こんにちは、デザイナーのまきこです。春っていいですよね……ほんとに。
さて、わたしは先日、「JOYSOUND」のスペシャルサイトのデザインを担当させていただきました。カラオケに関するさまざまなデータをインフォグラフィックにして視覚化し、アニメーションさせて楽しげに伝えるような、そんなサイトです。
今回は、そのインフォグラフィックやアニメーションにフォーカスし、デザイナー目線での制作プロセスをご紹介していきます。
視覚化や動きのあるサイトのデザインの仕方などを、LIGのサイト制作例として参考にしていただけると嬉しいです!
はじめに
お客様はこんな会社さま
今回、制作をご依頼いただいたお客様は、株式会社エクシングさま。通信カラオケ「JOYSOUND」の運営などを行い、カラオケのさらなる楽しさを追求・提案している企業さまです。
エクシングさまとのおつきあいは、弊社サイトを通じて制作のお問い合わせをいただいたのがきっかけ。「会社名の響きがかっこいい……!」と、密かに思っています。
LIGの担当メンバー
 |
パーヤン 案件をぐいぐい進めるのが得意な、敏腕ディレクター。普段からカラオケが大好きみたいです。 |
|---|
 |
まろ エモいコードを書くことで知られる、フロントエンドエンジニア。黒系のファッションが好きらしいです。 |
|---|
 |
トミー 企画・提案時に活躍した、腕利きデザイナー。猫とかが好きなのかもしれません。 |
|---|
 |
まきこ(わたし) 実制作を担当したデザイナー。相変わらずハロプロが好きです。 |
|---|
お問い合わせ〜ワイヤーフレーム作成まで
お問い合わせ〜制作物の決定
お問い合わせ時には、「カラオケ店舗さまにJOYSOUNDのカラオケ機器導入を促進するための営業ツール(紙)をつくりたい」とのご要望をいただいていたのですが、その後、ヒアリングや企画のブラッシュアップを経て、営業ツールと同じ内容でサイトも制作することになりました。
- 目的と制作物
-
- たのしい情報とともにJOYSOUNDの導入を考えてもらうための、カラオケ店舗さま向けの営業ツール(紙)
- たのしい情報を通じてJOYSOUNDのことをふと思い出してもらうための、消費者向けのキャンペーンサイト
- その他の概要
-
- カラオケの曲や歌唱数についての豊富なデータをつかって、インフォグラフィックで面白く表現する
- データだけでなく、JOYSOUNDの魅力も無理なく自然に伝えたい
- toB(営業ツール)とtoC(Webサイト)、両方に向けた内容に
ワイヤーフレームの作成

ディレクターのパーヤンを中心としたメンバーでお客さまとご相談しながら、カラオケ配信曲や歌唱についてのさまざまなデータの中から
- どのデータを使うか、どう組み合わせるか
- そのデータを使ってどんなストーリーを組み立てるか
などを決めていきました。
実はここが、かなり重要なポイントでした。
インフォグラフィックをデザインする際には「そのデータで何を伝えたいのか」が肝となります。したがって、データの組み合わせ方やそれによって生み出したいストーリーをおざなりにすれば、どんなにデザインフェーズでがんばっても、ぼやけた印象のものしか作れない可能性があります。
今回の案件では、多くの人が興味を持ちやすい「恋愛」というテーマに絡めてデータを抽出しました。そうすることで、キャッチーが醸成できますし、単にデータを羅列するよりもストーリー性や統一感を出すことができます。また、データごとにまとめやオチとなるメッセージをつけることで、伝えたいことをわかりやすく、リアクションをしてもらいやすくしました。
そして細かい調整を経て、ワイヤーフレームが確定!
サイト名は、「JOYSOUNDカラオケ白書〜恋愛編〜」に決まりました。
次はいよいよ、デザインに取りかかります。
デザインプロセス・前編 〜ラフデザイン〜
ラフを作成する
ワイヤーフレームに沿って、ラフを作成していきます。今回はインフォグラフィックを中心とし、アニメーションを多くとりいれたサイトを制作するため、次のような3つのポイントに気をつけました。
- データで何を伝えたいかを明確にして、インフォグラフィック化する
- 動きを想像しながらグラフィックを考案する
- 「らしさ」を取り入れる
この3つのポイントについて、実際のデザインを例に引きつつ、説明していきますね。
1. データで何を伝えたいかを明確にして、インフォグラフィック化する
今回は、ワイヤーフレームの時点で決まっていた「各データの後につけるまとめメッセージ」=「何を伝えたいか」だったので、そのメッセージにうまく着地できるような視覚化の方法を模索していきます。
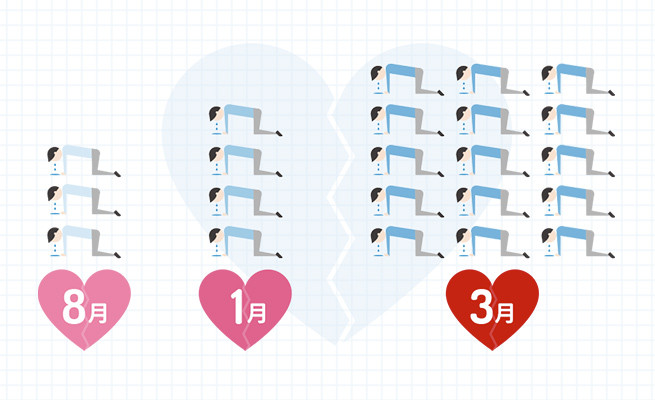
たとえば、「失恋ソングがカラオケで歌われた回数」。3月、1月、8月の順で失恋ソングが多く歌われているというデータを取り上げて、「みんな玉砕しちゃってます……」というメッセージでまとめる、というもの。そこで、みんなが玉砕しているシーンをわかりやすくグラフィックにしました。

