こんにちは、LIGでWebディレクターをしているなべちゃんです。
Webサイトを制作する際に、クライアントや外部のライターさんにサイトに入れるテキストを依頼をする、というシーンは多いのではないでしょうか?
LIGでもまだテキストが確定していないときは「テキストテキスト……」「ダミーダミー……」と、領域を確保してクライアントやライターさんに依頼をしています。
今回はAdobeXDでワイヤーフレームやデザイン制作をしたあと、Googleスプレッドシートと連携し、Googleスプレッドシート上で書いたテキストがXDに流し込まれるという画期的なプラグインを紹介していきたいと思います!
実はこのプラグインは、ちゃんれみさんが週に1回開催されているディレクターミーティングで紹介して、「神」「画期的だ」「もっと早くに知りたかった」と歓喜の声が上がっていました👏
私もこのプラグインを知ってからはかなりお世話になっています。
目次
今までの原稿依頼について
今までは、同じくWebディレクターのリリィがこんなこともするの?未経験入社した私がびっくりしたWebディレクターの「超地味なお仕事」を勝手に発表します!でまとめてくれたように、以下のような原稿依頼シートをディレクターが作成していました。
1. スプレッドシートに掲載テキスト一覧表を用意
2. テキスト確認が必要な箇所のデザインを片っ端からスクリーンショット
3. スプレッドシートにスクショした画像挿入、予定文字数など追記
クライアントがXDを使用しているときは直接ワイヤーフレームに入れてもらっていたこともあるのですが、結局共同編集や保存がうまくいかずで、スプレッドシートに記載するというシーンも多かったです。
さて、このような原稿資料を作成する作業がどう変わったのか見ていきたいと思います!
AdobeXDにGoogleスプレッドシートからテキスト情報を流し込む方法
ワイヤーフレームやデザインで活用されるAdobeXDは、「プラグイン」を活用することによって、もっと便利に使うことができます。
今回紹介するプラグインは「Docs 2 Design」というプラグインです。
「Docs 2 Design」のプラグインをインストールする

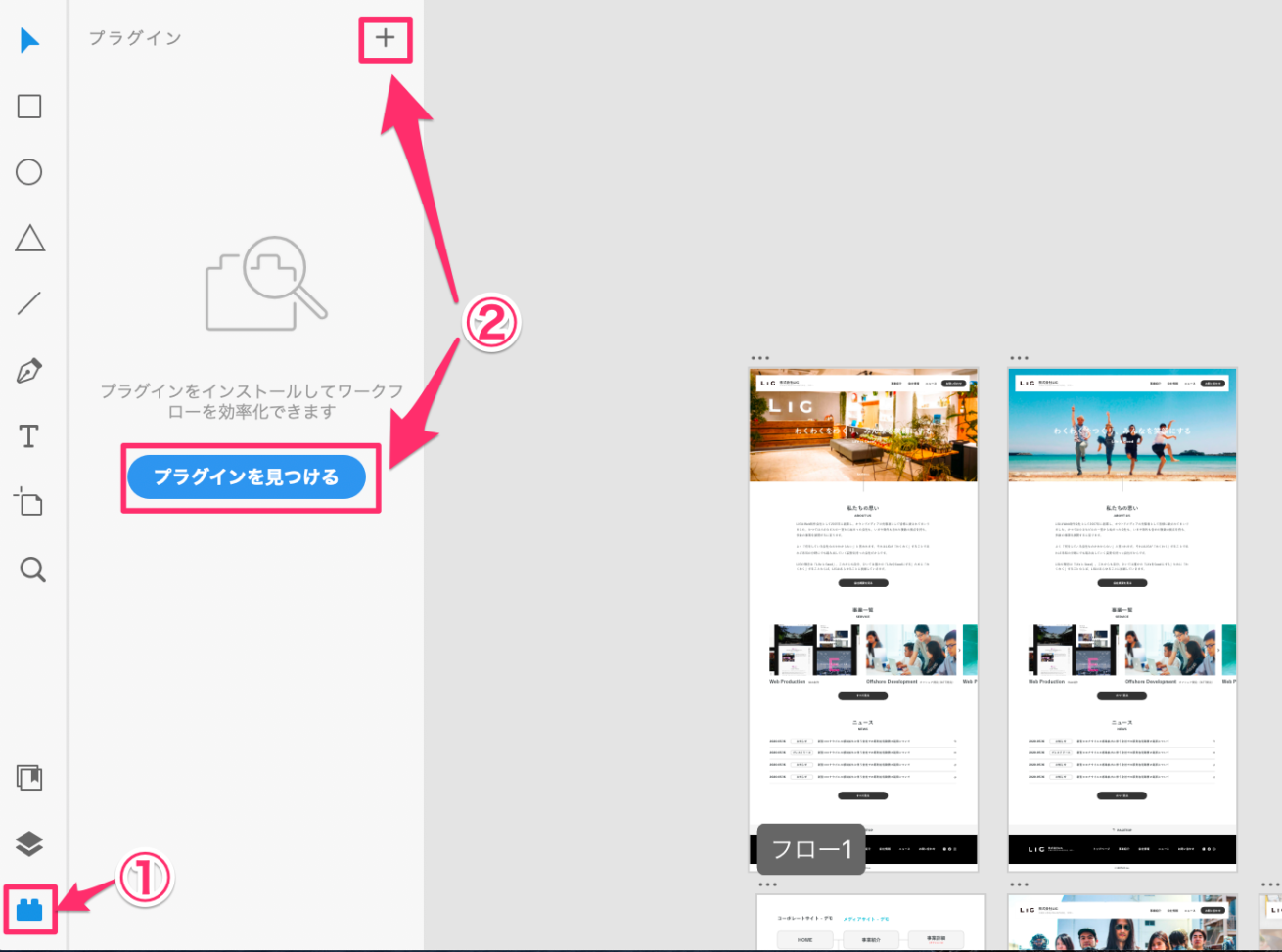
XDを開いて、メニューから①「プラグインボタン」、②「プラグインを見つける」または「+」ボタンをクリックします。

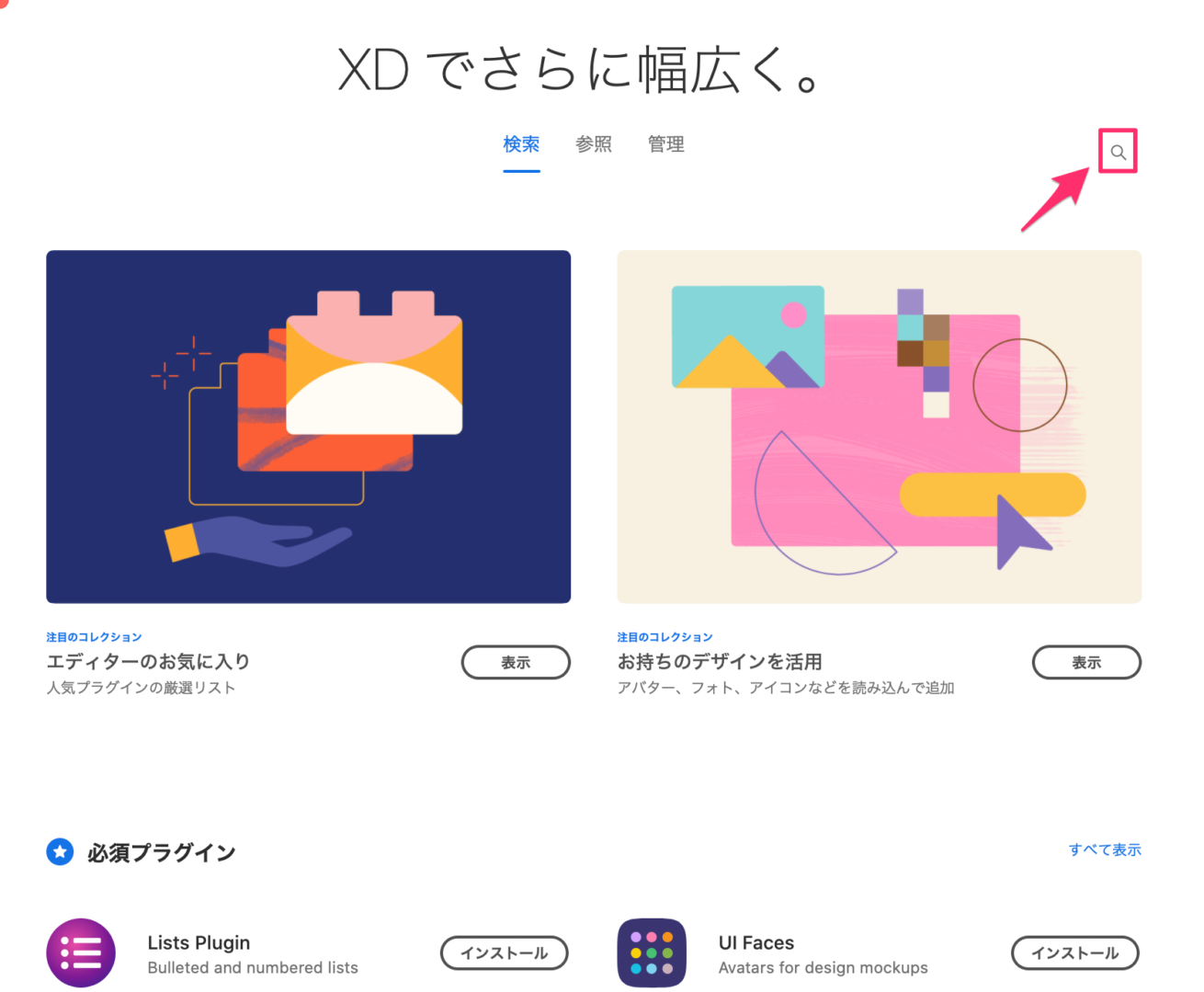
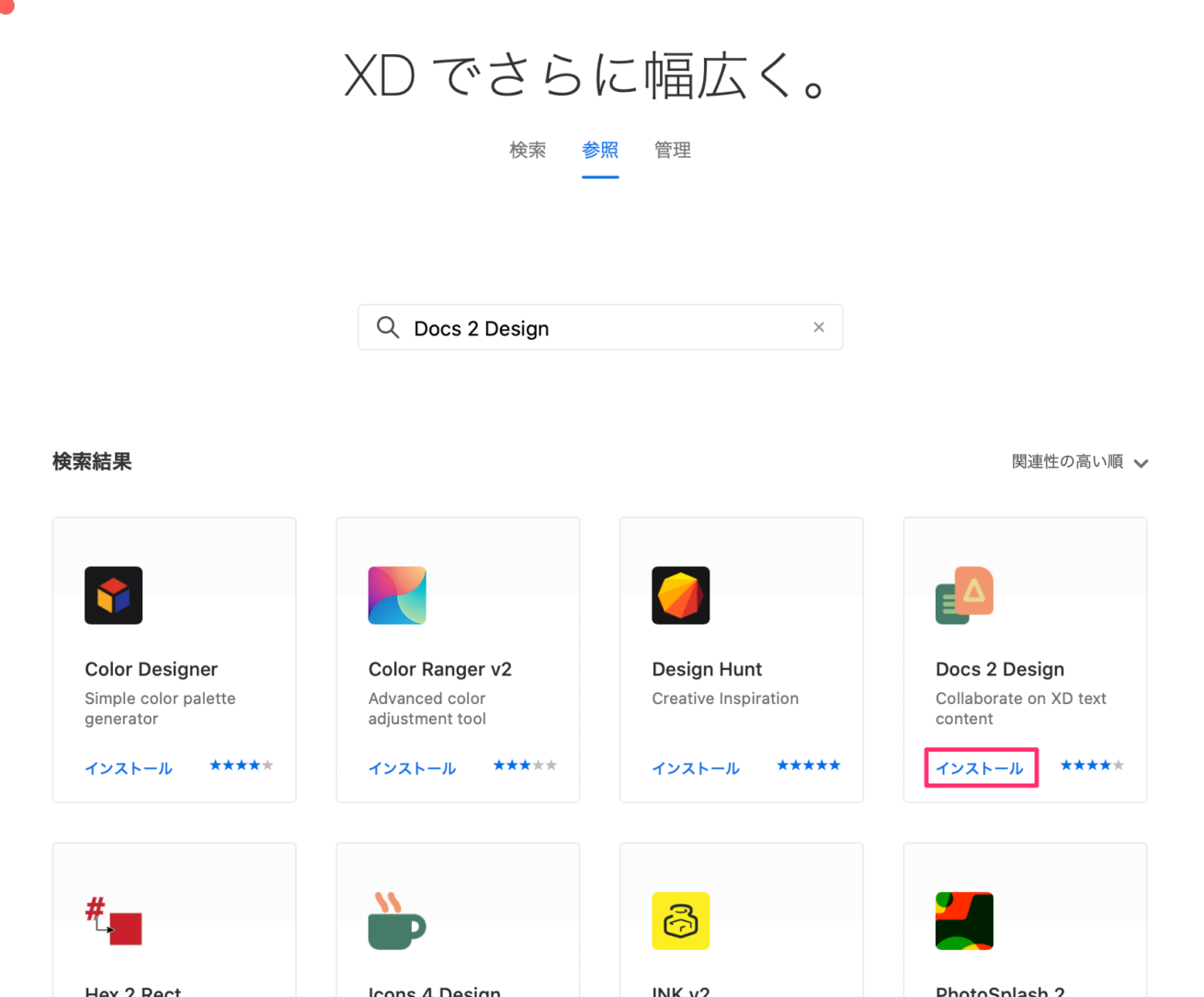
