キレイな文字は好きですか?フロントエンドエンジニアのザワです。
本来読むための要素であるテキストも、最近ではアニメーションさせる要素の1つになることが多くなってきました。
スクロールに合わせてテキストがふわっと表示されるのも一昔の話し、それだけでは物足りなく感じてきたデザイナーやエンジニアが多くなってきたのでしょう。様々な出現パターンが見られるようになってきました。
今回は、そんな変化してきているテキストアニメーションに注目し、素敵なサイトを紹介していきます。
レッツラゴー!
Contemple

https://ccccontemple.com/agency/
ローディングページからいきなりテキストアニメーションで魅せてくれます。軽量なテキストはローディングの表示にはもってこいですね。肝心なテキストアニメーションはと言うと、一文字一文字が順に下から移動して表示されます。文字に角度がついた状態から始まるため、不思議な見え方になっているのがポイントです。一見クセが強く見えますが、斜めの動きはサイト全体に用いられているので全体に上手く溶け込んでとてもフィーリングーです。
Performance Socks – Pacific&Co

https://performance.pacificandco.com/
※現在はサービスを終了しています。
このサイトもテキストに印象的な演出を加えています。テキストを回転、さらにブラーを加えています。最近の胸キュンする気持ちいいサイトは、テキストの塊を動かすより、一文字ずつ丁寧にアニメーションを付けている印象を受けます。丁寧なお仕事は美しい、ということでしょう。
Phoenix The Creative Studio

https://phoenix.cool/
※現在はサービスを終了しています。
テキスト出現時に、1行ずつ遅延させて表示させているところがポイントです。紹介している箇所だけではなく、このサイトはデザイン・演出面どちらもテキストの見せ方に対して様々なアプローチがされているので見せ方の参考になります。
Vintage

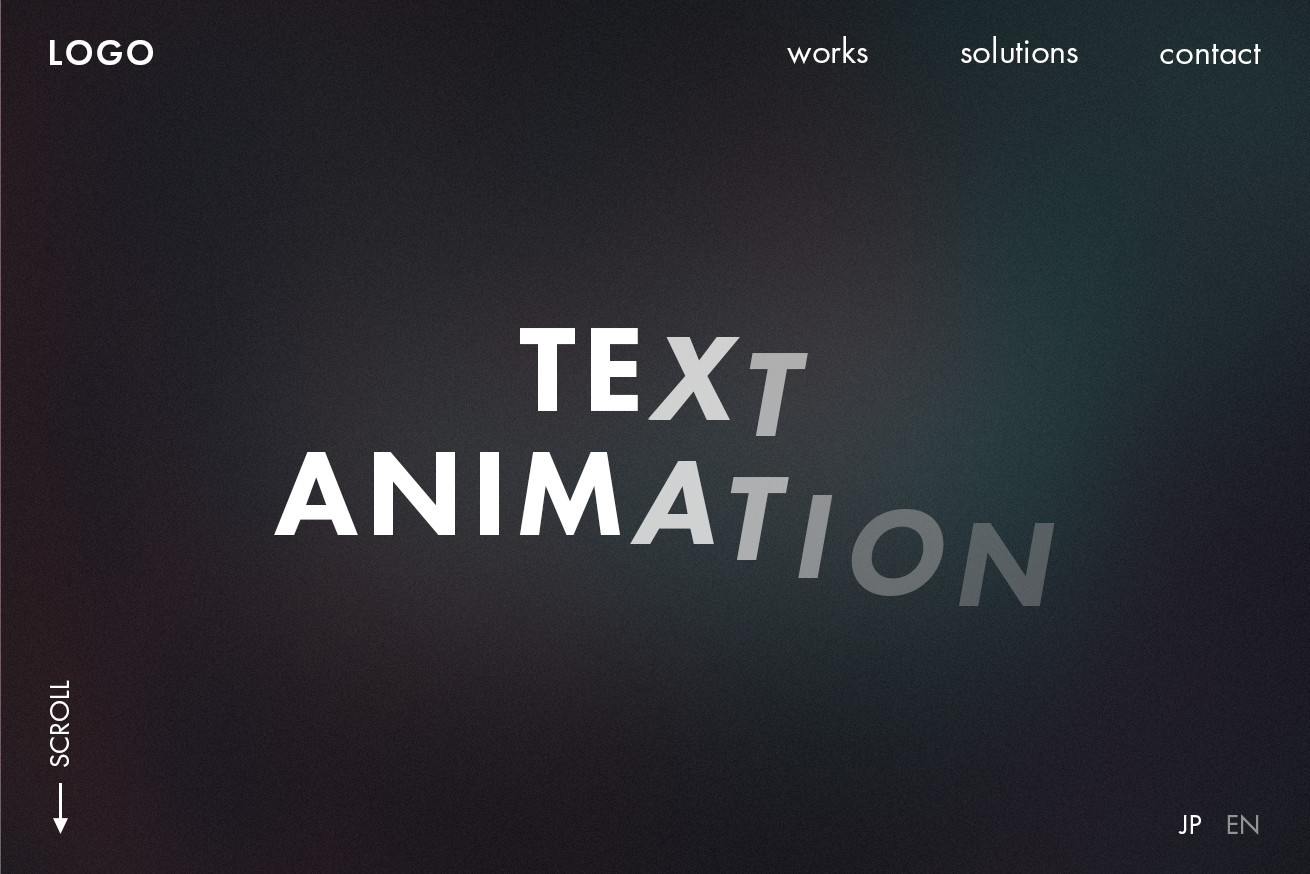
こちらもテキストアニメーションのパターンが多いサイトです。テキストの出現パターンの一つとして最近多く見られるものに、テキストが隠れた状態から移動して表示されるものがあります。透明度を変化させるパターンの次によく目にします。
monopo – portfolio

スクロールに合わせたテキストの出現アニメーションですが、こちらも単調になりがちなところを文字のスケールで変化を加えて見え方を変えています。アニメーションさせるのは画像だけ、そんな時代は終わりましたね。
まとめ
いかがでしたでしょうか。一口にテキストのアニメーションといっても、色々なパターンが見られたと思います。細部にこだわることで、サイト全体のアニメーションのクオリティ、質感が上がることを今回のまとめで学べました。
2018年もこだわりをもってフィーリングーな制作ライフを過ごしましょう!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。