はじめまして。デザイナーののっちです。
好きな業務の1つがバナー制作なのですが、最初の頃は「決められた空間に文字と画像を詰めて、さらには綺麗に見せて……」と、まるでジグソーパズルのようなあの作業にもの、すごーーく時間がかかっていました。これは新米デザイナーなら、誰でも一度は通る道だと思います。
そこで今回は、新米デザイナーが知っておきたい“美しい”バナーを“効率的”に制作するためのフローについてまとめます。
- 独学でつまずいていませんか?
- バナーデザインの作り方を効率的に学びたい、プロに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
目次
※この記事は2022年2月に編集部が情報を更新しました
バナーとは?
バナーとは直訳すると「旗」、「のぼり旗」という意味です。のぼり旗と聞いてもパッとイメージが湧かないかもしれませんが、お店の前に出ている宣伝の旗のことです。
お店の前に「やきとり」など旗が出ていると、思わず入りたくなっちゃうことありますよね。Web上のバナーも同じで、商品やサービス、お店について知ってもらうことが目的です。
バナーの持つ本来の役割は、当然ながらユーザにクリックされることにあります。クリックされなければただの飾りです。
どんなに綺麗に作り込んだバナーでも、何を一番に言いたいのかよくわからなかったり、誰に訴求したいのかなどが分からないバナーでは意味がありません。
このあたりをきちんと考慮しつつ、以下制作フローを追っていきたいと思います!
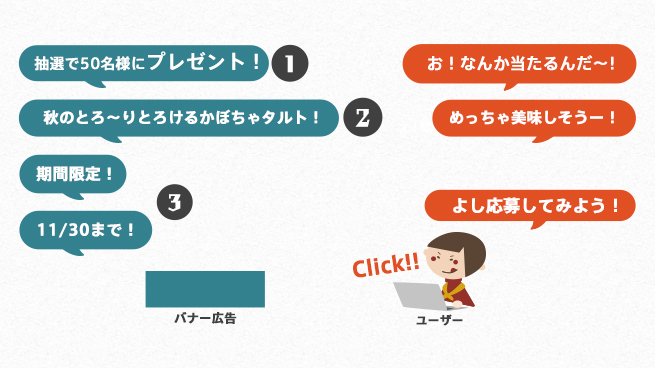
STEP1. とりあえず何も考えずに要素をぜんぶ並べる
細かい部分からデザインをはじめてしまうと、ほぼ完成した段階で「あの要素忘れた!」みたいなことがあるので大変です。決まっている文言や要素は、ひとまず流し込んでみるのがいいかと思います。

まずはこんな感じで大丈夫です!
STEP2. 優先順位を決める
要素を流し込んだら、画像をいじりだす前に自分なりのストーリーを決めます。
テキストを見るかぎり、今回のターゲットはふんわりと「『期間限定』や『今だけ!』などの言葉に弱い、甘いものが好きな女性かな」と想像できます。
自分がそれにあてはまる場合は「自分だったらどんなページを見ているときに、どんなきっかけでこのバナー押すかなー」と、ストーリーを考えながら優先順位を決めます。このとき、バナーを見た人に伝えたいのは何か、バナーを見た人にどういう行動をしてほしいのか、ゴールも明確にしましょう。
今回であれば……
- 抽選で50名様にプレゼント
- 秋のとろ~りとろけるかぼちゃタルト
- 期間限定・11/30まで
という順番になるんじゃないでしょうか。

ストーリーを考えることで、文字の優先度は自然に決定されます。ターゲットになりそうな人が近くいる場合は、ヒアリングしてみるといいかもしれません。
また、ディレクターさんがいる場合は相談をしてみたり、どんなページにバナーが置かれるのかなどのリサーチもしておきましょう。
STEP3. メインビジュアルを決める
もらった素材があれば、その中から一番バランスがよさそうだったり文字が乗りやすそうな素材を選びます。いまいちな写真しかない場合は、面倒くさがらずにきちんと加工しましょう。
加工ってあんまり得意じゃないんだよねー、という方にはこちらの記事がオススメです。

Photoshopのトーンカーブの使い方
素材選びはバナー制作のなかでもとても重要です。みなさんもバナーを見たとき、パッと飛び込んでくるメインビジュアルで、「自分にとって必要な情報か、そうではないか」を判断していると思います。
ビジュアル探しにはこちらの記事も便利です!

