こんにちは、マーケターのまこりーぬです。
Webサイトのランディングページを作成することになったけど、どのようなデザインにしたらよいのかさっぱりわからん……と悩んでいる方も多いのではないでしょうか?
この記事では、Web制作担当者向けに、ランディングページとはなにか、デザイン作る際の注意点やおすすめのデザインのまとめサイトを紹介します!
目次
ランディングページとは
ランディングページ(LP)とは、ユーザーが広告・外部サイトなどをクリックした際に、一番最初に訪れるページのことです。一般的には縦長の1枚構成になっています。
ランディングページの役割
ランディングページの役割は、ユーザーに、自社の商品やサービスへの関心を持たせ、商品購入や問い合わせといったコンバージョン(結果)を引き出すことです。ユーザーを他のページに移動させないために、1ページ中に情報を集約する、イメージ画像を多用する、情報を提示する順番を考慮する、などに気をつける必要があります。
ホームページとの違い
ホームページとランディングページの違いは、それぞれに掲載される情報量です。ホームページは、複数のページで構成され、ユーザーの知りたい多くの情報が含まれています。ランディングページは、コンバージョンを得るためだけに作られており、他ページへのリンクは貼りません。
ランディングページの最適化
ランディングページの最適化(LPO)とは、サイトの離脱率をおさえ、コンバージョン率を高めるための施策のことです。サイトを訪れたユーザーを引きつけ、サイトから離脱させないために重要なことは、ファーストビュー・キャッチコピー・フォームなどのデザインを魅力的なものにすることです。
ランディングページ(LP)改善についてのポイントについてインタビューしたこちらの記事もあわせてご覧ください! WACUL垣内氏に聞く!3万サイトを分析したプロが教える・知られざるLPの必勝法とは?
ランディングページのデザインを決定する前にやるべきこと
ランディングページのデザインを決める前にやるべきことについて解説します。
ターゲットを決める
ランディングページのターゲットとなるペルソナ(顧客像)を決めましょう。ターゲットの年齢・性別・学歴・居住地・職業・年収・趣味・関心といった要素によって、ランディングページのデザインを変える必要があります。
流入元を決める
ランディングページの流入元が「リスティング広告」なのか「ディスプレイ広告」なのかによってユーザーのニーズは大きく異なり訴求ポイントも変わってくるため、流入元、すなわちマーケティング活動上どこで使いたいのかは予め定めておきましょう。
目的を決める
ランディングページを作成する目的を決めましょう。ランディングページで設定する目的には、「購入」「お問い合わせ」「資料請求」「予約」「登録」などがあります。それぞれの目的によって訴求するポイントが異なりますので、それに合わせたデザインが求められます。
