こんにちは、デザイナーの王です(●´⌓`●)
今回は「imgタグでCSSスプライトを使う方法」について説明します。
そもそもCSSスプライトって何ぞや?という方は、下記ページに詳しく説明されているので、見てみてください。
CSSスプライトで画像を円滑に表示させる – Webクリエイターボックス:
https://www.webcreatorbox.com/tech/css-sprite/
どうしてわざわざimgでCSSスプライト?
一番の理由は、imgタグなら印刷したとき印刷物に反映されるからです。
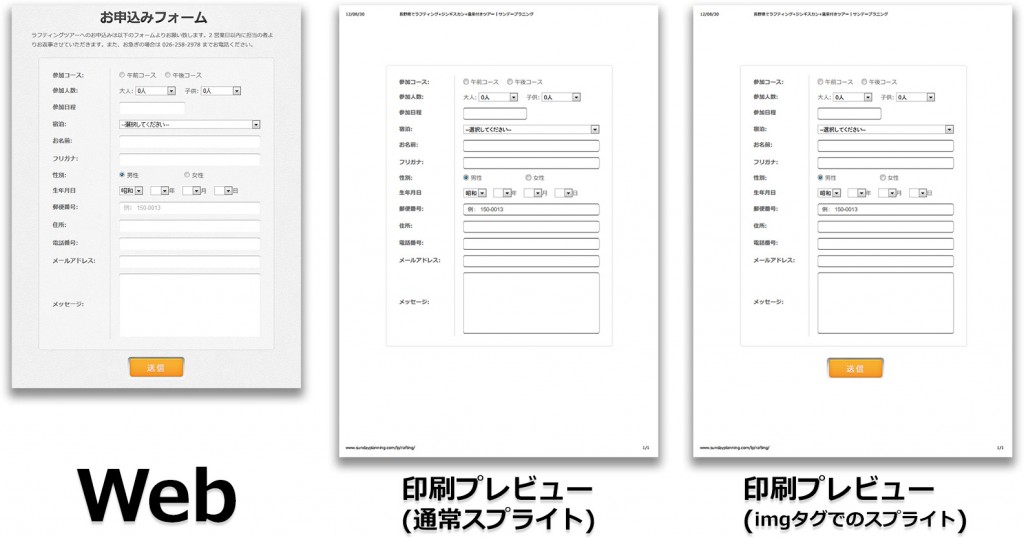
対比画像の、フォーム下部のボタンに注目してください。通常のスプライトでは印刷に反映されないんです。

ユーザ側で印刷の設定をいじればbackground-imageでも印刷できるんですが、やはりデフォルトでできた方が親切ですよね。(●´⌓`●)
便利なテクニックなので、覚えておきましょう!
CSSの記述
下記のようなHTMLコードがあるとします。
<!-- =====imgタグをaタグで囲む、ありきたりの記述ですね====== -->
<a id="title" href="#">
<img src="images/sprite.png" alt="title" />
</a>これに対して、下記のCSSを書いてあげればOKです。
#title
{
width: 200px; /*画像のwidth*/
height: 80px; /*画像のheight*/
overflow: hidden; /*スプライト画像がはみ出ないようにする*/
}
#title img
{
display: block; /*インライン要素にしたい時は→ display: inline-block*/
position: absolute;
left: 2px; /*background-position-xに相当する*/
top: -1491px; /*background-position-yに相当する*/
}ちなみに、「【オリジナル制作】Photoshopでの作業を効率化できるいい感じのJSXスクリプト」では、スプライト画像作成に便利なツールを紹介しているので、あわせて読むことをおすすめします。
まとめ
通常のスプライトより少しややこしくなりますが、コーディングの綺麗さと印刷時に反映される、という利点があるので、やる価値はあると思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。