お久しぶりです、元トリマーのWebディレクター・よしたけはるきです。
まだまだ暑い日々が続きますが、熱中症だけにはくれぐれもお気をつけください。(ワンコの熱中症も。鼻がぺちゃっとしたワンコは特に!)
さて今回は、ECサイトでよく使われているUIやデザインについてまとめてみました。
あのスティーブ・ジョブズも「デザインとは、単にどのように見えるか、どのように感じるかということではない。どう機能するかだ。」という言葉を残しているように、どう機能するか、というのはとても大切なことです。
サイト設計のうえで、Webディレクターが最も注意しなければいけないことは、まさにこの「どう機能するか」にあるのではないでしょうか。
それでは、早速いってみましょう。
1. カルーセル

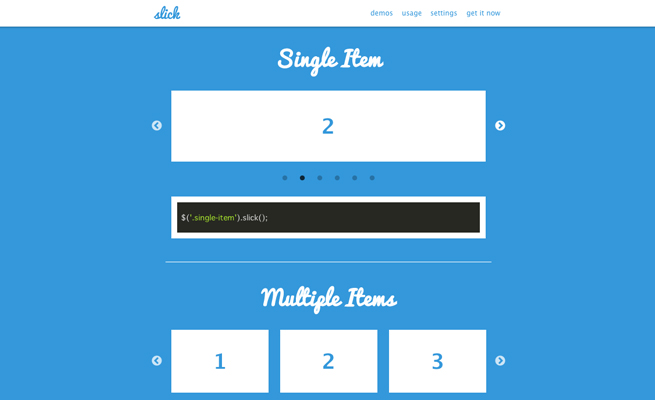
ある特定のスペースで、順番に情報を見せていくことができる表示方法「カルーセル」。特集やキャンペーンなどのバナーを見せるのに効果的です。
表示位置としては、TOPページのファーストビュー、商品詳細ページの商品画像の部分などが多かったです。
▼プラグインの紹介
- レスポンシブにも対応した使いやすいカルーセルを探す時はこのスクリプトがオススメ! -slick|coliss
- レスポンシブやスワイプ機能を実装できる、スライダー・カルーセルのプラグインやチュートリアル 20|NxWorld
- 効果的なカルーセルをデザインする: お化け屋敷ではなく、しゃれた娯楽を創り出そう|U-Site
https://coliss.com/articles/build-websites/operation/javascript/jquery-plugin-slick.html
https://www.nxworld.net/tips/responsive-swipe-plugins-and-tutorials.html
▼参考記事
http://www.usability.gr.jp/alertbox/designing-effective-carousels.html
2. プルダウンメニュー

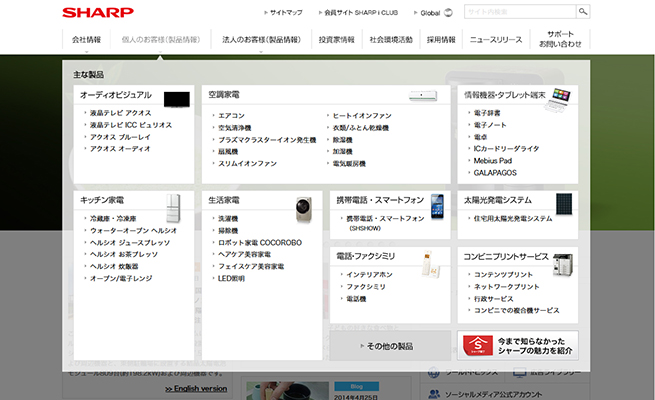
Amazonや楽天市場のサイドメニューなどでおなじみのプルダウンメニュー。商品量やカテゴリーの多いサイトなどで利用されていました。
ナビゲーションについては、こちらの記事がとてもよくまとめられています。
▼参考記事
- 怒涛のサイトナビゲーション総まとめ!事例、チュートリアル、参考サイト、僕の知る何もかもを紹介!|バンクーバーのうぇぶ屋
https://webya.opdsgn.com/webdesign/myrounduparticlefornavi2012/
LIGブログでも過去にメガメニューについてまとめた記事「スペースを活用!メガメニューを使用した国内参考サイトまとめ」がありますので、あわせてご参照ください。
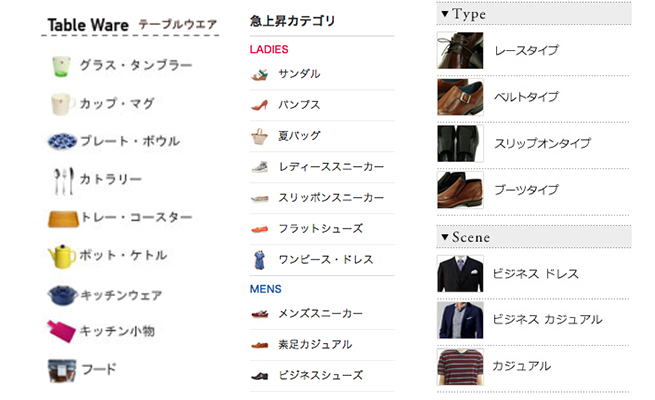
3. 商品画像(アイコン・サムネイル)付きメニュー

