こんにちは! 最近バランスボールで仕事してます。エンジニアののびすけです。
最近はHTML5が何かと話題になっていますね。今までWebブラウザの標準機能で実現できなかったことができるようになるということで注目されています。でも大抵の場合、HTML5とは広義で、JavaScriptやCSSも含めた意味合いのことが多いです。
今日は、そんなHTML5のAPIの1つであるWebGLを使ったサイトやデモを紹介したいと思います。WebGLはWebブラウザ上でプラグインなどのインストールなしで3D表現を行える技術です。
- ※WebGLはPCブラウザではIE10以前のバージョンに未対応、そしてスマートフォンブラウザでも閲覧できないので、それ以外のブラウザで見てください。
特にこだわりがなければGoogle Chromeでの閲覧が好ましいです。また、WebGLの描画はPCに掛かる負荷が大きいので高いマシンスペックでの閲覧が理想です。
【こちらもおすすめ】
☞ デザイナー・ノンプログラマにおすすめしたいThree.jsのカンタン3D体験
Webの未来を感じるWebGLを使ったサイト・デモ20選
アニメーションや色、3D描画の表現が面白いと個人的に感じたものや、操作していて面白かったものを選出しました!
音が出るサイトもあるので音量に注意しましょう!
また、感想は若干エンジニア目線な部分もあります。
1. WebCamMesh

http://airtightinteractive.com/demos/js/webcammesh/>
ページにアクセスするとパソコンのWebカメラ起動許可を求められます。Webカメラから取り込んだ映像にリアルタイムで3Dメッシュのエフェクトを掛けて表示されます。
Webカメラにリアルタイムでエフェクトをかけることができるって感動しませんか?
参考:Webカメラの映像をWebGLで3Dメッシュにする実験サイト『WebCam Mesh』 – K’conf
2. CubeSlam

Googleが公開しているWebGLを使った3Dのエアーホッケーのようなゲームです。WebRTCという技術も使っていて、友達と対戦することもできます。
3Dの技術に加えてリアルタイムな通信も実現されているところがすごいです。Websocketで通信をしている訳ではなく、WebRTCの技術を使ってピアツーピア通信で実現しているってところがミソだと思います。
参考:WebRTCとWeb AudioとWebGLのパワーを見せつけるためにオープンソースのPongクローンをGoogleがローンチ | TechCrunch Japan
3. webgl+motion tracking+pure data

https://developer.mozilla.org/ja/demos/detail/webglmotion-trackingpure-data
基本的に最初に紹介したWebCamMeshと同じ感じで、カメラにリアルタイムにエフェクトが掛かるのに加えて、映像の動きに合わせて音が出ます。
これ、楽しいです!
手をかざしたり動かしたりして音が出るのを確かめてみましょう。私の環境ではカメラの許可を求めるアラートが出ないで、カメラ呼び出しがされましたが、WebCamMeshとはまた別の技術なのでしょうか。
4. HelloRacer

キレイに描画されたレーシングカーをキーボードで操作できます!
Webの技術で作られているとはにわかに信じ難いくらい、キレイなモデリングです。
定期的にカメラアングルが変わるのは、色々な角度から見てほしいという作者の気持ちの表れであるような気がします。
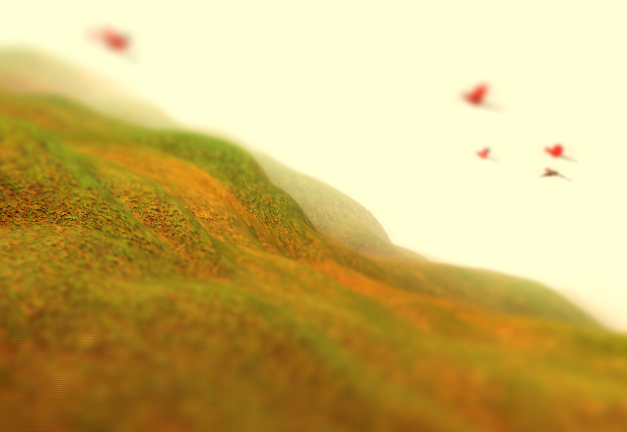
5. Dynamic procedural terrain

