こんにちは。デザイナーのminecoです。
ブログを作りたい!と考えている駆けだしデザイナーでハンドメイド女子のナミが、ブログをデザインするまでを追っていくシリーズ。今回はSTEP03、「デザインイメージを膨らませる」です!
 |
人物紹介:ナミ 仕事が休みの日は、だいたい家で小物を作っている。ハンドメイド女子。23歳。時々友達に売ったりプレゼントしたりしていて、評判も上々。 |
|---|
前回まで、コンセプト決めからサイトマップとワイヤーフレームづくりまでをご紹介してきました。まだSTEP01、02を読まれてない方はコチラからどうぞ!
「STEP01. コンセプトを決めよう」自分のブログをデザインするまでの流れ 「STEP02. サイトマップとワイヤーフレーム」自分のブログをデザインするまでの流れ

それでは、さっそくいきます!
前回までのおさらい

ナミは今自分のハンドメイド作品を紹介するブログを作ろうとしています。しかもあわよくば副業まで……!
図太いですね! いいと思います!
さて、ナミの目的としては
- ナミのブログコンセプト
- おしゃれ女子に自分の作品を見てもらうブログ
(ついでに、こだわりを持っていることが伝わったらいいな)
コンセプトを決める上で、ナミの希望は下記要素でした。
- 自分の作ったハンドメイド作品を載せる
- たくさんの人に作品を見てほしい
- おしゃれな女子とか、同じようにハンドメイドをしている人に見て欲しい
- こだわりを持って作品を作っていることを伝えたい
じゃあ、早速イメージを膨らませていってみましょうか。
参考サイトを見てみよう
ではここで、参考になりそうなサイトを見てみましょう。