※ラフではなく完成版です
……そのまんまやん!って言われそうですが、変にひねらないほうが伝わりやすいときも多いですよね!
2. 動きを想像しながらグラフィックを考案する
インフォグラフィックでは、よく数値を大きな文字で見せたりしますよね。それだけでも十分伝わるかもしれませんが、静止した数字だけを見せると面白みに欠ける場合もあります。
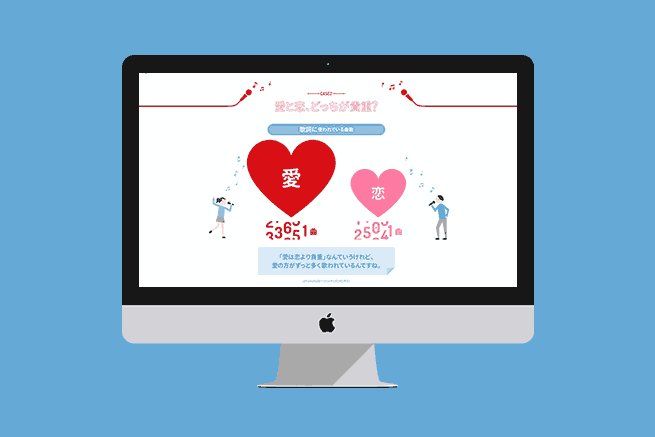
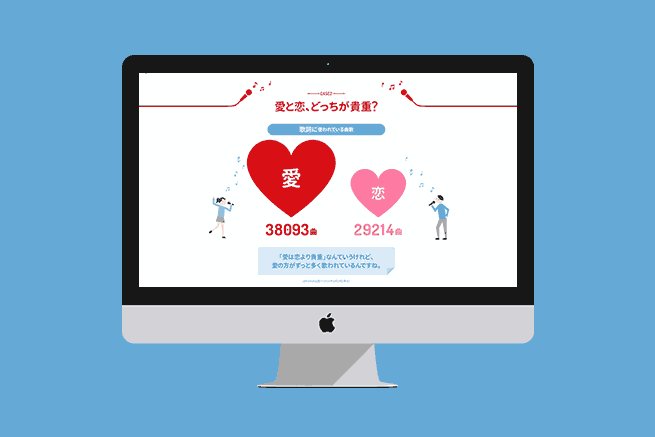
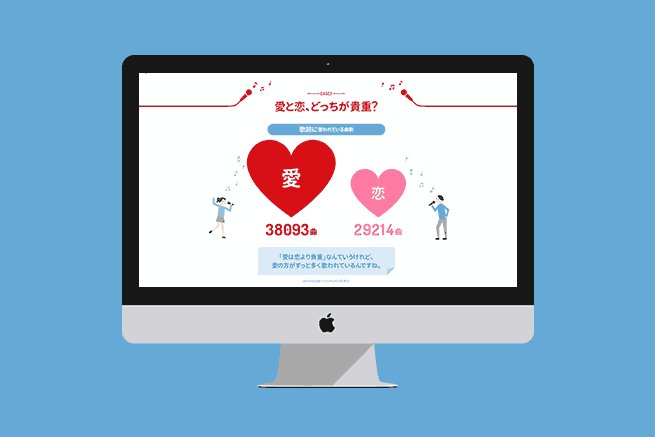
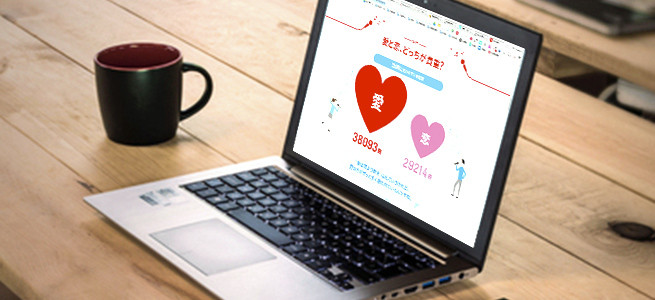
そこで今回は、数値がカウントアップされるアニメーションを取り入れることにしました。今まさにデータが計測されていっているような、比較されるふたつの事柄が競っているような、ちょっとわくわくするビジュアルになりそうです。

