お久しぶりです。野田です。
娘が生まれてきてから、ぱったりとレコード遊びやスケボーをやらなくなってしまいました。
こうやってお父さんになっていくのですね。
怖い怖い。
今回は、フォントの基礎となろうことをまとめてみました。フォント選び初心者の方や、初心に戻りたい方などに見ていただけると幸いです。
さて、デザイナーであれば、フォントの基礎を知っておくのは大事なことですね。フォントの基礎を知らないということは、デザインの幅が狭くなってしまうということも、一つの要因と言えることだと思うので、覚えて損はないと思います。
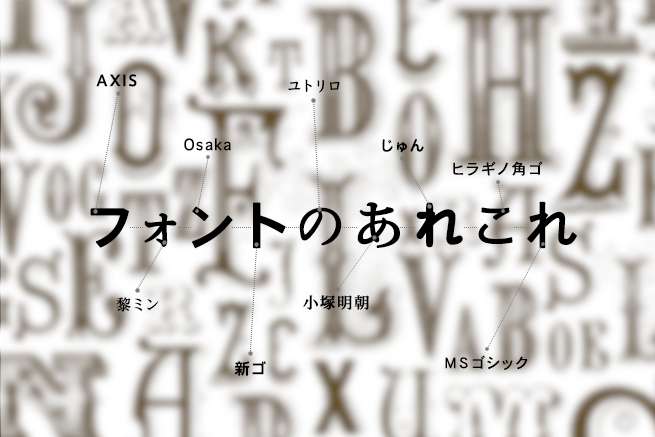
書体のあれこれ
日本でデザイナーをしている方は、「和文フォント」と「欧文フォント」を使用している方が多いと思います。さらに、そのなかでも大きく4つ書体に分かれています。

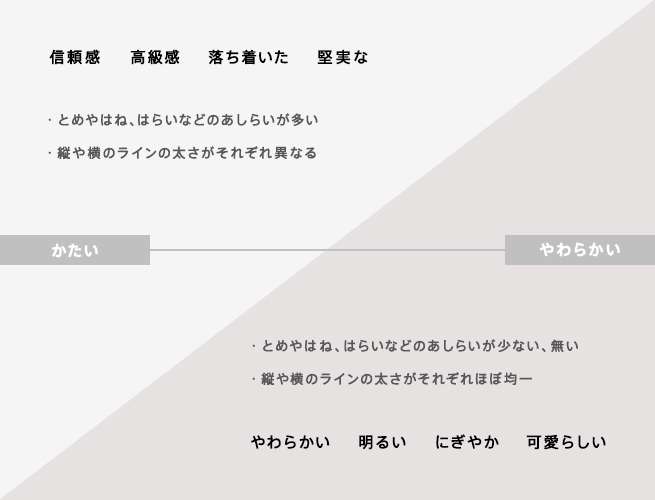
書体毎にそれぞれのフォントに特徴があり、下記のような傾向があります。

デザインによると思いますが、求められているデザインからフォントを選定し、しっかりとそのデザインに落とし込めるフォントを使用しましょう。
異なるフォントのあれこれ
上記でもお話したように、書体毎に雰囲気が異なり、さらに、書体の中でもフォントは様々な個性をもっています。有名で、なおかつ私が持っているフォントでご説明させていただきます。

上記の図のように、ゴシック体のフォントを並べてみると、書体の中でも雰囲気が変わります。
【かたい】に近づくほど、線幅の変化があり、さらにラインの角がとがっていますね。【やわらかい】に近づくほど、線幅の変化が少なくなり、さらにラインの角が丸みをもってきます。
このように、それぞれの書体、それぞれフォントの特徴を把握し、使い分けることをしていくと良いでしょう。
カーニングのあれこれ
フォントを使うにあたり、大切なカーニングという愛の調整がございます。
カーニングとは
文字同士の間隔を調整する技法のことです
この愛の調整を行わないと、どんなに良いデザインを行っていても「あーあ」となっていまします。
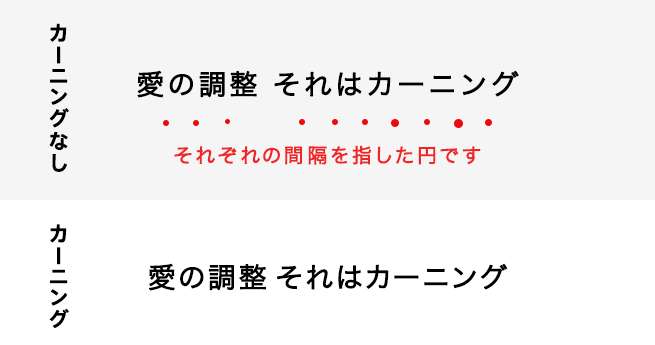
事例として下記をご覧ください。

赤い円は、それぞれの間隔を指した円です。赤い丸の大きさが異なる部分は、間隔が異なっているということになります。例として「漢字」「ひらがな」「カタカナ」はそれぞれに異なった間隔をもっています。
また、「 !」や「?」などの「記号」や「、」「。」に関しても間隔が違います。その異なる間隔を、カーニングによって調整しましょう。しかし、大事なこととしていえるのが、100%等間隔で間隔を整えるのは正解ではございません。
視覚的な部分も考え、漢字は画数が多く狭くみえる、カタカナは画数が少なく広く見えるなど、感覚的な部分を身につけることもデザイナーにとっては重要です。
余談ですが
我が家は夫婦でデザイナーということもあり、なにかを作った際には必ずチェックを行います。自信がないという方は、夫婦でなくても、周りのデザイナーとフォント選びやカーニングを、遊び感覚で話し合うことからはじめましょう。
いつか、経験がしっかりと業務に活かせる日がくると思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。