フリー画像・写真素材サイト15選【デザイナー厳選】
STEP4. 適切なレイアウトを選ぶ
それでは何通りかレイアウトをちゃっちゃと組んでみましょう。よく使う基本形を紹介していきます。
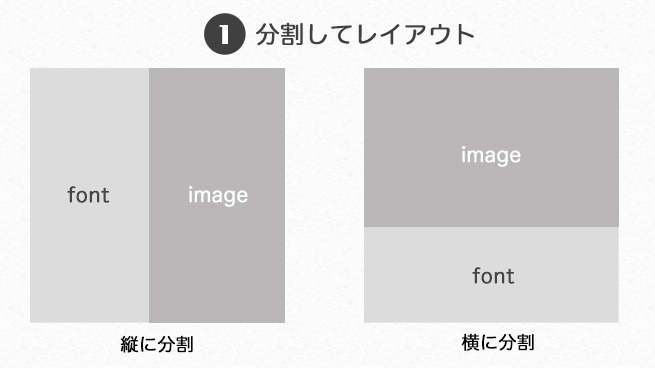
分割してレイアウトする

文字と写真をはっきりと分けることで、すっきりした印象を与えることができます。写真の幅が足りないときにもおすすめです。
▼サンプルバナー

イメージを全面に使う

ビジュアルを全面に押せるので、綺麗な写真を活かしたいときなどにおすすめです。今回のような食品系を扱う場合も、これで組むと綺麗に見えることが多いと思います。
▼サンプルバナー

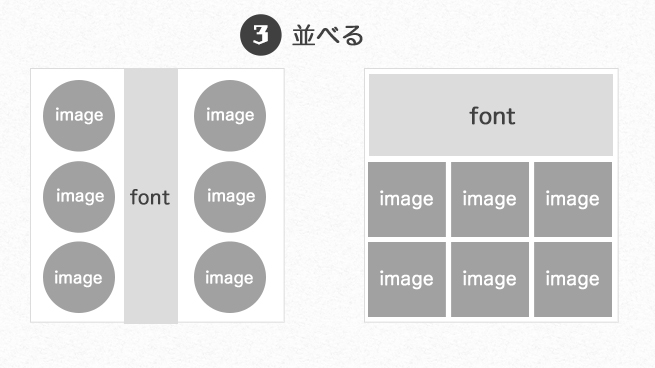
並べる

写真の種類が多く、素材が扱いづらいときによく使うレイアウトです。バナー自体にリズムが生まれるので、見ていて楽しい気持ちにさせたいときなどにも効果的です。
▼サンプルバナー

余白を使う

ぽっかりと余白をとることで、お互いの要素を引き立てるレイアウトです。清潔感やインパクトを出しやすくなります。
▼サンプルバナー

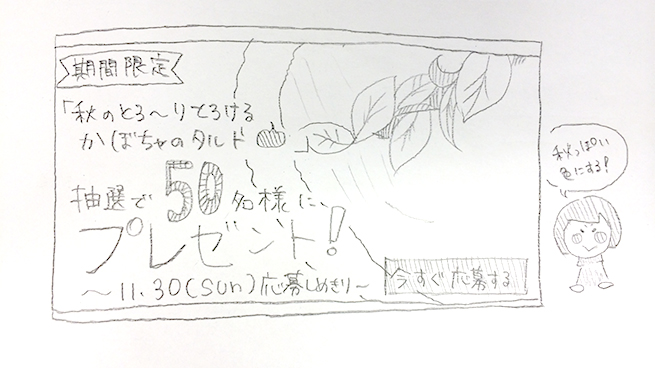
STEP5. 手書きでラフを描いてみる
いきなり画面でレイアウトを組んでしまってもいいのですが、頭の中でジャグリングするよりも、ちゃんと絵に描いてみたほうがすっきりすると思います。手書きの時点ではそんなに作り込まなくてもいいと思うので、ちゃかちゃんっと仕上げて大丈夫です。
今回はこんな感じで描きました(性格が周りの枠のふにゃふにゃ具合にもろ出ています)。