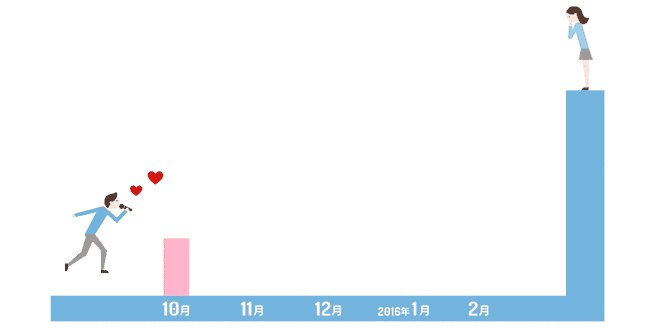
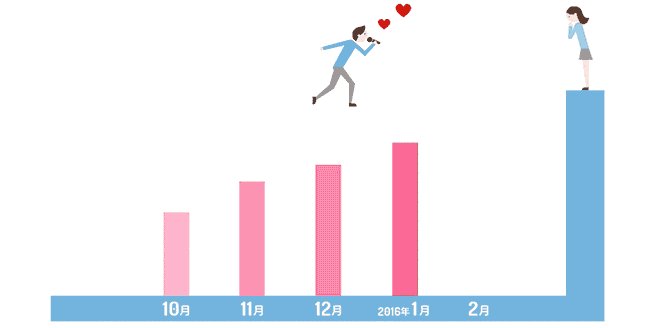
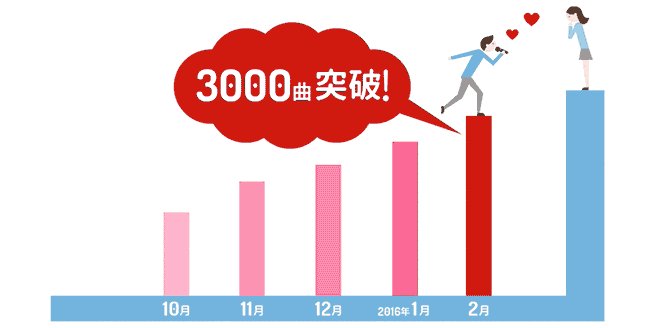
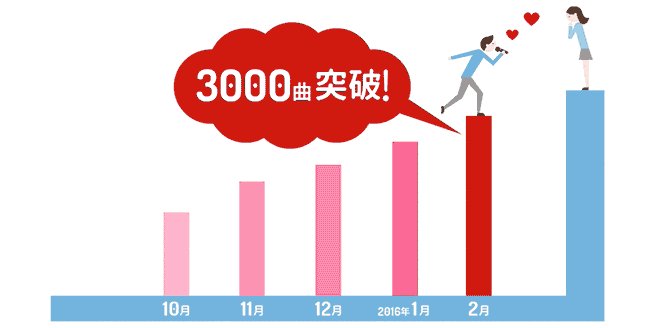
オリジナル曲の配信曲数の推移を示す棒グラフについても、棒グラフだけでは堅くなりそうなので、動きで面白さを取り入れています。「オリジナル曲を歌って告白できるかも」というメッセージにつながるよう、男性がカラオケしながら棒グラフを階段のように登っていき、意中の女性に告白するようなアニメーションです。

