初めまして!デザイナーのハルエです。
LIGに入社して1週間。現在私は自分を開花させる機会をうかがっている最中です。
ところで皆さんはWEBサイトの制作中、どの開発ツールを利用していますか?
おそらくお使いのメインブラウザによって大きく分かれるのではないでしょうか。
Firefoxの方はアドオンの「Firebug」。
ChromeとSafariの方は標準搭載されている「デベロッパーツール」など。
私自身はずっとFirefoxにお世話になっていたのでFirebugを愛用していましたが、速さと快適性に衝撃を受け2年程前にメインブラウザをChromeに切り替えました。
開発ツールもChrome版のfirebugからChromeのデベロッパーツールに変えたりと、ここ最近ふらふらしてたわけです。
ところが・・・なんか聞けばFirefoxに標準搭載された調査機能が進化しているそうで。
さらっと乗り換えたとは言え、まだまだFirefoxにも情がある私。
どれ、使ってみようじゃないか。
はじめに
開発ツールとは?
表示しているWebページのHTMLやCSSを確認、編集することができるツールです。
編集内容をその場で反映してくれるので、作業効率がぐんと上がるのです。
ChromeやSafariに標準搭載されているデベロッパーツール

Firebug

Firefoxの開発ツールを使ってみよう
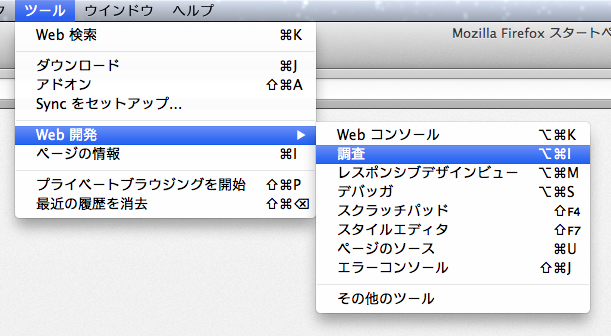
開発ツールの起動
まずは調査したいページを開いた状態でウィンドウズなら「Ctrl + Shift + I」
マックなら「option + commond + I」 を押します。

またはメニューの「ツール」→「Web開発」→「調査」を選択でいけます。
これで開発ツールが起動します。
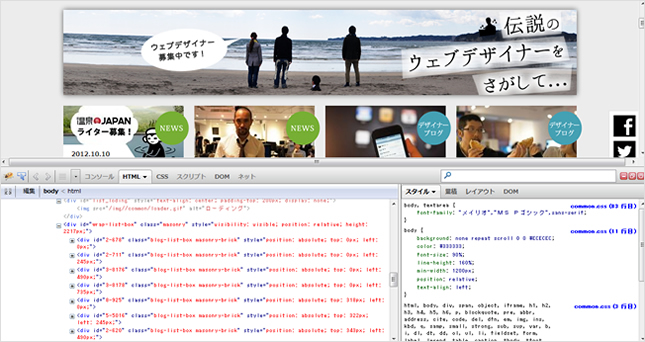
HTML&CSSの確認

