こんにちは、デザイナーのまきこです。
9月に入って、なんだかすっかり秋めいてきましたね。わたしの夏はどこにいってしまったのでしょうか……。
と、憂いてばかりはいられません。秋といえば、食欲の秋!
ということで、今回は、食欲の秋にぴったりのおいしそうなデザインのサイトを、おいしそうに見せるテクニック別にご紹介します!
「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
目次
※ 2015年9月11日に公開された記事を再編集したものです。
写真でダイナミックにみせる
素材や料理をしっかり見せたいときや、写真のクオリティーにこだわることができるときにおすすめのテクニックです。
このテクニックを使ったサイト
参考にしたいサイトはこちら。
大阪ビアガーデン2020|中之島ガーデン

http://www.nakanoshima-garden.jp/beer/
テーブルにぎっしり並ぶ料理を上から撮影した写真に、タイポグラフィーを大胆に配置しています。おいしそうに見えるのはもちろんのこと、食卓を囲むにぎやかな話し声まで聞こえてきそうですね。
いわて牛
 https://iwategyu.jp/(リニューアル済)
https://iwategyu.jp/(リニューアル済)
ファーストビューでは、ウィンドウいっぱいに表示された牧場や肉の写真がフェードで切り替わっていきます。鉄板で肉を焼いている写真は特にシズル感たっぷりで、目が釘付けになります。
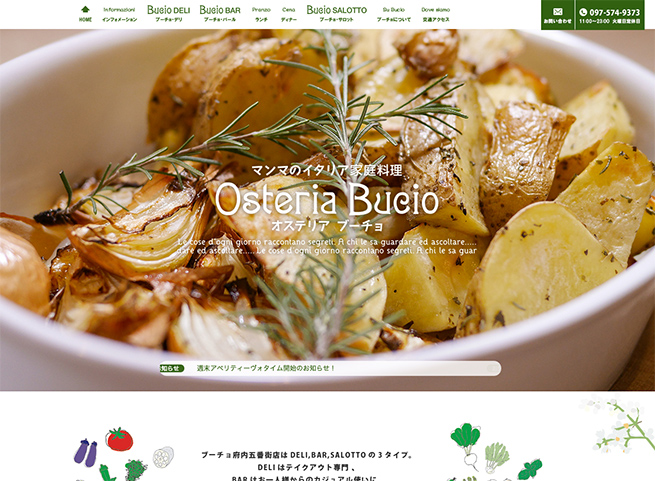
OsteriaBucio
 http://bucio.jp/(リニューアル済)
http://bucio.jp/(リニューアル済)
こちらも写真が切り替わっていく仕様です。「マンマの家庭料理」がどんなものなのかがとてもわかりやすく、食欲をそそられますね。
その他のサイト
- カカオ研究所
https://cacaoken.com/ - FLAVORWORKS
https://www.flavorworks.co.jp/ - キユーピーポテトサラダ教室
https://www.kewpie.co.jp/potato/
このテクニックのポイント
- 精細でシズル感あふれる食べ物の写真に、思わず引き込まれる
- 1枚の写真をウィンドウいっぱいに配置するのはここ数年のデザイントレンド
- ファーストビューで見える情報が厳選されているので、写真に目が行きやすい
うん、よだれがでてきますね。
ホワイトスペースを生かして写真に注目させる
小さめの食べ物やグラスに注ぐ飲み物、味わう時間をじっくり楽しみたい飲食物のサイトに多いテクニックですね。
このテクニックを使ったサイト
参考にしたいサイトはこちら。
とらやの和菓子

