普段は主にWebフロントエンドを担当しているライターの内藤です。
下記の記事にインスピレーションを頂きましたので、美しいだけではない”優れている”と思われるWebデザインについて、要点を簡単にまとめてみようと思います。
僕は普段実装をやっていて、カンプが届いて「これをコーディングしてください!」っていうお仕事がほとんどなのですが、カンプによってはコーディングしやすいものからデザイナーさんに殺意を覚えるものまで色々あります。
デザイナーからコーダーへ直接デザインが回ることもあれば、間にディレクターが入ることもあると思います。
美しい・きれいなデザインであればあるほど、フロントエンド組も、よし、やってやろうじゃないか!と気合いが入るのは事実です。
けれども、美しいだけでなく”優れた”デザインであれば、以下の様なメリットがあります。
- コーディングが楽になるのでフロントエンド組に優しい
- 下流工程の作業効率が上がって納期も早くなるのでクライアントさんに優しい
- 変なことをしなくて済むのでユーザにも優しいデザインになる(と思う)
※3は、ページ読込が早くなるとか、見やすいとか、どんなブラウザでもきれいに見えるとか、そういう点です。
この記事は、このうち1の部分に焦点を当てています。
ディレクション・デザインといった上流工程をびしっと決めると下流工程が楽になり、2~3の副次的効果も出てくるのではないかと思います。
“優れた”Webデザイン10のポイント
1. 実寸でデザインを
- 単位はmmではなくpxにする
- 実寸のピクセル数で作る
- 最小単位は1pxで
なんだ普通じゃんと思った方もいらっしゃると思うのですが、泣けてくることに、1のmm単位でのデザイン案というのが意外とあります。
2は、最近あった案件で、幅が4,961pxというデザイン案でした。
ディレクターさんからも特に幅の指定がなく適当に、とのこと。
ディスプレイで見たときにユーザが読める文字の大きさなどがチェックできていないファイルなので、縮小率の調整は難しくて時間がかかります。
もちろん、ファイルサイズも大きくなるので、ファイルのやり取りにも時間がかかってしまいます。
あとは、Illustratorなどで要素が小数点以下のpx数になっていることがありますが、これも作業効率を大幅ダウンさせる原因になります。
実寸がわかるデザインって素晴らしい!
2. できれば1ページ1ファイルで
- 1ファイルに複数ページ入れない
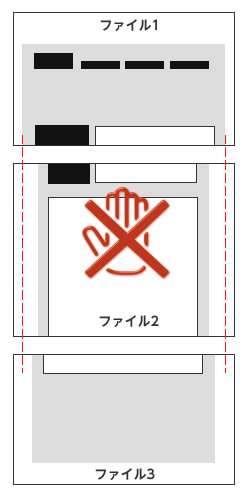
- 1ページを複数ファイルに分けない
1は、修正の際に手間取ることになるので、やっぱり1ページ1ファイルがいいと思っています。
ですので、こういう場合は「1ページ1ファイルにしてもらえませんか?」とお願いすることにしています。

2は、ランディングページのように、縦が10,000pxくらいあって画像盛り沢山だったら仕方ないかなと思うのですが、変な場所でちぎった1ページ分を複数ファイルもらうと、実装する際に時間がとてもかかります。
さらに、実際に出会ったデザインで、1ページを複数ファイルに分けてあるのに、デザインの幅(px数)が全部違うという悪夢がありました。
残念ながら、デザインは変更がきかなかったので、縮小率を変えて一所懸命合わせました。
ページを分ける場合は、幅のpx数を合わせましょう。
ページごとに管理しやすいデザインファイルって素晴らしい!
3. RGBで作る(PhotoshopやIllustrator)
これもたまにあるのですが、CMYKでデザインが来てしまうことがあります。
既に多くのページが出来てしまっている場合、RGBに変更するのが時間的に難しいですが、色はデザイナーさんやディレクターさんが思った色になりません・・・。
RGBで新規ファイルを作るデザインって素晴らしい!
4. 余白はガイドを設定するか、メモ書き・仕様書で指定する
余白の重要性は脳に優しいデザインを!「Vertical Rhythm」の基本と実現方法でも紹介されていましたが、余白にこだわるデザインに最近出会いました。
ところが、ガイドがない。メモ書き・仕様書がない。
仕方なくPhotoshop定規ツールで測って実装したのですが、リテイクが10回を超えました。
…というわけで、余白はできればメモ書きしてあると、断然作業効率がアップします。
余白が明確なデザインって素晴らしい!
