こんにちは、LIGフィリピン支社代表のせいと(@seito_horiguchi)です。
僕は仕事柄Webサイトの制作に携わることが多いのですが、たまに悲劇を目撃することがあります。
たとえばWebディレクターの皆さん、「大体これくらい時間あればいけるっしょ」と思ってスケジュールと見積もりを決めてきて、いざエンジニアに実装してもらったら……「え? これそんな時間かかんの?」なんて状態になったことありませんか?
あるいはWebデザイナーの皆さん、「こういうアニメーションや機能があったらいいなー。よく見かけるし、やってもらおう」と思ってデザインを作って、いざエンジニアに渡したら…
「え?これそんな実装難しいの?」なんて状態になったことありませんか?
こうして想定と実際のスケジュールがズレ、倒れていくエンジニアの数は決して少なくありません。
そこで今回は、犠牲者が少し減ればと「簡単そうに見えて案外時間のかかるWebサイト上のJavaScriptあるある仕様」をいくつかピックアップしてみました。ぜひ参考になればと!
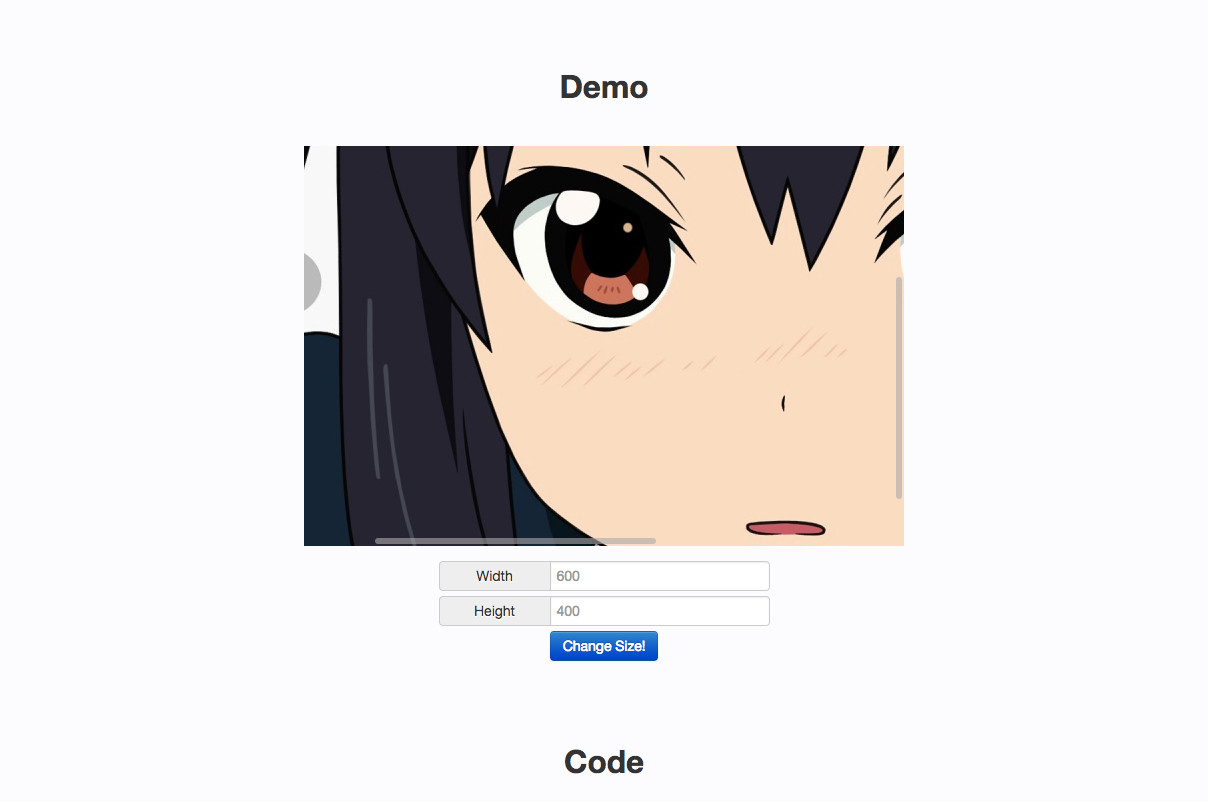
ブラウザにデフォで備わっているUIの装飾
厄介度:★☆☆