https://www.toraya-group.co.jp/
色紙の上に、上品に和菓子が置かれています。和菓子ひとつひとつに込められた美しい意匠が引き立ち、雄弁な存在感を醸し出していますね。
3D on the Rocks
 http://3drocks.jp/(現在このページは表示できません)
http://3drocks.jp/(現在このページは表示できません)
3D造形技術で加工したロックアイス入りのウィスキーグラスを、黒い背景の中で見せています。大人の夜を思わせるシックなデザインで、氷が溶けていくさまを眺めつつ、ゆっくりとグラスを傾けるシーンが目に浮かびますね。
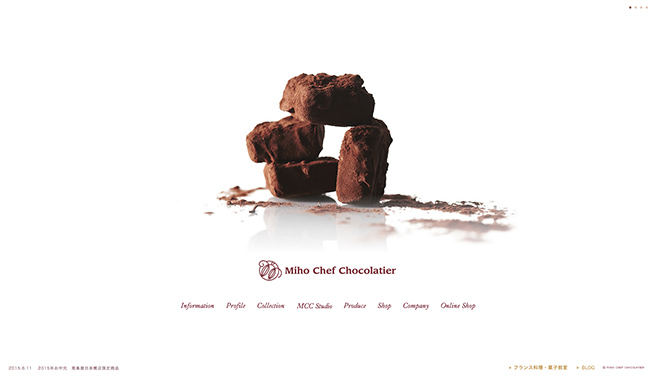
Miho Chef Chocolatier
 http://www.mihocc.com/(リニューアル済)
http://www.mihocc.com/(リニューアル済)
白い空間の中に、チョコレートの色がよく映えるデザインです。チョコレートのしあわせな甘さを思い浮かべながら、フェードで切り替わる写真をじっと見つめてしまいます。
その他のサイト
- 山田ベーカリー
https://yamadabakery.jp/ - 金太郎飴本店
http://www.kintarou.co.jp/files/original_special/ - いとや
http://www.itoya-mentaiko.co.jp/
このテクニックのポイント
- 思わず手を伸ばしてつまみたくなる、手に取りたくなる
- 高級感や上品な印象を与えられる
- 背景の色や質感により、雰囲気を変えることができる
それにしても、おいしそうです!
写真でシチュエーションを想像させる
お店の雰囲気も伝えたい飲食店、ライフスタイルやシーンも一緒に提案したい商品などにぴったりのテクニックですね。
このテクニックを使ったサイト
参考にしたいサイトはこちら。
朝食フェス2015
 http://chousyokufes.com/(現在このページは表示できません)
http://chousyokufes.com/(現在このページは表示できません)
「芝生の上で美味しい朝ごはんを食べることができる」というイベント内容が、写真でストレートに表現されていますね。その朝食の気持ちよさやおいしさが、ありありと想像できてしまいます。
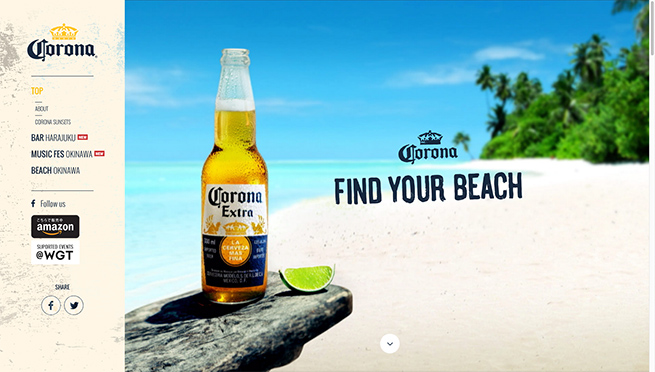
Corona Extra
 https://corona-extra.jp/(リニューアル済)
https://corona-extra.jp/(リニューアル済)
青い海、白い砂浜、広い空! そんな風景の中で、コロナにライムを搾って飲んだら、おいしいに決まってますよね。という、説得力あるビジュアルです。
焼き鳥どん

「すみませーん、ハイボールひとつ!」と、思わず注文したくなるのは、まるで自分もお店にいるかのようなアングルで撮られた写真のおかげでしょうか。にぎやかなお店の雰囲気が伝わってきます。
その他のサイト
- 手打ち蕎麦 naru
https://www.narusoba.com/ - DOMINO’S ANYWHERE
https://anyware.dominos.com/
このテクニックのポイント
- 飲食時の具体的なシチュエーションがわかる写真で、見る人の想像をふくらませる
- トッピングや一緒にいる人など、主役以外のものも見せると吉
- アングル次第では、実際にその場にいるかのような臨場感が演出できる
なんだかもう、さわやかに芝生の上で朝食をとってから青空の下でビールを飲み、そのあと焼き鳥屋になだれこみたい気持ちでいっぱいです!
動画で臨場感MAX!
このテクニックは、食べるまでの準備が特徴的な商品や、自信をもって作っていることを伝えたいときに使うといいかもしれません。
このテクニックを使ったサイト
参考にしたいサイトはこちら。
日清食品グループ

