こんにちは、アートディレクターの長岡です。
Webサイトを運用している方なら、日々のPDCAを回す際に分析だけでなくABテストを行なうことも多いのではないでしょうか。
ABテストも一般化し、さまざまな事例がWebサイトにて紹介されるようになってきたので、当たり前になりつつあります。現在、ABテストツールと言えば「Kaizen platform」や「Optimizely」がとても有名ですが、その他にもいろいろと良いツールが世に出てきています。
今回は、その中で実際にLIGブログで利用させていただいた「Visual Website Optimizer」(ビジュアル・ウェブサイト・オプティマイザー)をご紹介したいと思います。
目次
まずはじめに、Webサイトのテストとは
Webサイトのテストとは、「クリエイティブやコンテンツの違う複数のページにて、ABテストを行って効果検証をし、より良い結果を採用してページの最適化をはかること」を言います。
以前は広告やランディングページなどで多く行なわれていた印象ですが、最近ではさまざまなWebサイトで当たり前のように日々ABテストが行われています。
ABテストのツールは、Webサイトを運用していく上で、思うように結果が出ていない場合や課題・問題点が漠然としていてはっきりしていない場合などで利用すると良いでしょう。
問題解決の手助けをしてくれる便利なツールなので、この機会に導入を検討してみてはいかがでしょうか。
テストを行なうことでわかること
今まで見えてこなかったことや、何となくはっきりしなかった課題・問題点が結果を元に具体化されます。ユーザーの反応を通して、結果を定量的に判断することができるんですね。
また、トライ&エラーを繰り返すことで課題・問題点を深掘りでき、それを元に仮説を立てることができます。さらに、PDCAを回してより効果的なWebサイトへと成長させることが可能となります。
Visual Website Optimizer(以下VWO)とは

「Visual Website Optimizer」は、インドの「Wingify」という会社が制作しているプロダクトです。
まだ日本語は対応していませんが、一通りのテストは行えるので他のABテストツールと比べたときに何不自由なく使えてオススメです。
日本では唯一「株式会社アッション」が、公式代理店としてVWO導入のサポートをしております。
VWOの特徴
VMOの特徴は、下記の通り。
- JavaScriptを埋め込むだけ
- 同一URLで簡単にテスト実行
- 自動で振り分けて、自動で効果を計測
- 現在の改善率をパターン毎にリアルタイムで解析
- 非同期型タグを使用しているためサイトの表示スピードに影響は無い
- ブラウザ上で、簡単にページを改善/修正
- HTML、CSS、JavaScriptも利用可
- ユーザー属性やセグメントごとにページを表示切替
- Google Analyticsとの連携
- ツール利用料は競合2社の1/3~1/5程度
- 利用可能ドメイン数やサブアカウント数に上限なし
- 月間テクニカルサポート回数にも制限なし
VWOのABテストについて

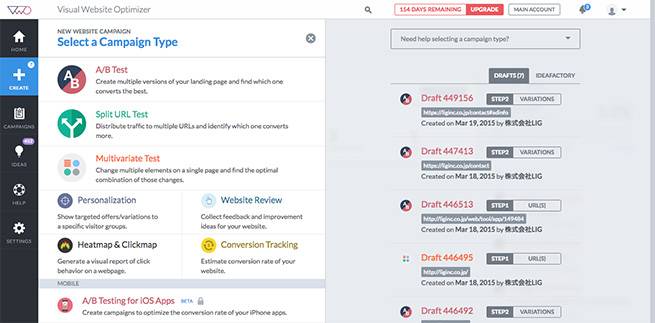
VWOができるテストは、下記の通り。
- ABテスト
- スプリットテスト
- 多変量テスト
それぞれ特徴や手法が違うので、1つずつ詳しく解説していきます。
ABテスト
一般的に2つ以上の選択肢に対し、どちらがより良い結果をもたらすことができるのかを検証できます。コンテンツの配置を変更したり、ライティングを変更したり、コンバージョンボタンをテストしたりするなど、より細かいABテストを行なう際に使用します。
VWOでは、ブラウザ上で簡単に移動させたり、追加削除したりすることが可能で、簡単にABテストのバリエーションを作成することができます。
スプリットテスト
ランディングページで多く行なわれる手法で、一般的に全くクリエイティブの違うページを用意し、効果測定を行なうテストの際に利用します。掲載画像やコンテンツ・構成内容などを大きく変えて、どちらのページがより効果的なのかを探ります。
VWOでは、テストページのURLを入力することで簡単にスプリットテストができます。
多変量テスト
テストを行ないたい箇所が複数存在し、そのバリエーションを一度にテストし、最適な組み合わせを知りたい場合に利用します。ただ、ユーザーの体験までは定量的な数値では判断できないため、最適化されたページのUXの検証は必要だと思います。
例として、ページ内に下記のようなテストしたい箇所が複数ある場合に利用すると良いでしょう!
▼「お問い合わせ」ページ 多変量テスト例
お問い合わせページの多変量テストを行ないたい場合、下記のように要素ごとにテストパターンを用意し、最適な組み合わせを定量的に洗い出すことが可能です。
- ヘッダーナビゲーション(有/無)
- パンくずナビゲーション(有/無)
- h1の文言
- お問い合わせフォームの順番
- お問い合わせの文言
- お問い合わせボタン色
- フッターナビゲーション(有/無)など
これらを元に多変量テストを行うと良いでしょう!
VWOでは、ブラウザから簡単に多変量テストを行えるのでオススメです。
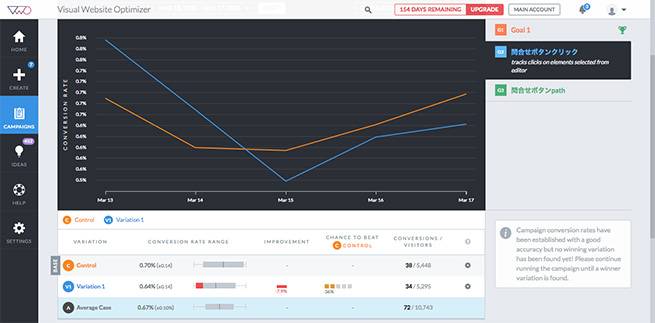
レポーティング機能