成果の出るランディングページをデザインするポイント
成果の出るランディングページをデザインするための、4つのポイントを解説します。
ファーストビューとして効果的な画像を使う
ユーザーへの第一印象はとても重要なので、効果的な画像をファーストビューとして使いましょう。ファーストビューとは、ユーザーがサイトを訪れた際、最初に表示される画面のことです。
ファーストビューで興味を持てないと、せっかくサイトを訪れてくれたユーザーもすぐに離脱してしまいます。効果的なファーストビューで関心をひき、スクロールしながら読み進めてもらえるデザインを心がけましょう。
ファーストビューについては、2015年の記事ではありますがこちらが参考になります。当時と表示サイズは大幅に変わっているものの、伝えるべきポイントについてはこちらをご覧いただくとよりわかりやすいかと思います。 ランディングページ(LP)はファーストビューで決まる!直帰率を改善するポイントまとめ

ひと目で伝わるキャッチコピーにする
ユーザーの心理を上手くつかめるキャッチコピーを作成することがとても重要です。キャッチコピーの役割は、ユーザーが抱える悩みの解決方法を一目で伝えることです。ターゲットとするペルソナを明確にし、ペルソナが抱える課題を解決できる表現が必要となります。
簡潔なキャッチコピーを意識しすぎるあまり、逆に訴求力のないキャッチコピーにならないように心がけましょう。
コンバージョンボタンの文言や配置にこだわる
目的に直結するコンバージョンボタンは、ランディングページの中でも特に重要な要素です。目にとまる色でわかりやすく配置するというのは当然のことながら、「もっとこのサービスの〇〇ついて知りたい!」とユーザーの気持ちが高まっているタイミングに合わせて、適切な文言でコンバージョンへ誘導しましょう。
フォームは簡単に入力できるようにする
ランディングページの入力フォームは、できるだけシンプルにしましょう。この入力フォームが「面倒」「項目が多すぎる」といった理由で離脱してしまうユーザーが少なくありません。
入力項目は、できるだけ少なくし、半角・全角入力といった面倒な要求をしないなどの工夫が必要です。
「入力エラーがわかりやすい」「郵便番号を入力するだけで住所を自動入力できる」「全角入力しても半角になる」など、ユーザーのストレスを軽減させる工夫が必要です。
【国内】ランディングページのまとめサイト9選
ランディングページ作成の参考となる、国内のランディングページのまとめサイトを9つ紹介します。
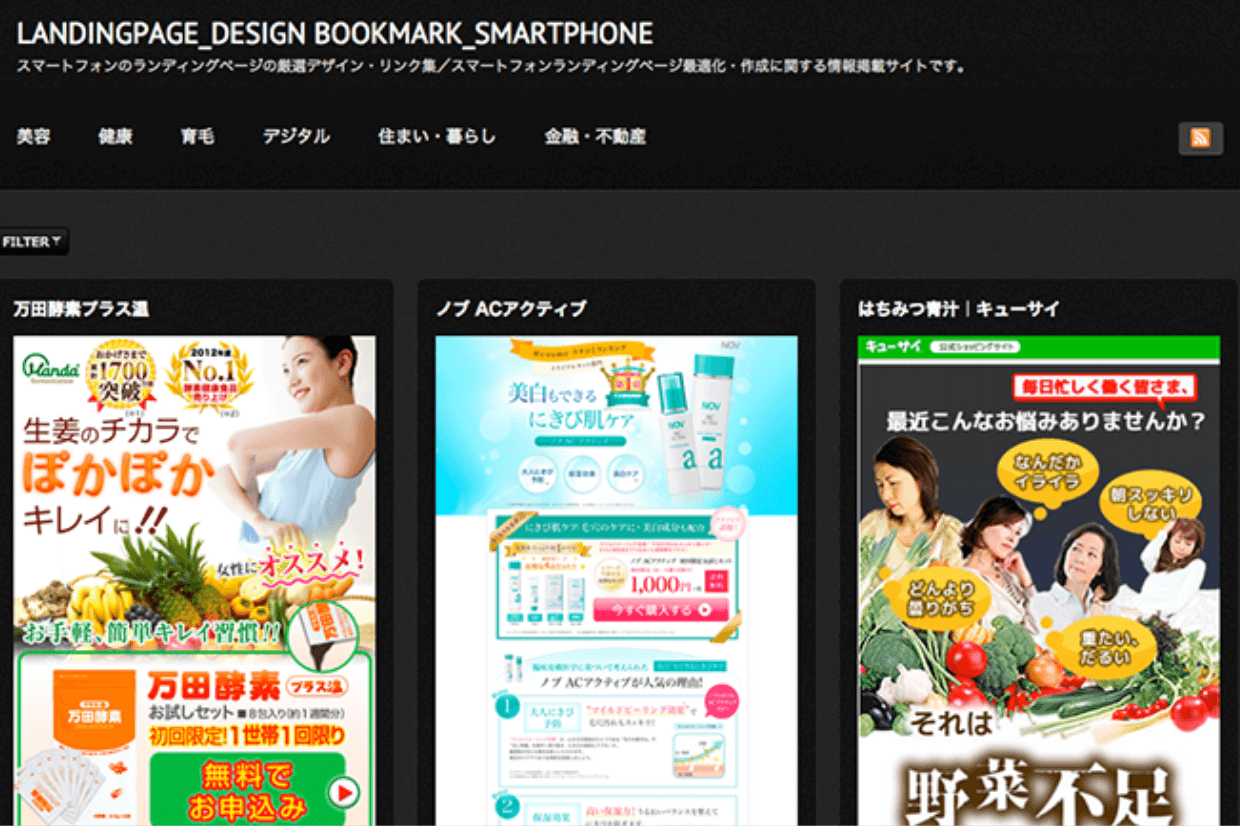
LANDINGPAGE_DESIGN BOOKMARK_SMARTPHONE

※ 出典:LANDINGPAGE_DESIGN BOOKMARK_SMARTPHONE
