こんにちは。デザイナーの白浜です。
以前、「アイスクリーム柄に使える!Photoshopでシームレスなマーブル模様を作る方法」という記事を書いたのですが、今回はIllustratorでマーブル柄を作成する方法をご紹介したいと思います。
まずは下準備、キャンバスに好きな色を乗せる

今回は濃い目のグレーの下地に5色ほど乗せました。あとでまぜこぜになることを考えてバランスよく配置します。
うねりツールを使ってまぜる!

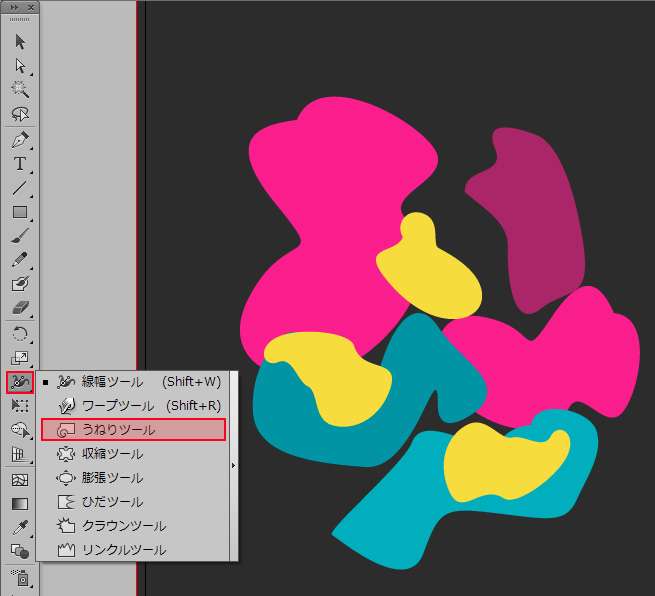
うねりツールはここにあります。

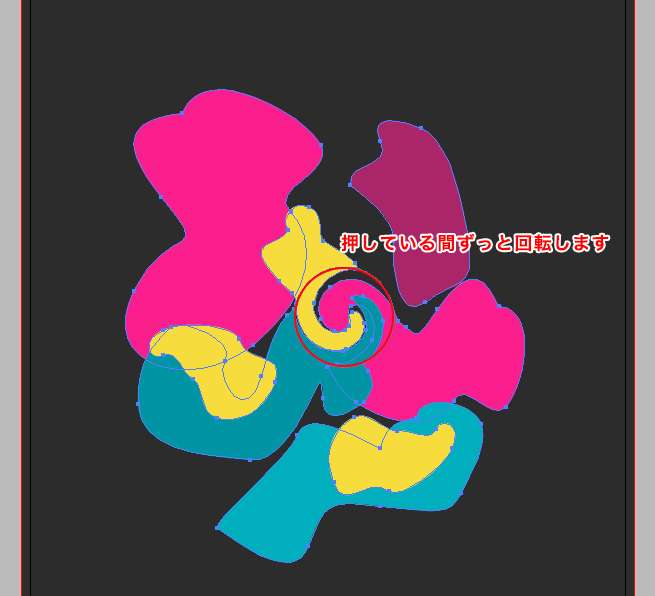
うねりツールを選択すると円形のブラシが出てくるので、かき混ぜたいオブジェクトを選択してドラッグしてみてください。
ブラシの範囲内がドラッグしている間回転します。