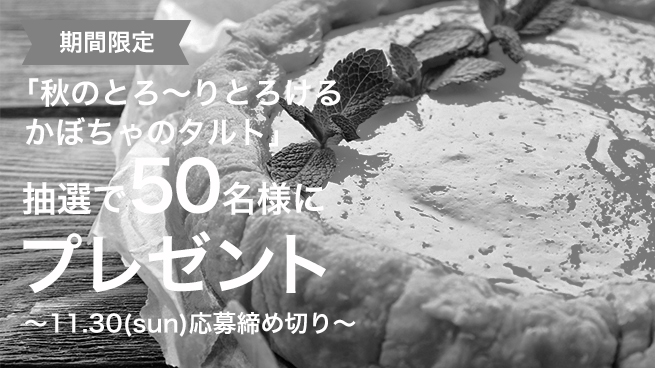
STEP6. モノクロで組んでみる
手書きのラフができたら、モノクロ画像で組んでみます。いきなり色付きで組み始めると、色にひっぱられてデザインを決める→でもやっぱり色変更、というのを繰り返し時間がかかってしまうので(よくやります)、まずはすっきりとモノクロで組んでみましょう。

STEP7. フォントの可読性を高める
モノクロで組み終わったら、フォントを決めつつコントラストをつけていきます。
コントラストのつけ方はいろいろありますが、ここでは「抽選で50名様にプレゼント」を例にしてみます。
- 文字の大きさを変える

- ウェイトを変える

- 組み方を変える

- アクセントをつける

フォントの選び方は人それぞれですが、キーワードからイメージを広げ、フォントを選ぶといいかと思います。
▼こちらの記事も参考にしてみてください ワンランク上のフォント選びをするために意識したい3つのポイント

固有名詞やスペルが合っているか確認する
英語だったらスペルが合っているか、日本語だったら漢字が合っているかきちんと確認しましょう。
見落としがちなのが商品名などの固有名詞です。英語だったら大文字なのか小文字なのかまできちんと確認する必要があります。知っている言葉でも、必ず検索して公式サイトなので確認しましょう。
STEP8. CTAボタン
CTAとはマーケティング用語で行動喚起のことで、CTAボタンとはバナーを見てクリックしてもらうためのボタンのことです。バナーを見ていると「詳しくはこちら」などと書いてあるのがCTAボタンです。
CTAボタンを入れることで、目だたせたり、よりバナーを押したくなったり、次に出てくるページを予測できたりといった効果があります。
STEP9. カラーにする
あまりに色を入れると全体的に印象がぼやっとしがちになってしまうので、迷ったときは写真などに使われている色をピックアップするとまとまりやすいです。季節柄、秋っぽく仕上げていきたいと思います。
色でイメージをコントロール
春だったらピンクっなど明るくくすんだカラー、安さを強調したいなら青より赤っぽいカラーなど、伝えたいこととカラーが合っているかを意識してみてください。
今回は秋なのでオレンジ、落ち着いた赤、茶を使い、こんな感じになりました。

STEP10. 遊び心を足す
個人的には、ここがバナーを作る際のハイライト! “お楽しみ”ポイントです!
まずはフォントの中で遊べそうな文字を探しましょう。「ふわふわ」とか「ぷるん」とかの擬音は遊びポイントです。遊んであげるとバナー全体に動きが出るため、ちょこっと可愛くしたいときにオススメです。
今回は「とろ~り」の部分が遊びやすそうですね。とろ〜りな雰囲気を出していきたいと思います。

こんな感じになりました。“とろ〜り”は、下へしたたり落ちるようなイメージで。
STEP11. 全体を整える
最後にフォントのカーニングや画像の配置を微調整します。文字数が少ないときは、真ん中にぎゅっと寄せてあげるとスカスカに見えません。
実際のサイズで最終確認
実際のサイズで確認しないと、「思ったより文字が見づらかった」、「素材の画質が荒かった」なんてことが起こってしまうので、実際のサイズで確認するようにしましょう。
初心者がバナーをよりよくするためのポイント