スマートフォン向けのランディングページをまとめたサイトです。スマートフォンの画面で見やすいランディングページの特徴を知りたい時に参考になります。フィルターをかければ、ジャンルごとのカテゴリ分けもできます。
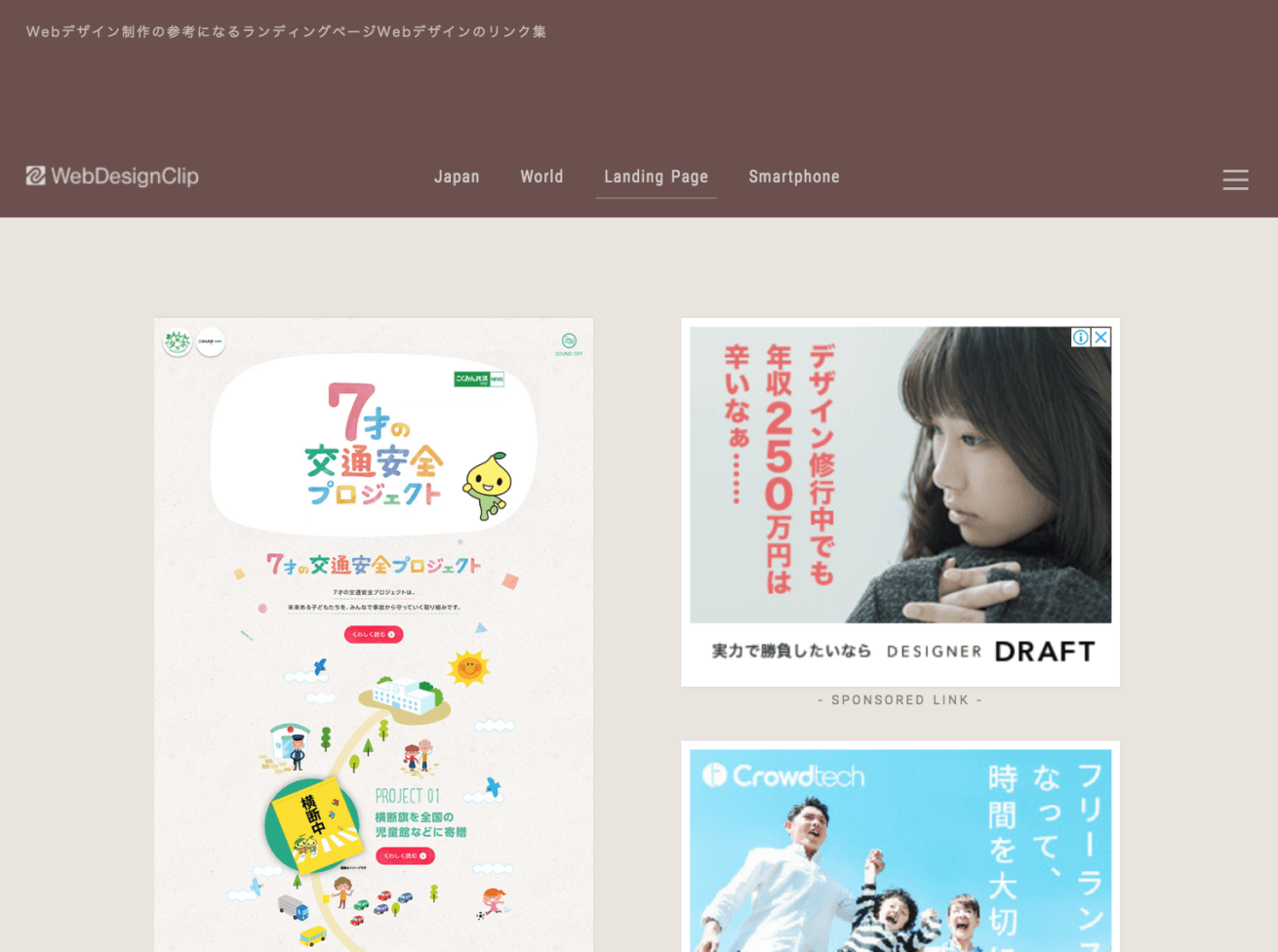
Web Design Clip [L]

※ 出典:Web Design Clip [L]
新着のランディングページを多く配信している、まとめサイトで、ランディングページのトレンドが知りたいという人におすすめです。各デザインにカーソルを合わせれば、カテゴリやメインカラー、サブカラーなどが確認でき、それらの項目で検索することもできます。
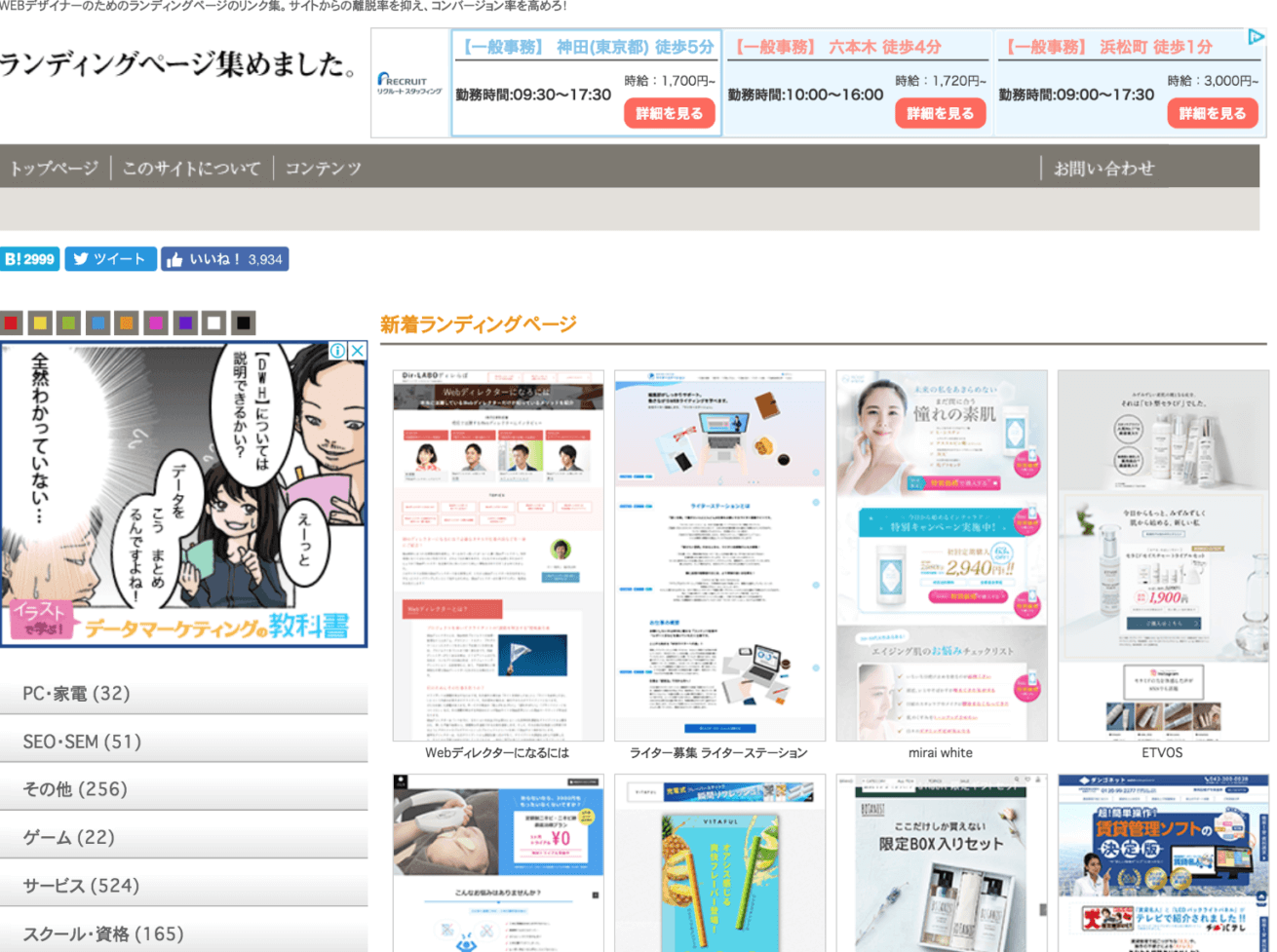
ランディングページ集めました。

※ 出典:ランディングページ集めました。
更新頻度が高く、ジャンル別・色別の検索ができるなど、流行りのデザインを知るのに便利な、まとめサイトです。ランディングページ全体の色調や雰囲気を検討する際にも参考にしやすいでしょう。「売れるサイト」といったカテゴリも存在します。
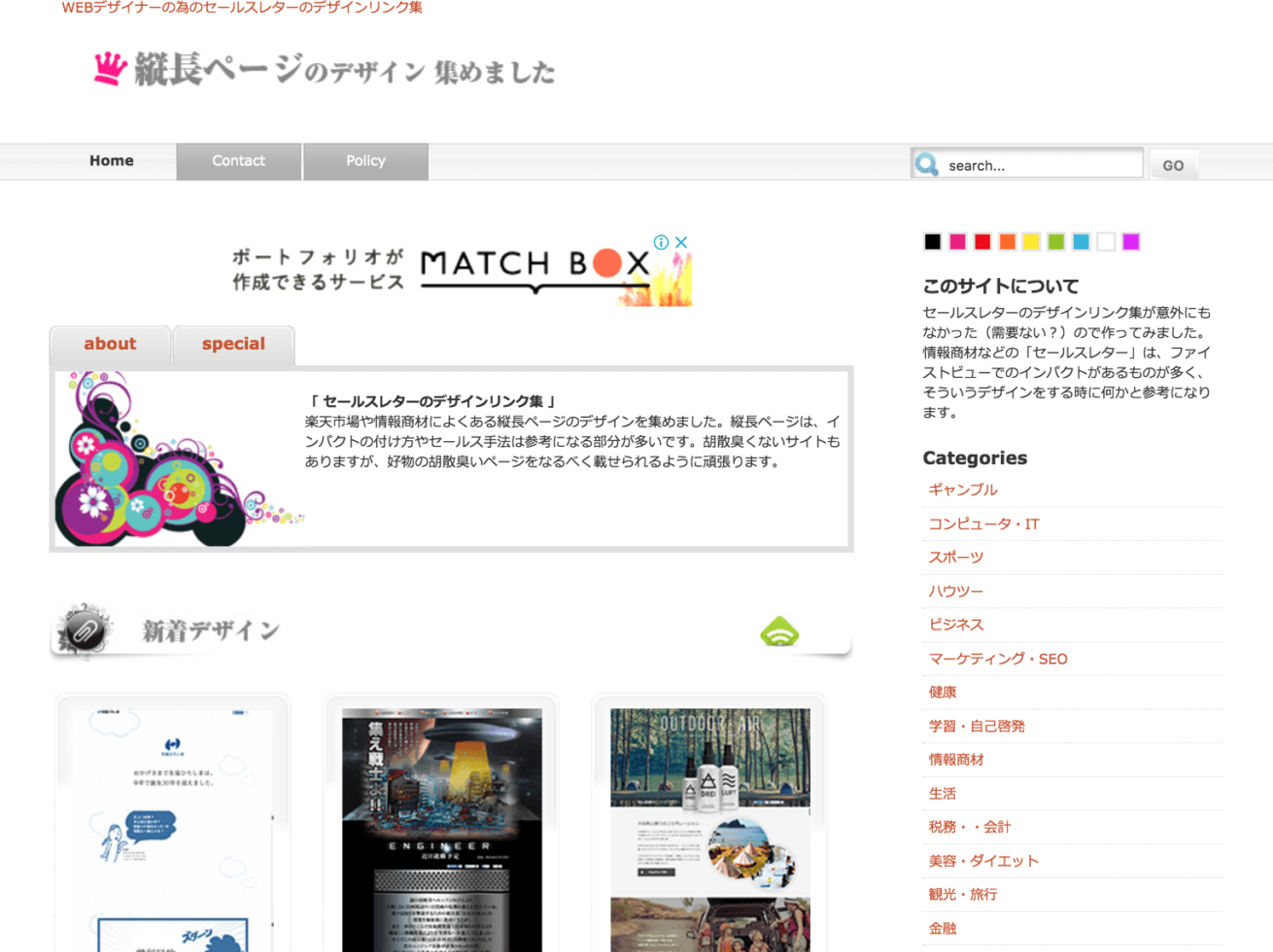
縦長ページのデザイン集めました

※ 出典:縦長ページのデザイン集めました
