こんにちは。プログラマーの卓司です。
今回はWordPressのサムネイルを再度、別のサイズも含めて作成する方法をまとめます。
0. 前段
先日、某WEBサイトの機能改修でサムネイルの画像サイズが微妙に異なるものを利用したいとの要望がありました。
『お。サイズ変えたいんだ。widthとheightいじってさくっとおわらせちゃお。』
WordPress中々さわる機会がなかったので、ソースを読んでびっくり。
サムネイル出力は
<?php the_post_thumbnail('large-feature'); ?>と。。。
『え?画像サイズ変えりゃ済むもんじゃないんですか?』
有識者様に相談した所、新たに使いたいサムネイルのサイズを定義して、再度サムネイルを作成し、それを参照するのだそうで。。。
WordPress一年生の僕には『うわっ、面倒。。。』と少し抵抗がありました。
しかし、やってみると思ったより簡単でした。
もしかすると同様の対応で悩んでる方がいらっしゃるかもしれませんのでブログにまとめさせていただきます。
1. 作成したいWordPressのサムネイルサイズを設定
対象テーマのfunction.phpの『対象テーマ_setup』関数に以下の行を追加します。
例)/wordpress/wp-content/themes/twentytwelve/functions.phpのtwentytwelve_setup関数に対して以下の行を追加します。
/* 再度作成するサムネイルのサイズ設定 */
// 'large-feature'という名前で幅300px、高さ200pxのサムネイルを作成
add_image_size( 'large-feature', 300, 200 );
// 'middle-feature'という名前で幅200px、高さ100pxのサムネイルを作成
add_image_size( 'middle-feature', 200, 100, true );
// 'small-feature'という名前で幅100px、高さ80pxのサムネイルを作成
add_image_size( 'small-feature', 100, 80 );add_image_sizeの第四引数は、trueにすると縮小時に切り抜きを行い、falseにすると縮小時に切り抜きを行いません。
※第四引数を設定しないとfalseが自動で設定されます。
2. 設定したサムネイルを使う
以下のように使いたいサムネイルを呼び出します。
// 設定した'large-feature'のサムネイルを出力
<?php the_post_thumbnail('large-feature'); ?>
// 設定した'middle-feature'のサムネイルを出力
<?php the_post_thumbnail('middle-feature'); ?>
// 設定した'small-feature'のサムネイルを出力
<?php the_post_thumbnail('small-feature'); ?>今回は確認のため、content.phpにそのまま3つのサムネイルを出力するようにしました。
3. プラグイン『regenerate-thumbnails』のインストール
今回のサムネイルを再度作成する作業は、プラグイン『regenerate-thumbnails』を利用しました。
まずはプラグイン『regenerate-thumbnails』をインストールします。
WordPress管理画面にログインし、サイドバーの『プラグイン』リンクを押下

『新規追加』リンクを押下

検索の入力欄に『Regenerate Thumbnails』と入力し、『プラグインの検索』ボタンを押下

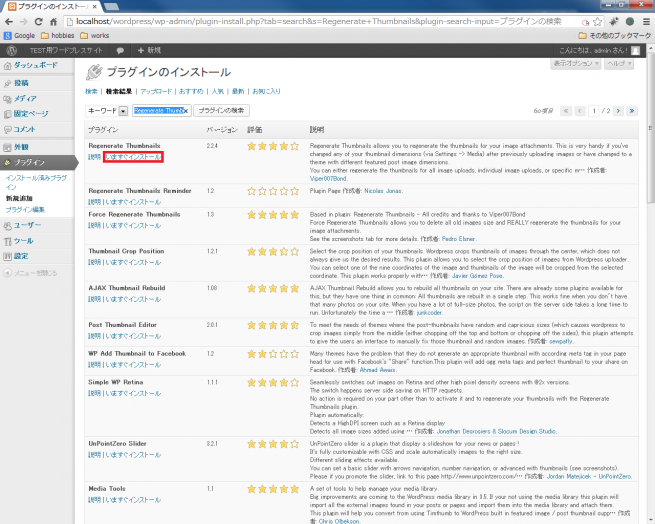
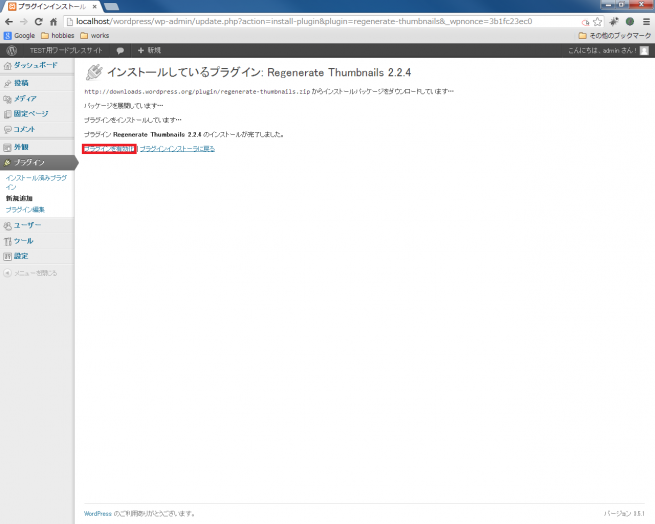
『Regenerate Thumbnails』の『いますぐインストール』リンクを押下

