こんにちは!
LIGフィリピン支社代表のせいと(@seito_horiguchi)です。
実は今年の夏頃、こっそりMacBook Airを買いました。
今まで約15年間、ずっとWindowsユーザで、Windowsと共に笑い、Windowsと共に誓い、Windowsと共に歩む人生を送ってきました。
しかしながら、周りのエンジニアやデザイナーに何度も「Macのほうがいいよ」と言われ続け、とうとう心が折れました。
ついにMacを買いました。Mac良かったです。
そんなわけで今回は、僕がMacBook Airを買って良かったと感じたこと、悪かったと感じたことについて、つらつら書いていきたいと思います。
(※純粋にOSが違うことによるメリット・デメリットを書いています。スペックなどは評価の対象外です)
ついでに今回買ったMacのスペックも晒しておきます。操作感もコスパ的にも良い買い物だったと思います。
| PC | MacBook Air |
|---|---|
| メモリ | 8GB 1600 MHz DDR3 |
| OS | X 10.9 |
| プロセッサ | 1.4 GHz Intel Core i5 |
| ストレージ | 128GB |
| ディスプレイ | 13インチ |
Macを使い始めて感じた5つのメリット
メリット1. 起動が速い!作業も続きからできる!

実際に計測したわけではありませんが、起動のスピードが全然違います。
そのうえ、電源を消しても直前まで作業していた内容をPCが記憶し、次回起動時にアプリケーションが立ち上がり、続きから作業できるというスマートさがあります。(設定でオフにもできます)
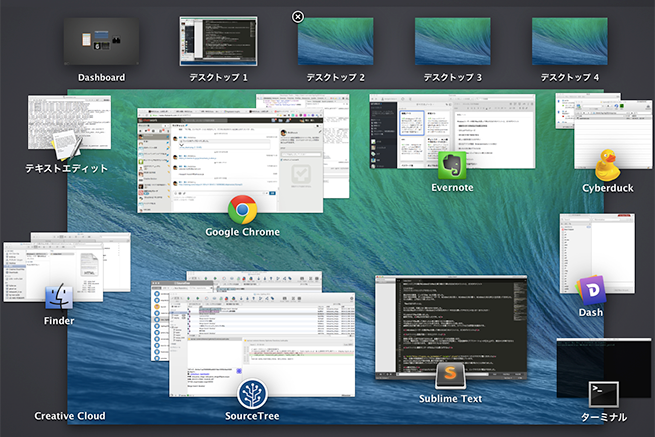
メリット2. 複数モニターがあるような感じで作業できる

Macではデスクトップを切り替える、という操作ができますが、おかげで気持ち的に複数のモニターで作業している感覚が得られます。
実際フロントエンドエンジニアの場合、デザインデータ、エディタ、ブラウザの3つを同時に操作することがよくありますが、この機能があるとMac1台でもけっこう仕事が捗ります。
とはいえ、上記のイメージ画像はちょい大げさでした。実際はこんな感じです。僕の場合は普段2〜3のデスクトップを使い分けています。

メリット3. 持ち運びが楽でバッテリーも長いので勉強が捗る

僕は家ではだらだらしちゃう性格なので、集中したいときは喫茶店やコワーキングスペースに行くことが多いのですが、重いノートPCとマウスと電源持って出かけるのが億劫だったんですよね。
それがMacだと(というよりMacBook Airに関してだけ言えることですが……)薄くて軽い、なのにパワフルです。マルチタッチトラックパッドもあるので、マウスがなくても困らない操作性です。
休日だるい日でも、起きてそのままMac1台だけ持って喫茶店に行って、数時間作業できるのは大きいと感じました。
持ち運びが楽なので、勉強会に参加するときなどもストレスを感じません!
メリット4. 新しい技術を取り入れやすい

エンジニアにとって、このメリットはとても大きいです。
たとえばGruntやSassをインストールするとき、Windowsだとすんなりいかないことがしばしばありました。とくにコマンドプロンプトが絡むと大抵トラブります……。
Macだとそういうことが少なく、またネット上での情報も多い(と感じる)ため、新しい技術を取り入れやすいです。
メリット5. 効率化のためのアプリが豊富

もちろんWindowsにもすばらしいアプリケーションはたくさんありますが、Macのアプリケーションのほうが魅力的なものが多いと感じました。
とくに個人的に恩恵が大きかったのは以下になります。
-
iTerm2
ターミナルの上位互換的なアプリ。当然コマンドプロンプトより使い勝手がいいです。 -
Finder & XtraFinder
マイコンピューターのMac版とその拡張アプリ。とても操作しやすいUIです。 -
Automator
ざっくりいうと、Photoshopのアクションツールでできる作業の自動化が、PC全体でできます。 -
Dash
スニペットを登録&カスタマイズできます。タイピングスピードが超上がります。 -
Keynote
PowerPointのMac版。PPよりも簡単に綺麗な資料が作れます。デザインにこだわる人はぜひ。
※Finder、Automator、Keynoteはデフォで入ってます!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。