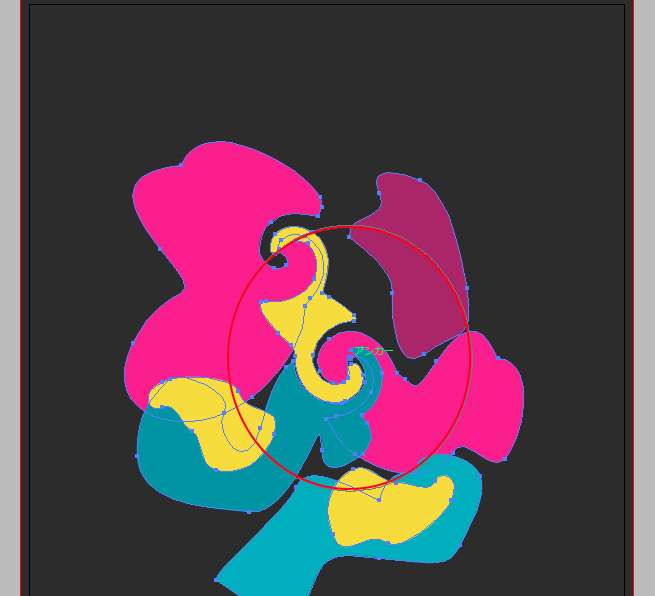
Altキーを押しながらドラッグするとブラシの大きさが変わります。

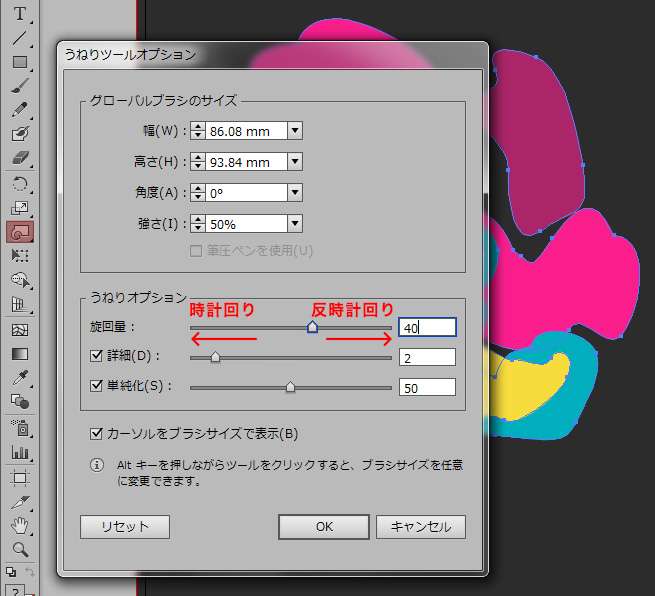
また、「うねりツール」をダブルクリックするとオプションが出てきます。ここでうねりを適応する幅や、回転する向きなどを選べます。

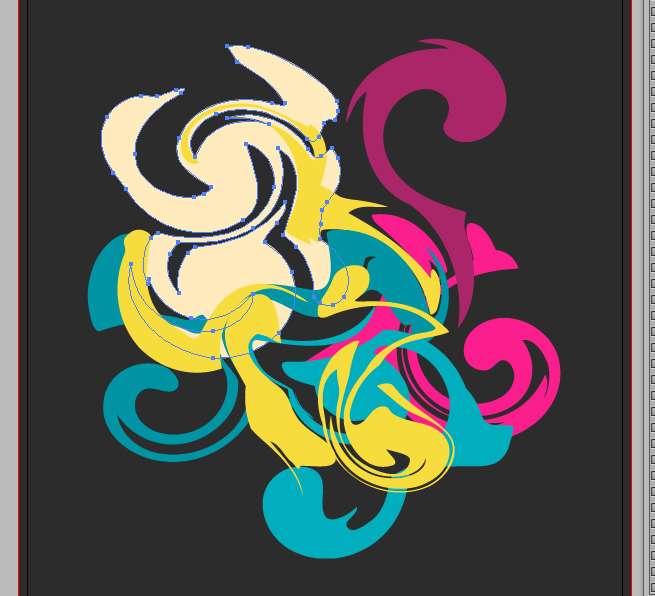
向きやうねりの強さを変えながらうねうねぐるぐる・・・だんだん色が混ざってきました。