http://alteredqualia.com/three/examples/webgl_terrain_dynamic.html
草原や丘の上を渡り鳥が飛んで行くアニメーションです。
綺麗です。迫力があります。
マウスでぐりぐり動かせるので、地表を見てみると、けっこう細かく質感が再現されているのが分かります。
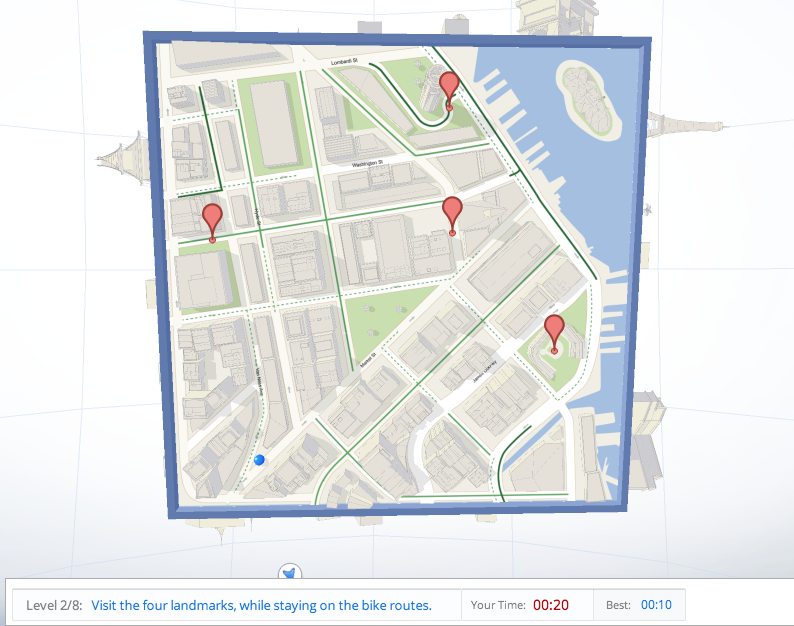
6. Playmapscube

Google Mapsを利用して、パチンコ玉を移動させるゲーム(?)をすることができます。Google Mapsの現在地の青い玉を目的地まで転がしましょう。
結構難しくてハマりそうでした。笑
私がアクセスしたときはCheck in Tokyoという文字が表示されていたので、もしかしたらアクセスする場所によって、ゲームのマップも変わるのかもしれません。
7. Expose line drawing

https://developer.mozilla.org/ja/demos/detail/expose-line-drawing
初めは真っ白なページですが、マウスをクリックしたりドラッグしたりすることで、徐々に隠れていた絵が見えてきます。
珍しく2Dな表現です。WebGLをどういう形で利用しているのか気になったので選出してみました。時間があるときに調べてみたいです。
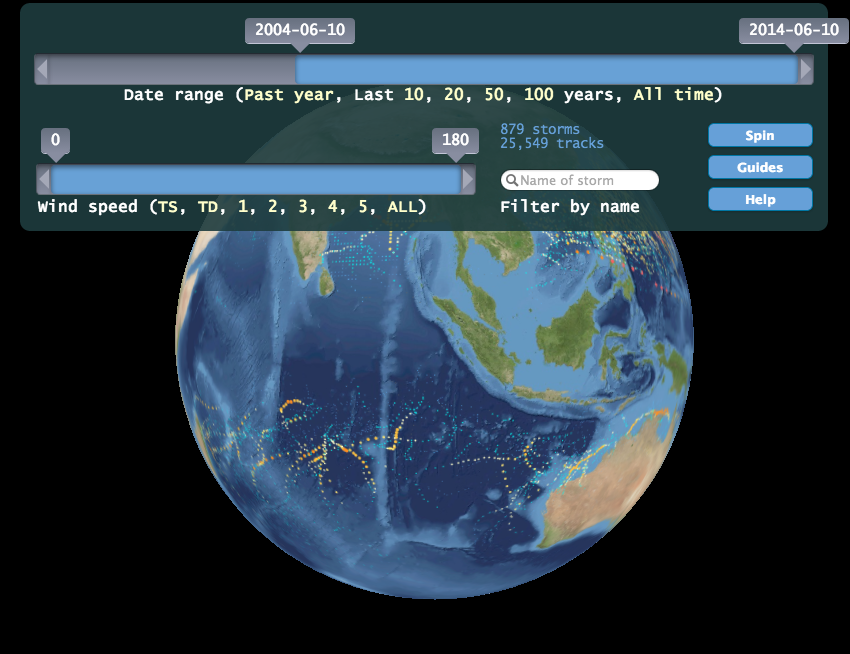
8. Storm tracks webgl