スクロールバー、プルダウンメニューなど、ブラウザが初めから持っているUI。そのままだとダサいので装飾したい!ってことがあるかと思います。がしかし…
イメージ

ハマりポイント
CSSだけで実装できると思いがちですが、クロスブラウザ対応しようと思うと大体JSによる実装が必要です。ただしその手のプラグインや実装方法はそこそこ充実しているので解決はしやすいでしょう。
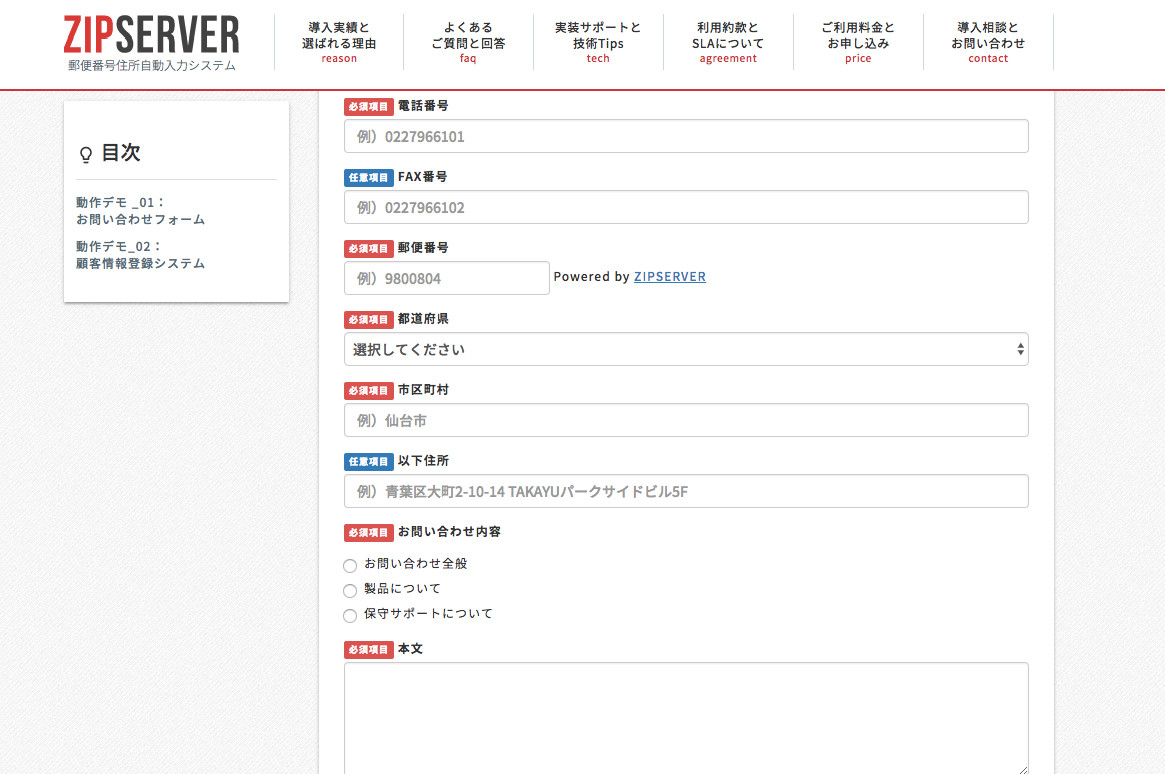
郵便番号から住所を自動で入力する機能
厄介度:★★☆
メールフォームなどでよく見かける機能です。
そもそもこれどういう風に実装するのかというと、ざっくりいうとこういう流れです。
1.郵便番号と日本全国の住所が一対になっているリストを用意する
2.ユーザーが郵便番号を入力したら、対になる住所を検索してきて表示させる
この1が非常に面倒なので、大抵自作せずにプラグインを使って解決します。
YubinBango.jsは有名だし、融通が効くプラグインなのでこれが使えれば実装は簡単です。がしかし…。
イメージ

ハマりポイント
小規模な案件だったりWebサイトだったら、大抵は先ほどのプラグインで解決できるでしょう。ただし以下のケースは厄介です。