するとポップアップが表示されるので、虫眼鏡ボタンをクリックし、「Docs 2 Design」と入力します。

「Docs 2 Design」が表示されているので、「インストール」をクリックするとXDにプラグインがインストールされます。
プラグインのエリアに「Docs 2 Design」が入っていたらインストール完了です。
無料版だと全機能は使えるもののアートボードが10個までしか使用できません。10ページ以上ある場合は、買い切りの有料版を購入する必要があります。
その他有料版でしか使えない機能もあります。詳しくは以下ガイドページをご覧ください(英語ページ)。
Docs 2 Design user guide
実際に使ってみよう

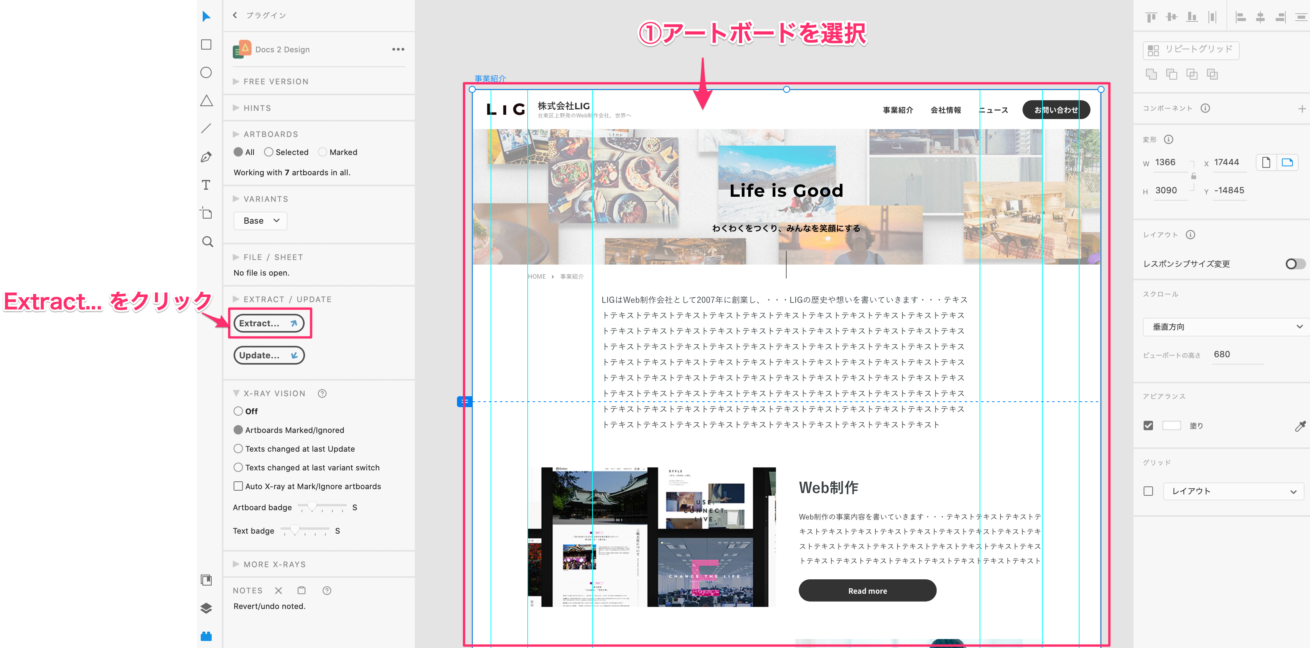
プラグイン「Docs 2 Design」を開いた状態で、①アートボードをダブルクリックすると、設定画面が表示されます。まずは書き出してみたいと思うので、「Extract…」ボタンをクリックし、タイトルと保存先を選び保存します。
そうすると、あら不思議!!!

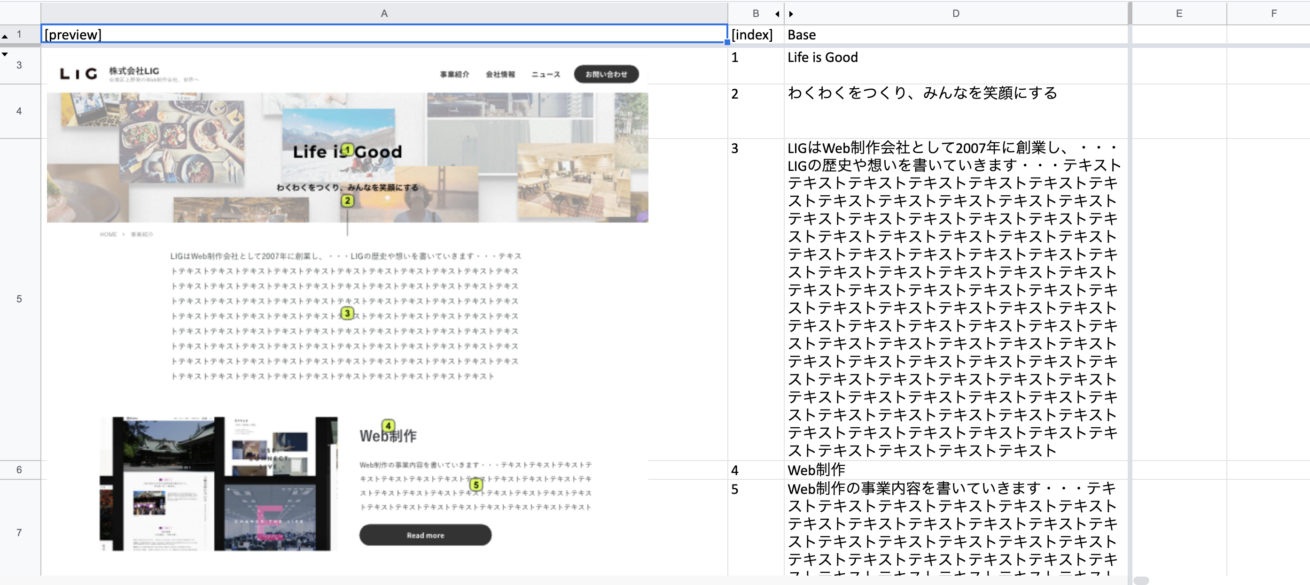
Excelファイルでテキストと画像が分けられた状態で保存されたではありませんか!!!