このブログ内ではGIFアニメにしていますが、実際のサイトでは、svgで男性の動きの軌道をパスで描き、その上を沿って動くような命令をJavaScriptで書いているそうです。くわしくはお近くのエンジニアさんに聞くのが吉!
こんなふうにアニメーションがあると、シンプルなグラフィックでも結構リッチに見えたりしますし、逆に細かすぎるグラフィックはアニメーションさせづらかったりしますよね。だから、デザインの引き算や足し算のバランスが取りやすいよう、グラフィックなどを作り込む前に動きも想像しながらラフを作っていきました。
3. 「らしさ」を取り入れる
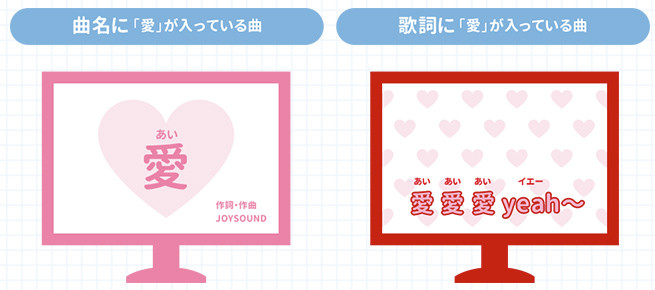
データを表現したグラフィックには、カラオケや恋愛にちなんだモチーフを取り入れています。
たとえば、歌詞と曲名を比較するときに、カラオケの画面のイラストをつかって「カラオケらしさ」を表現したりとか。

「お寿司を食べるなら、洋風よりも和風の部屋のほうがおいしく感じる」というのと同じで、「らしさ」があると、よりメッセージをわかりやすく魅力的に伝えることができますよね!
ラフをもとに、ディレクターやエンジニアに相談
ディレクターやエンジニアに、いま考えているグラフィックやアニメーションを共有。伝えたいことは伝わりそうか、もっといいアイディアがないか、スケジュール内で実装が可能かなどを相談します。
ラフを考えるときに「ここはアニメGIF画像にしようかな」「ここはcssやjsで動かしてもらうのかな」と、なんとなーく想像していたアニメーションの手段も伝えつつ、デザイナー側とエンジニア側でどんな作業が必要になるのかをざっくりと把握しました。

デザインプロセス・後編 〜ページ全体のデザイン、素材制作〜
Illustrator、Photoshopでページ全体をデザインする
つぎは、PC上でデザインを進めていきます。
トレンドやアニメーションのさせやすさも考えて、グラフィックはベタ塗りのオブジェクトを組み合わせたシンプルなテイストに。人のイラストはあとから腕や足を動かすためにillustratorでつくり、頭・胴体・手・足を、別々のオブジェクトのまま残してしておきます。

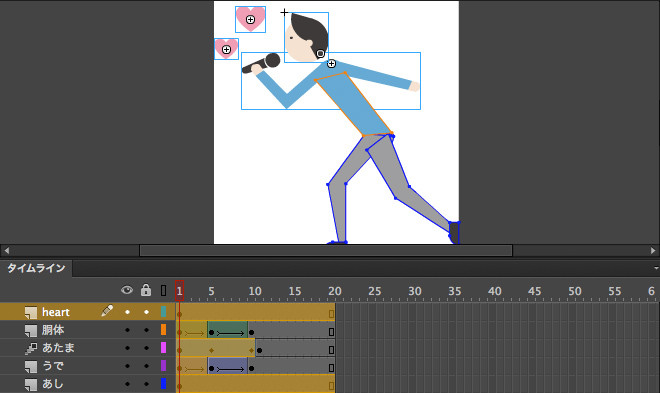
Adobe Animateでアニメーションをつくる
おもに人の手足を動かすために、GIFアニメ画像とスプライト画像を制作しました。CSSなどでもできそうですが、複雑な動きでも実装工数が抑えられる点や、デザイナー側でこまかい動きの調整をしやすいのが、GIFアニメ画像の特長。ただ、GIFでは背景を透過させたときに半透明の部分がつくれないので、白い縁取りがついても目立たない部分のイラストはGIF画像を、それ以外はスプライト画像を作ることにしました。
そして、アニメーション作成にはAdobe Flashから生まれ変わった「Adobe Animate」を使用。Photoshopのタイムラインでも作れますが、複雑な動きや有機的な動きの場合は、Animateのほうがやりやすいかもしれませんね。