– Angular.jsなど、外部プラグインと組み合わせができないライブラリが既に入っている
– 案件の規模が大きく、PVやリクエスト数が多いことが予想される
この場合先のプラグインは使えませんので、自作する必要があります。
ただし「1.郵便番号と日本全国の住所が一対になっているリストを用意する」を自作しようとするとマジで大変なので、どこかしらのAPIを利用するのが安全でしょう…。
僕が調べた限りではYahooのYOLP APIが最も使いやすいと思います。無料で規約もゆるいです。一応、使われる際は規約を一読くださいませ。
参考
動作デモ _01:お問い合わせフォーム|ZIPSERVER
YubinBango.js
YOLP 郵便番号検索API
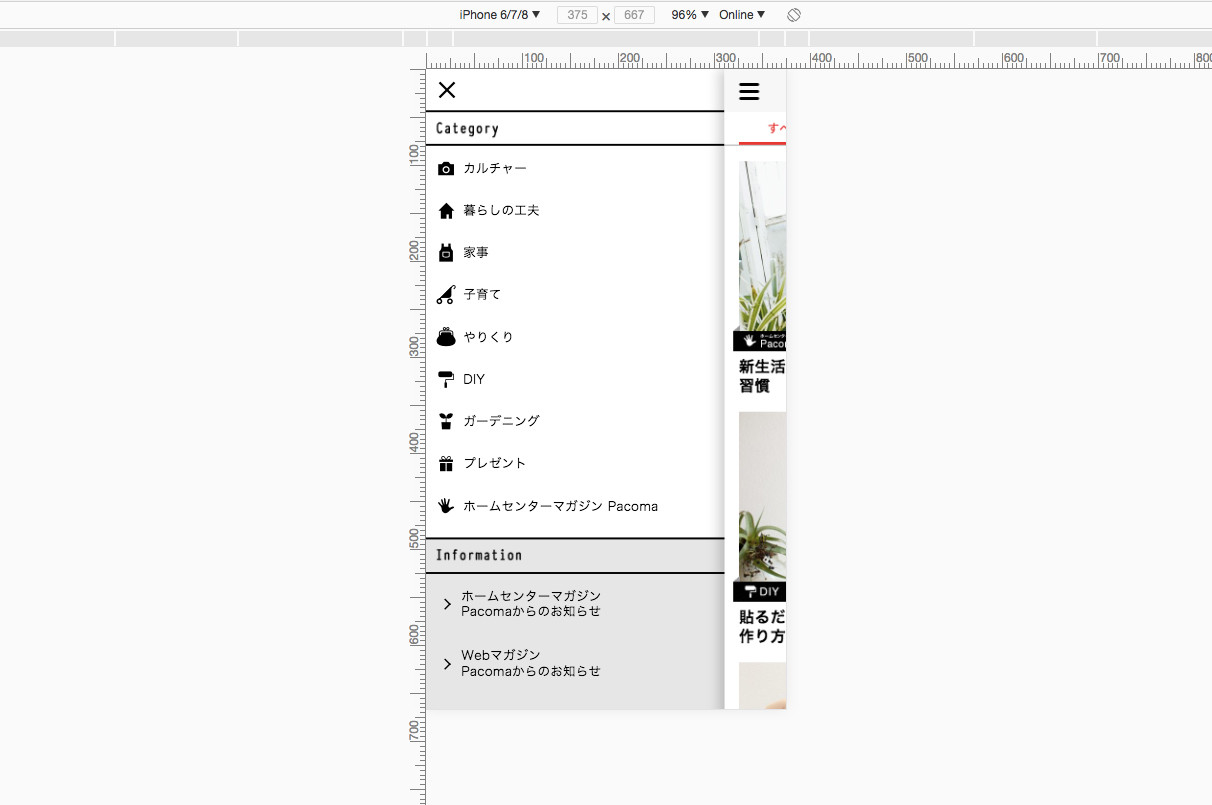
SPのナビゲーション
厄介度:★★☆
よく見かけるハンバーガーメニューからのナビゲーション。
SPサイトにはマストといっていいほどある機能だし、これ簡単でしょ?と思いきや。がしかし…。
イメージ

ハマりポイント
以下のいずれかの要件を含んでいる場合、実装の難易度は上がります!
