元トリマー(ペットの美容師)のWebディレクター、はるきです。はじめまして。
犬のことでお困りの方は、ぜひご相談ください。
ちなみに、普段はECサイトの運営代行の会社でWebディレクターをしています。
すでにできあがったサイトの運営代行をしていて感じるのは、「SEOを意識した制作がなされていない」という現実です。
どうにかできないかといろいろググっていた中で「ホンマやで」と思ったのが、下記のページです。
参考:SEOが必要なケース – Googleウェブマスターツール
https://support.google.com/webmasters/answer/35291?hl=ja
以下、ちょっとだけ抜粋します。
SEO サービスの利用を検討している場合は、早い段階で導入することをお勧めします。最適なタイミングは、サイトを再構築するときや新しいサイトを開設するときです。このタイミングなら、最初から検索エンジンとの相性を考慮してサイトを設計できます。もちろん優秀なSEO業者であれば既存のサイトを改善することもできます。
上記ページでも言及されていますが、SEO業者を利用することは、サイトの改善や時間の節約につながる可能性がある一方で、サイトや運営者の信用が損なわれるおそれもある重大な決定です。
そこで今回は、制作に入る前の段階で「専門家じゃなくてもこれくらいは知っておきたい」と思うSEO対策の基本事項を10個、チェックリストにして紹介したいと思います。
また、今回の記事は、僕自身がディレクターとして勤務する中で、実際に起きた問題・悩みを解決してくれた「いちばんやさしい新しいSEOの教本」を参考にしました。
Web制作に携わる方がSEO対策を考える際に、チェックしていただければ嬉しいです。
そもそもSEOってなに?
と、その前に。「SEOは検索エンジン最適化(Search Engine Optimization)のこと」であるというのは、ほとんどの方がご存知だと思います。
でも、そもそも「検索エンジン」について「最適化する」とはどのようなことなのでしょうか。そこでまずは、「検索エンジン」についておさらいしておきましょう。
検索エンジンのサービス内容をざっくり言うと、検索するキーワードに対し答えとなる検索結果を表示させることです。
もし、表示結果と検索キーワードに関連性が乏しければ、ユーザは困ります。そのサービスを二度と利用してくれないかもしれません。だから、検索エンジンを提供する側が最も恐れているのは、検索結果の質が下がることです。
検索結果の質を下げないために、検索エンジンは、あるサイトが、そのサイトを訪れるユーザにとって「よいサイトがどうか」を常日頃チェックしています。
つまり、自サイトをユーザにとってよいサイトにするという行為が、「検索エンジン最適化」です。ということで、ここからは、その具体的な方法をご紹介します。
SEO対策の基本事項チェックリスト
□サイト構造は適切か
繰り返しになりますが、実際にサイトをつくる段階でSEOをしっかり考えておくことがなによりも大切です。
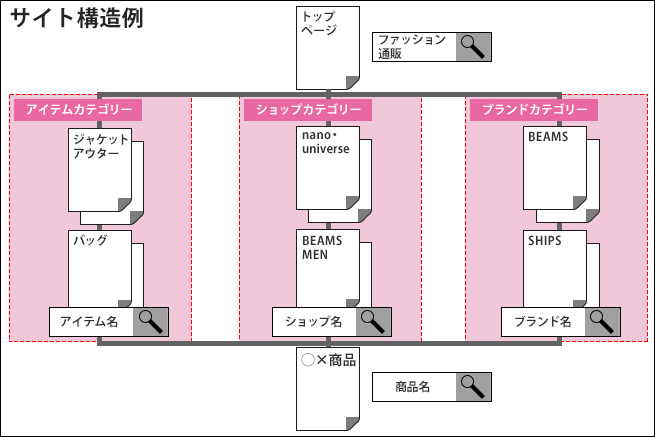
このサイト構成を考える流れとして、まずは「サイトマップ」を作ってサイトの構造を把握します。
ここではECサイトのサイトマップを例として挙げてみます。

このサイトマップは利用者のために用意する意味合いもありますが、クローラーがサイトを巡回するための手助けになります。
前述の本では、以下のように説明されています。
検索エンジンはページ上部の内容を重要視するため、サイトマップページへのリンクをサイト上部に設置することで、サイトマップをたどって各ページにクローリングしやすくなります。
ページ上部(ファーストビュー)に何を設置するべきか、しっかりと情報の優先順位をつけることが必要です。また、Googleウェブマスターツールで使用するXMLサイトマップを用意しておくのも忘れないようにしましょう。