テスト実行期間を、「コンバージョン数」「コンバージョン率」などを元にしてグラフ化することが可能です。また、それらのレポートをURLで共有したり、CSVでダウンロードして加工してレポートに利用することもできます。
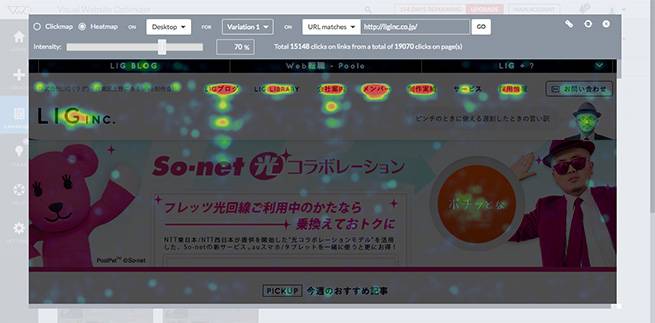
ヒートマップ・クリックマップ機能

テスト期間中のヒートマップ・クリックマップを表示することができます。レポーティングと違い期間を選択することはできませんが、画面を見て確認できるので、クリック状況を元に結果をよりユーザー目線で多角的に分析することが可能です。
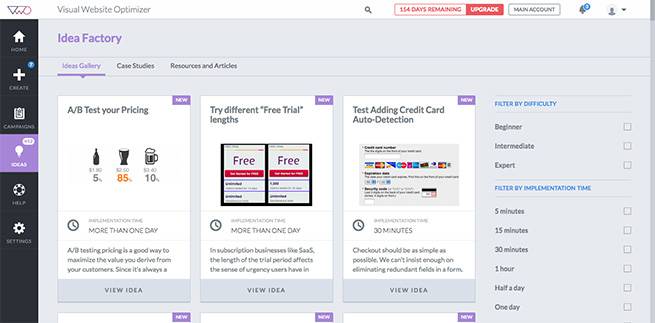
テストアイデア・事例集

VWOを利用して行われたテストの事例を確認できます。海外の事例ばかりですが、どんなABテストを行ったのか参考になります。
まとめ
今回ABテストツール「VWO」を利用してテストを実行する中で、下記の“テスト設計”をキチンと考えて、実行することが最も重要であると実感できました。
- 「事前にどのテストを」
- 「どのテストプランで」
- 「どのように実行することで」
- 「どのように比較し、どのような結果が得られるのか」
ツールは日々進化しますが、最も大切なのは「ユーザーの行動心理を考え仮説を立てて、問題点・改善点を立案し、実行すること」だと思います。そのきっかけとして、ABテストや分析、ユーザーテストがあるのだと。
ABテストは、あくまでも定量的なテストです。これに加えて、UXを考慮したユーザーテストや定性的なテストも行えると、よりサイトをユーザーにとって有益なものに改善できるのではないかと思います。
弊社では、サイトの制作だけではなく、下記のような日々の運用や改善に関しても依頼を承っております。
- Webサイトを分析したい
- 問題・改善点が分からない
- ABテストに興味がある
- ユーザーテストを行なってみたい などなど
また、LPの制作に関しても承っておりますので、ABテストとセットでご気軽にお問い合わせください。
次回は、実際に行ったABテストの内容を報告できればと考えております。お楽しみに!
【ABテストの事例をご紹介】
※ ABテストでバナー広告の効果を上げる方法とLIGブログの事例紹介
※ サイト改善にも使える!バナーをABテストし、効果を検証してみた