ビフォーからアフターになるまでの過程を解説します。
- 春らしさが伝わる配色が◎
- 躍動感があって良い
上記のビフォーよさをいかして、改善していきたいと思います。
レイアウト
バナー作成で、目立たせたいものをメリハリをつけて目立たせるのは大事なことです。今回は、メインのコピーと女の子を目立たせたいと判断しました。
- 女の子:大きく
- 文字:可読性の高いフォントへ変更、少し大きく
- 女の子と矢印を重ねることで奥行きを出す
上記を変更しました。また、コピーに関しては声に出したときに大きくなる部分を文字でも大きくしています。
配色
「詳細を見る」と書いてあるCTAボタンがバナーに馴染んでいない印象があったので、女の子の制服の色を使って色数を減らしました。
フォント・あしらい
斜めの文字にシアーをかけて可読性を高めました。また、女の子が空を飛んでいるときに影はつかないので、影をとり、完成しました!
▼動画で学びたい方はこちらをご覧ください
▼併せてこちらもご覧ください
美しいバナーの参考サイト
美しいバナーを意識する際、私が参考にしているサイトを紹介させていただきます。いやー美しい。かわいい。好みです。
マイフェバ
 関西・北陸・せとうちエリアのおでかけ&観光情報【マイフェバ】
関西・北陸・せとうちエリアのおでかけ&観光情報【マイフェバ】
観光情報のメディアですが、アイキャッチ画像がめっちゃかわいいのでよく見ます。主に文字の装飾の参考にしています。
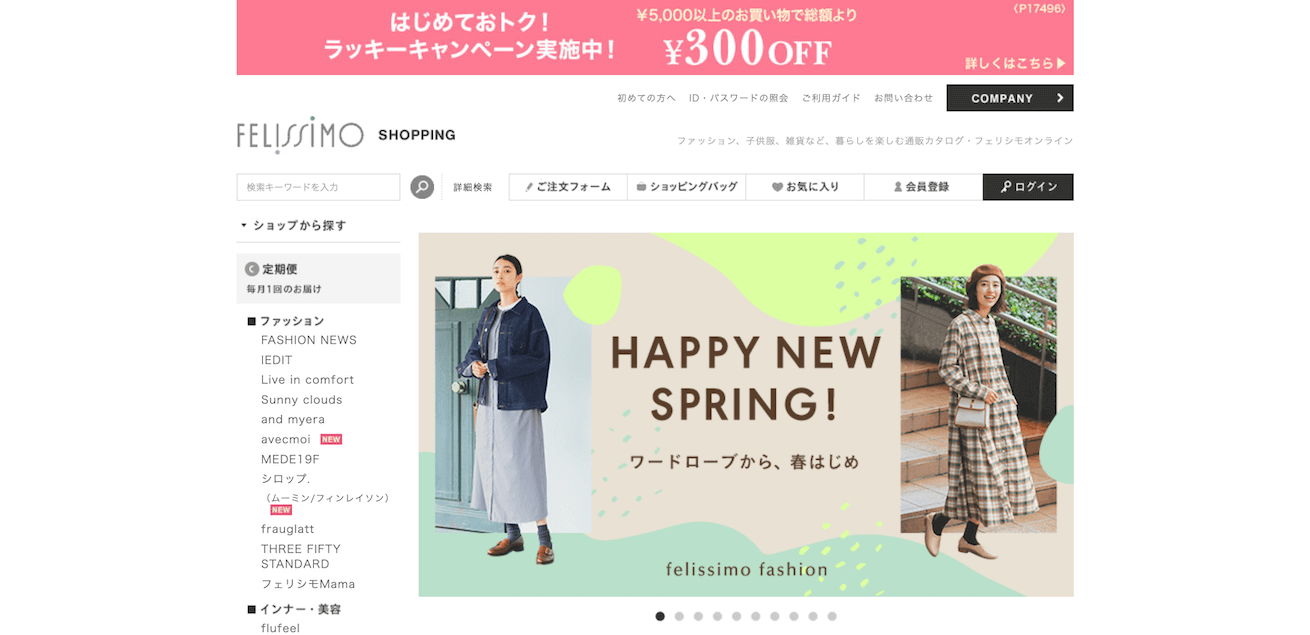
FELISSIMO
SEILIN ONLINE SHOP
Dribbble
 Dribbble – Discover the World’s Top Designers & Creative Professionals