今まで1枚1枚スクリーンショットを撮っていたのに……。そして、番号まで降ってくれていて、とってもわかりやすい。
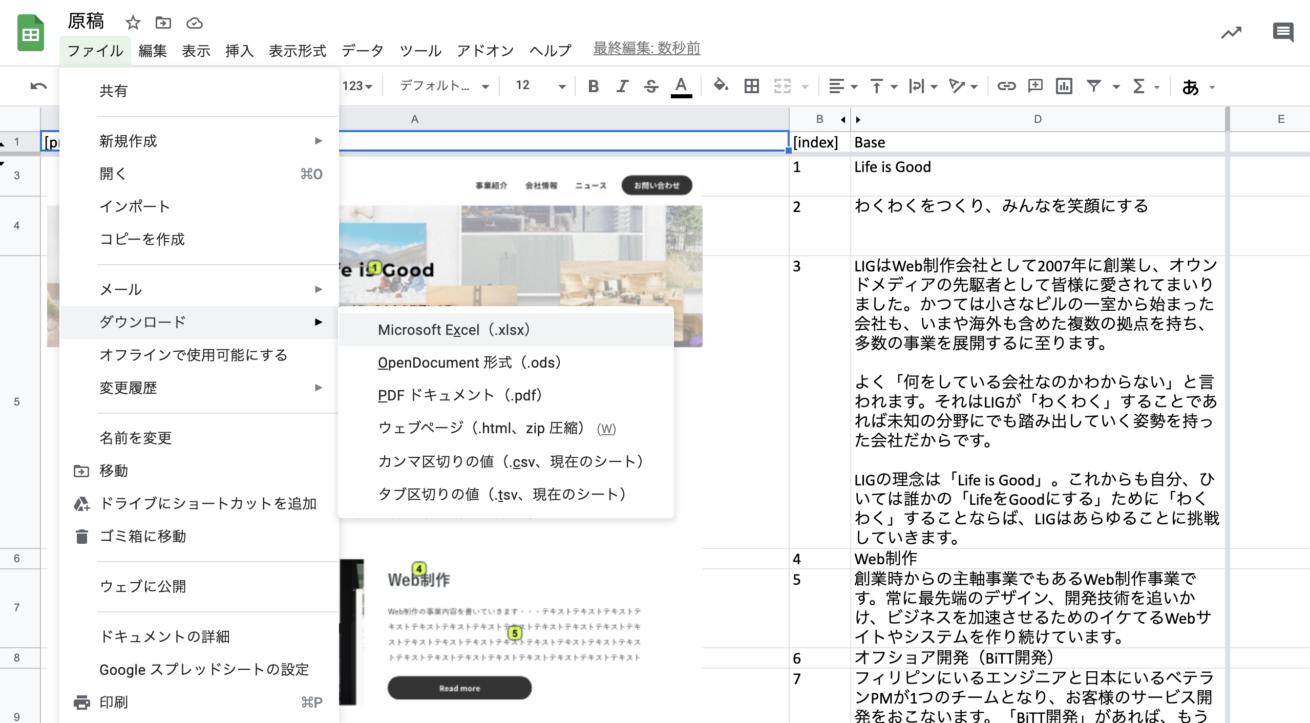
また、有料版だとそのままGoogleスプレッドシートに保存することもできるのですが、今回は無料版を使っているのでこのExcelファイルをスプレッドシートにインポートしています。
このシートを作成してくれるだけでも十分なのですが、スプレッドシートにテキストを入力すれば、なんとXDにテキストを流し込むことができます。

スプレッドシートで編集後は、Excelとしてダウンロードを行います。
さて、XDに戻ります。

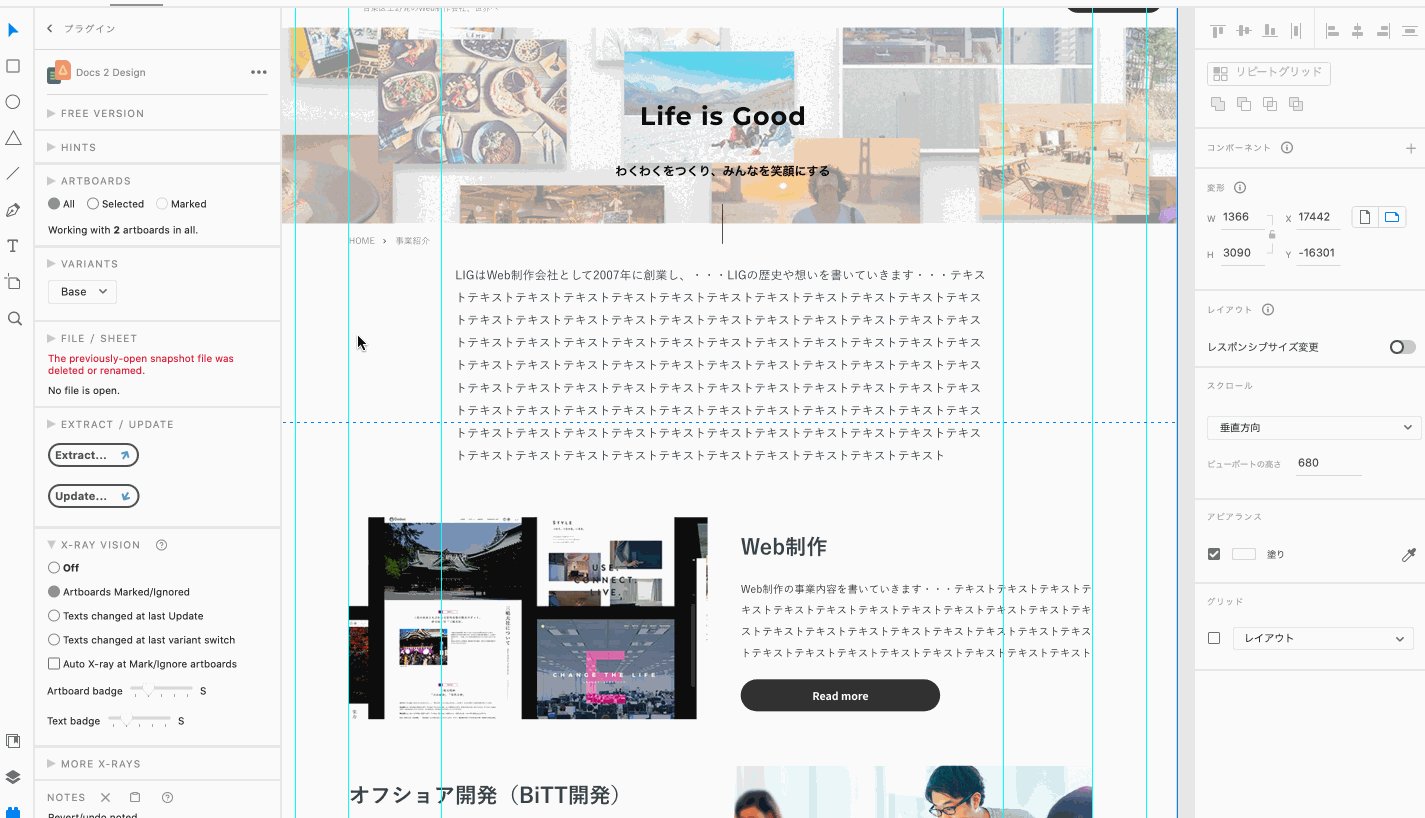