- メニューの項目数が多く、スクロールが必要になる(一画面で収まりきらない)ケース
- 右半分からニョキッと出て来るデザイン
- 背景が透過していてうっすら後ろにサイトの画面が見えるデザイン
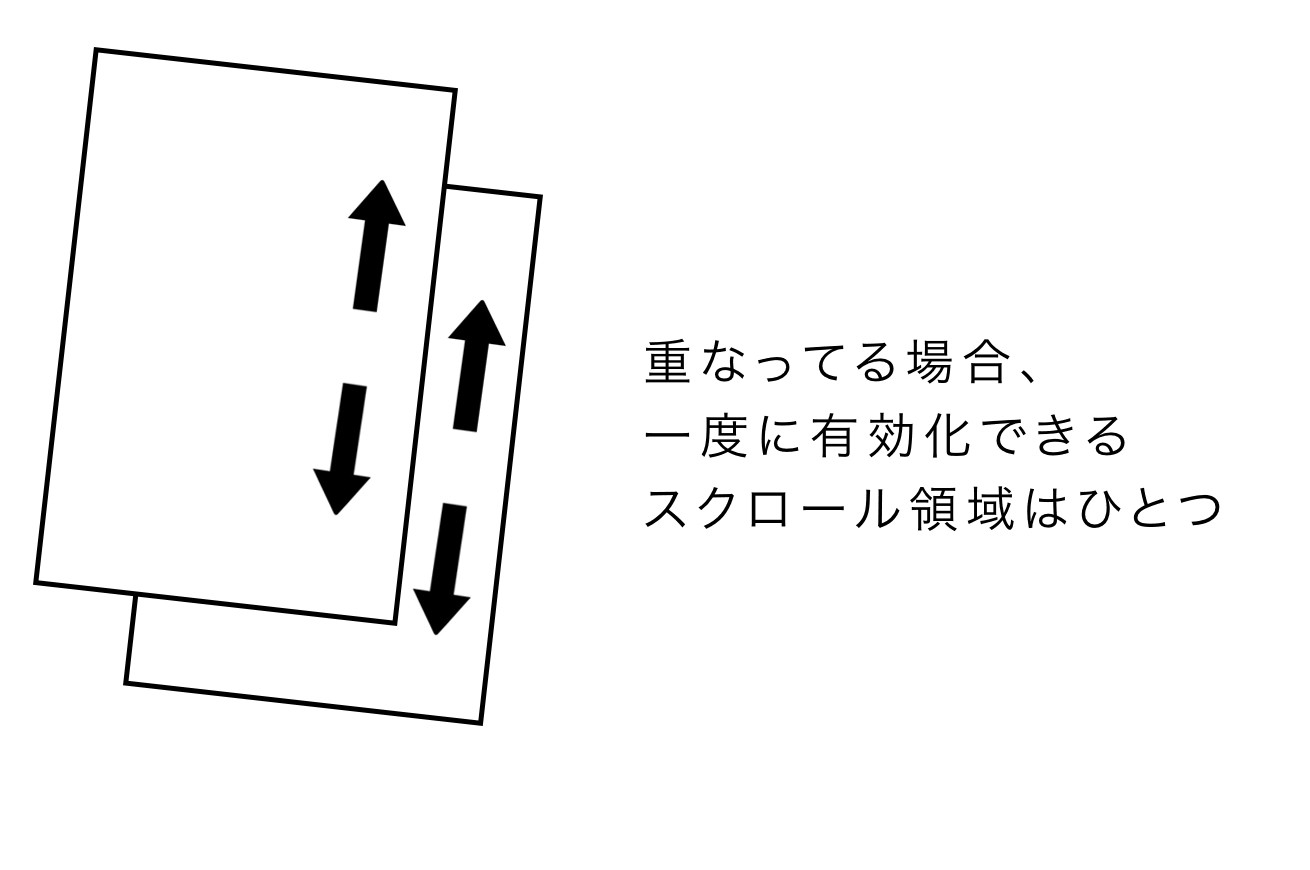
何が厄介かっていうと、スクロールしたい領域が2つ以上あり、しかも重なっているという状況が厄介なんです。メニューが開いているときってスマホのデフォ画面とメニュー画面がレイヤー上に重なっている状態になるんですよね。
だから前者のスクロールは動かないような処理を加えておかないと、メニュー内はスクロールできないんです。
参考イメージ)

加えて、これに不自由なく対応したプラグインが意外と少ないこと。少なくとも僕は満足の行くものに出会えていないので、時間はかかりますが自作してもらってます。
解決策としては自分で作るか、もうその辺のノウハウがある製作会社に転職するくらいしか……。
参考
LIGに入社したい
Pacoma パコマ | 暮らしの冒険Webマガジン
スライダー、カルーセル
厄介度:★☆☆
こちらも大抵のWebサイトには備わっているUIですね。
しかもスライダーはプラグインの数も充実してます。がしかし…
イメージ

ハマりポイント
スライダーのハマりポイントは、仕様決めです。
一口にスライダーといっても、仕様を箇条書すると意外と多いです。
| 項目 | 考えうる答え |
|---|---|
| ←, →をクリックしたらスライドが前後に動く機能 | 有 or 無 |
| ページャー(「◯ ◯ ◯」←こんなの)をクリックしたら該当のスライドに移動する機能 | 有 or 無 |
| オートプレイ機能 | 有 or 無 |
| ループ機能 | 有 or 無 |
| レスポンシブ機能 | 有 or 無 |
| スワイプでもスライドがめくれる機能 | 有 or 無 |
| 一度に動くスライドの枚数 | 1~ |
| スライド切り替わり時のエフェクト | 左右にスライド or フェードイン・フェードアウト or etc |
多!
そのため、仕様の洗い出しが不十分になりがちになる、という点で厄介です。
ただし、今はSwiper, Slickといった優秀なプラグインがあります。こいつらは大抵の仕様は満たしてくれますので、積極的に使うと良いと思います。
フィットスクロール
厄介度:★★★
紙芝居スクロールなどといったりもします。
