こんにちは、デザイナーの王です。ぼくは普段Photoshopを使うとき、極力ショートカットを使っているショートカット野郎です。
英語で言うところの「ショートカット」は、「近道」を表しているというのはみなさんご存知ですよね。方向音痴の方は別として……近道があれば、誰しも遠回りしようだなんて思わないはずです。
今回は、Photoshopの作業効率化におすすめのショートカットを一挙に紹介します。前半では基本のショートカットキー、後半ではプロ向けに選んだ意外と知られていない隠れショートカットも紹介しているので、ぜひ実践してみてください。
macの場合とWindowsの場合それぞれで記述しているので、該当する欄をご確認ください。
「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
目次
※編集部注:この記事は2013年03月13日に公開された記事を再編集したものです。
フォトショップでよく使うショートカットキー一覧
よく使う基本操作のショートカットキー
| 機能 | mac | windows |
|---|---|---|
| コピー | ⌘+C | Ctrl+C |
| カット | ⌘+X | Ctrl+X |
| ペースト | ⌘+V | Ctrl+V |
| ひとつ戻す | ⌘+Z | Ctrl+Z |
| ひとつ進む | ⌘+⇧+Z | Ctrl+shift+Z |
| 自由変形 | ⌘+⇧+T | Ctrl+shift+T |
| パスを複製 | option+ ドラッグ | Alt+ ドラッグ |
ツールの切り替えで使えるショートカットキー
| 機能 | mac | windows |
|---|---|---|
| 移動ツール | V | V |
| パス選択ツール | A | A |
| なげなわツール | L | L |
| オブジェクトの選択ツール | W | W |
| 切り抜きツール | C | C |
| スポイトツール | I | I |
| 修正ブラシツール | J | J |
| ブラシツール | B | B |
| 消しゴムツール | E | E |
| グラデーションツール | G | G |
| ペンツール | P | P |
| テキストツール | T | T |
| 手のひらツール | H | H |
| ズームツール | Z | Z |
| 回転ビューツール | R ※escで元に戻る |
R ※escで元に戻る |
文字の追加・編集時に使えるショートカットキー
| 機能 | mac | windows |
|---|---|---|
| 文字を移動 | ⌘+←or→ | ctrl+←or→ |
| カーニングor文字間隔の調整* | ⌥+カーソル(左右上下) | Alt+カーソル(左右上下) |
| 文字サイズの変更 | ⇧+⌘+<or> | ctrl+Shift+<or> |
| ベースラインの変更 | ⇧+⌥+▲or▼ | Alt+Shift+↑or↓ |
| 文字の選択解除 | esc | esc |
| 文字の 左揃え |
⌘+⇧+L | ctrl+Shift+L |
| 文字の 中央揃え |
⌘+⇧+C | ctrl+Shift+C |
| 文字の 右揃え |
⌘+⇧+R | ctrl+Shift+E |
*カーソルが文字間に置いてある状態ではカーニング、文字や行を選択した状態では文字間隔を調整するようになっています。
レイヤーに関するショートカットキー
| 機能 | mac | windows |
|---|---|---|
| レイヤーをロック | / | / |
| レイヤーを移動 | ⌘+[or] | Ctrl++ |
| フォーカスするレイヤーを変更 | ⇧+[or] | Alt++ |
画面表示に関するショートカットキー
| 機能 | mac | windows |
|---|---|---|
| 拡大 | ⌘++ | Ctrl++ |
| 縮小 | ⌘+– | Ctrl+– |
| 100%等倍で表示 | ⌘+1 | Ctrl+1 |
| 画面サイズに拡大 | ⌘+0 | Ctrl+0 |
| 定規の 表示/非表示 |
⌘+R | Ctrl+R |
| ツールバーと パレットの 表示/非表示 |
Tab | Tab |
意外と知られていない便利な隠れショートカットキー
ここからは、プロ向けに隠れショートカットキーを紹介します。この項目のショートカットキーはMacを基準に書かせていただきますが、Macでのcommandキーはほとんどの場合Windowsのctrlに相当します。windowsの方は変換して実践してください。
command+Enter
テキストの入力後、マウスで他のツールアイコンをクリックしてテキスト入力モードから抜けるようにしている人を結構高確率で見かけます。実はこのショートカットで同じことができます。
ちなみに、escを押せば、編集したテキストを元に戻してから抜けることができます。
グループをalt+クリック
グループレイヤーに対してこのショートカットを行うと、内包する全てのグループを閉じる・展開することができます。
※CS6限定のショートカットです。
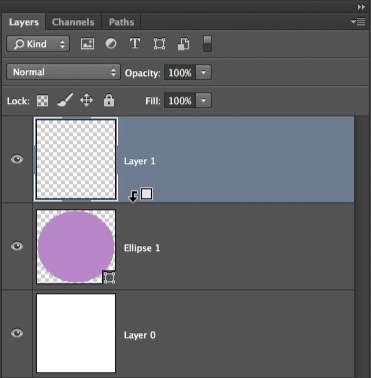
alt+レイヤーマスクをクリック
マスクのみを確認できます。
※さらに「Shift」を併用すると、クイックマスクのように、半透明の赤でマスクを表示することも可能。
alt+レイヤーの境界をクリック
下のレイヤーでクリッピングマスクを作ることができます。

グラデーションツールで]or[
グラデーションのタイプを切り替えます。
ブラシツールで0~9
ブラシの不透明度を指定できます。
たとえば、不透明度を10%にしたいなら「1」を、35%にしたいなら「3」と「5」を連打します。
※[Shift]を併用すれば、不透明度の代わりに「流量」を調整できます。
ブラシツールで,or.