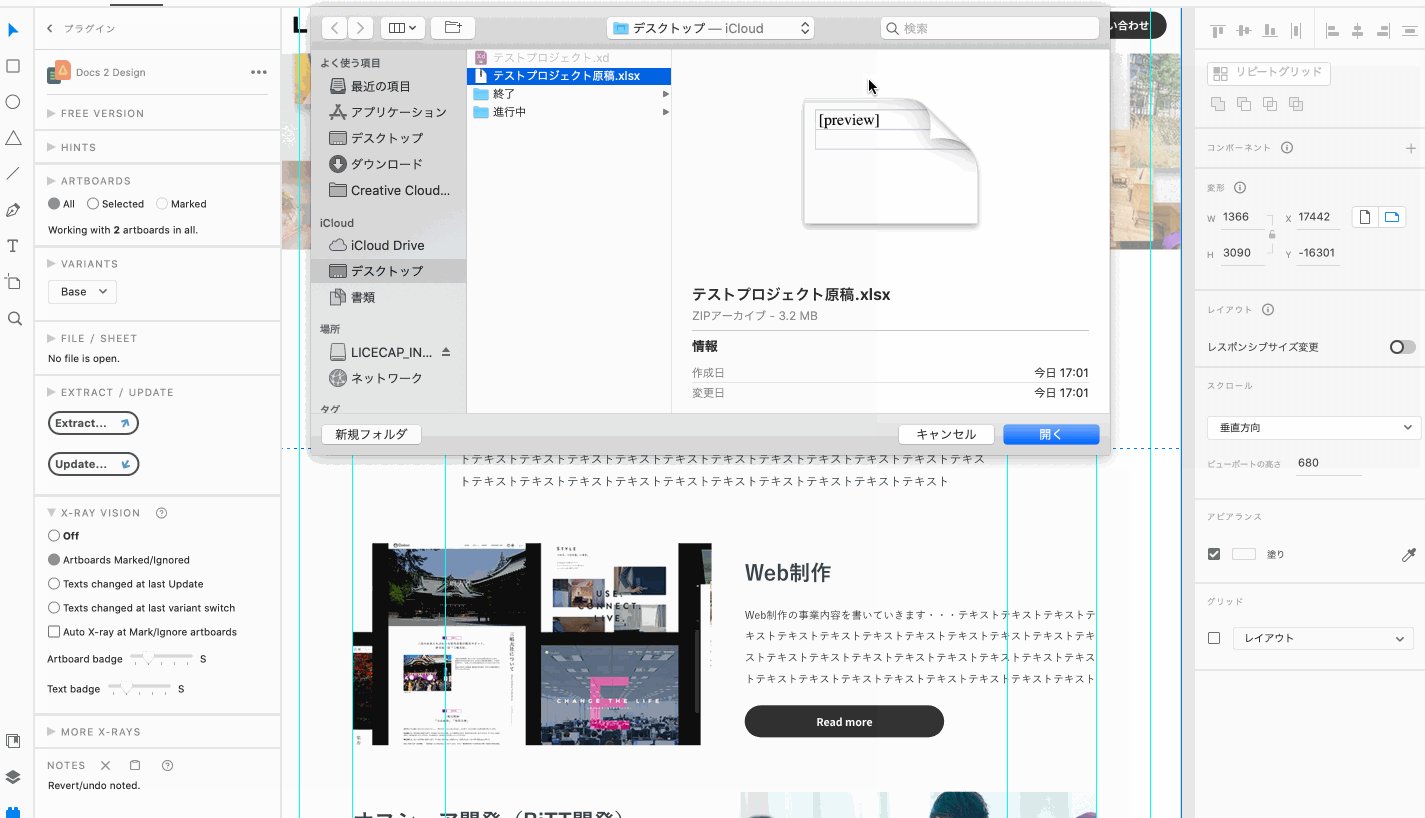
プラグインから「Docs 2 Design」を選択している状態で、「Update…」ボタンをクリックし、対象のファイルを選択します。
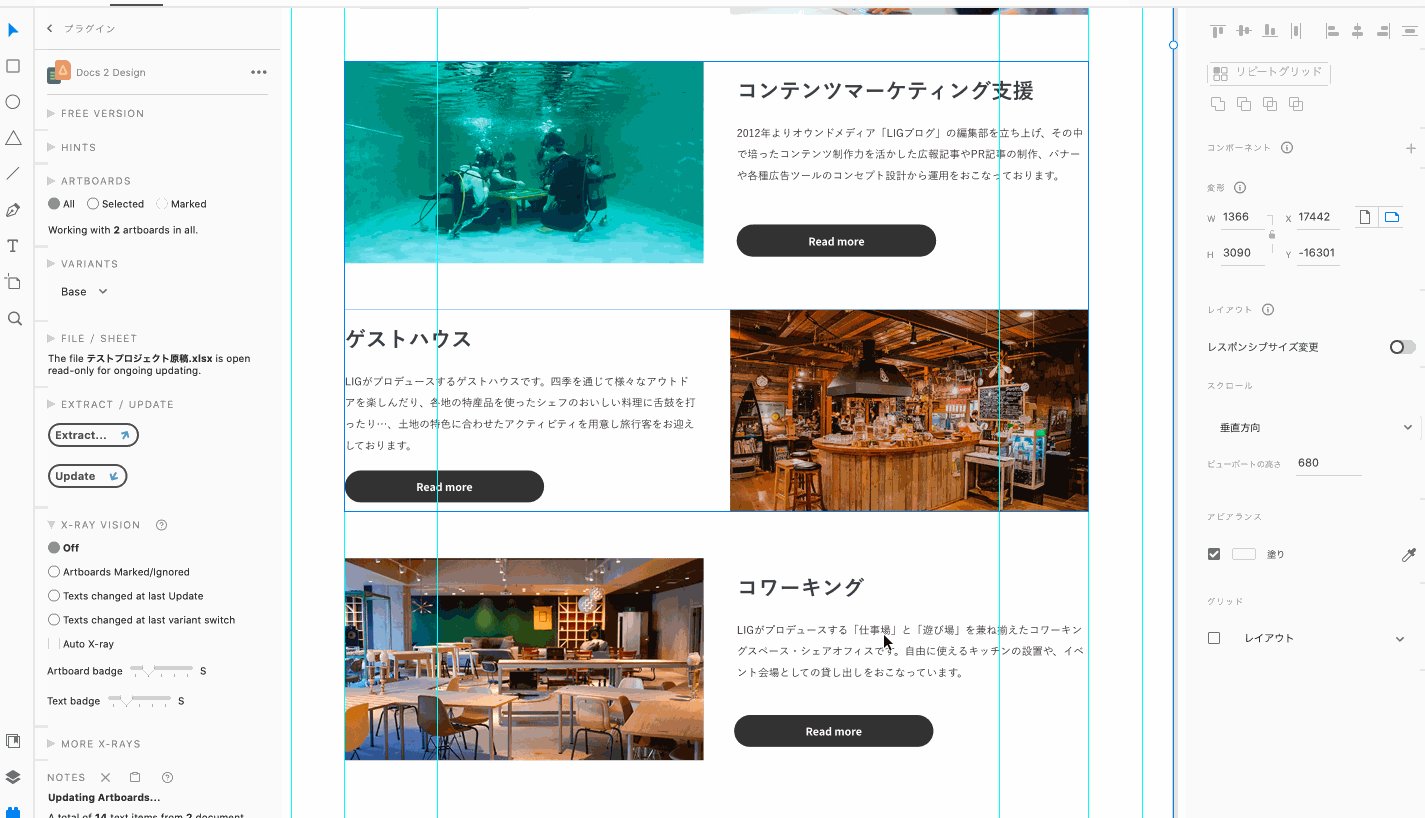
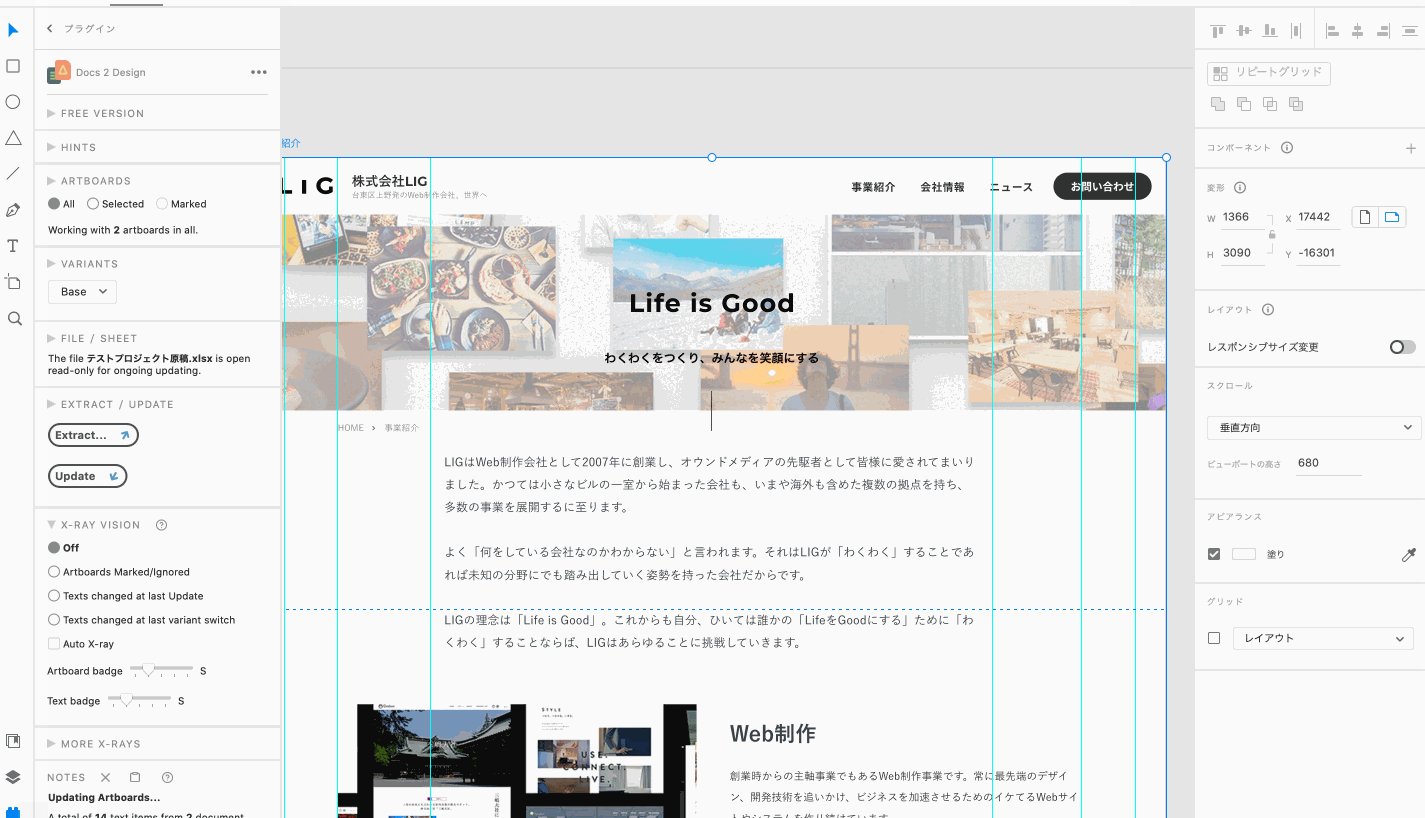
編集後のテキストが流し込まれました!!!! 実に画期的ですね!!!!
こうすることで、デザイナーやエンジニアへ原稿を共有するのも簡単かつ一元管理ができます。非常にありがたいプラグインです。
おまけ:Googleスプレッドシートで原稿を調達するときのひと工夫