初めてデザインする時って、どうしても「わかんない」んですよね。
優れたデザインをみてイメージを膨らませるのはとても大切なことです。

試しに、ちょっとここで、いくつか参考サイト見てみましょう。
りんご記念日
 http://www.tjf.or.jp/ringokinenbi/
http://www.tjf.or.jp/ringokinenbi/
色がかわいい!
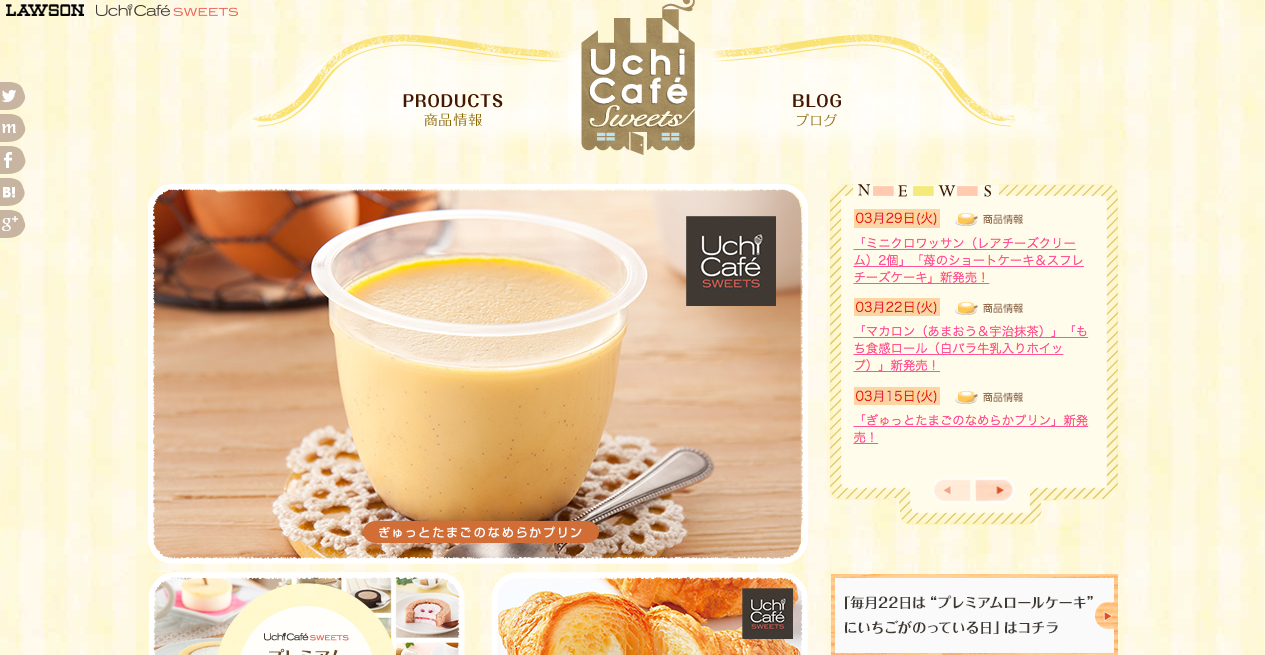
ウチカフェスイーツ
 http://www.lawson.co.jp/recommend/uchicafe/
http://www.lawson.co.jp/recommend/uchicafe/
タイトルロゴや斜めストライプのパターンがかわいい!