Illustratorならかき混ぜた後でも個別に選択して色を変えることができるのでデザイン調整しやすいですね!
最後にもうひと工夫、マーブル模様のちょうちょを作ってみよう
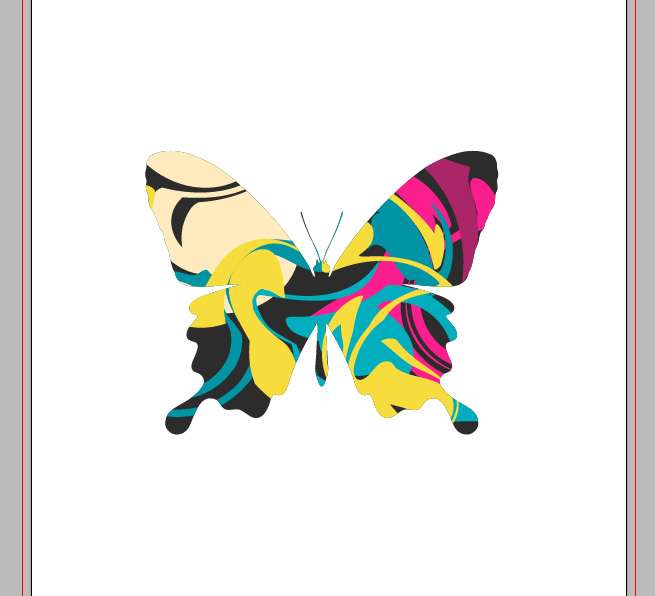
制作したマーブル模様をちょうちょの形に型抜きしてみましょう。

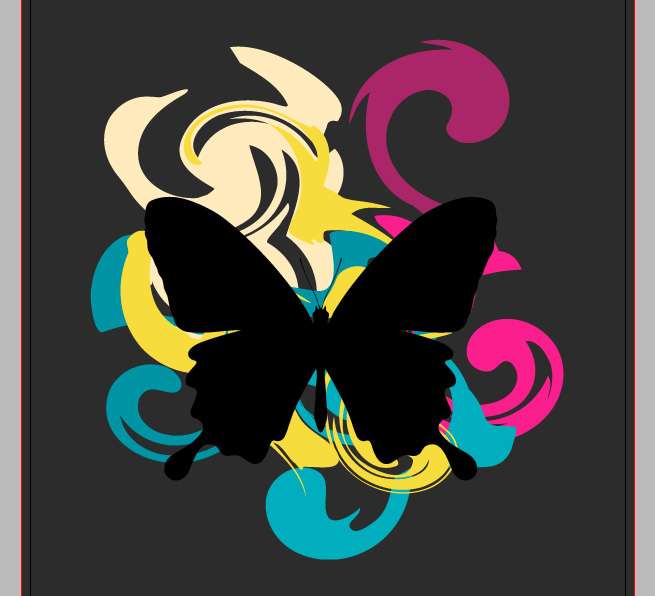
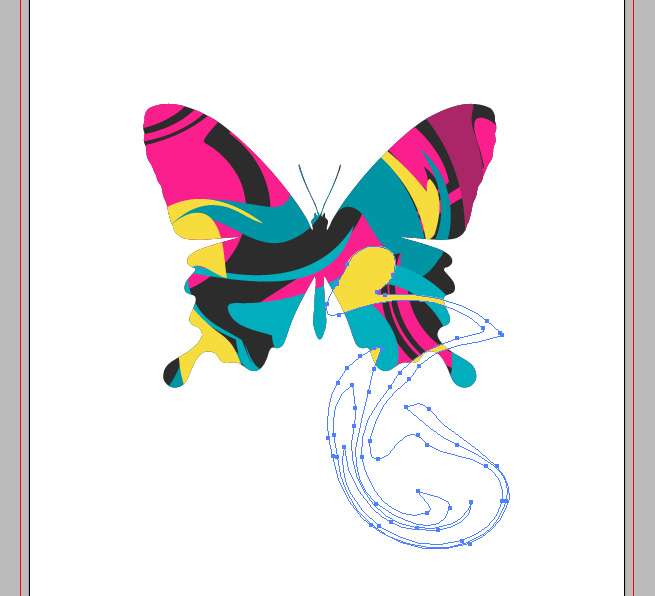
ちょうちょ型をオブジェクトの最前面に配置します。