前のブラシと次のブラシに変更することができます。
フォトショップのショートカットキーはカスタマイズできる
Photoshopのショートカットキーは、自分流にカスタマイズすることができます。そこでここからは、デフォルトでは設定されていないけれど、これは設定しておいたほうがいい!というカスタマイズをご紹介します。
カスタムする方法
まずはカスタマイズの方法です。自分でオリジナルのショートカットキーをカスタムしたい!という場合は、以下の手順で設定をしてください。
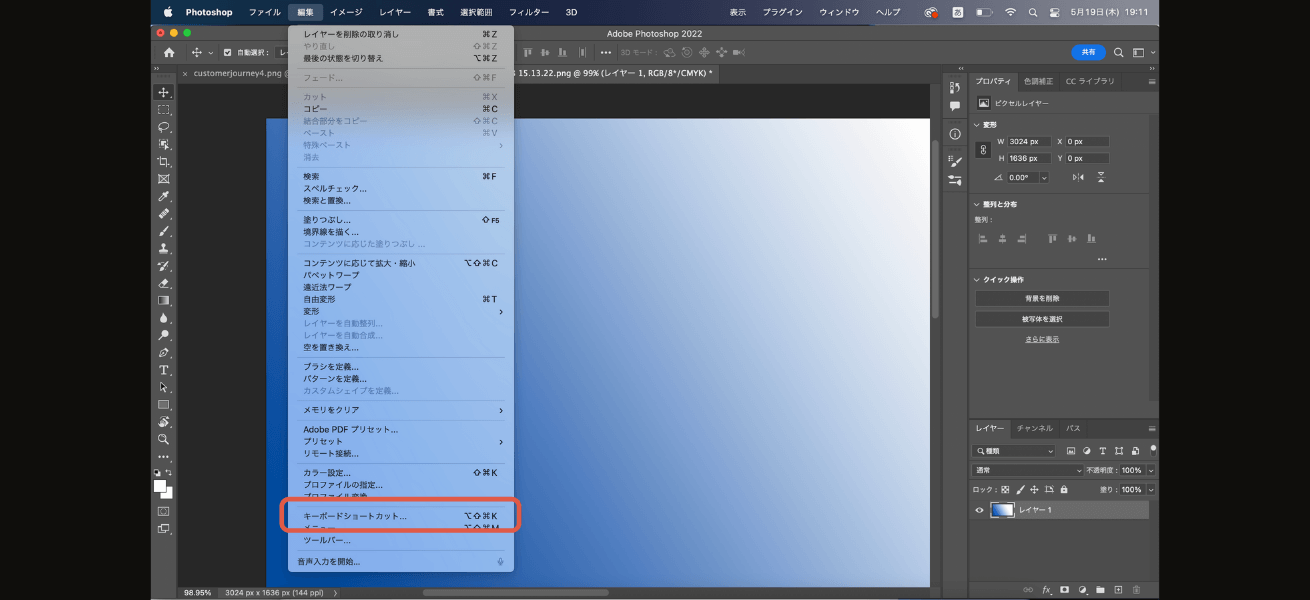
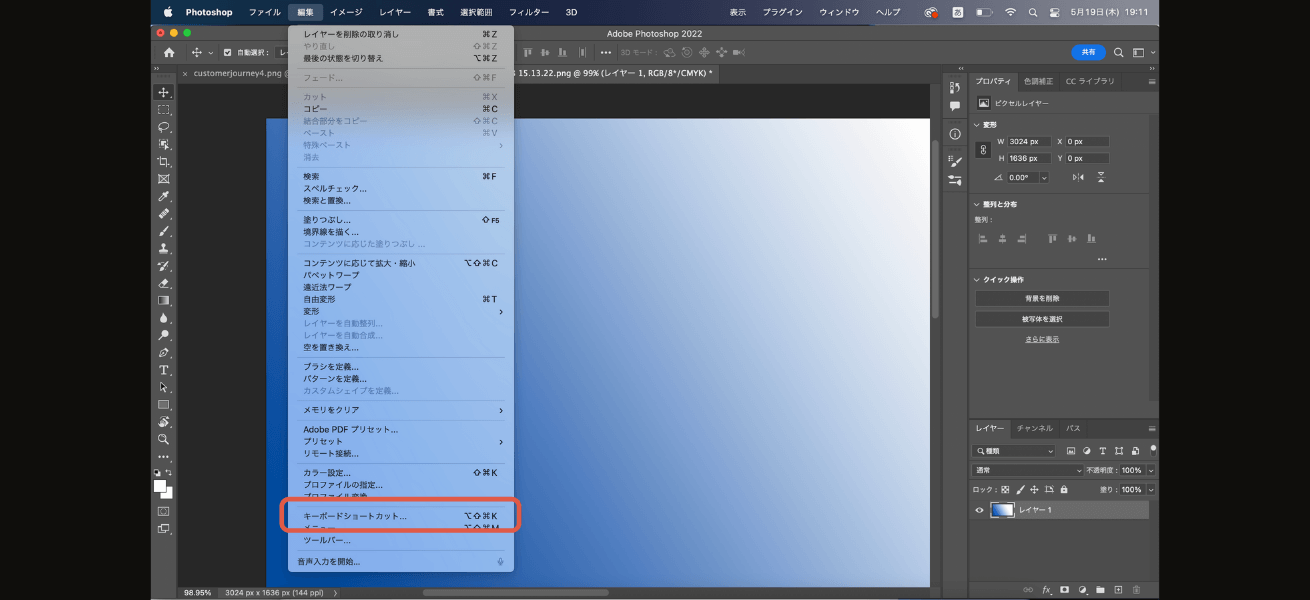
[編集]→[キーボードショートカット]をクリック

画面上の編集ボタンからキーボードショートカットキーメニューを開きます。
