こんにちは。LIGフィリピン支社代表のせいと(@seito_horiguchi)です。
突然ですが、皆さんのPCには何種類くらいのフォントがインストールされていますか?
ご家庭のPCならそんなでもないでしょうが、デザイナーさんの仕事用PCなら結構な種類があるんじゃないでしょうか。
困ったことに、豊富な種類のフォントをインストールしてると起動時に毎回PCが全てのフォントデータを自動的に読み込んでしまうので、起動時間が長くります。(´Д` )
じゃあどうすればいいのかっていうと、フォントデータを使う時だけインストールして、使わないときはアンインストールすればいいんです。
その作業を普通にやってたら超面倒くさいでしょうが、フォント管理ソフトを使えば楽にできます!
そこで今回、Noh JungHoon氏のフリーソフト「NexusFont」を使わせていただくことにしました。
これを使えば、「フォントデータを使う時だけインストールし、使わないときはアンインストールする作業」が簡単なんですね。
また、その他にもデザイナーには以下のような嬉しい特徴が!
- 「ポップ系」「マジメ系」といった具合に、フォントを自由にグループ分けして整理できる。
- カラーやサイズなどもいじりつつ複数のフォントを一度に並べて確認できる(デザインする時に使えます)。
- DropBoxやUSBにフォントを入れて携帯することで、どこのPCからでもお気に入りのフォントが楽に使える。
もうこれはインストールするしかないっすね!
ではでは、今回は5つのステップを踏んでお話ししていきます。
(※NexusFontはWindows&iPhone用アプリです。Macの方は標準で搭載されているFont Bookを使うと幸せになれると思います。)
ステップ1. インストールと画面説明
まずはこちらの公式サイトからファイルをダウンロードしましょう。ファイルを開くと自動的にインストールが始まります。
http://www.xiles.net/nexusfont/
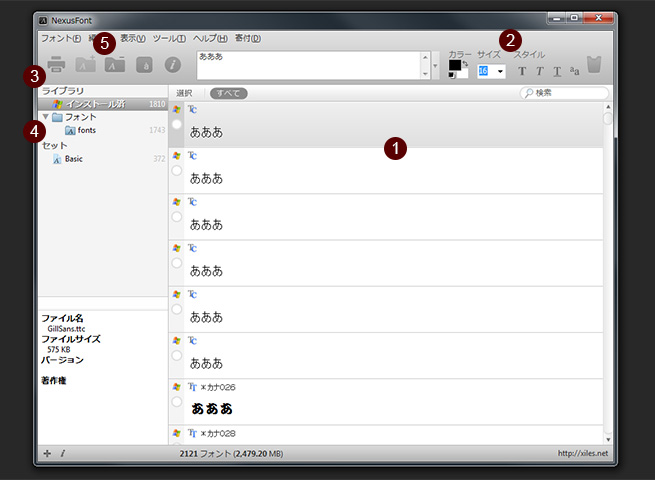
画面はこんな感じです。

- フォントが表示されるところ。
- フォントのサイズとか色を変更して確認できるところ。
- フォントの保存先。ライブラリ=フォルダみたいなものです。
- フォントをグループ分けできるとこ。セット=グループみたいなものです。
- フォントをアンインストールできるボタン。たまになぜか削除できないフォントなどありますが、これで大体消去できます。
ステップ2. フォントを移動させる
次に、任意の場所にフォルダを作り、「C:Windows/Fonts(初期位置)」からフォントを移動させましょう(初期位置から移動させないと起動時にPCが自動で読み込んでしまいます)。
ただし、最初から入ってるものまで移動させてしまうと不具合が生じてしまいますので、後から入れたものだけ移しましょう。
携帯したいのであれば、DropBoxかUSBにNexusFontと一緒に保存しておくといいです!
ちなみに、最初から入っているフォントと後から入れたフォントがごっちゃになってわからないという方は、Adobeさんのページに初期フォントの一覧があるので参照していただければと思います。
- win8
http://helpx.adobe.com/jp/x-productkb/global/cq01301833.html
- win7
- Vista
ステップ3. 移動したフォントを読み込ませる

続いて、移動させたフォントの場所をNexusFontに認識させます。
以下の操作で移動させたフォントをNexusFontが読み込むようになります。
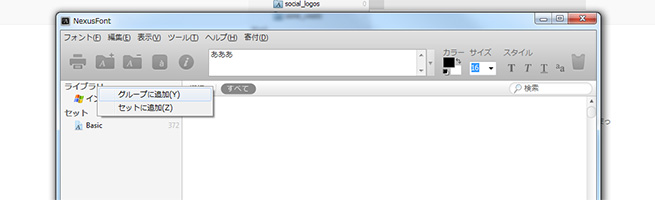
- 左上「ライブラリ」の辺りを右クリック
- 「グループに追加」
- 名前をつける
- 作成されたグループを再度右クリック
- フォルダを追加
- 先ほど移動させたフォントのフォルダを選択
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。