http://callum.com/apps/storm_tracks_webgl/
台風が通った場所を可視化してくれます。天気のAPIと組み合わせた新しい形のサービスだと思います。
こういった色々な情報を可視化する手法の1つとして、今後WebGLが使われていくかもしれません。
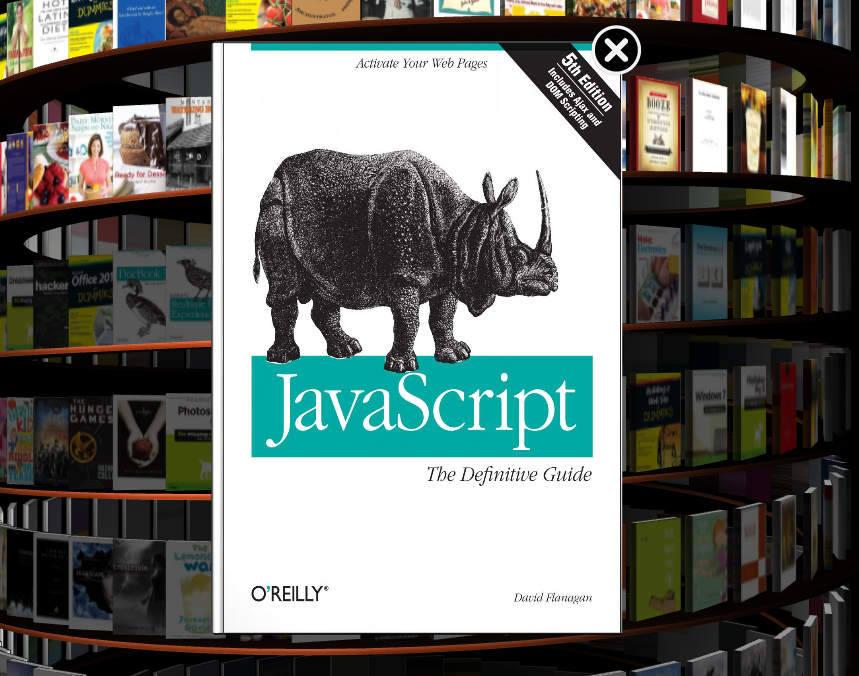
9. WebGL Bookcase

http://workshop.chromeexperiments.com/bookcase/
螺旋状の本棚で視覚的に本を探すことができます。マウス操作で動かしたり、テーマ別に探したりもできます。
本の中まで見ることもできて、次世代のオンライン図書館や図書検索システム的な感じがしました。Google BooksのAPIと連携しているのでしょうか。
10. Materials Skin