キャッチコピーを始めとした「セールスレター」のデザインリンクを集めた、まとめサイトです。商品・サービスのベネフィットの伝え方、コンバージョン率アップに向けた手法を研究するのに向いています。ジャンル別・色調別に検索できるのも便利な点です。
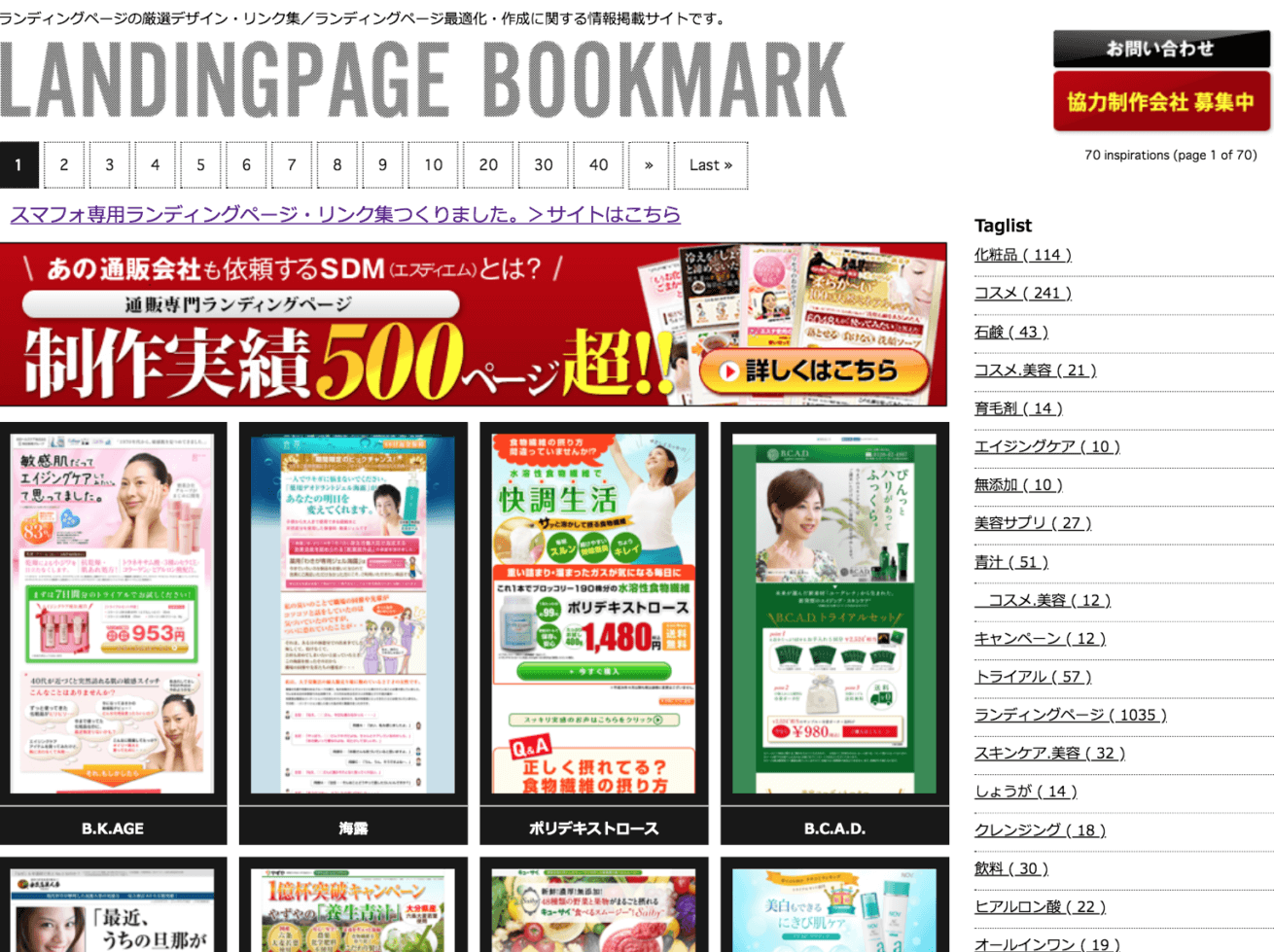
LANDINGPAGE BOOKMARK

※ 出典:LANDINGPAGE BOOKMARK
商品・サービスのコンバージョンごとにカテゴリ分けされている、まとめサイトです。ジャンルとしては美容・スキンケア系が多く、「青汁」「にんにく卵黄」「グルコサミン」「クレンジング」といった具体的なカテゴリが設定されているので、競合となるランディングページにしぼって閲覧できます。
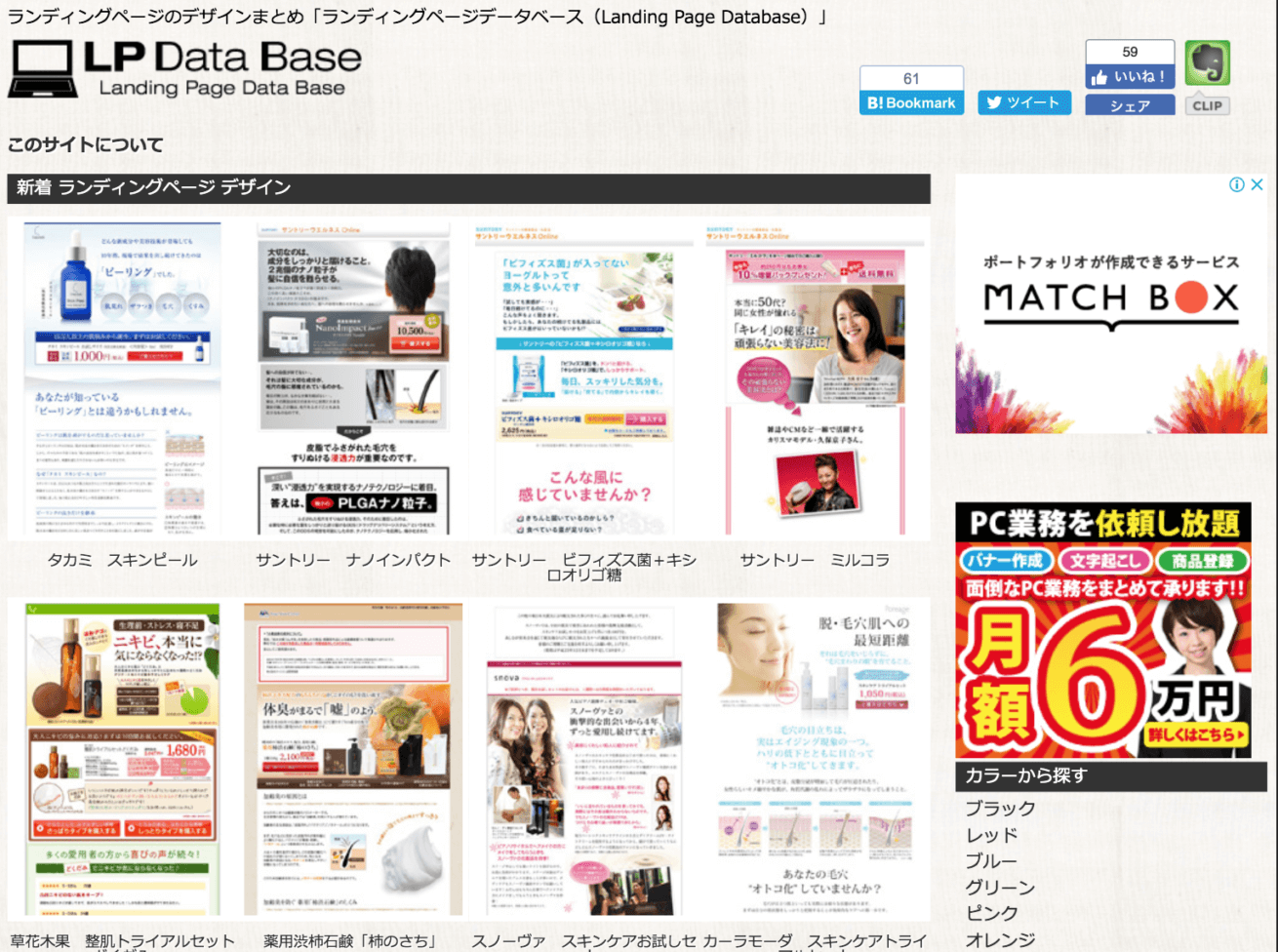
Landing Page DataBase
コンテンツのジャンル・色調別に検索可能な、まとめサイトです。2011年6~12月のものが掲載されているので、過去のランディングページもあわせて参考にしたいという人におすすめです。
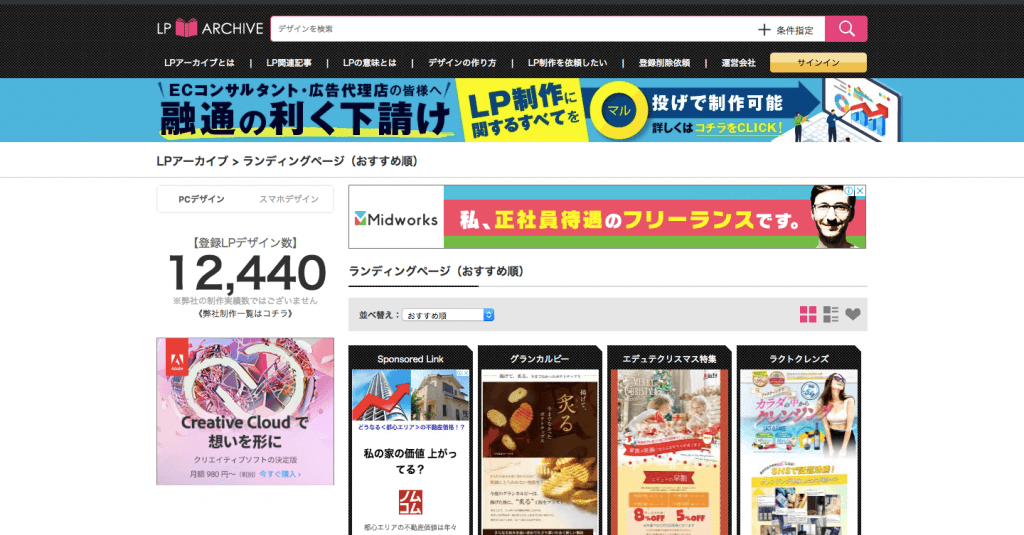
LPアーカイブ

※ 出典:LPアーカイブ
