こんにちは、デザイナーの藤田です。
デザインをやっていると、見出しのデザインに悩むことって結構ありますよね!
自分のデザインストックを増やすためにも、今回のブログでは今っぽい見出しデザインをタイプ別にまとめてみました!
- 独学でつまずいていませんか?
- 現場で活かせるWebデザインを効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGではWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。
詳細を知りたい方は、ぜひスクールの詳細をチェックしてみてください!
※この記事は2022年3月に編集部が情報を更新しました
ジャンプ率パターン
ミニマムなデザインでは見出しに過度な装飾を加えずに、本文に対し見出しの文字サイズを大きくすることで見出しを目立たせるサイトが近年多いですね。
以下でご紹介するのは、見出し周りの余白感やジャンプ率(本文の文字サイズと見出しの文字サイトの比率)がきれいだなと感じたサイトです。
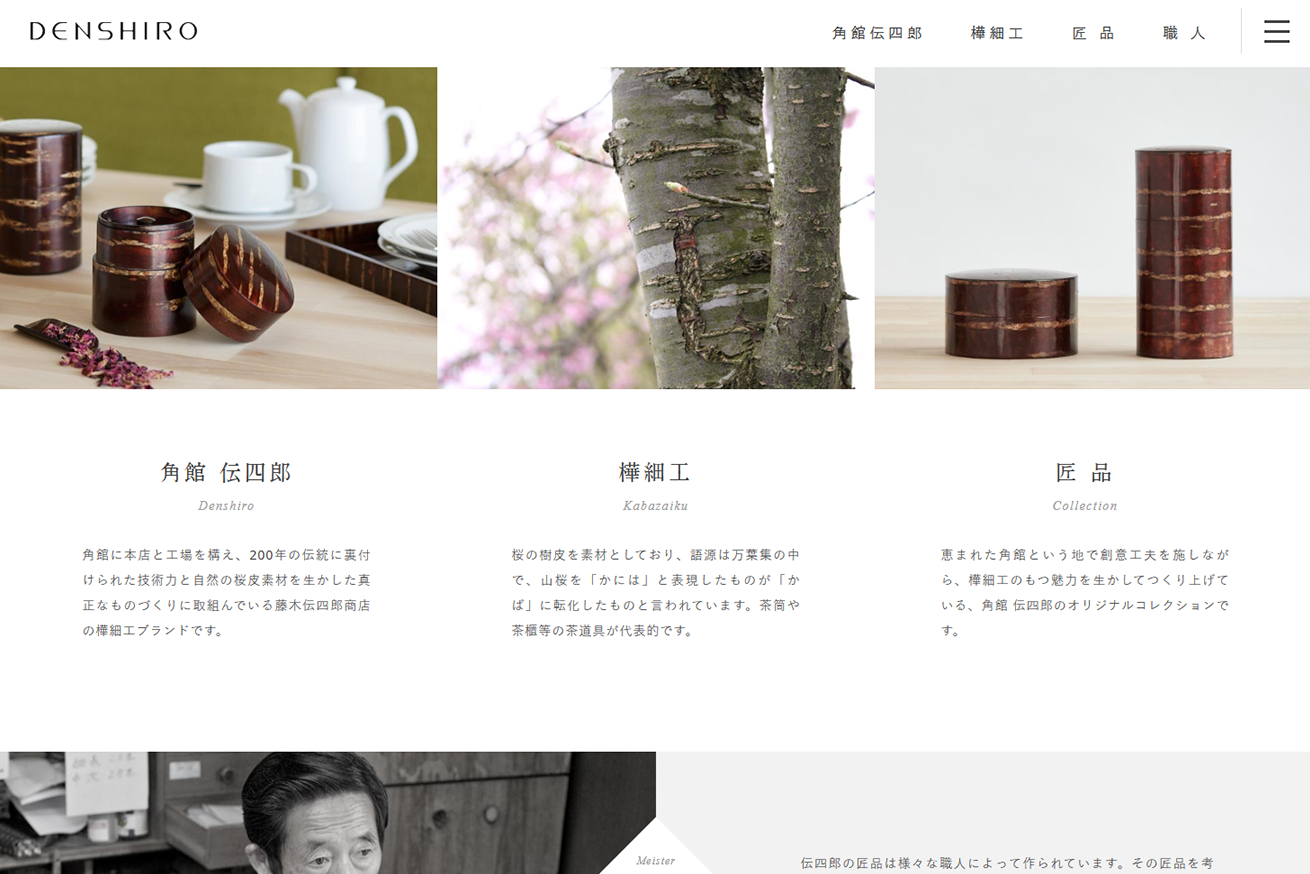
1. 角館伝四郎 DENSHIRO
見出し周りの余白を広めにとることで、高級感が感じられるデザインになっています。
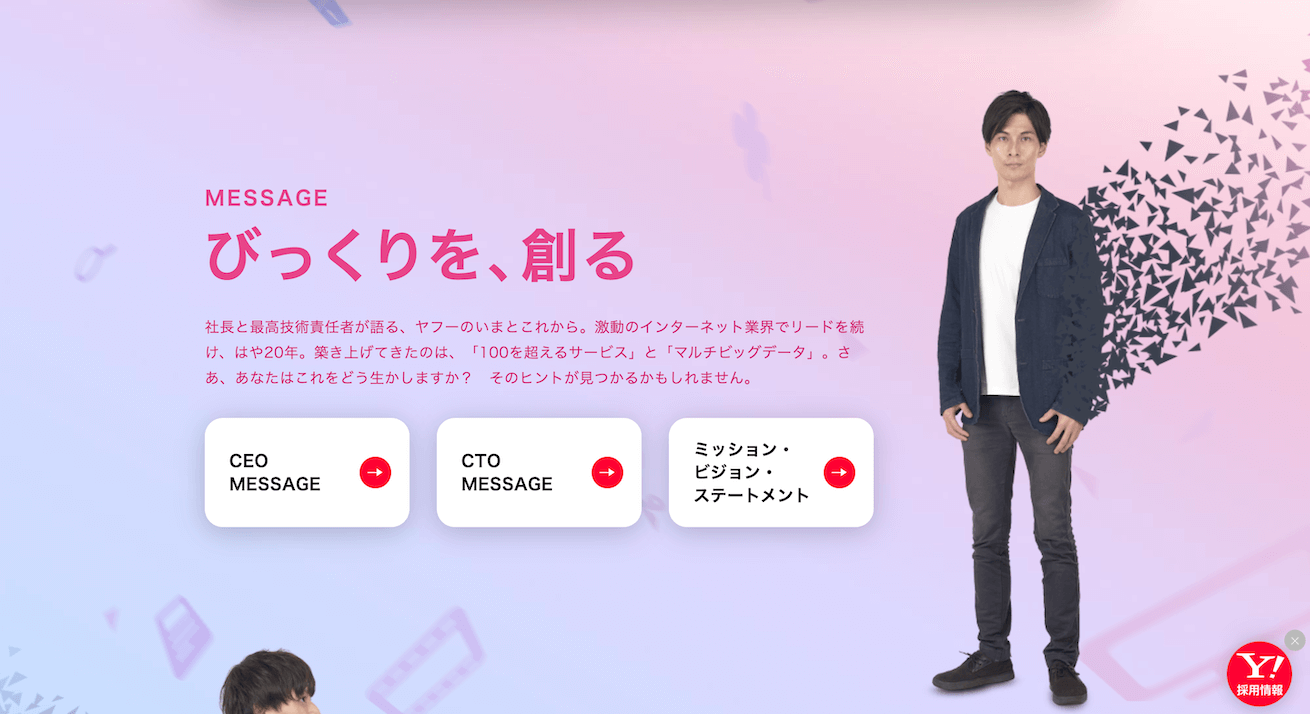
2. ヤフー株式会社|採用情報
ここまでジャンプ率を付けると潔いですね!
