こんにちは。LIGで外部ライターをしています文豪です。
本職ではデザイナーをやっております。
デザイナーとしては駆け出しで日々勉強中なのですが、やはり意識は高く保っておきたい! 気構えだけでも一人前になろう!と考えながら、いろいろ作っています。
そんな僕のような(いるのかわかりませんがw)意識高めの初心者デザイナーさんは絶対登録 or 日々見ておくべきサイトを紹介します。
もちろんデザイナーと意思疎通したいプログラマーやマーケターの方にもこれらのサイトはおすすめですので、ぜひご確認ください。
▼もくじ
世界のデザイナーの作品を見て意識を高めよう
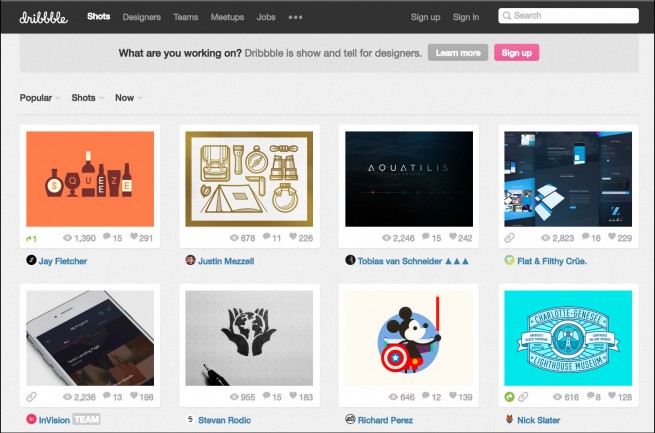
Dribbble:世界のデザイナーたちがデザインを投稿するSNS

Dribbbleは完全招待制のデザイナー向けSNS。Proアカウントを持つためには招待が必要になります。このサイトに登録している人たちは“Dribbbler”とも呼ばれ、デザインがめちゃめちゃすばらしいです。
ここに招待されるくらいのデザイナーになろう! という意気込みを持ってデザインしたいですね。
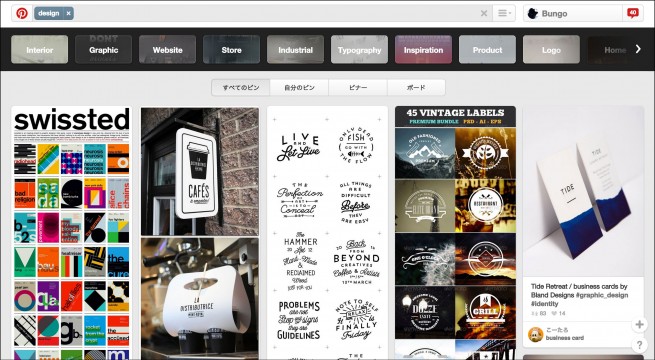
Pinterest:レベルの高いデザインが集められたサイト

お気に入りのデザインや画像などを“ピン”という方法でブックマークできるサイトです。UI・デザインが超すばらしいです。仕事でなにか素材やイメージがほしいときはいつもピンタレストで検索します。
デザイン系の検索なら、GoogleよりPinterest。それほどまでに質の高いクリエイティブがそろっています。
オンラインで学ぼう!常に学ぶ姿勢を持とう!
schoo(スクー):無料動画のオンライン学習サイト

動画で学習ができるオンライン上の学校(Webサービス)です。
「世の中から“卒業”をなくす」というめちゃめちゃかっこいい理念を持ってサービスを提供しています。授業をリアルタイムで受けられるだけでなく、会員になれば今までの授業が全部動画で見れます。
見たい授業がたくさんある!という人には最高のサービスですね。
ちなみに僕のおすすめの授業は「超絶UXを実現したい!小規模Web制作会社でもフロントエンドのスキルを磨く方法と実践 【根性論と精神論編】」です。
もうタイトルからして意識高いですね(笑)
※動画を見るにはプレミアム学生への登録が必要です。スライドは登録のみで閲覧できます。
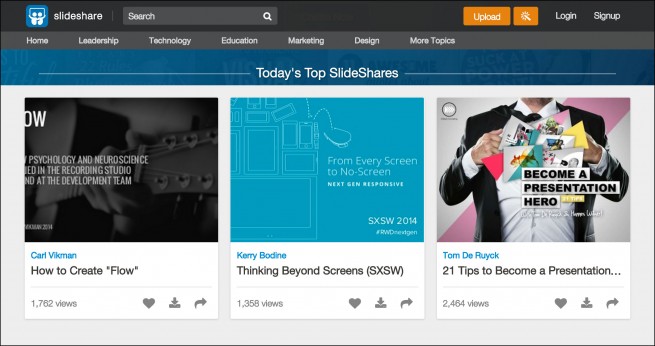
SlideShare:上質なプレゼン資料まとめ