XDのプラグインからできた資料でも十分なのですが、クライアントやライターさんが入力しやすいようにもう一手間加えているので、そちらも紹介していきます。
文字数を計算する
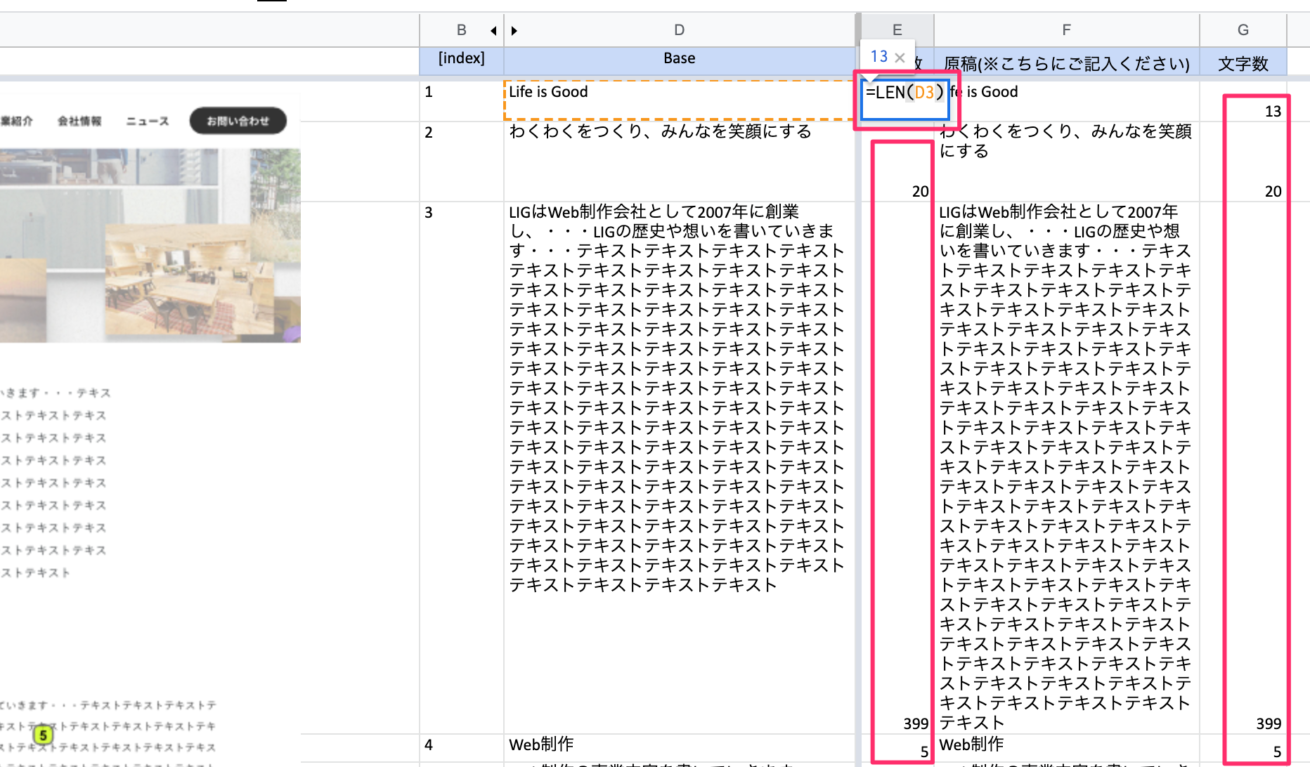
だいたいどのくらいの文字数を入れるのか指定しておくと、クライアントやライターさんがテキストを考えやすくなるので、基準と入力エリアで文字数を計算します。
文字列の文字数を返すLEN関数を使用します。
=LEN(文字数を数えたいセル)
変更箇所の背景色を変更する
変更箇所を可視化できるように、Googleスプレッドシートでルールを指定していきたいと思います。

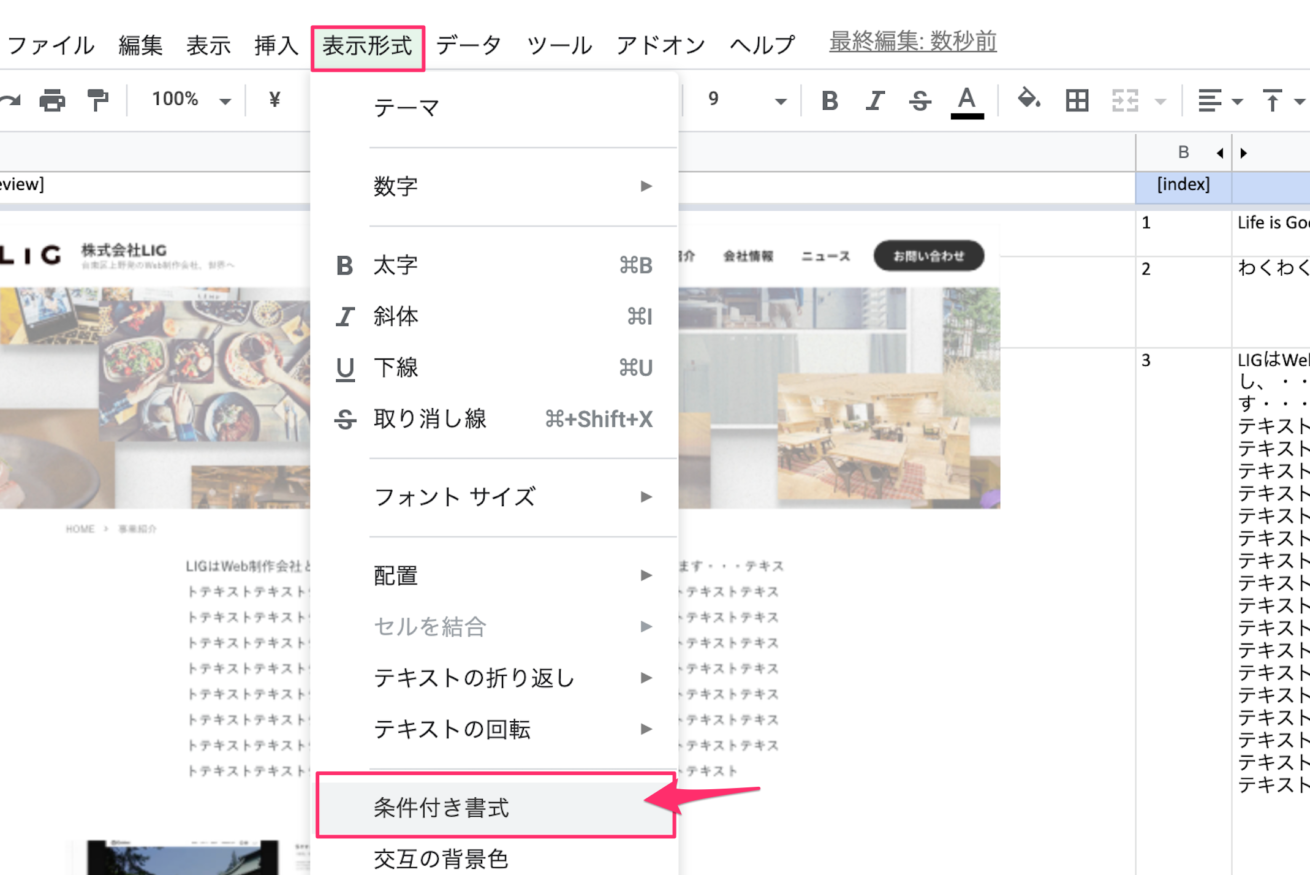
「表示形式」>「条件付き書式」を選択します。