http://alteredqualia.com/three/examples/webgl_materials_skin.html
人の顔がリアルに再現されています。リアル過ぎてコワいレベルです。笑
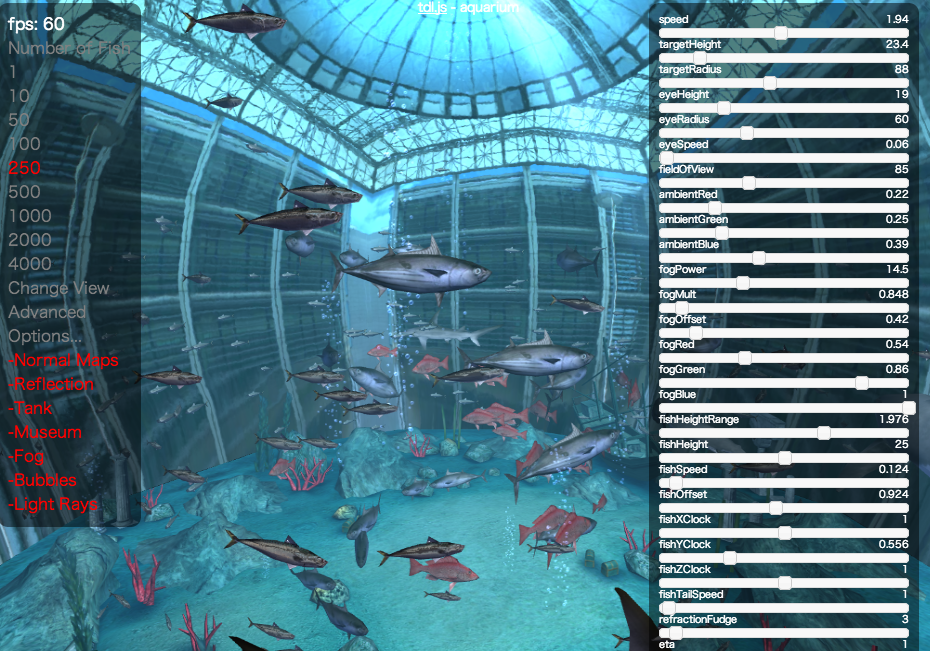
11. WebGL Aquarium

http://webglsamples.googlecode.com/hg/aquarium/aquarium.html
水族館を再現しています。光効果や魚の数、動きなどを動的に変更できます。
リアルタイムに数値を変更しても、処理スピードが落ちることなく動作していてすごいです。
12. Vidpuzzle

http://www.infinything.com/vidpuzzle/
動画クリップがパズルになっています。動画の1つのシーンをパズルにするという発想が個人的に好きです。実装もシンプルだと思うので、今度LIG社内の様子をパズルにしたりとかしてみたいですね。
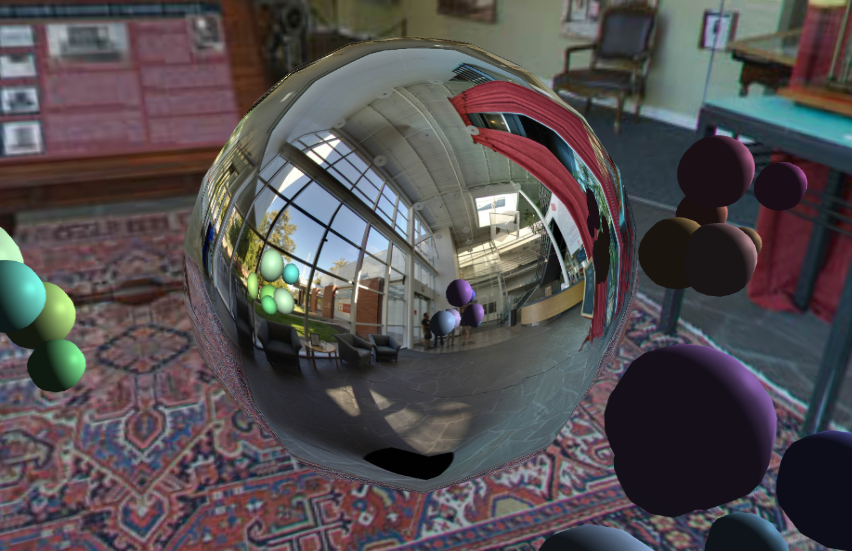
13. Dynamic Cubemap

