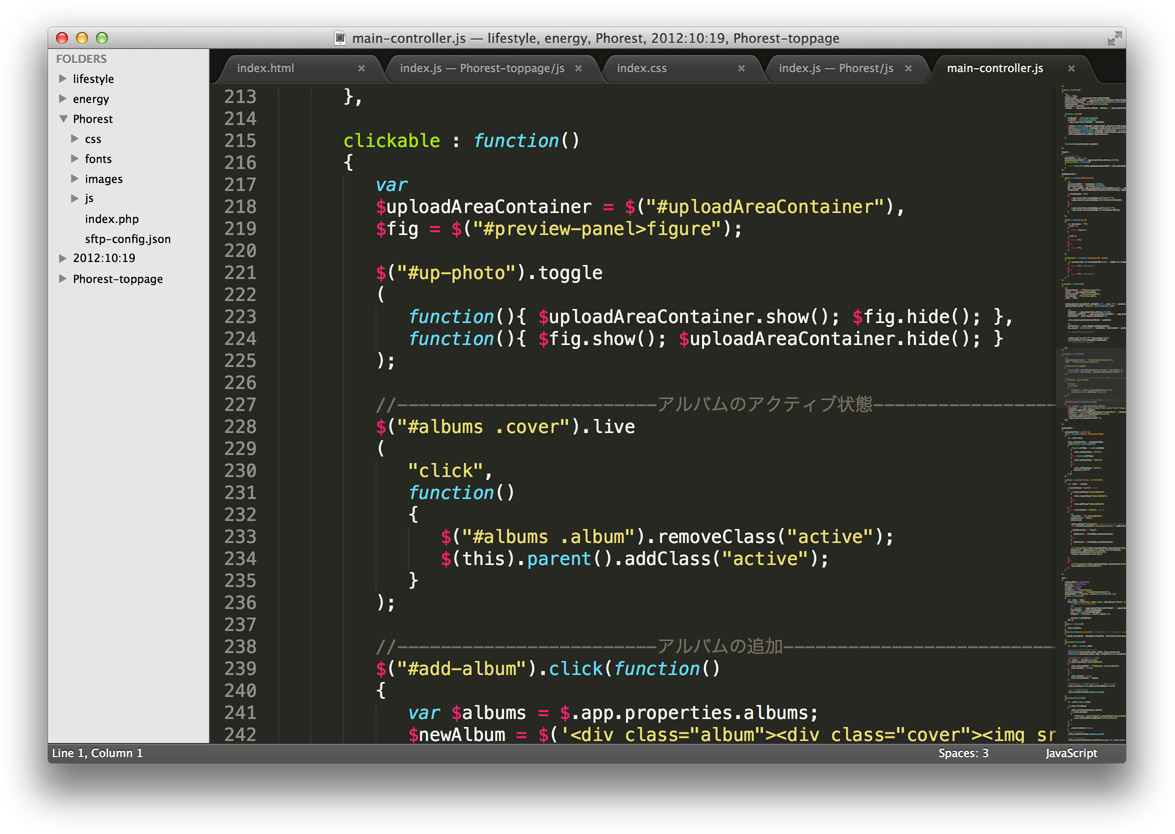
- Minimap
- 上記の動画でも気づいたのかもしれませんが、SublimeTextの右側にコードの縮小図が表示されてて、全体のコードのどこに位置しているか俯瞰できる。また、ドラッグやクリックで所定の場合に移動もできて便利!

- Hotsave
- 他のエディタであまり見ない画期的な機能の1つです。ファイルを編集した状態でエディタを終了させようとすると「保存しますか?」という確認が出ずにそのまま終了します。勝手に自動保存されたわけではなく、次回、エディタを立ち上げたときに最後に編集された状態が復元されるというわけです!
使いやすい要素、その他にも沢山・・・
- 自分好みにカスタマイズ可能
- プラグインによる拡張性が異常
- 動きがサクサク
- 上品なUI(←個人的にここ超重要)!
- ショートカットの設定が自由自在
- マウスを使わずとも、ショートカットでキャレット(カーソル)を縦横無尽に操れる
- プログラマーにお馴染みの「Vimモード」にすることができる
- 各種ソースコードの整形
- FTP/SFTP機能 (プラグイン)
- リアルタイムでlint(文法チェック)ができる (プラグイン)
- Emmet(Zen Coding)も無論OK! (プラグイン)
という風に、良いことを挙げればキリがないので、ここまでにしておきましょう。
総じて言えば、非常に洗練されたエディタで、カスタマイズ性が高く、性能も抜群! まさに「恋に落ちるエディタ」です!
結論、こいつを味方につければ仕事がはかどること請け合いなのです!!
んで、無料ソフトなのか!??
Sublime Textは無料でも使えるソフトです!
ただし、継続的に利用する場合にはライセンス購入が必要となります。(※編集部注:2022年4月時点でのライセンス料は USD$99です。)
1ライセンスあれば、異なるプラットフォームで使えます。
何よりも、お試し期間が無限にあります。
(たまに購入を促すような画面はでてくるが、機能制限は一切なし!)。とことん堪能して気に入ってから購入しましょう!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