商品のみならず、ページの「色調」や「イメージ」といったカテゴリ分けがなされていて、デザイナーの視点でランディングページを検索できる、まとめサイトです。12,000件を超えるランディングページが参照でき、商品名・店舗名・掲載先などがわかるため、競合他社のランディングページを確認するのにも役立ちます。
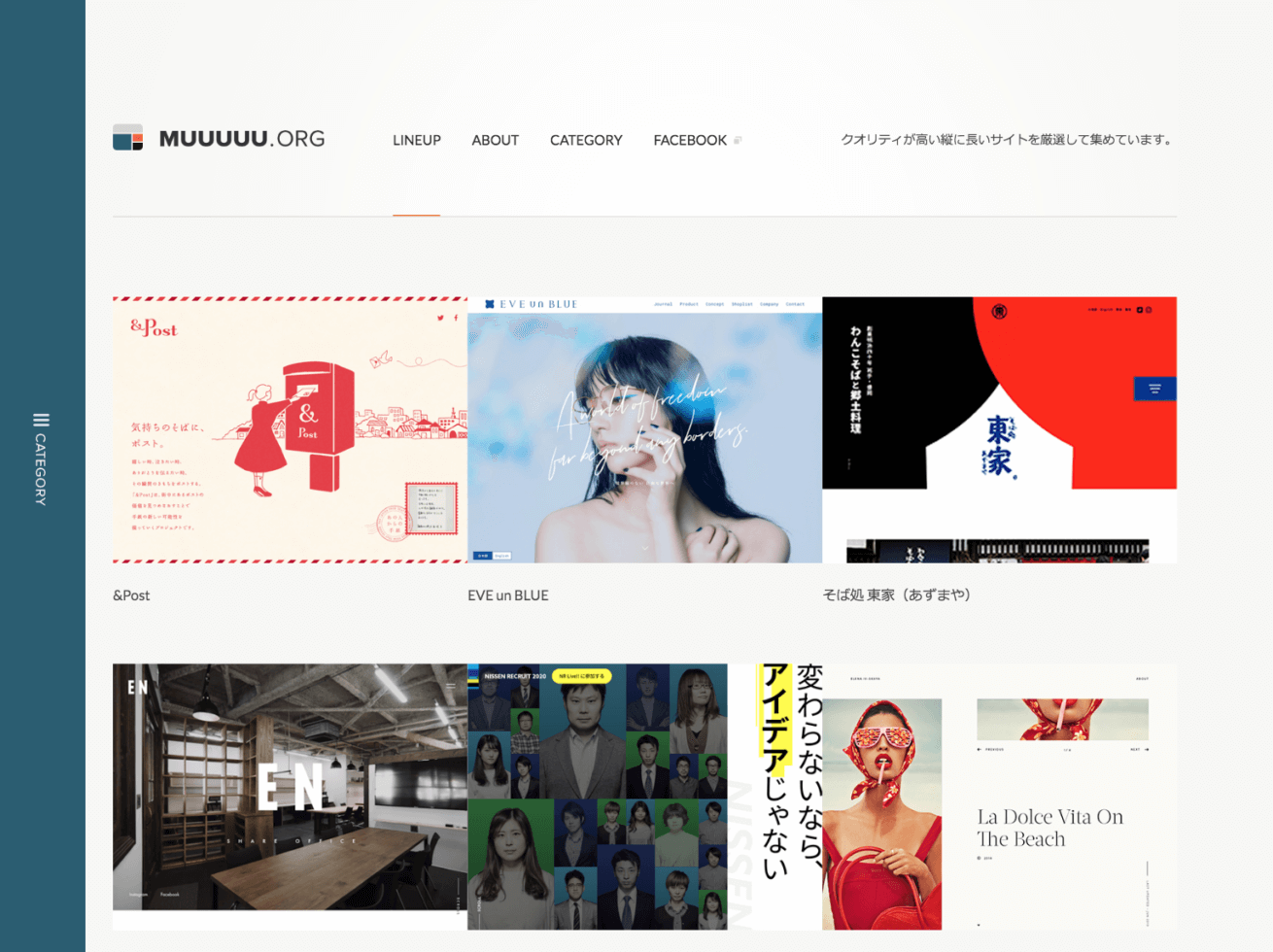
MUUUUU.ORG

※ 出典:MUUUUU.ORG
オーソドックスなレイアウトで、優れたデザインをまとめたサイトです。カテゴリに、ECサイトや採用サイトなど「掲載サイトの種類」も設けられています。
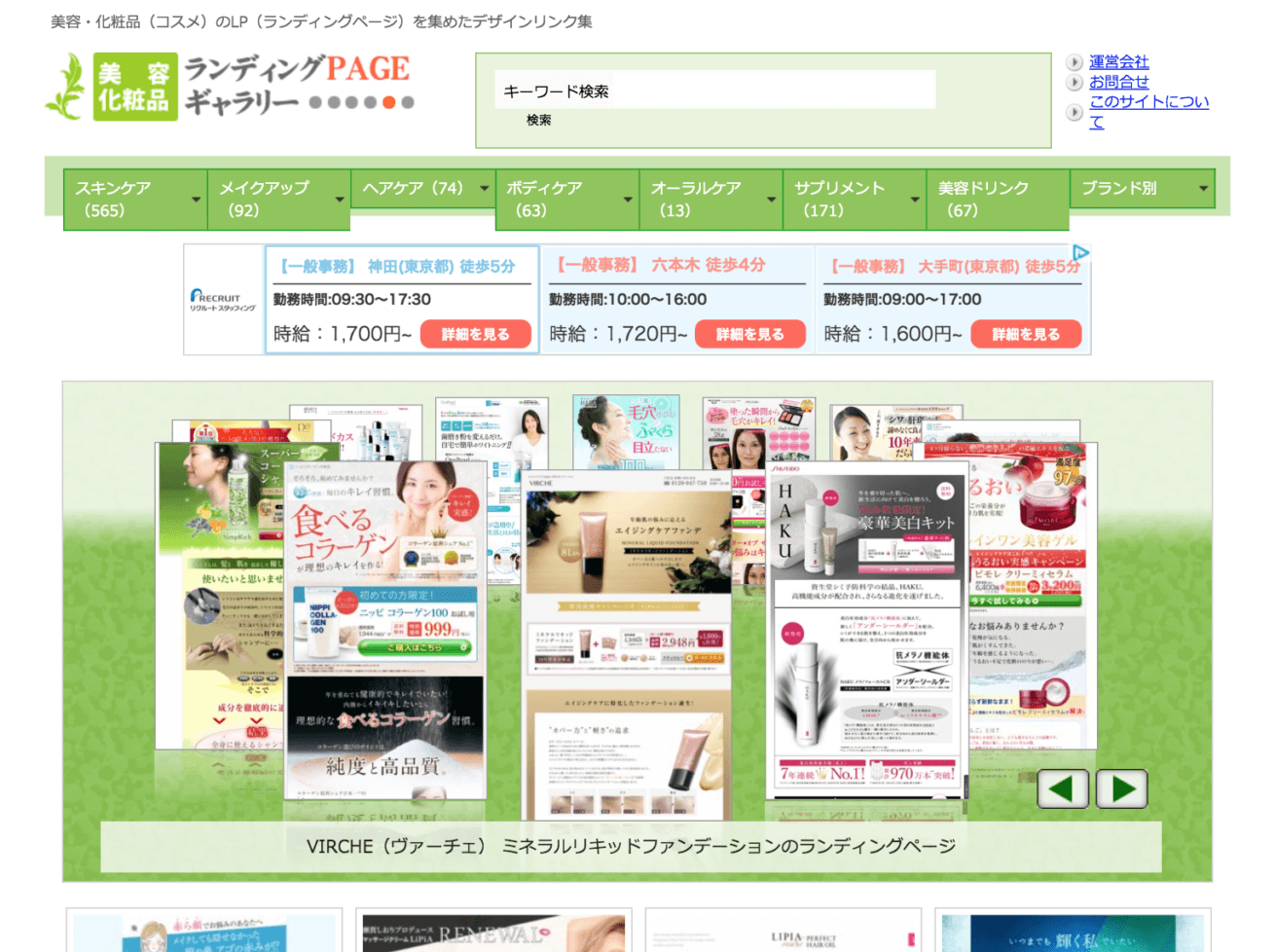
美容・化粧品(コスメ)ランディングページギャラリー

※ 出典:美容・化粧品(コスメ)ランディングページギャラリー
美容・化粧品ジャンルのランディングページに特化した、まとめサイトです。商品のブランド別にカテゴリ分けされているので、美容・化粧品ジャンルのランディングページ作りはもちろん、各社のイメージをとらえるのにも役立ちます。
【海外】ランディングページのまとめサイト2選
海外のランディングページのまとめサイトを2つ紹介します。
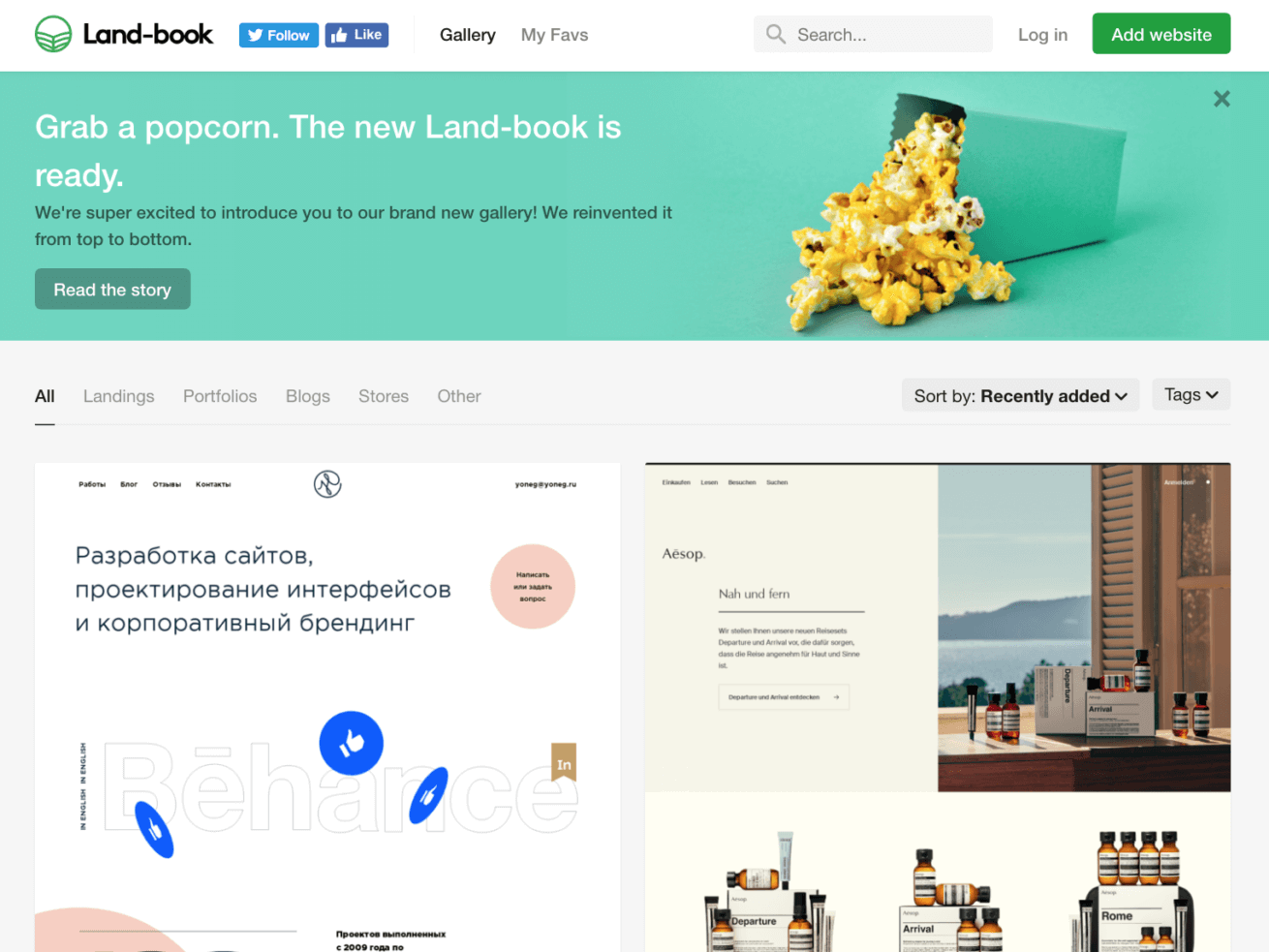
Land-book

※ 出典:Land-book