http://webglsamples.googlecode.com/hg/dynamic-cubemap/dynamic-cubemap.html
パノラマ撮影の写真背景の真ん中に鏡の球体が存在しています。正直何を表現しているのか分からなかったですが、球体の質感がすごく綺麗で気になりました。
14. Pop Up Card Builder

https://developer.mozilla.org/ja/demos/detail/pop-up-card-builder
飛び出る絵本のようなものをモデリングできるツールです。WebGLでこういったツールも作ることができるんですね。
将来的にIllustratorやPhotoshopでもこういった表現ができるようになっていくんでしょうか。
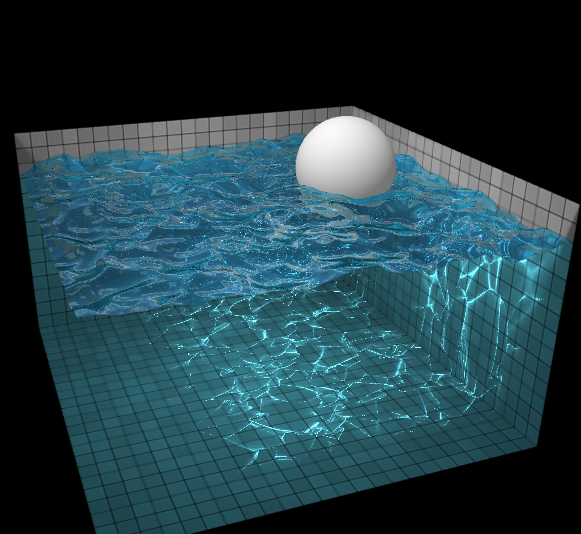
15. Pop Up Card Builder

http://madebyevan.com/webgl-water/
水の中に沈んでいるボールを動かすことができます。ボールを動かしたときの水の動きがすごくリアルで驚きました。物理演算などもしているのだと思います。
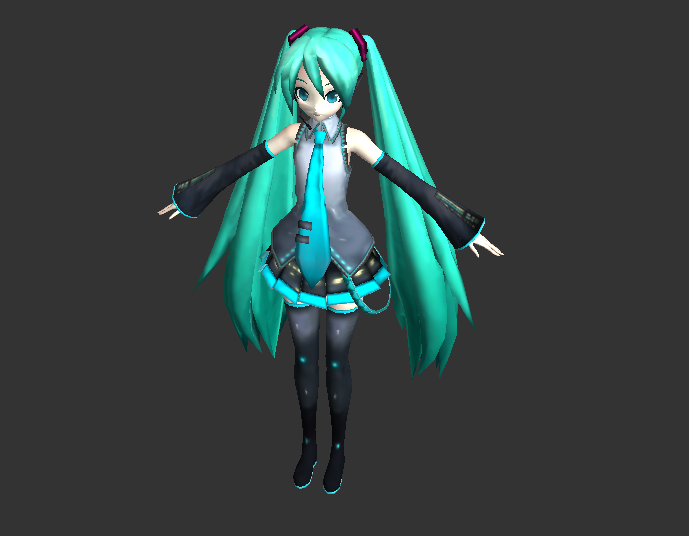
16. MMD Models