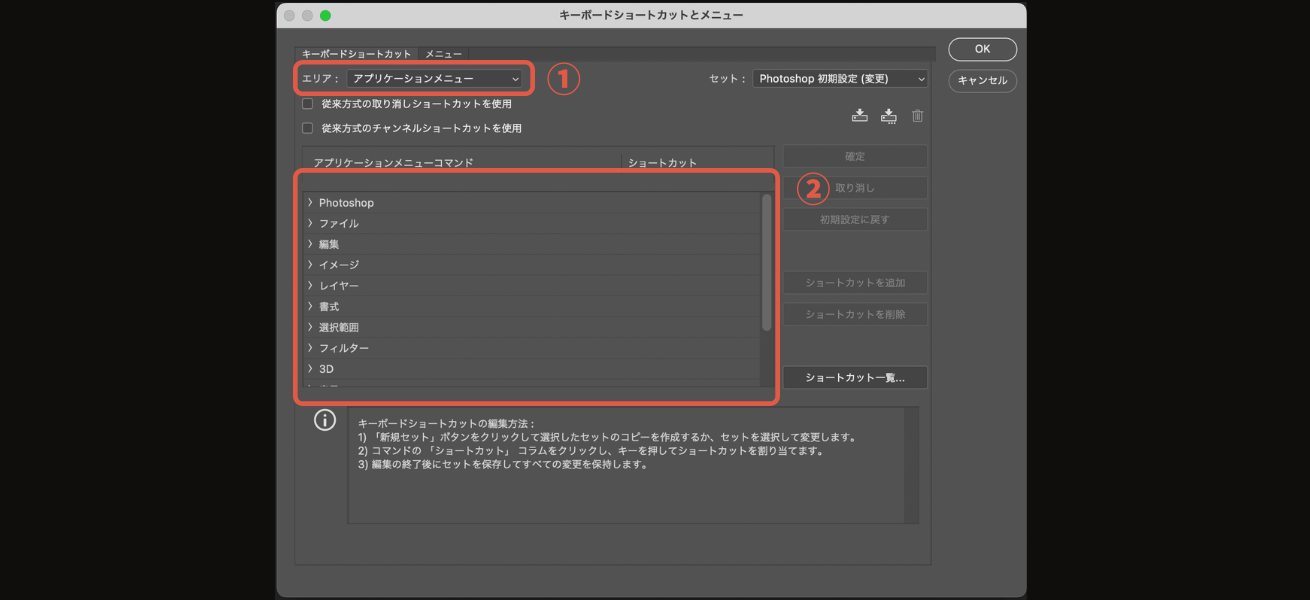
カスタムしたいショートカットキーを選ぶ

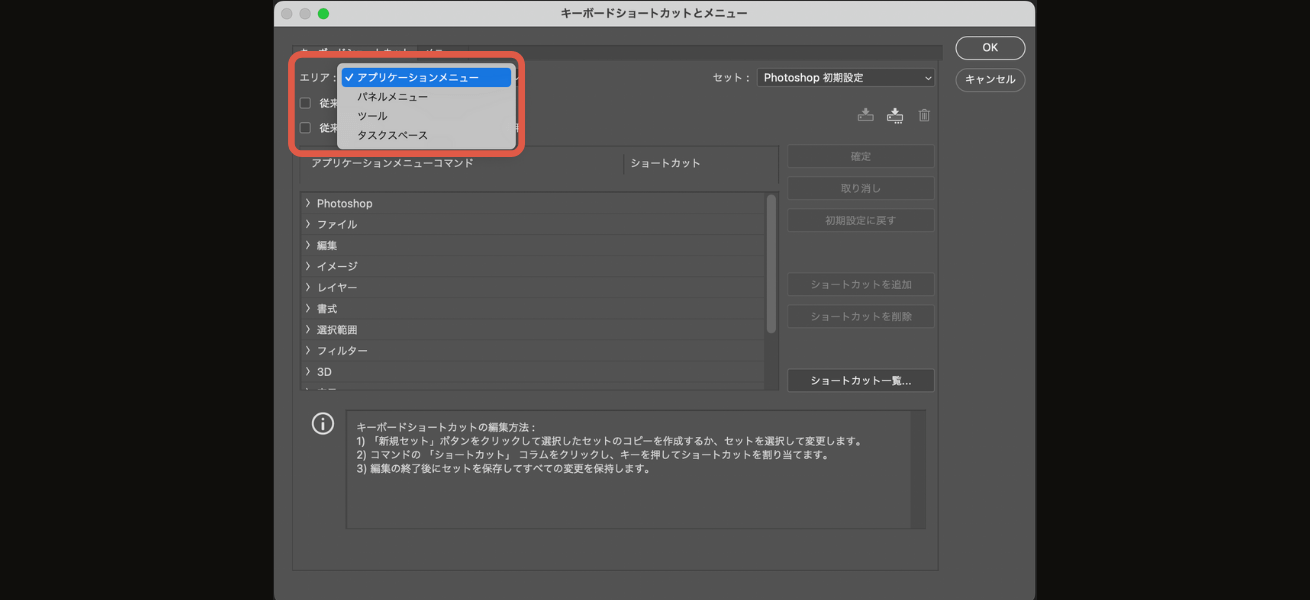
プルダウンで該当するエリアを選択(①)し、カスタムしたいショートカットキーを選びます(②)。
任意のキーを入力する

カスタムしたい機能に、任意のキーを入力します。
完了

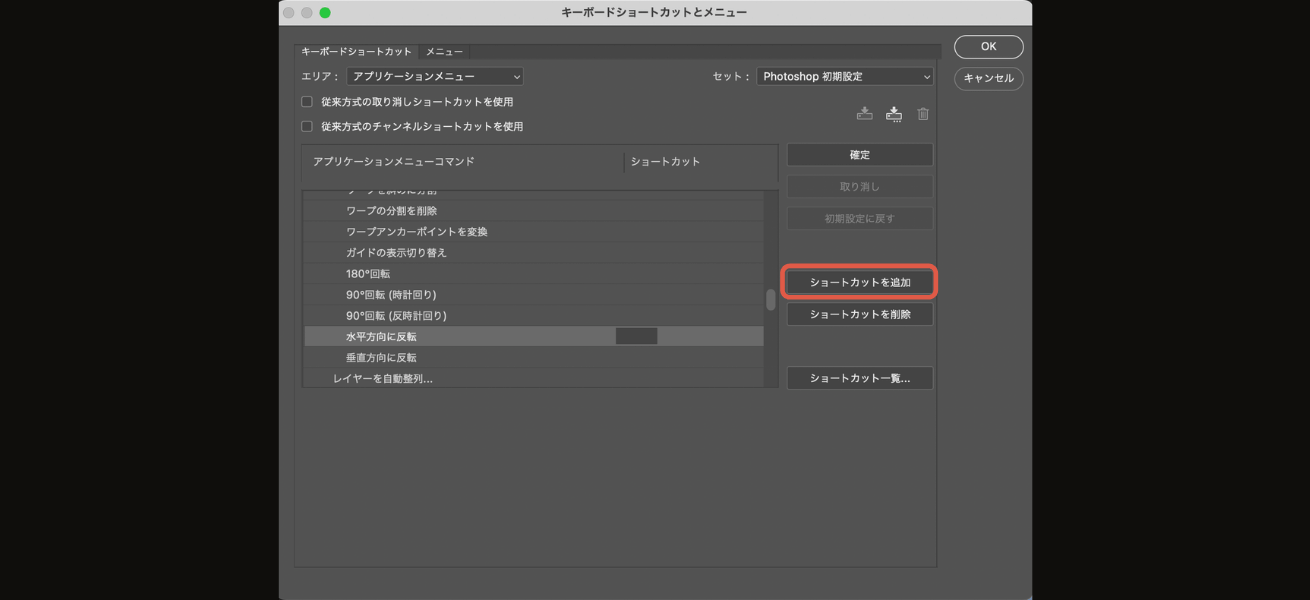
入力後、右側の[ショートカットを追加]ボタンをクリックして完了です。
なお、もし既に使われているショートカットキーの場合は警告がでます。
おすすめのカスタマイズ
Photoshopを使ってデザインを制作するとき、同じモチーフを左右・上下に反転させたいことがよくあります。しかし、これらはデフォルトでショートカットキーが設定されていません。