AnimateからGIFアニメ画像を作成する

Animateのパブリッシュやムービーの書き出しで直接GIFアニメを書き出そうとすると色がキレイに再現されないことが多いようです。
そのためわたしは、Animateから一度PNGシーケンスを書き出し、PhotoshopでGIFアニメに変換する方法を選びました。
-
- Animateで、「ファイル>書き出し>ムービーの書き出し」を選択。
- ファイル形式で「PNGシーケンス(*.png)」を選んで、任意のフォルダに保存します。
- Photoshopで「ファイル>開く」を選択。
- 先ほど書き出したpngの中の一枚を選択し、「画像シーケンス」にチェックを入れて開く。
- フレームレートを聞かれるので、Animateでアニメーションを作るときに設定した数値を入力。
- 開いたファイルを「Web用に保存」で「GIF」を選んで保存したら、完成!
すごく大切な注意点
入れ子にしたシンボルの動きは、PNGシーケンスには反映されません。PNGシーケンスの代わりにmovファイルで書き出し、Photoshopで開いてGIFアニメに変換する方法もあるようですが、それだと背景が透過できないんですよね。わたしはこのことに後から気づいてflaファイルを修正する手間がかかってしまったので、みなさんはどうか同じ轍を踏まれませんように!
Animateからスプライトシートを作成する
Animateから直接スプライトシートを書き出すことも可能ですが、一列に並べて思い通りのサイズで書き出そうとすると、ちょっと手間です。CSSでスプライトアニメーションを実装するときは一列になっているほうがやりやすいときいたので、わたしはPNGシーケンスに書き出してから、スプライトシートを簡単に作れるこのWebサービスを使用しました。
CSS Sprite Generator
http://spritegen.website-performance.org/
-
- 上記サイトで「Clear」を選択。
- 「Open」を選択し、スプライトシートに入れたい画像を全て選びます。
- 「Settings」でHorizontalを選ぶと、画像が横一列に並んでくれます。
- 「Downloads」を選択し、「PNG」タブを選んで「Spritesheet」を押すとスプライトシートの生成完了!
![]()
こんな感じでアニメーションのコマが連なった画像ができあがるので、これをCSSでbackground-positionを変化させて、パラパラ漫画のように動かしてもらうのです!
CSSのスプライトアニメーションの実装を頼むとき
フレーム数、アニメーション終了までにかかる時間、画像サイズを伝えるといいみたいです。くわしくはお近くのエンジニアさんに聞くのが吉!
テストサイトを見ながら、アニメーションをブラッシュアップする
先ほど紹介したようなアニメ素材のほか、CSSやjsを駆使して、エンジニアのまろさんが実装を進めてくれました。そのテストサイトを見つつ、アニメーションの動きや発火タイミング、速度などを確認していきます。

デザイン時に自分が想定していたアニメーションが意外とショボかったりするのは、よくあること。それに、デザイン時に想定はしていなかったけど、実装時にエンジニアさんのアイデアでつけてもらったアニメーションがすごく良かったりすることも多いんですよね。デザイナーひとりの頭で考えるよりも、自分にはないスキルやセンスを持った人の力を借りることで、よりよいクリエイティブにより早く近づけるんだなあと、いつも実感させられます。
そうしてアニメーションのブラッシュアップをしていくと、素材の新規作成や調整がまた必要になってくるので、PCに向かってコソコソと作業を再開。画像の差し替えなどをお願いしつつ、一歩一歩完成へと近づけていきました。
ついに…… 完成!
読むのが疲れるほどの工程を経て、スペシャルサイトがついに完成しました!

JOYSOUNDカラオケ白書〜恋愛編〜|きっと伝わる、想いが届く
ぜひサイトを訪れていただき、内容が面白いなとか、動きがいいなとか、JOYSOUNDっていいなとか、インターネットって便利だなとか、どこかひとつでもいいと思ったら、積極的にシェアしてくださいね。
そして、カラオケ好きな方も最近ごぶさたな方も、今週末あたり、JOYSOUNDで素敵な歌声を響かせてみてはいかがでしょうか?
おわりに
エクシングさまへ
一番はじめにお問い合わせをいただいた際と比べて、制作物は少し変わってしまいましたが、弊社からの提案を226(つつむ)ような広いふところで受け止めていただき、かつ、一緒にいいものを楽しくつくることにご協力いただき、ありがとうございました!
また先日、エクシングさまには、今回制作させていただいたサイトや営業ツールについて、社員様や店舗様からの反応や今後の課題点の共有をしていただきました。そういった生の声をフィードバックとしていただけるのはとても貴重ですし、サイトについては「わかりやすい」「動きが可愛い」といったポジティブなご意見が多く、とても嬉しかったです!
アニメーションの重要性が高まる今後のWebサイト
最近のWebサイトでは、インフォグラフィックやアニメーションがさまざまなシーンで必要とされています。特にアニメーションはサイトにおける重要性が今後ますます高まっていきそうなので、もっと自分の中の引き出しを増やし、伝えたいことを伝える手段のひとつとしてうまく活用していきたいと考えています。
また機会があれば、動きの多いサイトや、情報を視覚化するような案件にもチャレンジしていきたいです。
今回ご紹介したようなサイトの他にも、LIGに何か作ってほしいな、いっしょに何か作ってみたいな、とお考えの方は、お気軽にお問い合わせくださいね!
それでは、また!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。