Dribbble – Discover the World’s Top Designers & Creative Professionals
主に配色やテイストを探すときに見ています。英語でしか検索できませんが、海外っぽいおしゃれな配色・アイデアがあり、かなり参考になります。
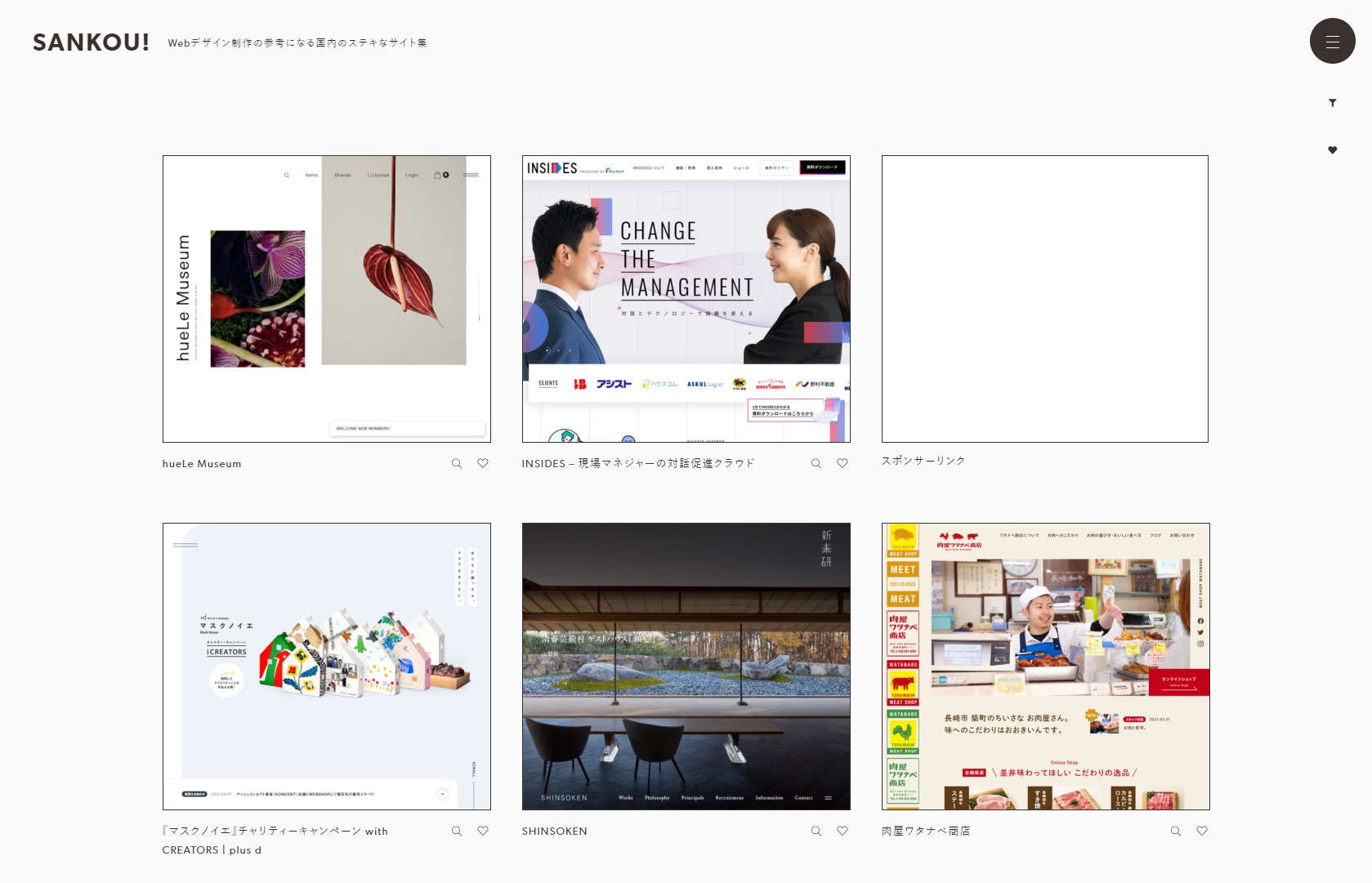
SANKOU!
Webデザインのギャラリーサイト。LP(ランディングページ)のMVからアイデアを拾ったりすることもあります。

バナーのまとめサイトや自分のお気に入りサイトを参考にするのももちろんおすすめですが、私はバナートレースなど、デザイン練習をする際にはPinterestを活用することが多いです。実際デザイナーさんがアウトプットの場所として使っていることもあるので、ピンされるデザインもクオリティの高いものが集まりやすい場所だと思います。
▼LIGがこれまで作成したバナーをまとめていますので、ぜひぜひこの機会にフォローお願いします!
▼併せてこちらの記事もご覧ください 【デザイナー厳選】バナーデザインの参考ギャラリーサイトまとめ

まとめ
バナーデザインは、やればやるほど短い時間でクオリティが上がっていくと思います。良いバナーを見つけては、いろんなテイストをストック→トレースを繰り返していくのがオススメです!
その他「もっとここはこうしたらいいのに!」とか「このサイトもむっちゃオススメだよ!」などなど、あればぜひ教えていただけたら嬉しいです。
以上、最後までお付き合いいただきありがとうございました! それでは、また。
デザインの世界に飛び込んでみませんか?

「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。