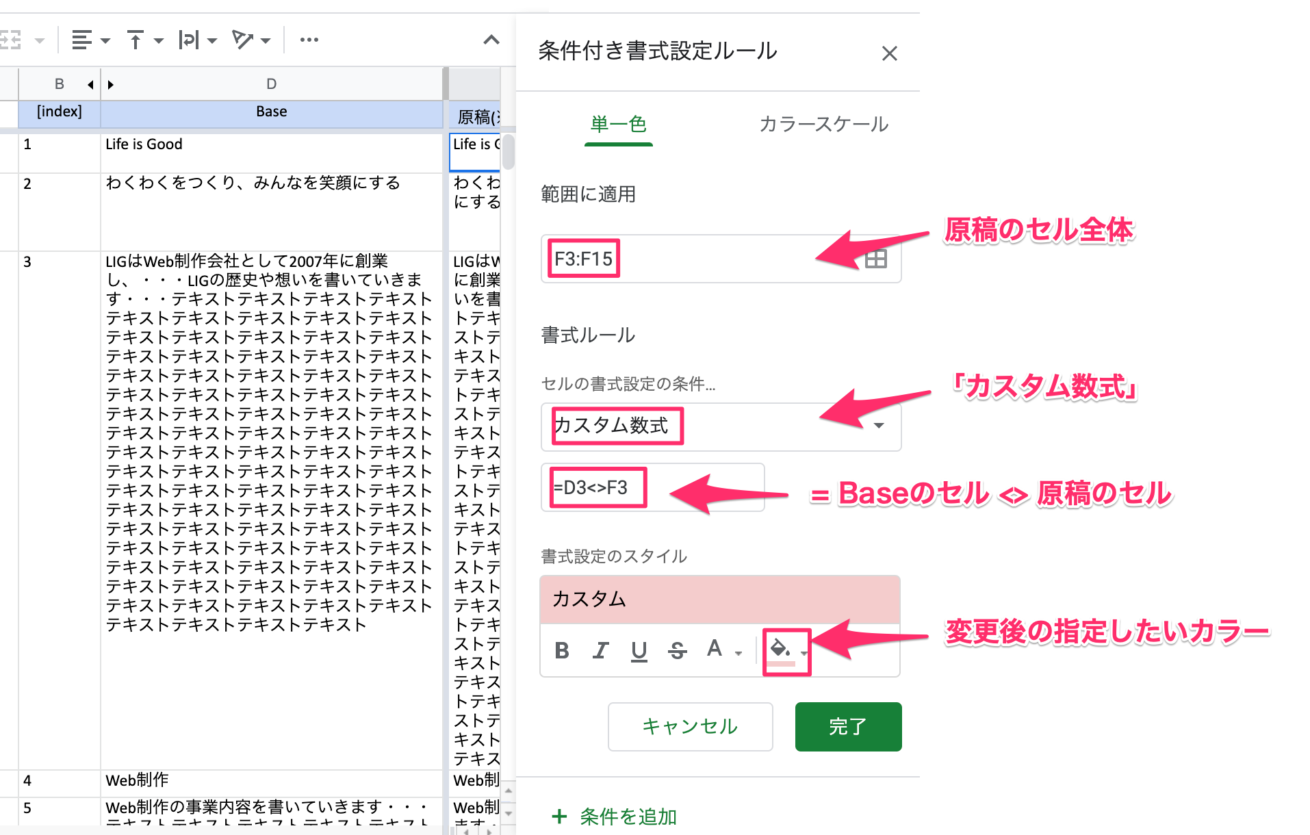
左側にサイドメニューが出てくるので、以下を指定します。
①範囲:入力するセル全体
②セルの書式設定:カスタム数式
③数式:=Baseのセル1番目<>入力するセル1番目
④書式設定のスタイル:変更後のカラー

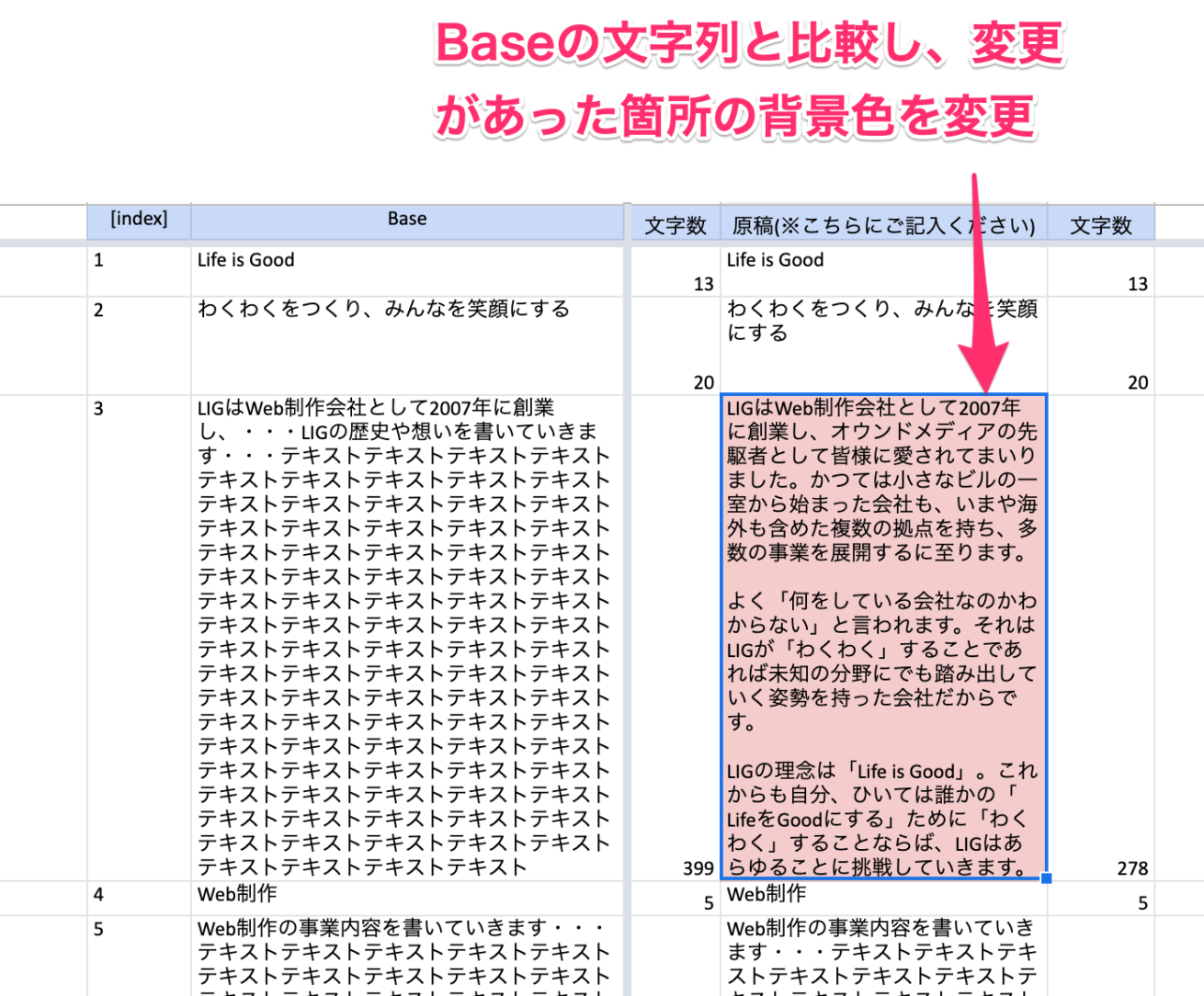
D列(Base)とF列(入力する原稿)を比較し、同じ内容でない場合、変更後のカラーを背景色として設定されます。
こうすることで、入力する側も「ここはXDと同じテキストにする」「ここまで入力した」と可視化することができ、受け取る側も「ここは変更しなくていいのか?」と確認するときに楽になります。
まとめ
今回はAdobeXDの「Docs 2 Design」というプラグインを使用して、AdobeXDにGoogleスプレッドシートからテキスト情報を流し込む方法をお伝えしていきました。
「Docs 2 Design」を使用することによって、デザイナーやエンジニアへの共有のしやすさ、一元管理できるメリットがあることはもちろん、クライアントも馴染みのあるExcelやGoogleスプレッドシートを使用することができるので、プロジェクトメンバー・クライアントにとって、Win-Winのプラグインだと思います。
以上です! AdobeXDにはまだまだ便利なプラグインがあるのでまたご紹介できればと思います!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。