このカスタムをしておくことで、作業効率が大幅にアップするのでおすすめです。
[エリア]から、アプリケーションメニューを選択

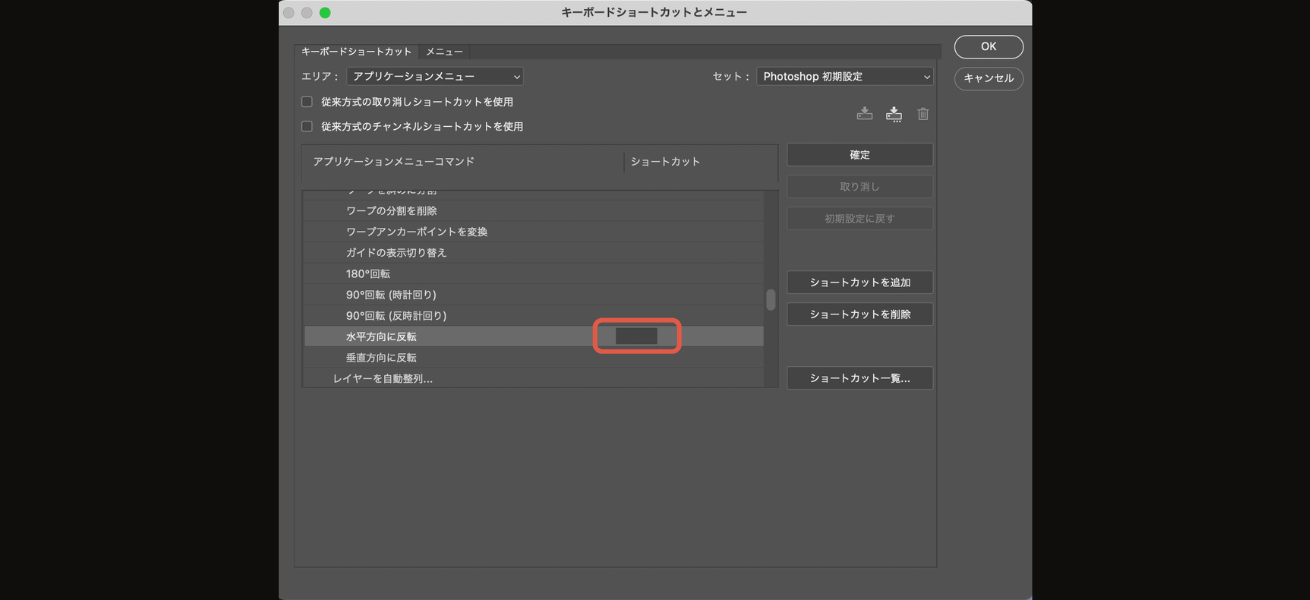
[水平方向に反転][垂直方向に反転]を見つける

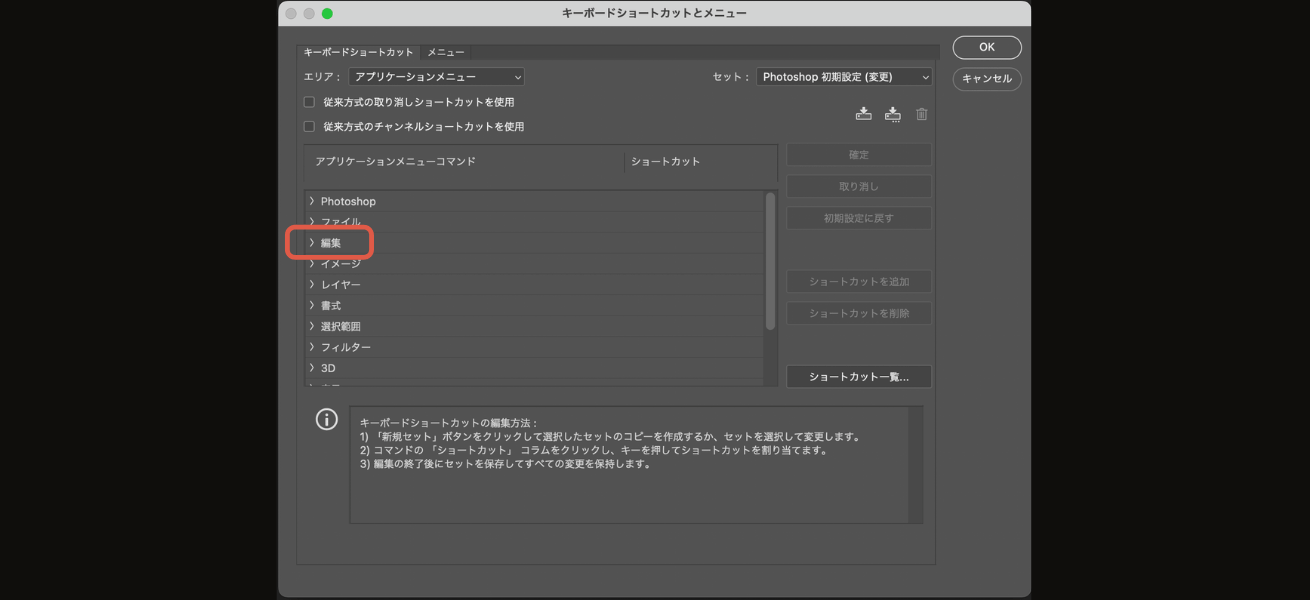
[>編集]をクリックして開いてスクロールすると、[水平方向に反転][垂直方向に反転]があります。
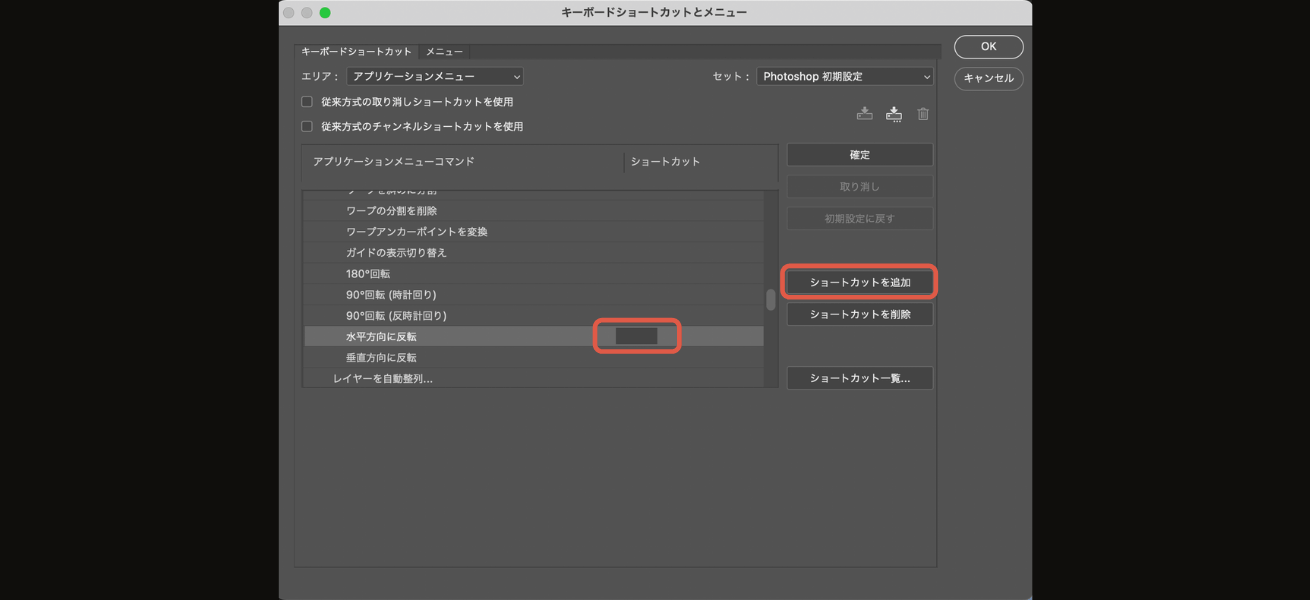
任意のキーを入力して完了

枠内に任意のショートカットキーを入力し、[ショートカットを追加]を押して完了です。
ショートカットキーはバックアップをとっておこう
Photoshopを利用していると、何かの拍子に設定が初期化されてしまった!ということも。また、バージョンアップでショートカットキーが変わってしまう可能性も0ではありません。