海外のオサレなブランディングサイトや、ランディングページなんかでたまに見かけますね。
カッコイイ!うちもこんなんやりたい!と思うかもしれません。がしかし……
イメージ

ハマりポイント
スクロールに関する他の機能実装
これを実装する場合ブラウザにデフォで備わっているスクロールは使わず、別の方法(CSSのtransformとJSを組み合わせるなど)で実装することになるかと思います。
するとまず、スクロールイベントが取れないんですね。
そのため、スクロールに合わせて何らかの処理(スクロールに応じて動くアニメーション、ページトップ、現在地に応じてカレントスタイルが加わるヘッダーナビゲーション、など)を加えたい場合に一手間かけて別の方法をとらなくてはなりません。
またサイトによっては「途中までフィットするが、ある箇所以降は普通にスクロールさせる」という仕様もあったりしますが、こういう合わせ技になるとさらに制御が難しくなります。
スマホ対応
加えて、スマホ対応するとなるとさらにややこしいんですよね。
スマホの場合はスクロールがスワイプになるため、ここではスワイプ操作に合わせた実装を想定しなければなりません。
とにかく他の仕様との組み合わせやスマホ対応が厄介な機能です。
スマホの場合この処理は非対応にしているサイトも少なくないので、それも一つの手です。
オススメのプラグインとしては以下です。全部は難しいかもしれませんが、ある程度の要件までならカバーできるかと……。
参考
SCROLLIFY
簡単に画面いっぱいの縦スクロールページが作れるScrollifyの使い方
フォームのJSバリデーション
厄介度:★★☆
メールフォームや会員登録フォームなどで見かける機能です。これがあるとユーザー的にはその場ですぐ間違いを指摘してくれるので、送信までのストレスが軽減されることが期待できます。がしかし…
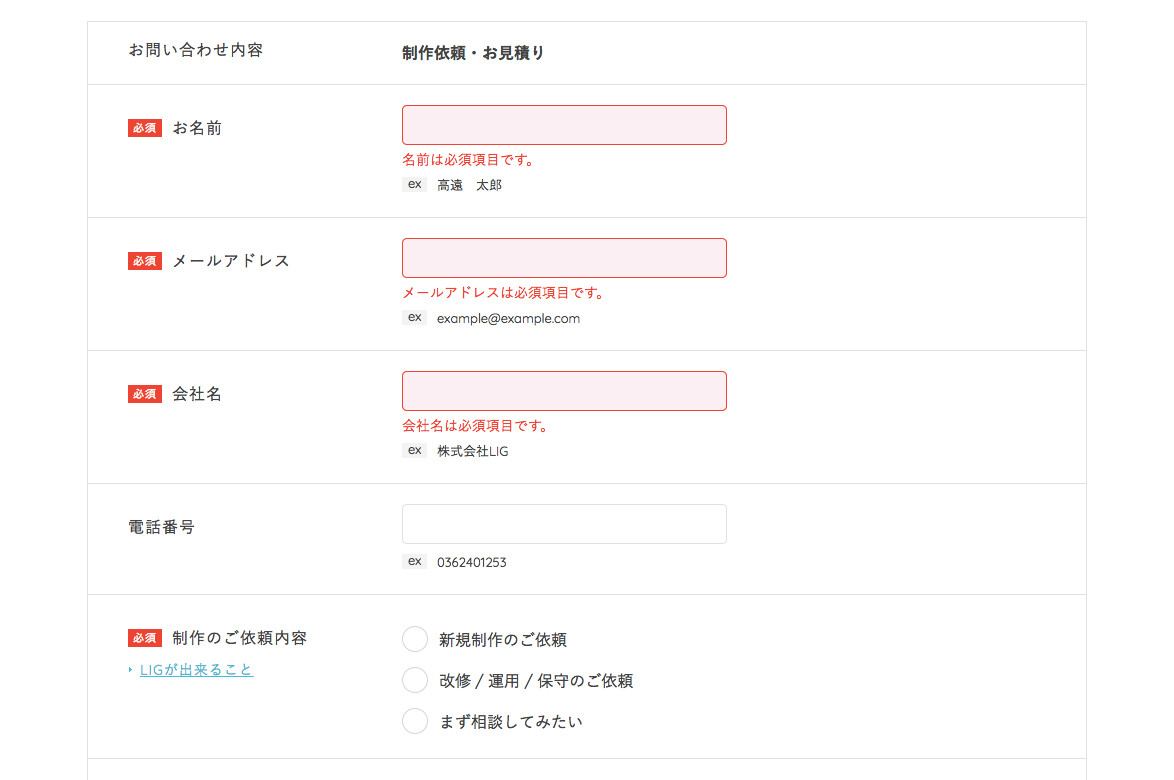
イメージ

ハマりポイント
何が大変って、仕様決めです。
プロジェクトによってバリデーションの厳しさはピンキリでしょう。
そのため、例えばメアドのバリデーション1つとっても以下のようにいろいろあります。
- 半角英数字のみで判定
- 1に加え、@の有無のみで判定
- 1~2に加え、文字数で判定
- 1~3に加え、@以降に”.”があるかどうかで判定
このへんの仕様決めを疎かにしてしまうと、不十分な実装で終わってしまったり、必要以上に時間をかけてしまう、などの問題が発生するでしょう。
