こんにちは、もりたです。
最近デザイナーと合わせてイラストレーターも名乗ることにしました。
というわけで、LIGのデザイナー兼イラストレーターのもりたです。
今回は手書きのイラストをスキャナーで取り込んで、ウェブデザインに使いやすいイラストをPhotoshopで制作する際の簡単な手順を解説してみたいと思います。
スキャンした鉛筆で描いた絵に色を載せる時、レイヤーモード乗算を使ってるあなたにとって参考になる記事ですよ、たぶん。
ウェブデザインで使いやすいイラスト制作の進め方
1.何を描くか決めて、簡単なラフを作る
今回は手順だけなので、構図を決めるまでの段階は省きます。
機会があったらお題から構図決定までの流れを記事にしてみたいですね。
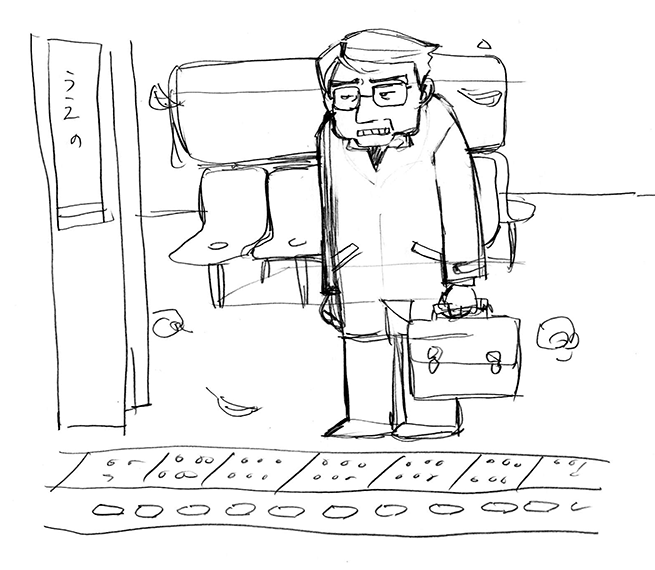
お題が思いつかないので机の上にあるガンダムでも描きたいところですがさすがに怒られそうなので「風の吹く寒いホームで電車を待つサラリーマンのおじさん」にします。いま思いついただけなので特に意味はないです。
ということで描いたラフがこちら。

背景は記憶スケッチ状態ですがこれくらい小物があれば駅って分かるだろ、程度に物をおいてみました。
2.下書きを描く
人物部分はこのままでも行けそうですがカバンはかなり大雑把に描いてるので下書きを作りましょう。
用具
下書き、清書時にはいつもトレース台を使用します。
私が使ってるのはマクソントレーサーA3です。
光源のLEDが交換できないので寿命が来たら買い換えないといけませんが、寿命は30000時間で普通に使ってても数年は保つし、蛍光灯型みたいにちらつかないし熱くも厚くもないし、別のトレース台「らんぷシート」はちょっと音が気になったし、画用紙重ねても透かせる明るさだし、けっこう重宝してます。
お金もらってないけど宣伝です。
さっき描いたラフを下に置いて、適当な紙を上に重ね、対角線の2箇所の角をクリップで止めます。テープとかで止めてもいいんだけど、剥がすのがめんどい。対角線でクリップを止めるのはそのほうがズレにくいからです。
下書きに使う紙は白くて描きやすければなんでもいいです。
鉛筆ならただのコピー用紙より共用紙(上質紙)の方が書きやすいと思うのでよければ参考にしてください。
人物の下書き

まずは人物の下書きをつくりました。ラフをなぞって、ディテールを少しはっきりさせたくらいです。
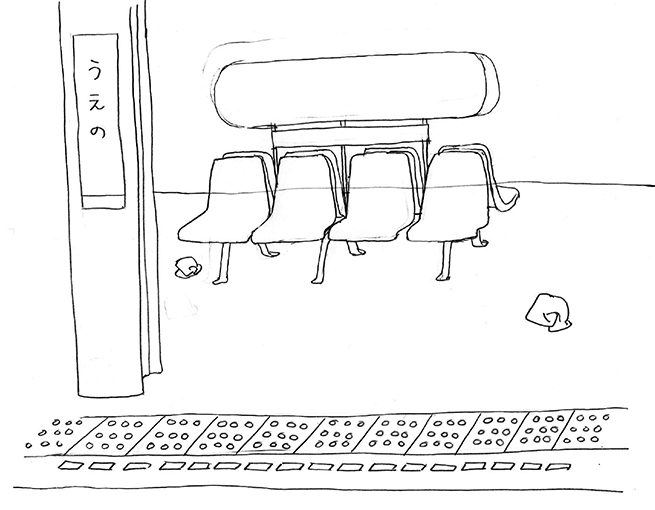
背景の下書き

背景もちゃんと電車のホームを調べて、ディテールをはっきりさせました。
パースとか線がまっすぐかどうかとか、細かいことを気にするかどうかは作風で左右されるので今回は考えません。
ちゃんとした背景も描けるんですよ?ほんとですよ…。
背景と人物を別々にしたのは、そのほうが直線などをつなげる際に楽なのと、清書したあとでも人物の位置を調整できるからです。一からパソコンで描いた場合、人物と背景でレイヤーを分けるようなものです。
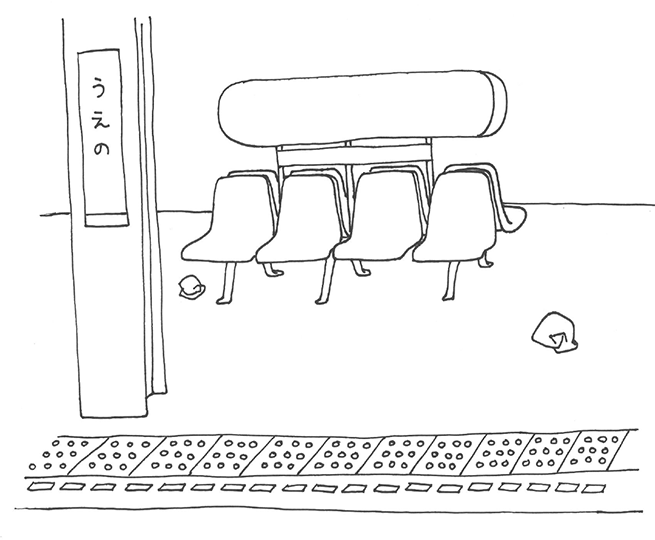
3.清書する
Illustratorで清書したり、Photoshopで清書したりといろいろ方法はありますが、今回は手書き線のラフ感を活かすため、油性ペンで清書しました。
個人的なおすすめは名前書き用の油性ペンです。
サクラクレパスの「マイネーム」とかトンボ鉛筆の「なまえ専科」あたり。
紙に書いてもにじみにくいのと、コンビニでもよく売ってるのと、ツインタイプの細字がマッキー極細よりちょっと太くて極細のように折れやすくない形をしてるのが気に入ってます。
ただちょっと黒の色が薄いです。
で、人物と背景、それぞれ清書したものがこちら。


LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