自分仕様にカスタマイズしたショートカットキーが初期化されてしまえば、作業効率が途端に悪くなってしまいます。そうならないためにもこまめにバックアップをとっておきましょう。
現在のショートカットキーの保存方法

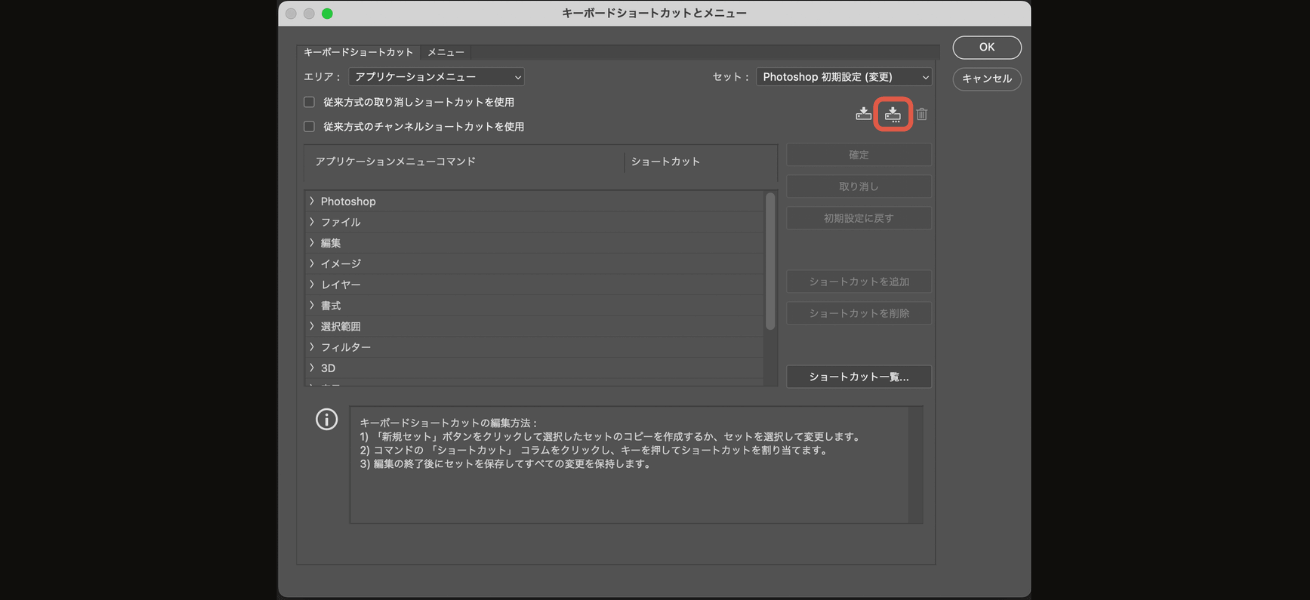
[編集]→[キーボードとショートカット]メニューをクリック

右上のショートカットキー保存マークをクリックして、保存します。名前は後から探すときに、わかりやすいようにつけておきましょう。
Photoshopのショートカットキーが初期化されてしまった場合の対処方法
Macの場合
ショートカットキーの保存場所は以下の通りです。

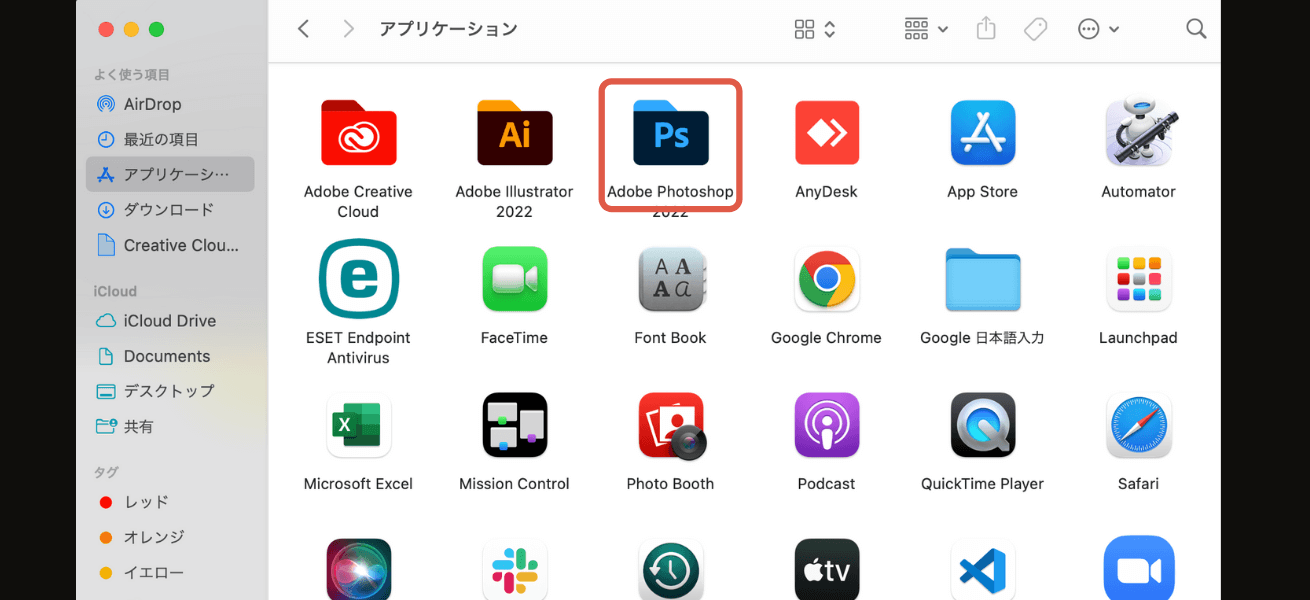
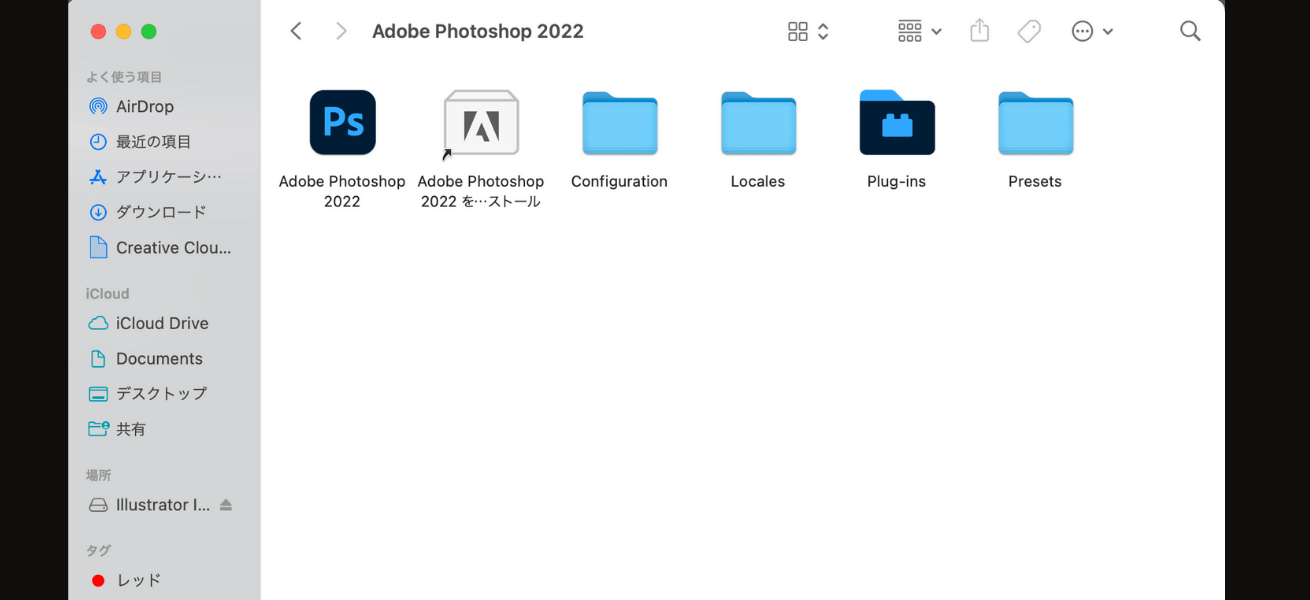
