こんにちは、なっちゃんです。
少し前になるのですが、6月にWeb制作の実績紹介サイト「LIG WORKS」を新しくリリースしました!
このプロジェクトは必要最低限の機能とページ数でスタートしたものなので、まだまだ完成ではございません。今後、もっともっと魅力的な実績サイトにしていくために、改善を加えていく予定です。
新しくサイトを立ち上げたとき、アクセス解析はとっても大事ですね! 普段はGoogleアナリティクスのタグを埋め込んで数字を見ていくことが多いのですが、今回は思い切ってGoogleタグマネージャを使ってみることにしました。
今回のブログではGoogleタグマネージャでGoogleアナリティクスの設定方法を解説します!
下記の画像からLIG WORKSが見れるので、よかったら見ていってくださいね♪
なぜGoogleタグマネージャを使用したのか
制作実績サイトの制作は「必要最低限のみでリリースして、今後数字を見て改善していく」といった方針で制作していきました。そのため、現在の形はまだまだ完成系ではありません。ページ数が増えるかもしれないし、クリックイベントなど取得したい解析ポイントが変わる可能性もあります。リリース後はソースコードを触らずともアクセス解析をいい感じにカスタマイズしたいため、Googleタグマネージャを使用しました。
Googleアナリティクスとの違いは?
例えば「ボタンA」「ボタンB」「ボタンC」があり、それぞれのクリック数を測定したいとします。
Webサイトの全ページのheadタグの中にそれぞれ発行したタグを貼り付けるところは同じです。(タグの発行方法についてはのちほど!)
Googleアナリティクスの場合は、そのボタンごとにタグを埋め込みます。HTMLの修正と本番への反映が必要になるため、エンジニアの存在が不可欠です。