スライドホスティングサービスです。さまざまなセミナーや勉強会で使われたプレゼンがこのサイトにあげられています。
このサイトの良いところは、Google検索で出てこないような深い知識や情報が、人のプレゼンよって学べるところです。
本当に勉強になりますし、おもしろいプレゼンもあったりするので、空いた時間に興味ある分野のプレゼンを探してみてはいかがでしょうか?
プログラミング・コーディングを身につけよう!
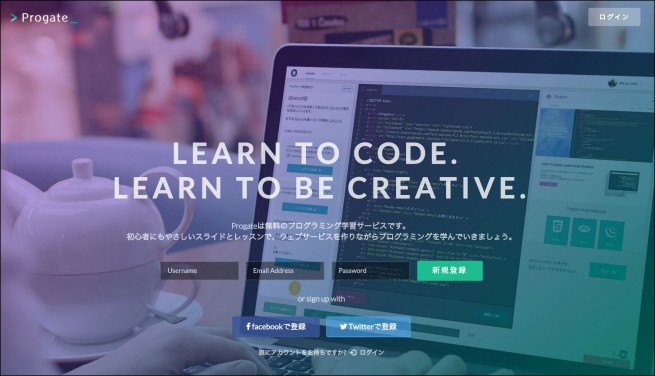
Progate:無料で学べるプログラミング学習サイト

近年、デザイナーにもコーディング・プログラミングスキルと知識が求められるようになりました。それらを学びたいなら、Progateは超オススメです。
オンラインで好きな時間に勉強できる上に、それらがすべて無料なのです。UIもとても優れているので、くじけずに学習できます!
プログラミングを勉強するなら、まずProgateから。ここで自信をつけたら実践で更にレベルをあげちゃいましょう。
GitHub:ソフトウェア開発プロジェクト共有サービス

プログラマーとプロジェクトを進めていくのなら、GitHubを活用しましょう。分類上はホスティングサービスですが、エンジニアの履歴書とも言われるくらい多くのエンジニアの方が登録されています。
自分でサービスを作りたい! フリーランスでWebデザインしたい!という人なら、いつか必ず必要になるサービスです。
はじめは難しいかもしれませんが、何かプロジェクトを持った際に積極的に使ってみることをオススメします。
制作するときの参考にしよう
Material design:Google design guidelines

http://www.google.com/design/spec/material-design/introduction.html
「マテリアル・デザイン」はGoogleが発表した、さまざまなデバイスのUIを考える際の共通原則です。PCにとどまらず、スマホ・タブレット・ウェアラブル機器など、多角的に広がるデバイスの共通UIを提唱しています。
英語なのでちょっと難しいのですが…スマホやタブレット、どのデバイスでも共通して“良い”と思えるUIをデザインしたい、あるいはデザインの基礎を学ぶのには非常に良いサイトです。
MUUUUU.ORG:webデザインギャラリーリンク集

最新のよいWebデザインが「これでもか!」というほどに掲載されているサイトです。
自分でサイトを作る際には、このサイトで良いデザインを探し、それを参考に作ることをおすすめします。誰でも、はじめは真似からです。そこから自分だけのデザインを作っていき、ここに載るくらいWebサイトをつくりましょう!
まとめ
いかがだったでしょうか?
デザインって本当に難しいですよね…
常に注意深く観察して、「そもそもこのデザインって伝わるのか? これは何のためのデザインなんだ?」と日々ずっと考え続け、人に「コレ良いね!」と言ってもらえるデザインを生み出せるように、意識を高く保ちたい!
今回の8選も、いろいろ考えて選定しました。上にあげたサイトが皆さんのお役に立つことを願っております。
【学べば学ぶほど、ひきだしは広がる!】
※ デザイナーのためのテスト・クイズまとめ「フォント当て」「カーニング」など
※ LIGのデザイナー陣がオススメする、これだけは読んでおきたいデザイン本15選
※ デザインの知識がなくても参考になる配色パターン見本サイト12選+α
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











