こんにちは。ディレクターのエリカです。
スマートフォンサイトの制作で面倒なのは、実は、実機での動作確認だと思います。
PCからスマートフォン表示を確認する方法はいくつかありますが、今回はMacユーザーにぜひ使って欲しい便利なツールをご紹介いたします!
iOSシミュレータとは?
Appleの開発者向けツールXcodeに含まれるiOSのシミュレータソフトです。Mac上で、iPhoneやiPadの環境をシミュレートすることができます。他のシミュレータソフトと比べて次のような特徴があります。
- Appleが正式に配布しているMac標準アプリケーションなので、動作が軽い
- iOSの再現がかなり本物に近く、実機との差が少ない
※ゼロではありません! 最終確認は必ず実機で行いましょう。
シミュレーターを起動するまでの手順
まずは、起動するまでの手順をみていきましょう。
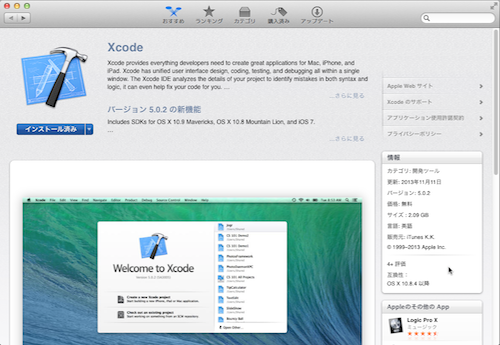
1. Xcodeのダウンロード、インストール
Mac Apple StoreからXcodeをダウンロード、インストールしましょう。

https://itunes.apple.com/jp/app/xcode/id497799835
※開発者向けツールなので、データがかなり大きいです(2013年11月時点で2.09 GB)
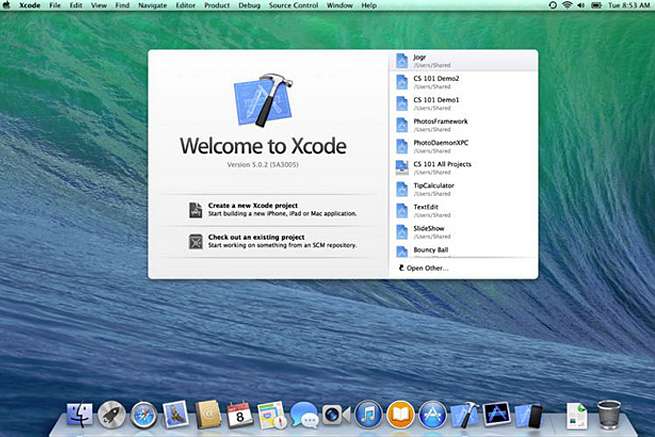
インストールが完了すると、Xcodeが利用できるようになります。
さっそく起動しましょう。
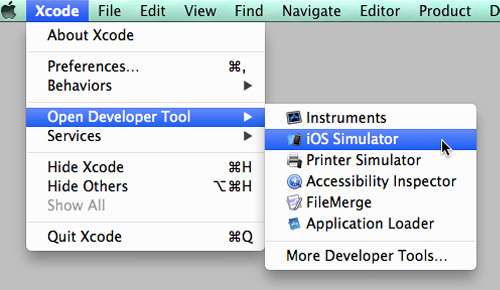
2. iOS Simulatorを起動

次にiOSシミュレーターを起動します。下記のメニューを選択しましょう。
Xcode>Open Developer Tool>iOS Simulator
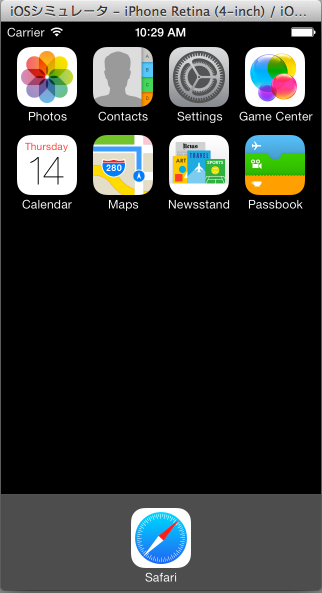
画面にiPhoneっぽいものが表示されたら成功です!
非Retina画面で表示するとデバイスの表示が大きすぎてしまうので、下記から調整してください。
iOSシミュレータ>ウィンドウ>表示サイズ
3. Safariを起動、URLを入力


通常のiPhoneのようにSafariを起動し、URLを入力すれば動作確認が可能です。
操作方法
つぎに、操作方法についてみていきましょう。
基本操作
タップ=クリック、スワイプ=ドラッグとなります。スクロールが使えないのはちょっと不便です。
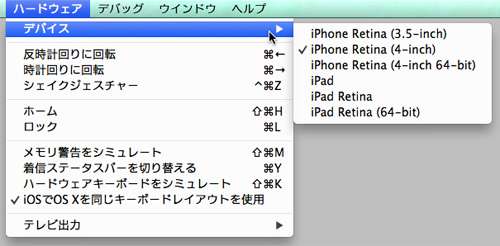
デバイスの切り替え

ハードウェア>デバイスから、デバイスを切り替えることができます。iOSシミュレータ Version 7.0 でシミュレートできるデバイスは以下の6種類です。
- iPhone Retina (3.5-inch)
- iPhone Retina (4-inch)
- iPhone Retina (4-inch 64-bit)
- iPad
- iPad Retina
- iPad Retina (64-bit)
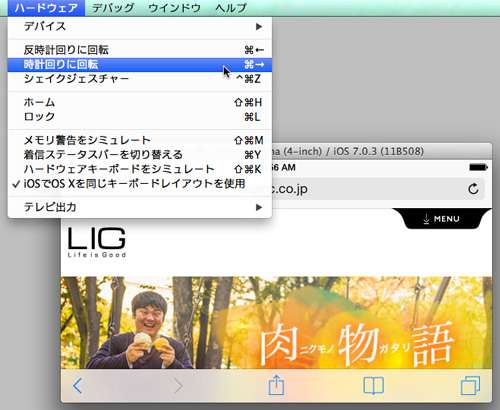
画面の回転(横向き表示)

Safariを起動してから、ハードウェア>時計回りに回転を選択することで、デバイスを横向きにした時の画面も確認できます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。