こんにちは。LIGフィリピン支社代表のせいと(@seito_horiguchi)です。
コーディングをしていて、クラス名に迷うことってありませんか?
ボタンや見出しといった、比較的単純なコンポーネントなら「.button」「.headline」など、すぐに思いつくかもしれません。
しかし、それが複雑なコンポーネントだったりすると、なかなか思いつかないものです。
そんな悩みを解消したいと思いまして、いろいろなサイトのソースコードを見て、開発者がどんなクラス名をつけているのか調査してみました。
今回は、その中からよく使われていたクラス名と、「これはナイスネーミング!」と思ったクラス名をピックアップしたいと思います。
よく見るコンポーネントの名前17選
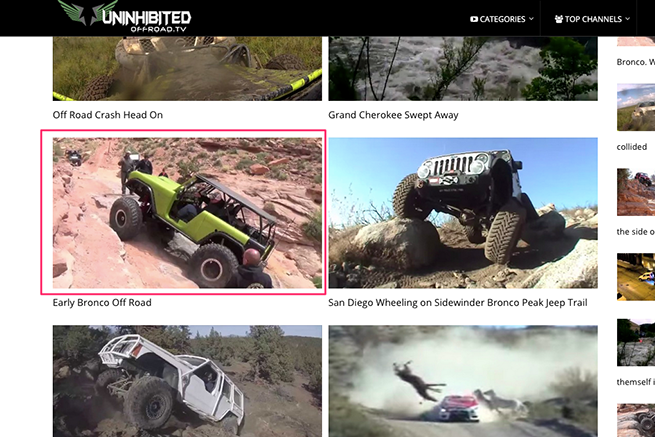
thumbnail

サムネイル画像。
アイキャッチ画像やギャラリーページの画像一覧などで用いられます。
avatar

ユーザのアバター画像。
Webサービスのユーザ情報ページや、ブログの著者情報などに用いられてます。
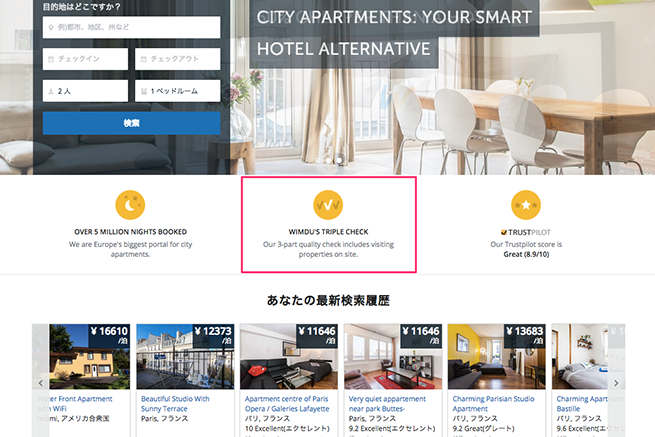
feature

そのサービスの特徴を説明しているコンポーネント。
イメージ+テキストでひとくくりになっていることが多いです。
overlay

要素の上に覆いかぶさるコンポーネント。
サムネイル画像をホバーしたり、モーダルウィンドウを開くと出てきます。
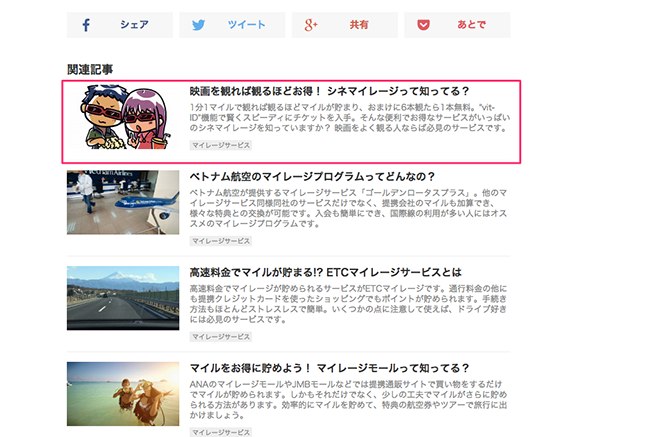
media