キーワード検索が可能なので、自社のランディングページ作りに関連するワードを調べたいという時に、おすすめのまとめサイトです。ランディングページごとの閲覧数や検索結果を見れば、今流行しているデザインがわかります。
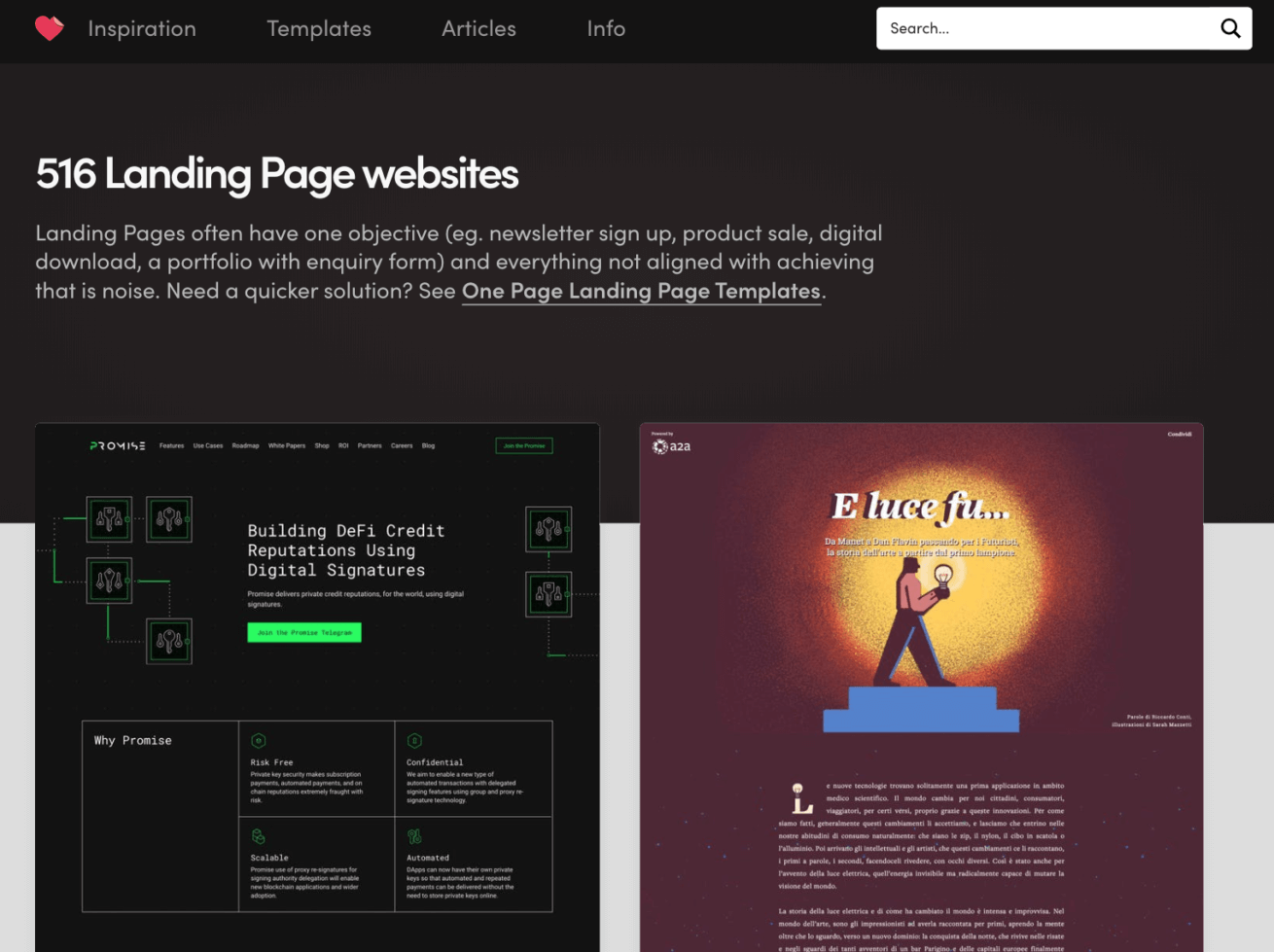
ONE PAGE LOVE

※ 出典:ONE PAGE LOVE
1ページ完結型のウェブサイトを集めたまとめサイトで、ランディングページのカテゴリも存在します。デザインテンプレートも販売されているので、ランディングページをデザインしたことがない方にはおすすめです。ページごとのコメントも詳細に記載されているので参考にして下さい。
さいごに
目的を達成するランディングページを作るためには、素晴らしいデザインはもちろんのこと、マーケティング部門との連携が欠かせません。わたしたち株式会社LIGはWeb制作部門とマーケティング支援部門、両方の部門を兼ね備えているため、ただ美しいだけでなく成果を出すことを目的としたランディングページ制作を承ります。
制作をご検討中の方は、ぜひ一度お気軽にご相談ください。
LP制作についてLIGに相談する!
ちなみに、最近LIGで働く現役Webデザイナーやディレクター陣にとくにクオリティがヤバいLPをピックアップしてもらいました。
YouTubeに動画であがっているのでそちらもぜひ!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。