一方Googleタグマネージャの場合は、HTML側での対応は不要で、管理画面から設定をおこないます。本番への反映も管理画面からおこなえるため、ディレクターやデザイナーでも設定することができます。
Googleタグマネージャ導入のメリット
- HTMLの修正や本番への反映が不要
- エンジニアに頼らなくても管理画面側から追加・修正・削除をおこなうことができる
- タグの一元管理が可能
Googleタグマネージャ導入のデメリット
- ソースでは管理できなくなる
- エンジニアが意図せずクラス名を変えてしまうと数字が取れなくなってしまう
- 慣れるまではGoogleアナリティクスのタグを埋め込んだ方が早い場合もある
さっそく設定してみよう
Googleアカウントさえ持っていたら誰でも簡単にスタートすることができます!
アカウント取得
まずは、アカウントの取得が必要不可欠です。Googleタグマネージャ公式ページからGoogleアカウントでログインしてスタートします。

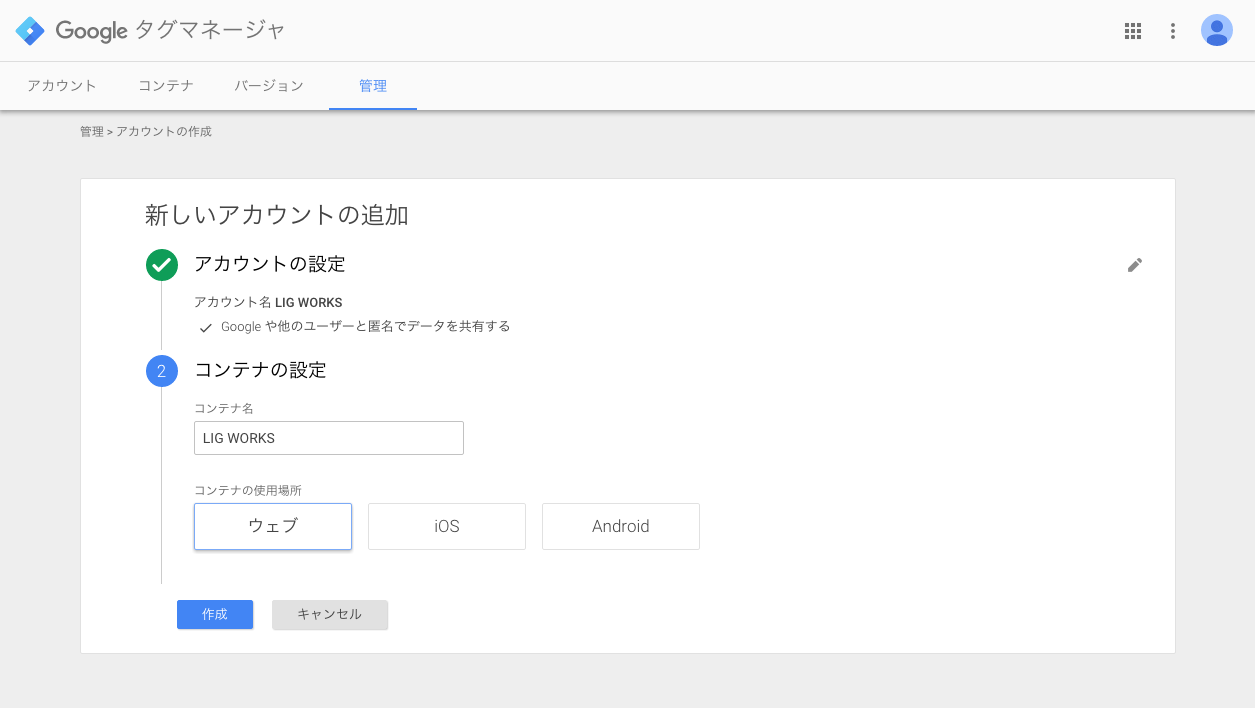
- アカウント名は会社名や個人名を入れておきます(あとから変更可能)
- データの共有にチェックをするとベンチマークサービスが利用できます
- コンテナ名はサイトの名前やURLをつけておくとわかりやすいのでオススメです
- コンテナの使用場所は、今回はWebサイトなので「ウェブ」を選択しました
- 利用規約は同意しましょう
上記のような画面に遷移したらアカウントの作成は完了です。

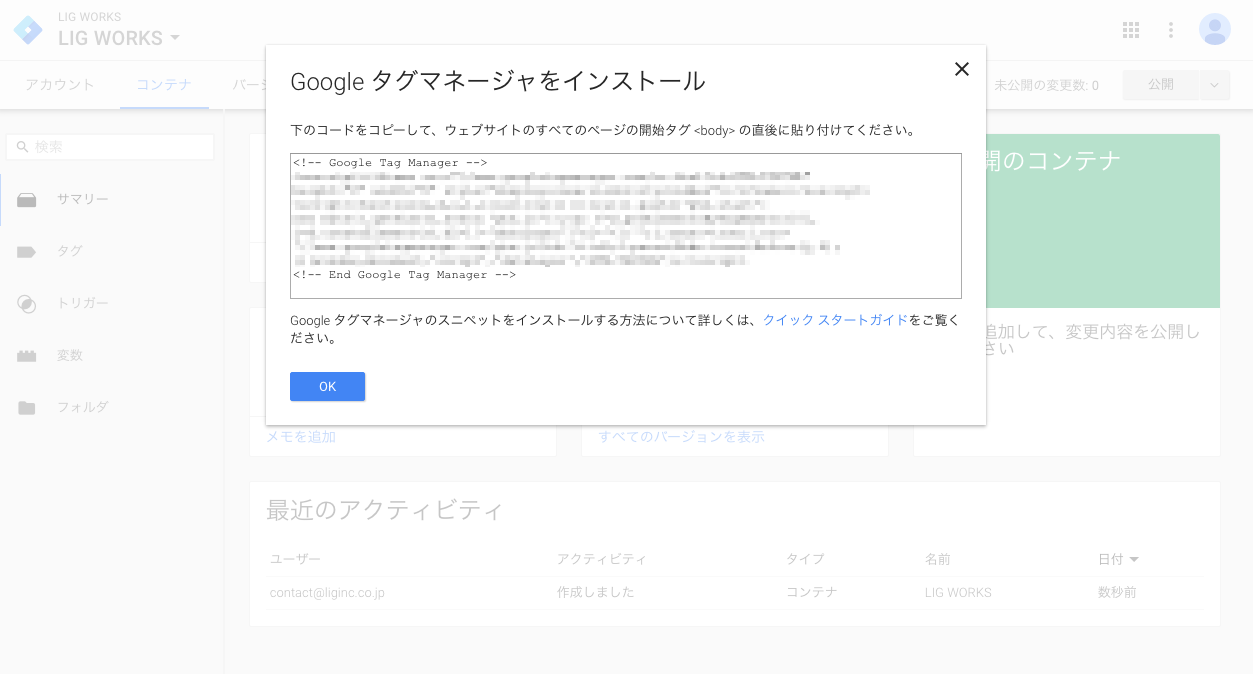
はき出されたコードを全ページに貼り付けたら、いよいよカスタマイズを始めていきます!