5. レイヤーを整理する
- 未使用レイヤは削除
- 要素ごとにグループ分け
- レイヤに名前をつける
なんだ普通じゃんと思った方もいらっしゃるとは思いますが、1~3まで全部NGというデザインがたまにあります。
切り出し作業をする際に、コーダ―がレイヤを整理します(しない場合もありますが)。
これも1~3までが揃っているデザインは、断然作業効率が違います。
レイヤが整理されているデザインって素晴らしい!
6. 部品はできるだけ各ページで統一する

- ボタンなど部品はできるだけ同一のものを使う
- シャドウなどの効果も統一する
1は、ページによって微妙にサイズを変えるなどはできたらやめた方が、最終的に見る人にとっても見やすいですし、作業効率もよくなります。
2は、同一ページ内の並べて使うボタンなどでシャドウなどの幅や位置が微妙にずれていたりすると、それを修正しながら作業するのでとても効率が悪くなってしまいます。
統一感のあるデザインって素晴らしい!
7. できれば別のファイル形式を埋め込むのをやめる
一般的なのかどうかはちょっと分からないのですが、PhotoshopのpsdファイルにIllustratorのaiを部品として埋め込んであるデザインがありました。
しかもそのai部品がmm単位でCMYKだったりすると困ったことになります。
できれば1つのファイルでは同一ソフトウェアのファイル形式が望ましいように思います。
修正があった場合の作業効率アップが見込めるのではないかと思います。
1つのページは1つのソフトウェアで完結できると素晴らしい!
8. 要素ごとにスライスのサンプルがあると望ましい
先に紹介した部品統一と関係があるのですが、統一されていない場合に、どれが本当に意図したものなのか分からず、スライスの大きさに悩む場合があります。
再度手直しして送ってもらう、指示してもらって修正してスライスする、どちらもあまり効率がよくないので、ボタンなどの部品に関しては、1つだけでいいのでサンプルとしてスライスを作っておくと、フロントエンド組の作業効率があがります。
スライスサンプルのあるデザインって素晴らしい!
9. CSSで指定する要素ではフィルターなどを使わない
テキストにするフォントや背景などで
- 透過(アルファ)を使わない
- 明度・彩度の補正を行わない
- 乗算・オーバーレイなどを使わない
特に3は完全にアウトです。
1~2はフリーのカラーピッカーなどで色を取ることになるのですが、色の確認作業が入るため時間コストがかかってしまいます。
css指定のカラーが分かりやすいデザインって素晴らしい!
10. できたらマウスオーバー画像サンプルも作る
もちろん、デザイン作業は大変なのですが、マウスオーバー時の画像サンプルがなく、「アレをこうしてコレをこうして全部作ってください」という案件もあります。
簡単なものであればいいのですが、殆どデザイナーと同じ仕事をしなければならないものもあります。
どちらの仕事もできる人なら問題ないと思うかも知れませんが、コーディング期間は納期との闘いです。
ここで、デザイン系の作業が入ってくると直接納期に響きます。
できれば、1つだけでもマウスオーバー時のサンプルを作っておくと、フロントエンド組は喜ぶと思います。
マウスオーバー画像のサンプルがあるデザインって素晴らしい!
最後に
もちろん、コミュニケーションで補える部分も多くありますので、疑問に思ったことや、ちょっとここは厳しいと思ったら、小さいことでも恥ずかしがらずにすぐに相談するというスタンスは重要だと思います。
今回はこのようなコミュニケーションは前提として、最初からこうしておけばミスコミュニケーションも防げるのではと思うことを書いてみました。
偉そうに思えたらごめんなさい。そんなつもりはありませんので許してください。
なお、
コーディングしにくいデザインをHTMLとCSSのみで組んでみた(前編)
という記事も参考になるかも知れません。
WEB業界を賑わすブロガー達が来たので、HTMLカルタで遊んだよ。でLIGにもお越しくださった株式会社まぼろしのこうめさんのブログ記事にヒントを頂きました。
こうめさんもLIGでの出来事を楽しい記事にしていらっしゃいましたので、最後にこちらもご紹介しておきたいと思います。
株式会社LIGさんでまぼろしーるを貼りまくってきました!※現在はアクセスできません。
この場を借りましてお礼申し上げます。ありがとうございました!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。