http://yomotsu.github.io/threejs-examples/load_converted_MMD_models/
あの初音ミクのWebGLモデリングのデモです。海外サイトで日本製のキャラクターを題材にしたものが紹介されていて胸アツでした。
参考:WebGL Demo – MMD Models
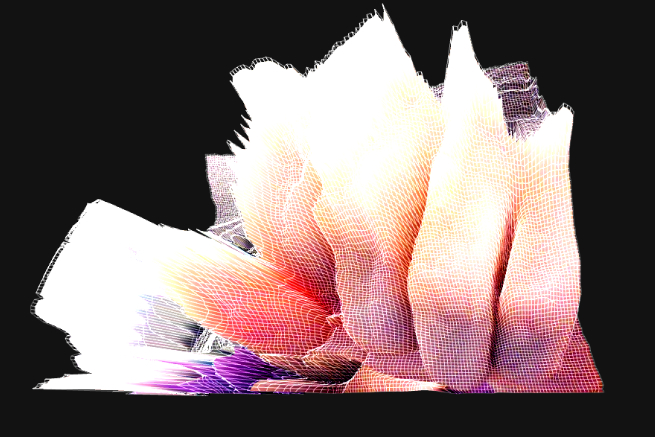
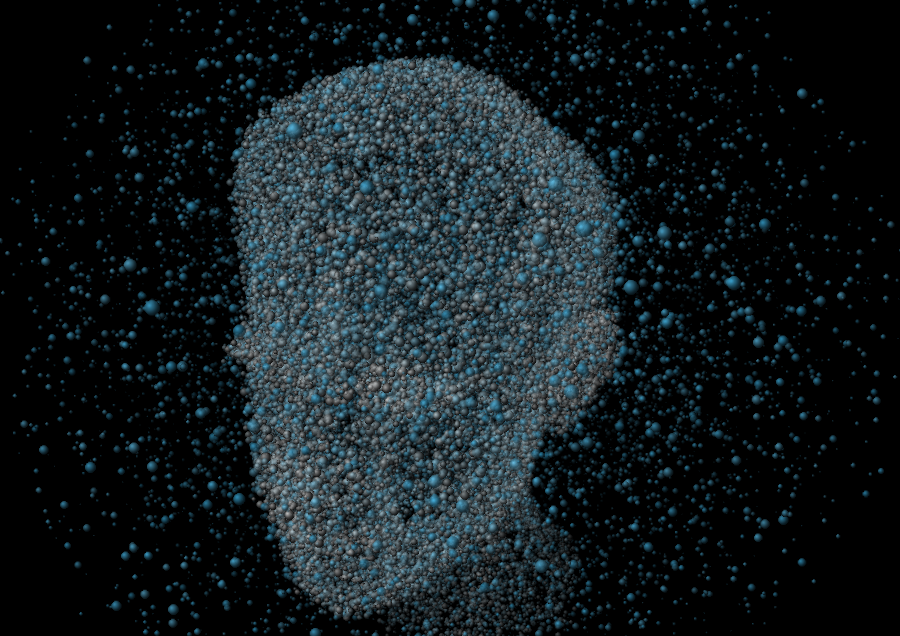
17. Particles morph

http://oos.moxiecode.com/js_webgl/particles_morph/
球体が集まって人の顔の形や手の形になります。見え方は最初に紹介したWebCamMeshなどと似ています。
ここまでに紹介したものは3Dオブジェクトを特定の形として描画させていましたが、このデモでは3Dオブジェクトはあくまで球体だけを作っていて、球体を操作することで形を作っている部分が違うと思います。こんな表現方法もアリですね。
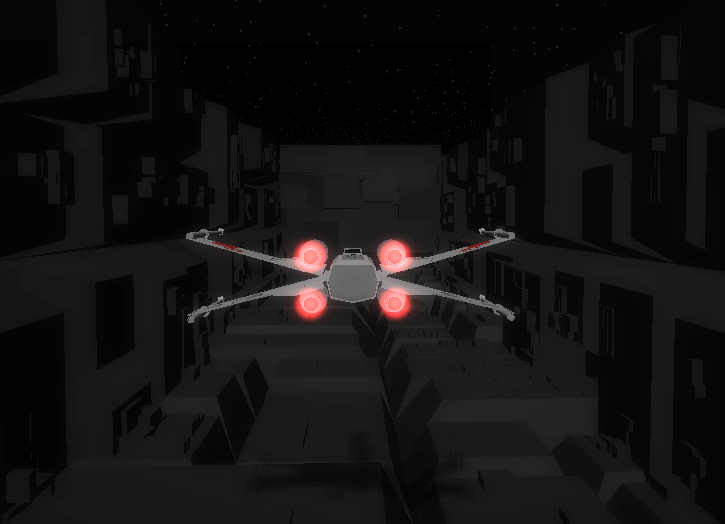
18. X-Wing