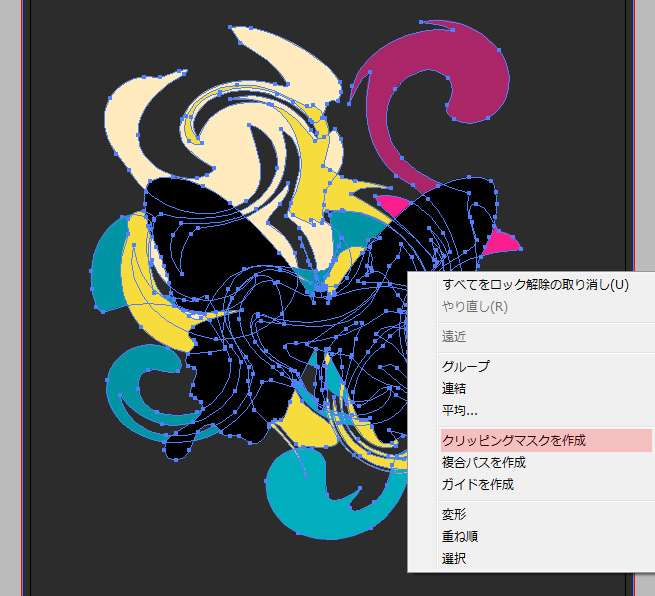
次に、ちょうちょ型(こいつの形でくりぬきたいので、最前面にいること)、マーブル模様、灰色の背景すべてを選択して、右クリック→「クリッピングマスクを作成」を押します。
すると・・・

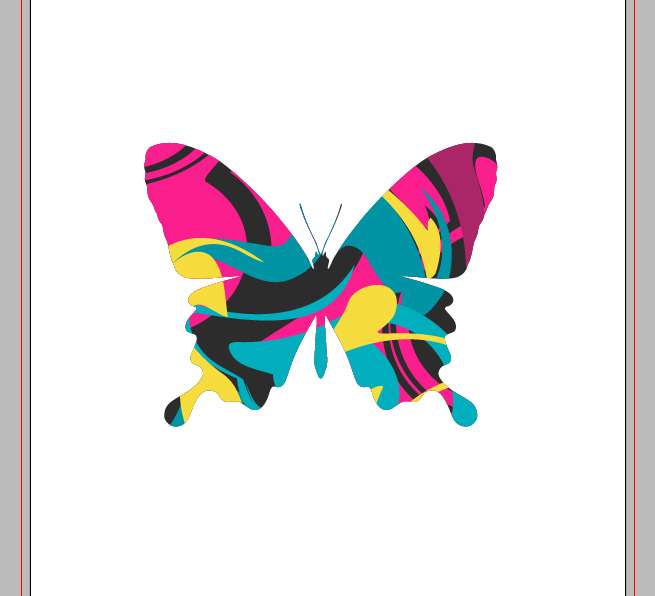
見事ちょうちょ型に型抜きされました~。(うわっちょっと蛾っぽい・・・)

クリッピングマスクは何度でもやり直しがききますし、ダイレクト選択ツールでマーブルの色やサイズは後から変更できます。(これで蛾っぽさを何とかしよう・・・)

全体的にマーブル柄を拡大して完成!!ビビットなマーブルちょうちょができました~。
うねりツールは細か過ぎないほうがポップな感じに仕上がると思います。コレばっかりはやってみないとどんな柄になるかわからないので、
いろいろ混ぜてオリジナルマーブル模様を作ってみてください!楽しいですよ!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