Googleアナリティクスを登録しよう
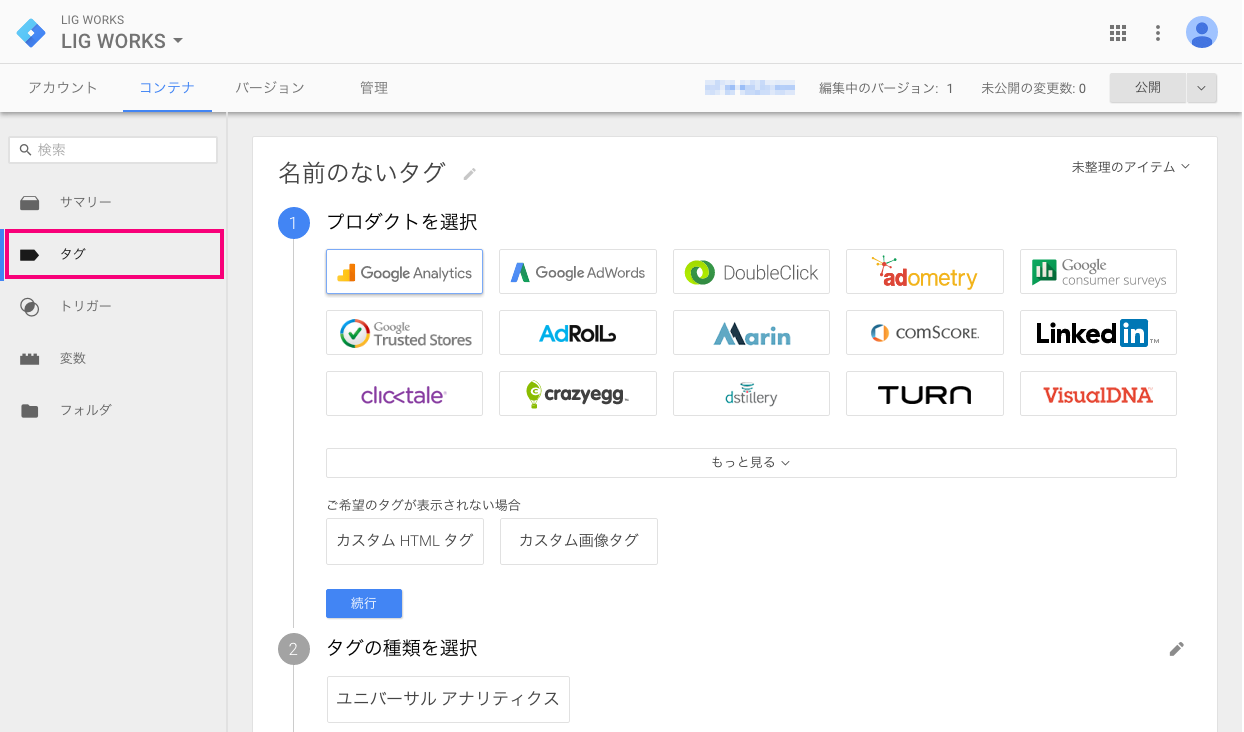
まずは、タグの新規追加をおこないます。

プロダクト
今回はGoogleアナリティクスと連携したいので、Googleアナリティクスを選択します。ほかにもさまざまなプロダクトがあるため、今後使用していきたいと思います。
タグの種類
「ユニバーサルアナリティクス」を選択します。使用していない場合は、「従来のGoogleアナリティクス」を選択しましょう。
トラッキングID
Googleアナリティクスの「管理」→「プロパティ設定」から確認できます。
ここの入力を間違ってしまうと、正しくデータが送られないため、気を付けましょう。
ディスプレイ広告
有効化にしましょう。ユーザーの年齢、性別、分布などの情報を取得できるようになります。
トラッキングタイプ
ページビューを選択します。
配信するタイミング