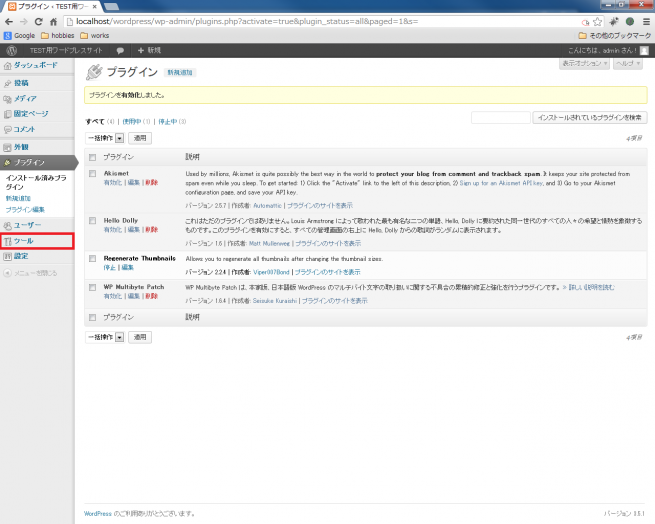
インストール完了後、『プラグインを有効か』リンクを押下

以上でプラグイン『regenerate-thumbnails』のインストールは完了です。
4. プラグイン『regenerate-thumbnails』を利用してサムネイルを作成
プラグイン『regenerate-thumbnails』を実行してサムネイルを再度作成します。
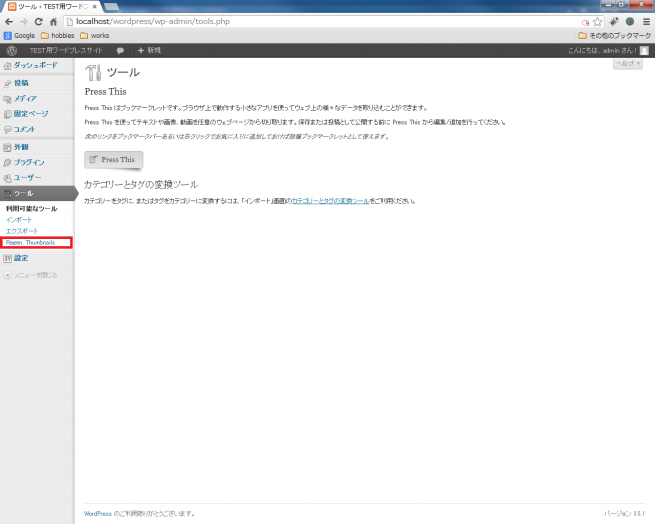
サイドバーの『ツール』リンクを押下