参考
HTML5 + JavaScriptによるFormバリデーション ~マークアップ編~
HTML5 + JavaScriptによるフォームバリデーション ~JavaScript編~
ヒーローアニメーション
厄介度:★★☆
ローディングが終わるとアニメーションが始まってわくわくするサイトを演出する機能です。
ブランディングサイトやキャンペーンサイトなどでは積極的に取り入れられていますね。がしかし…。
イメージ

ハマりポイント
アニメーションの内容ばかりに気を取られがちですが、実は他にもやることいっぱい出てきます。
まず、「ユーザーに確実に見てもらいたい。かつ最高の状態で見てもらいたい」という要望が出ることが多々あります。そのために以下のような処理を加えることが想定できます。
- アニメーション発火中はスクロールを禁止する
- ウィンドウサイズに合わせて画面いっぱいになるようコンテンツを合わせる処理
- 画像の読み込みが完了してからアニメーションを発火させる(読み込み前に動いてしまうと画面真っ白で何が起きたのかわからない、なんてことも)
1,2は頑張って自作しましょう。
3はPreload.jsで比較的楽に制御ができます。
さらに、「これ毎回動いてるとユーザー鬱陶しく思うんじゃね?」という意見も出るでしょう。
その場合はCookie判定などして「初回のみアニメーションを有効化し、2度目以降は無効化する」といった処理を加えることになります。
Cookie判定にはjquery-cookie.jsが簡単でおすすめです。
参考
Preload.js
jquery-cookie
GRAVITY DAZE 2 | プレイステーション® オフィシャルサイト
非同期処理
厄介度:★★★
すごーく簡単にいうと、ページ遷移せずにその場でデータベースやサーバー側との通信を行い、クライアントサイドのコンテンツをアップデートする実装です。
アイテムのカテゴリソート、無限スクロールタイムライン、入力から完了までを一画面で行うお問い合わせフォームなどがそれに該当します。
うまく使えばユーザーに快適なUXを提供できるでしょう。がしかし……。
イメージ

ハマりポイント
非同期の何が大変かっていうと、大抵エンジニアが2人必要になるんです。
あまり技術の知見がない方が主導でチームを作った場合、エンジニアの数が足りないことに跡から気づいて慌てる可能性が想定できます。