Finder>アプリケーション>→Adobe photoshop2022フォルダをクリック

上記の画面になったら、右上の検索マークから「Keyboard Shortcuts」と検索して、Keyboard Shortcutsフォルダを呼び出します。
このフォルダ内に、保存したデータを移行すれば完了です。
Photoshopのショートカットキー設定を開くとプルダウンに並んでいることを確認しましょう。
Windowsの場合
ショートカットの保存場所は以下の通り
- C:\Users\(ユーザー名)\AppData\Roaming\Adobe\Adobe Photoshop CC XXXX\Presets\Keyboard Shortcuts
作業方法は、Macの場合と同様です。
ショートカットキー設定を開いても出てこない場合は、Photoshopを再起動してみてください。
まとめ
どうでしたか? 「これは知らなかった!」というショートカットが1つでもあれば、ぜひ実戦に役立たせて効率アップへと繋げていってください!
もちろん、ショートカットだけが効率アップへの唯一の道ではありません。もっと速さを極めたい方には、以下の記事もおすすめします!
Photoshopユーザに役立つ記事まとめ
※ Webデザインを効率化するPhotoshopの機能まとめ
※ Photoshopを効率化するためのショートカット・裏ワザ
※ Photoshopのプロが教えるレタッチ・エフェクト・切り抜きテクニック
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
よくある質問
Photoshopで覚えるべきショートカットキーは?
基本中の基本ですが、コピー&ペースト(⌘C&⌘V)や、一つ前の作業に戻す(⌘Z)はよく使う機能なので、覚えておくようにしましょう。また、テキストの入力後に⌘+Enterを使うと、一瞬でテキスト入力モードから抜けることができ便利です。
Photoshopのショートカットキーをカスタムする方法は?
メニューバーの[編集]からキーボードショートカットキーメニューを開き、カスタムしたいショートカットキーを選択します。好きなキーを選んで完了です。
おすすめのカスタム方法は?
Photoshopを使ってデザインを制作するとき、同じモチーフを左右・上下に反転させたいことがよくあります。これらはデフォルトでショートカットキーが設定されていません。このカスタムをしておくことで、作業効率が大幅にアップするので設定しておくことをおすすめします。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