画像とテキストが横並びになった長方形のコンポーネント。
メディアサイトやブログサイトで比較的よく見かけます。
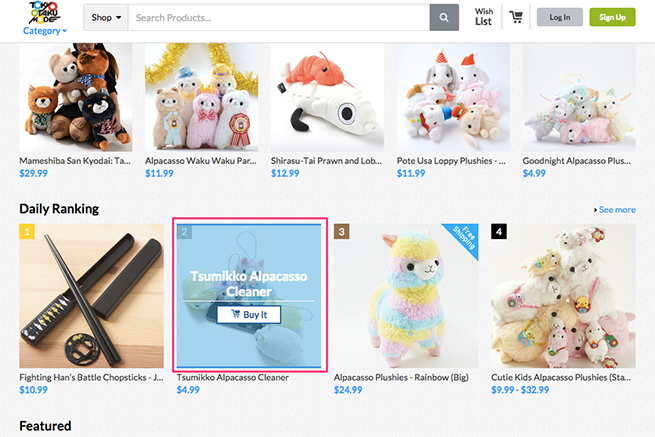
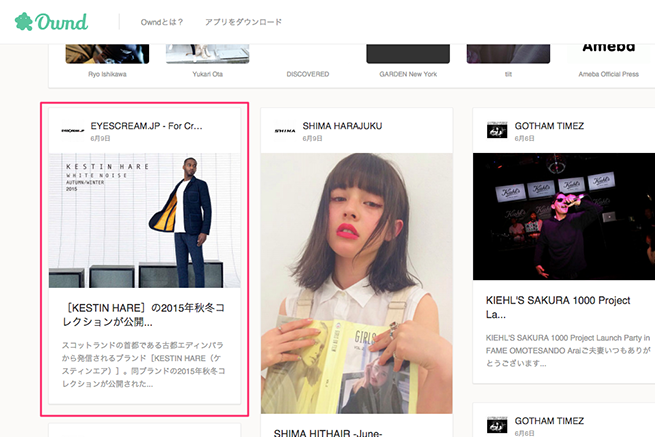
card

画像とテキストが縦並びになった長方形のコンポーネント。
上記のmediaより、画像を見せたいときに使われることが多いように思います。
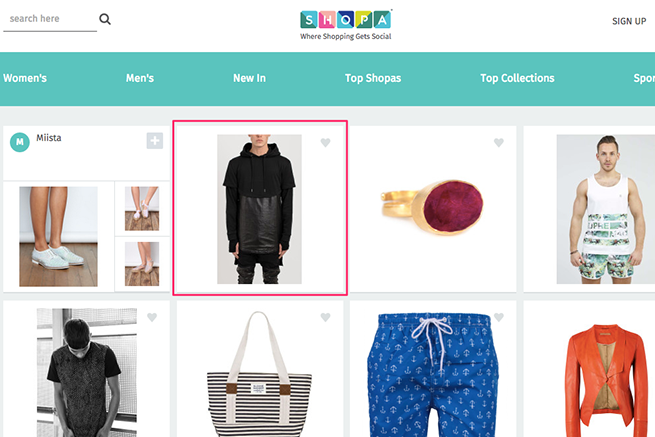
tile, panel

四角形のコンポーネント。しばしば複数並べて配置されています。
画像やリンク、テキストなどの要素で構成されていることが多いです。
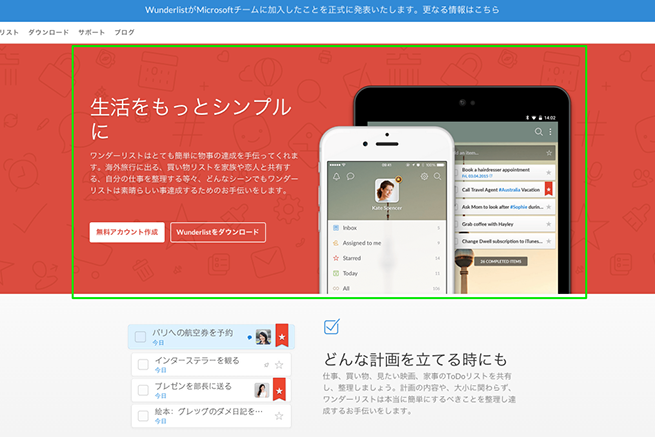
hero/jumbotron

ファーストビューなどにある巨大なイメージ。
heroってなんかかっこいいです。
なんでheroなのかっていう理由は下記リンクが参考になります。
- html,css,markup – IDやクラス名でつかう英語の小話 – Qiita
http://qiita.com/hiloki@github/items/450c104bbeb634f9a660
また、Bootstapではjumbotronという名前になってます。
bar

横並びにコンポーネントをまとめている集合体。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。