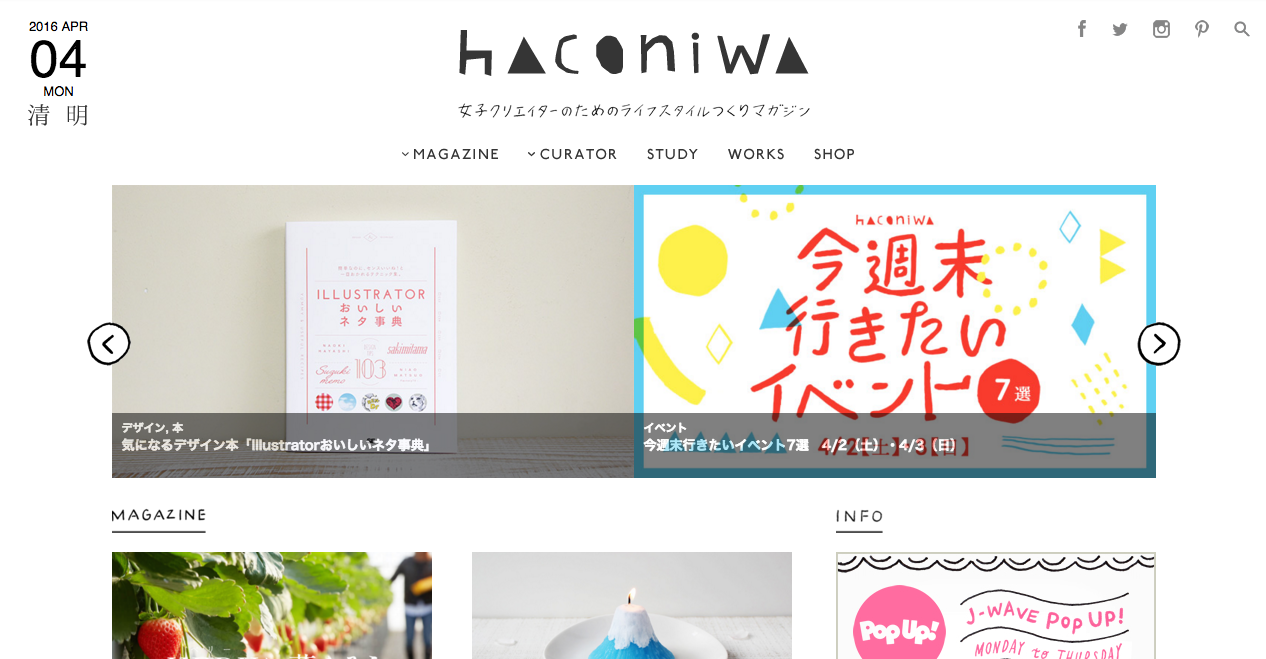
箱庭 haconiwa
手書きっぽいのがかわいい! 白黒かわいい!
花と、キルト。
 http://www.soulberry.jp/feature/quilt/ ※現在このページは表示できません。
http://www.soulberry.jp/feature/quilt/ ※現在このページは表示できません。
はながら白黒具合かわいい!
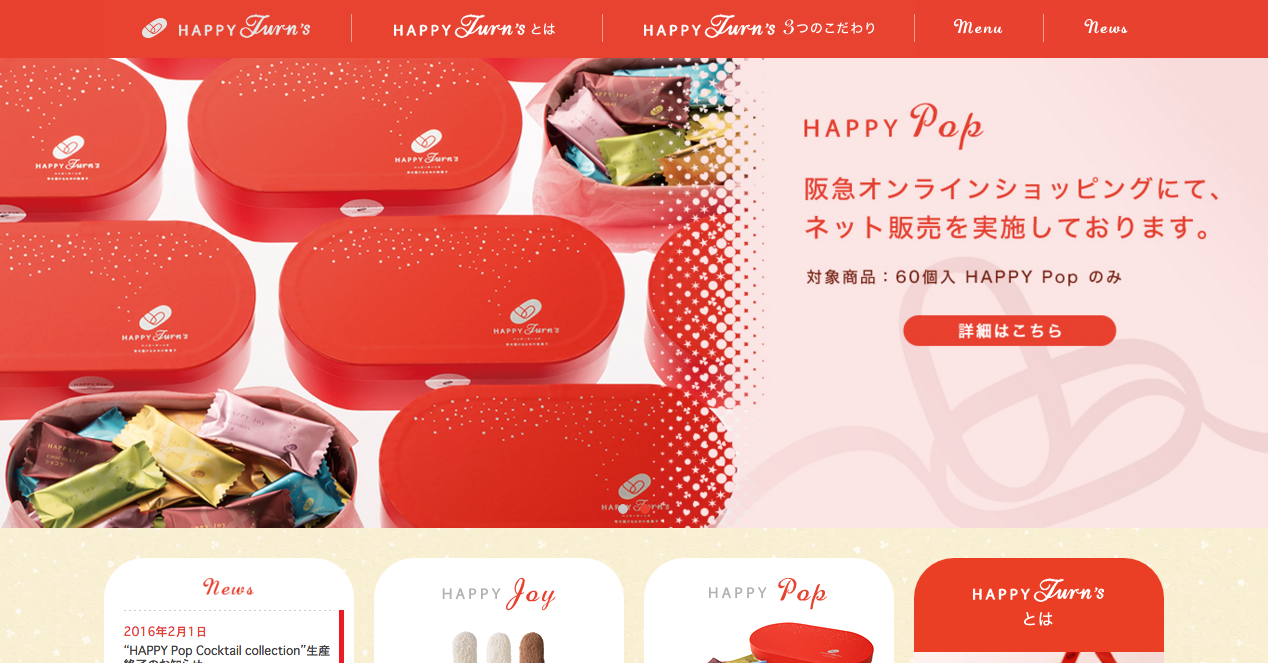
HAPPY Turn’s
 http://www.happyturn.com/happyturns/
http://www.happyturn.com/happyturns/
スクリプトフォントがかわいい!