すべてのページを選択します。
ここまでの設定がすべて入力できたら「タグを作成」をクリックしましょう。
設定を本番環境へ反映しよう
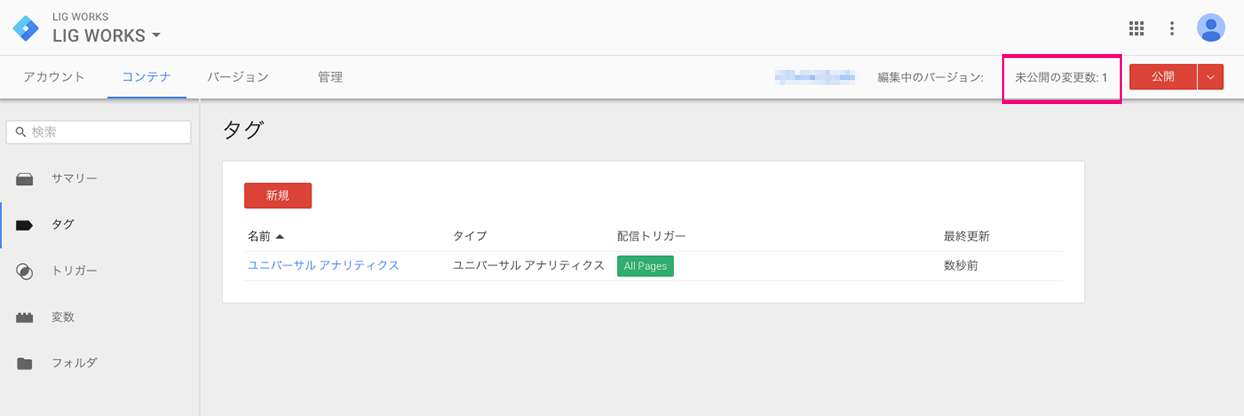
タグの追加が完了すると以下のような画面になり、右上に「未公開の変更」というものが表示されているかと思います。

これ、先ほどのタグの追加が完了しただけでは、まだ本番に反映されていないのです・・・!
でも、本番環境に反映する前には必ずデバッグをおこないましょう。右上にある「公開▼」の▼をクリックします。

- 今すぐ公開
- プレビューとデバッグ
- バージョンを作成
の3つがあります。デバッグしてから本番に反映したいので「プレビューとデバッグ」をクリックしましょう。

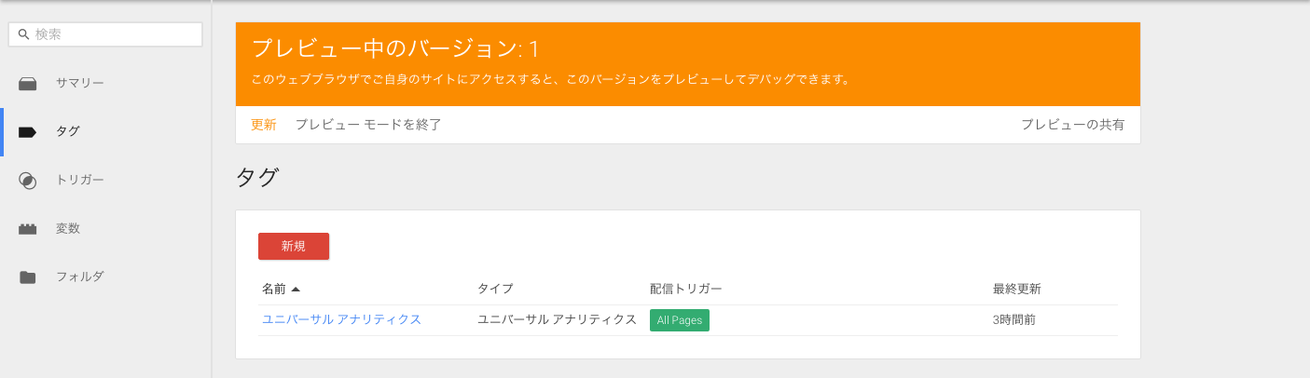
プレビューモードになるとオレンジ色ででかでかと表示されます!