http://oos.moxiecode.com/js_webgl/xwing/
シューティングゲームのようなデモです。スターウォーズのダースベーダーのテーマが流れています。
デススター攻撃のときを思い出しますね。スターウォーズは僕の青春です。
19. 8-bit Destruction

http://liginc.co.jp/wp-content/uploads/2015/10/index.html
上からファミコン時代の懐かしい絵がひたすら落ちて来て崩れ去ります。
シンプルだし崩れるところがシュールなので眺めていて楽しいです。そしてファミコン時代を懐かしめます。
参考:WebGL Demo – PlayPit 8-bit Destruction
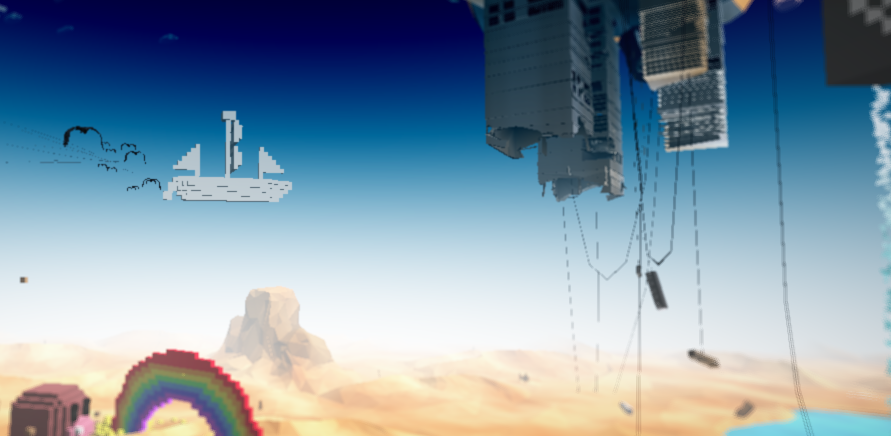
20. ROME

3D表現でショートムービーが作られています。視聴者がマウス操作でムービーの中の視点を変えることもできます。
今まで映画やテレビ番組などは制作者側が指定したカメラアングルでしか見ることができなかったですが、このムービーのように視聴者が任意でアングルを変えるのが当たり前になる未来の可能性を感じました。
まとめ
ざっくりとですが気になったWebGLコンテンツの紹介でした!
皆さんもWebGLで作られたサイトを見てWebの未来を感じてみましょう!
Web制作がお仕事の方はこういった技術で新しい提案などもしてみてはいかがでしょう? 色々な表現ができるようになるのでアイディアが膨らみますね!
次回は実際に作ってみたいです! それでは!
WebGLを使ったWebサイト制作を支援します
【エンジニアのびすけのレコメンド】
※ Seriously.jsで動画・画像にリアルタイムエフェクトをかける方法【ほりぼーいドッキリ編】
※ Hubot✕Chatwork活用事例!WebHookでBitbucketとChatworkを連携してみよう
※ ChatWorkがメッセージ取得APIを解禁したのでHubotと連携させてみよう!(業界初かも)
※ iPhoneがラジコンになる知育ロボットRomoで遊んでみよう【使い方編】
※ デザイナー・ノンプログラマにおすすめしたいThree.jsのカンタン3D体験
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。