日清食品グループのさまざまなCM動画を見ることができるサイト。360°回転するスローモーション映像には、新鮮なおどろきとともに、食欲を刺激するたくさんの瞬間が散りばめられています。
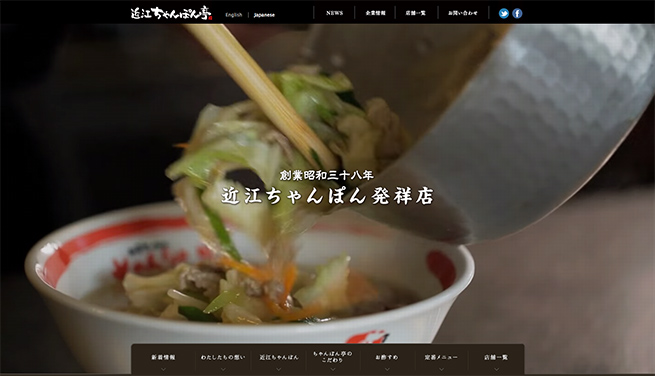
近江ちゃんぽん亭
 https://chanpontei.com/(リニューアル済)
https://chanpontei.com/(リニューアル済)
厨房でちゃんぽんを調理する過程を映像で見せているサイト。まるで自分がちゃんぽんを注文して、出来上がるのを待っているかのような気分にさせられます。歴史に裏打ちされた、料理人の腕のよさまで伝わってきますね。
その他のサイト
- 100本のスプーン
https://100spoons.com/
このテクニックのポイント
- 静止画よりも臨場感を出すことができる
- 動画を画面いっぱいに見せる最近のトレンドを取り入れ、今っぽさも出せる
- 調理過程の技術やこだわりも伝えることができる
余談ですが、わたしは昔見たカップヌードルのCMで、「カップにお湯を注いだあとにフタを例のシールで留めているけど、フタの隙間から湯気がもれている」というシーンに、ものすごくグッときました。皆さんにも、食べ物や飲み物がいちばんそそる瞬間って、きっとそれぞれにありますよねー。
イラストで世界観をつくる
食事がもたらすゆっくりとした時間の流れや、丁寧なライフスタイルを想起させたいときに検討したいテクニックです。イラストに水彩のような筆致が残る手法がよく採用されているのも、ぬくもりを表現するためかもしれません。
このテクニックを使ったサイト
参考にしたいサイトはこちら。
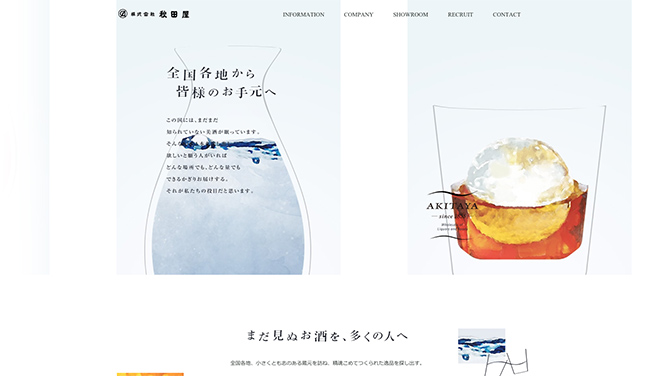
秋田屋