「このウェブブラウザでご自身のサイトにアクセスすると、このバージョンをプレビューしてデバッグできます。」とのことなので、本番のURLを確認してみましょう。

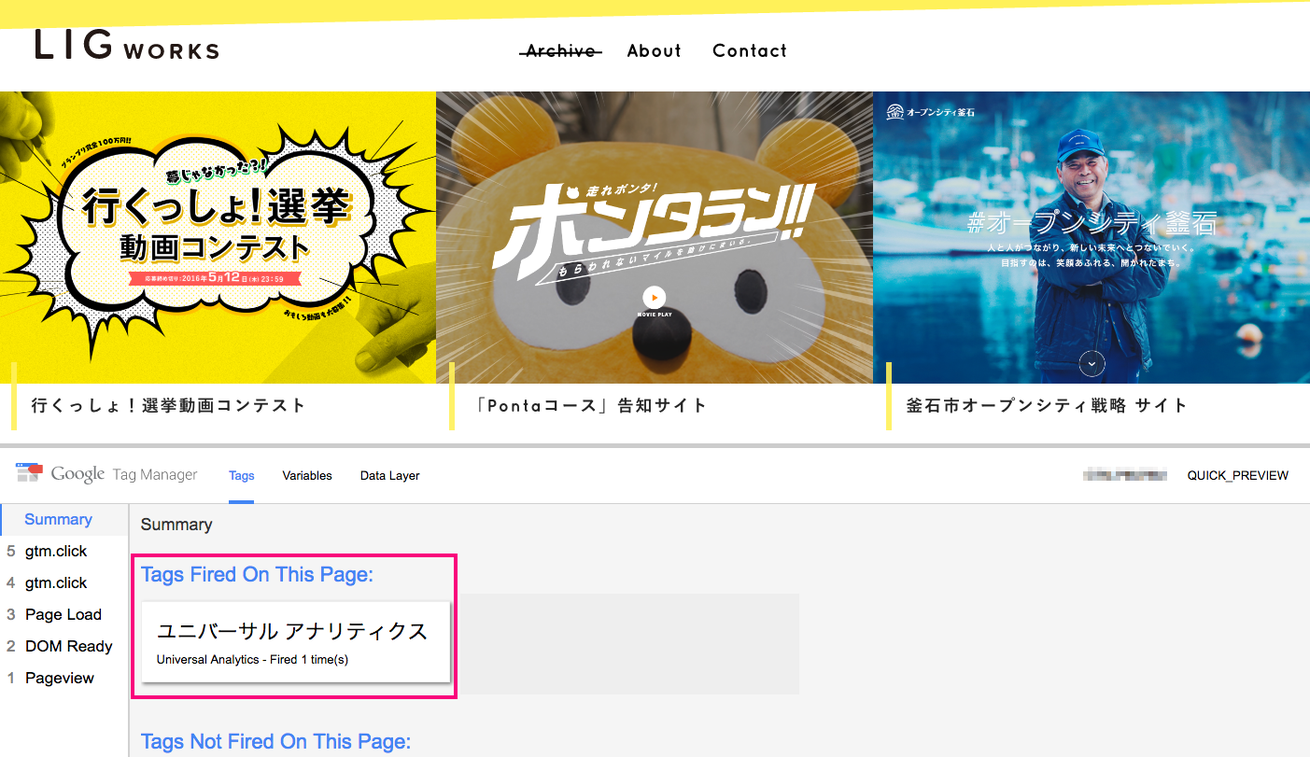
ページの下に何か、見たことないものが表示されていますね。これがGoogleタグマネージャのプレビューモードです。
この「Tags Fired On This Page」というところに、さきほどタグとして作成した「ユニバーサルアナリティクス」が入っているので、無事に値が取れていることが確認できます。
これが「Tags Not Fired On This Page」に入っていたら、まだFired(=着火)していないということなので、動いていません。その場合どこか設定が間違っているはずなので、もう一度タグを確認してみましょう。
無事に動いていることが確認できたら、いよいよ「公開」です。これでGoogleアナリティクスとの連携が完了です!
まとめ
わたしはGoogleタグマネージャを使用するのが今回が初めてだったので、ここにたどり着くまでになかなか苦戦しました。次回は「イベントクリック」の取得方法について解説するのですが、実は、その設定を最初にやってしまい、いつまで経っても数字が反映されなくて頭を抱えていました。初歩的なミスですね! (Googleアナリティクスは勝手に繋がっていると思い込んでいました)
みなさんもわたしみたいな罠にはハマらないように!