最近よく見かけるデザインの1つが、この商品画像(アイコン・サムネイル)付きメニュー。ただ、使い方によっては「見づらい」なんてことも起こりがちですので注意が必要です。
▼参考記事
- 新規顧客を逃さないECサイトデザイン|Webクリエイターボックス
- YUHAKU 公式 ONLINE SHOP
- ネットショップで使えそうな商品画像の拡大表示jQueryプラグインの紹介!|Go Next
- MUJI to Sleep|株式会社良品計画
- ついつい買いたくなる!おしゃれなECサイト60選【保存版】|Shopping Tribe
- オンラインショップ・ECサイト WEBデザインのリンク集|イケサイ
- ECサイトのWebデザイン|Webデザインのリンク集|ズロック
https://www.webcreatorbox.com/tech/ecsite-new-user/
4. 商品画像の拡大表示

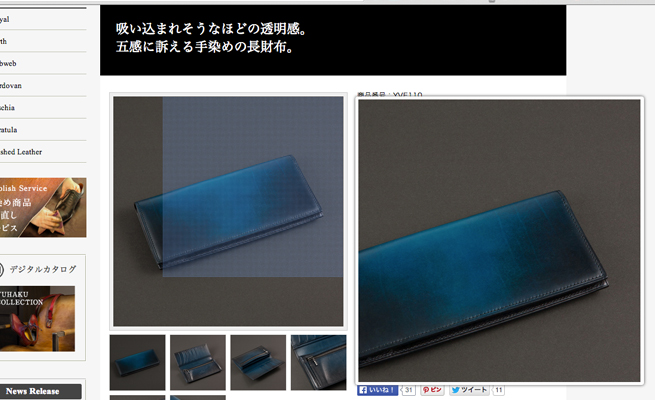
特にファッションや雑貨のECサイトで利用されているのが、商品画像の拡大表示。
従来はモーダルで表示させることが多かったのですが、今は「虫メガネを使って拡大してみる」ようなデザインが多くなってきました。
▼参考サイト
▼プラグインの紹介
https://www.go-next.co.jp/blog/webdesign/javascript_jquery/1219/
5. 動画(Youtube/背景動画)

取扱い商品が少ないサイトや、一部のおすすめ商品などに対して利用されることが増えてきたのが「動画」です。
ECサイトに限らず、キャンペーンサイトやアプリのティザーサイトなど、Web上で見かける機会が多くなってきました。制作コストが下がったりインフラが整ったりしていくことで、今後ますます増えていくのではないでしょうか。
こちらの画像でも使用させていただいた良品計画さんのサイトが参考になります。
▼参考サイト
※現在はサービスを終了しています。
※8/20 17:00追記 参考サイト名について修正をおこないました。大変失礼しました。
6. その他参考ECサイト・記事紹介
上記以外に、今回ECサイトを調査するうえで参考にさせていただいたサイトや記事を紹介します。どれも興味深い内容ですので、興味のある方はぜひご一読ください。
LIGブログでもECサイトについてまとめた記事「売れるサイトはデザインもステキ!参考にしたいECサイト15選 」がありますので、あわせてご参照ください。
まとめ
いかがでしょうか。
冒頭でも述べたように、デザインは単にどのように見えるか、どのように感じるかということではなく、どう機能するか、です。そしてECサイトのビジネスのゴールは、サイトを見て「カッコイイ」と思われることではなく、「売上」をあげることです。
今回紹介したようなプラグインやデザインを実装した“だけ”では、売上があがることが保証されるものでもありません。
これらを使いながら「クライアントのビジネスを成功に導くこと」が、Webディレクターにとって本当に大切なことなのではないでしょうか。
それでは、また。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