やさしい雰囲気のイラストが印象的。写真ではないぶん細かく伝えすぎず、見る人それぞれにとっての「おいしいお酒」を、自由に想像させるようなビジュアルですね。
やさい あまうま ル・クルーゼ
 https://www.lecreuset.co.jp/recipe/yasai/(リニューアル済)
https://www.lecreuset.co.jp/recipe/yasai/(リニューアル済)
鮮やかな野菜のイラストと、ル・クルーゼのカラーリングがマッチしています。子どものために野菜を調理するママ向けのサイトにふさわしい、あたたかい雰囲気が感じられるサイトです。
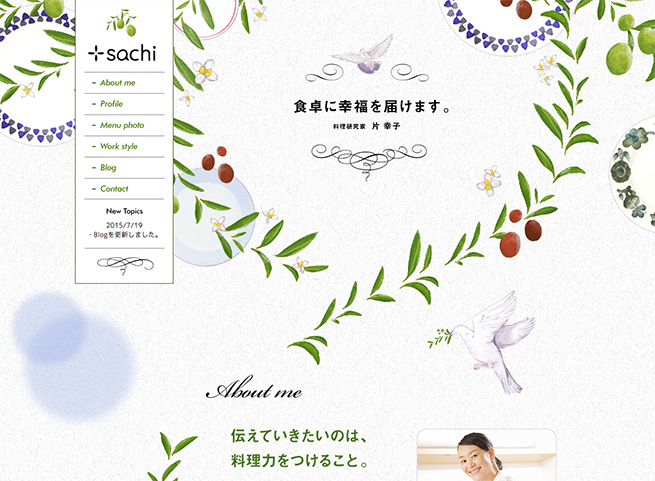
料理研究家・オリーブオイルソムリエ/片幸子公式サイト

オリーブの葉をメインとしたイラストは、洗練されすぎない素朴さを残したテイストです。「食卓に幸せを届けます」というコピーを、親しみやすくあたたかく響かせるようなデザインですね。
その他のサイト
- スペインバル トルトゥガ
http://tortuga-ebi.com/
このテクニックのポイント
- 単にお腹を満たすだけではなく、食事による充実感や幸福感が伝わる
- イメージを限定しすぎない
- 写真ではわかりづらい飲食品も表現できる
ホント、おいしいことって幸せですよね。
ディテールを切り取って強調する
全体像だけだといまいち良さが伝わりづらいときに、より具体的なイメージを伝えられる便利なテクニックです。
このテクニックを使ったサイト
参考にしたいサイトはこちら。
品質とおいしさ | YEBISU | サッポロビール

https://www.sapporobeer.jp/yebisu/quality/
上記の画像は、うっとりするほど美しい泡の写真が配置された、ページの途中部分をキャプチャしています。実際にこのきめ細かい泡をじっと見つめて、悦に浸りたくなりますね。
スターバックス コーヒー ジャパン
 http://www.starbucks.co.jp/cafe/?nid=wh_01_pc(リニューアル済)
http://www.starbucks.co.jp/cafe/?nid=wh_01_pc(リニューアル済)
商品名だけではちょっとわかりづらいですが、カップを上から見た写真、背景に散りばめられた栗やナッツの写真で、どんな素材が使われているのかが伝わってきます。
キリンレモン
 https://www.kirin.co.jp/products/softdrink/kirinlemon/(リニューアル済)
https://www.kirin.co.jp/products/softdrink/kirinlemon/(リニューアル済)
波型の線や飛び散る水の写真で「ゴクゴク飲めるイメージ」を、水泡で「さわやかな炭酸感」を表現しているのでしょうか。
消費者が実際に売り場で見かけることになるペットボトルの写真と、おいしさが伝わるビジュアルとを、うまく融合させていますね。
このテクニックのポイント
- 特徴的な部分をアップで見せたり、グラフィカルに配置したりして、シズル感を強調する
- ページの途中などに使われる場合も多い
- 飲食品の素材や、パッケージされた商品の中身を表現することもできる
飲み物のサイトが多くなってしまいましたが、そういえばノドもかわいてます……。
おわりに
さて、おいしそうなサイトを見ていると、すっかりお腹がへってきましたね! わたしはこれからさっそく食欲の秋を楽しみつつ、機会があれば、おいしそうなデザインにチャレンジしていきたいと思います。
皆さんも、食べたり、飲んだり、デザインしたりして、いい秋をお過ごしくださいませ!
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。