なぜ2人いるかといえば、この実装を行う場合バックエンド側(PHPやRubyなど)でAPIを作って、その繋ぎ込みをaJax(JS)で行うんですよね。
つまり、バックエンドとフロントエンド2人必要になるんです。両方できる人が1人いるならいいんですけど、そういう方はレアです。
また両者がしっかりコミュニケーションを取る必要があるので、その分も多少考慮できるといいでしょう。
加えてクロスドメイン対応なるものがあり、テスト環境下での確認につまりがちです。
使い方は若干難しいですが、これにはCharlesというアプリである程度対応ができます。
テストにもある程度準備が必要なことを想定しましょう!
参考
Charles
通信系のデバッグには Charles が便利
プロジェクト | 採用コンサルティング│ジャンプ株式会社
どうすれば回避できるのか?
そもそもこうした自体に陥らないためには、要件定義やデザイン作成のタイミングでエンジニアに相談するのがよいです。
その際、予算とスケジュール内で収まりそうならそれでよし、オーバーしそうになってしまったら仕様やデザインを変えることもぜひ選択肢に入れてみるとよいです。(これはお客様に提案しちゃった後だと難しいので、ぜひ事前にやりましょう!)
もちろんお客様の要望でどうしても実装の必要がある要件も出てくるかと思います。
しかし、例えばデザインで回避できるケースもけっこう多いため、実装だけで何とかしようとせずに、ぜひ比較して要件を変える or デザインを変える or 実装を変えるなど複数の選択肢の中から最もコスパのいい選択肢で解決するのがベストです。
参考サイトはあてになるか?
最後に一点だけ。
サイトを制作する上でデザインや機能の参考に別のサイトを見て、「このサイトでこういう機能が実現できているからうちのプロジェクトでも実装できるはず」と考えるケースがあるかもしれません。
ただ、参考サイトと完全に同じものをつくるわけではありません。
別の機能との組み合わせや対応ブラウザの範囲によって難易度が上がったりしますので、その場合もエンジニアに相談するなどして慎重に考えましょう。(ちなみに海外のサイトだとクロスブラウザ対応が甘いこともしばしばあります)
ちなみに、最近YouTubeで「とくにJavaScriptが効果的に使われているやべえサイトまとめ」という動画も出しました。よければこちらもぜひ。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。