そうですね。いろんなサイトを見ると勉強になることがたくさんあります。
とにかくインプットをたくさんして引き出しを増やしましょう〜^^
Web以外のデザインも参考にしてよう
みなさん雑誌って読みますか?
ナミもクラフト好きってことは、結構読んでるんじゃないかな?

そんな雑誌の「あしらい」も参考にしてみるのも、イメージが膨らみます。ラインの使い方とか、フォントの使い方とか、見ているだけでも楽しいですね。
参考サイトを見る時にあると便利な拡張機能(Chrome版)
ここで、参考サイトを見る時にこのfontなんだろう?とか、サイズどれくらいなんだろう?というときに使える便利ツールをご紹介いたします。

サイトでどんなフォントが使ってあるんだろうというときは、『What font』というプラグインがオススメです。
また、︎サイトで使っている色が知りたいときは『ColorPick Eyedropper』、︎サイズ感がしりたい!そんなときは『Page Ruler』というプラグインが便利!

イメージを膨らませよう
マインドマップをやってみる
ところでナミちゃんは、マインドマップって知ってる?

マインドマップはトニー・ブザン(Tony Buzan)が提唱した思考・発想法の一つ。頭の中で起こっていることを目に見えるようにした思考ツールのこと。描き方は、表現したい概念の中心となるキーワードやイメージを中央に置き、そこから放射状にキーワードやイメージを広げ、つなげていく。思考を整理し、発想を豊かにし、記憶力を高めるために、想像 (imagination) と連想 (association) を用いて思考を展開する。この方法によって複雑な概念もコンパクトに表現でき、非常に早く理解できるとされ、注目され始めている。出典:Wikipedia
私は先輩デザイナーに教わって実践を始めたばかりですが、頭の中が整理できてさらにどんどんイメージが膨らむのでオススメです。ブラウザ上でできるものもありますが、手書きがオススメ。今回はテーマである「ハンドメイド」を軸にして、4本くらいの太い枝を書きます。
ポイントは10秒以上ペンを止めないこと。どんどん書きましょう。
実際にマインドマップで書き上げた結果、こんな単語が上がりました。今回使えそうな要素を大きく分類してみます。
-
- フォント
- 「読みやすいフォント」「手書き」「明朝」「スクリプト体」「丸い感じ」<
- 装飾
- 「ストライプ模様」「水玉模様」「ザラザラ質感」「紙の質感」「壁の質感」「ゆるい系イラスト」「ポップ系イラスト」「手書き系イラスト」
- 色
- 「白黒」「パステル」「ピンク」「彩度の低い色」
- イメージ
- 「あたたかみ」「やわらかい」「おしゃれ」「親近感」
- フォント

いいかんじですね!
では、ここで今回のナミの求める要素に立ち返りましょう。
| 1 | 自分の作ったハンドメイド作品を載せる |
|---|---|
| 2 | たくさんの人に作品を見てほしい |
| 3 | おしゃれな女子とか、同じようにハンドメイドをしている人に見て欲しい |
| 4 | こだわりを持って作品を作っていることを伝えたい |
今回の目的をもう一度みて振り返り、この要望から考えられる役割を考えてみましょう。
| 1 | 自分の作ったハンドメイド作品を載せたい ↓ 作品を載せるので、写真が多くなる |
|---|---|
| 2 | たくさんの人に作品を見てほしい ↓ 偏りすぎない見やすいデザイン |
| 3 | おしゃれな女子とか、同じようにハンドメイドをしている人に見て欲しい ↓ ハンドメイドの柔らかさをのこし、親近感をかんじるデザイン |
| 4 | こだわりを持って作品を作っていることを伝えたい ↓ 1と同じく、写真が多くなることを考慮し、色を抑える |
整理できましたね。
整理した内容をベースに、マインドマップの単語を抜粋しました。
- フォント
- 「読みやすいフォント」「丸みあるフォント」
- 装飾
- 「手書き系イラスト」
- 色
- 「白黒」「アクセントに彩度の低い色」
- イメージ
- 「やわらかい」「おしゃれ」「親近感」

テーマを一言で決める
サイトを作るときに、一言で言えるデザインコンセプトがあると迷いがなくなって作りやすいです。「ナチュラルシック」「クラフトガーリー」「おしゃれモノトーン」……などなど。
ナミちゃん、どう?

いいね!
ではデザインコンセプトは「手書きナチュラルシック」で進めましょう。
おわりに:Webデザインの参考になる情報サイト
ナミちゃん、イメージは膨らんだけど、自分のPCにそんなかわいいフォント入ってないよ!って思っていない?

今はやりのデザインってわかる?

そんなときは、デザインの情報サイトでいろいろ漁ってみよう!

まずは、Photohopvipさん。デザインのトレンドをはじめ、フリーで使えるフォント、イラスト素材など紹介してくれているよ。私は電車で見るのがもはや趣味化してるくらい。

次に、colissさん。こちらもサイトデザインに関する情報がまとまってるので、とっても便利!

こんな感じで参考になる素材やフォントなど、たくさん探してみよう!
ということで、今回はここでおしまい。次はいよいよデザインに移ります! 次回もお楽しみに!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。