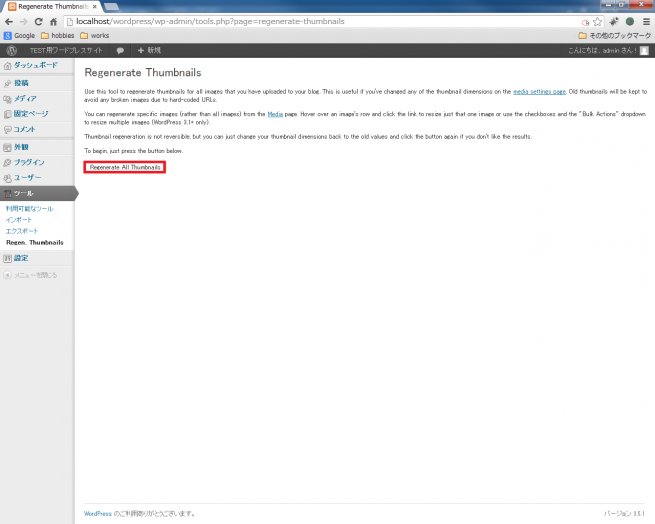
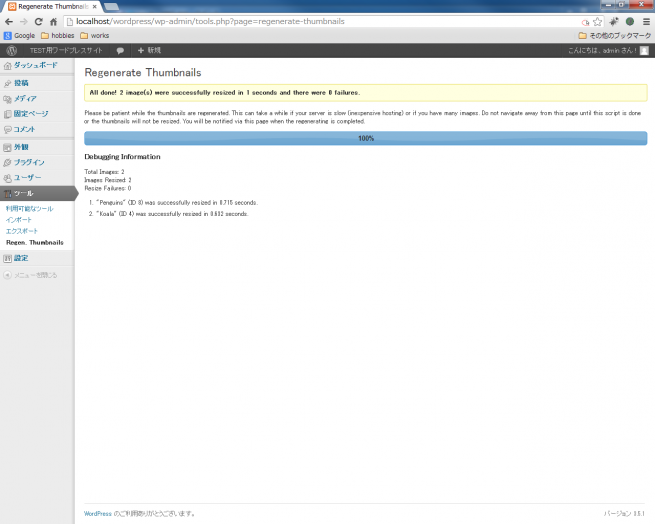
サイドバーの『ツール』の『Regen. Thumbnails』リンクを押下

『Regenerate All Thumbnails』リンクを押下

サムネイルの再作成完了

上記の手順でサムネイルの再作成は完了しました。
5. 動作確認
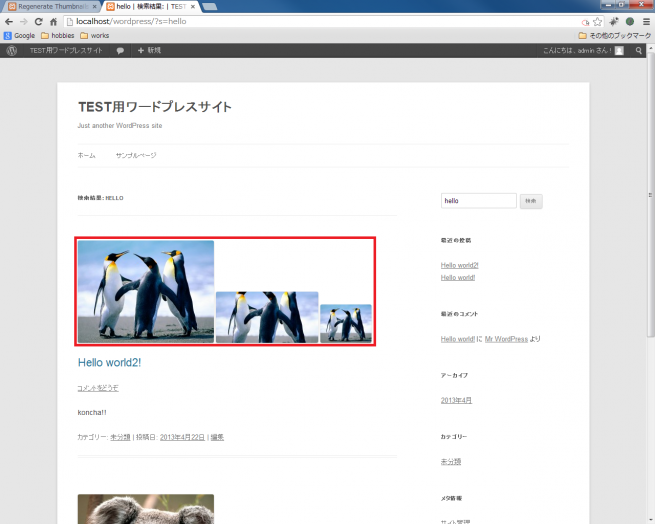
結果は以下の通りです。見事に3つのサイズのサムネイルが出力できてますね。

真ん中のサムネイルはfunction.phpで縮小する時に切り抜くよう設定していますので上端と下端が切れてますね。
6. まとめ
『再度サムネイルを作り直して対応する』と聞いた時は正直、『面倒くさいな』と思ったのですが、それほど面倒な作業ではありませんでした。
普段からWordPressを利用されている方々からしたら常識なのかもしれませんが、これから始める方や、プログラムが少し苦手な方には是非読んでいただければと思います。
隣の席の有識者様もつい先日、プラグイン『regenerate-thumbnails』を利用されてました。
わかっていれば何の抵抗もなく、すんなり使えるのでしょうね。
私もいちいち身構えないでサラリと作業ができるように努めようと思います。
以上、ご精読ありがとうございました。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