開発ツールが起動すると、ブラウザ下部にページのDOM階層構造がパンくずリスト形式で表示されます。HTMLの確認ボタンとCSS確認ボタンをそれぞれクリックします。

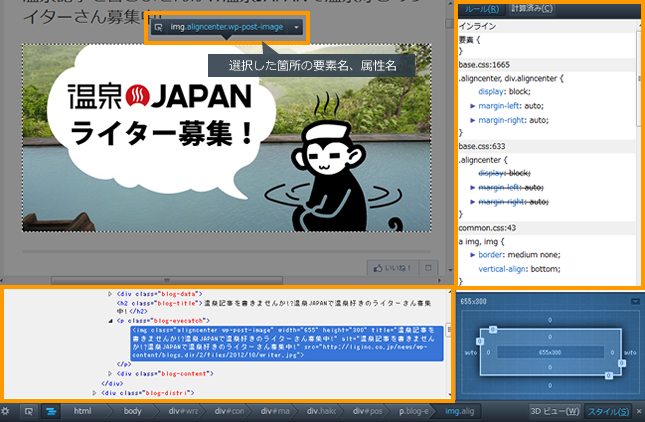
次に見たい要素の上で右クリック→「要素を調査」。またはバー左側にある要素を選択する際のボタンをクリックすると、要素を直接選択できます。
選択した要素以外の部分が暗転し、HTMLとCSSの確認が行えます。
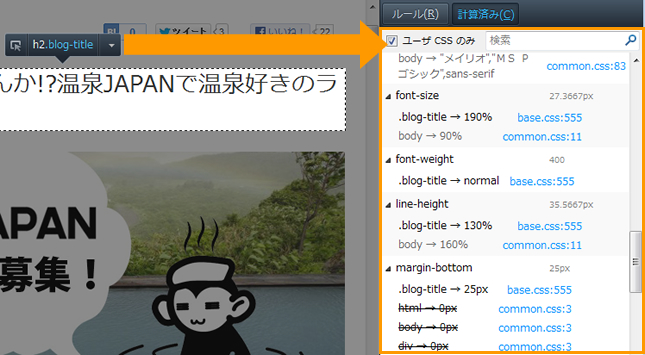
スタイルの累計表示

スタイルの「計算済み」ボタンをクリックして見ると、最終的にどの値で表示されているのかが一覧で確認できます。
継承された値の計算結果後の値が表示されるので、「%」や「em」で指定されたフォントサイズなども「px」単位で確認することができます。これは便利!
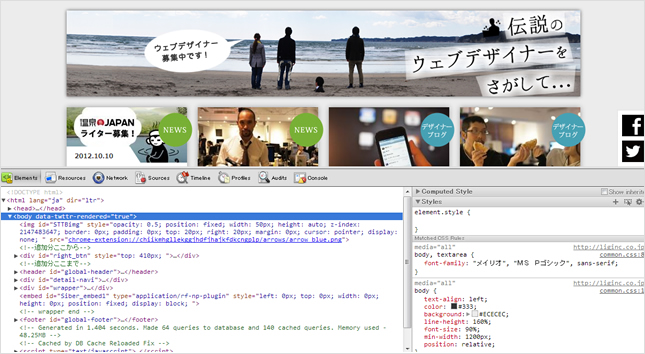
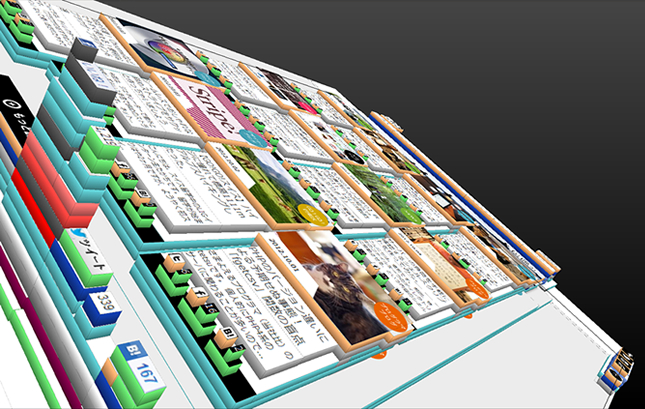
3D機能
Firefox11以降から3D機能が追加されました!
これを初めて見たときはテンション上がる上がる。

ブラウザ右下の「3Dビュー」をクリック。
すると・・・・・

おお!!
「・・・・・・・で?」
と思う方もいるかもしれませんが、これは階層が深いほど厚みが増して表示されるそうで、DOMの階層構造を立体的に捉えることができるのです。
今まで要素の後ろに隠れて選択できず確認できなかった要素も簡単に選択して分析することが可能になりました。

ちなみにLIGサイトのトップページだとfacebookの要素が一番複雑になってますね。
最後に
Firefoxに標準搭載されたこのツールはFirebugやDeveloperToolsに比べると機能が少ないのですが、速度も速く使いやすいので、私の場合お気に入りのWEBサイトを確認する時なんかに使ったりします。
Firefox以外のブラウザ派の方も、ぜひ一度体験してみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