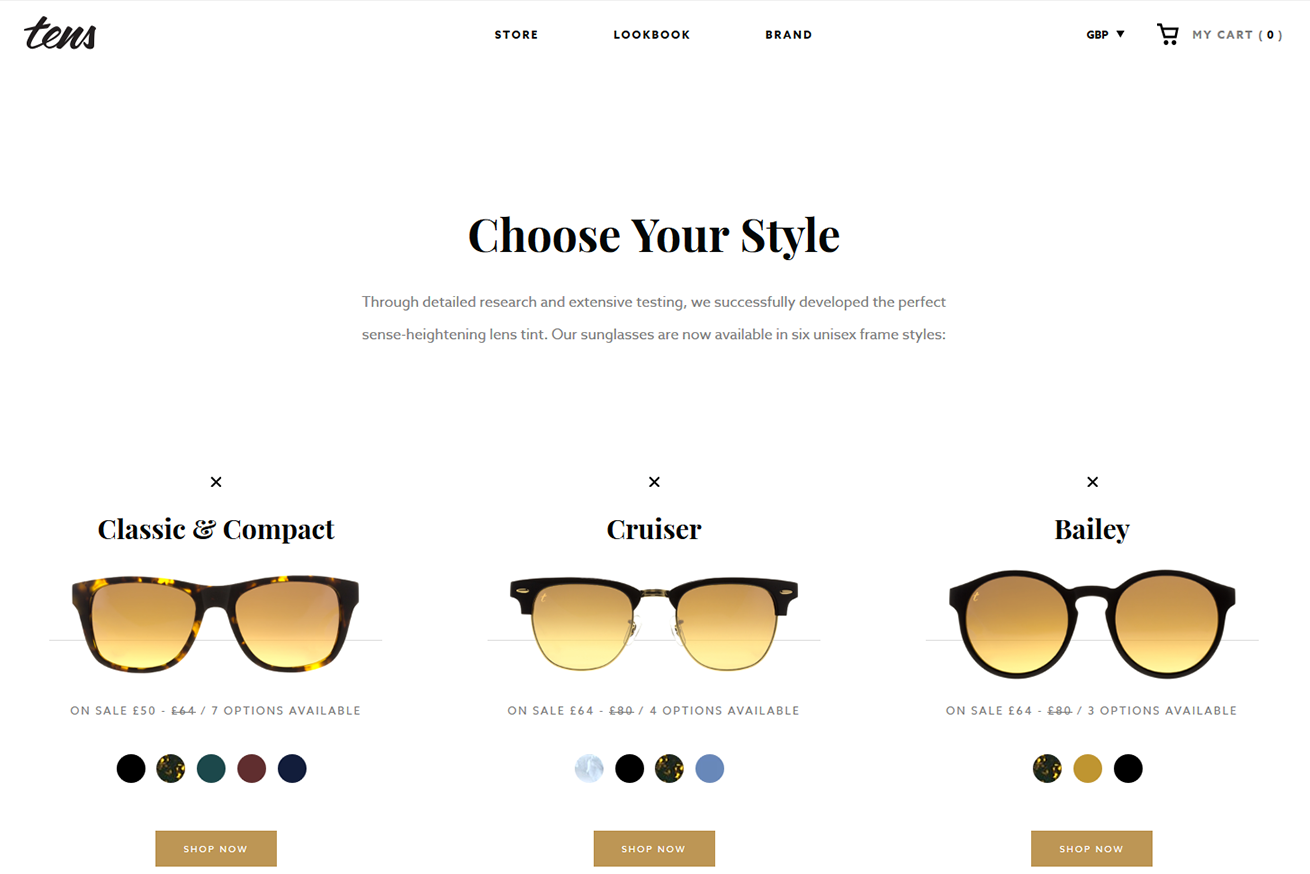
3. Tens Sunglasses:Filter Your World

Tens Sunglasses:Filter Your World
見出しのフォントの種類が本文のフォントと大きく変わると目が行きますね。
罫線パターン
個人的な感想ですが、最近一番見かける見出しパターンが、見出し周りをシンプルな罫線で装飾するパターンだと感じています。
罫線の太さや長さ、見出しや本文との余白のバランスがきれいだと素敵なデザインになりますね!
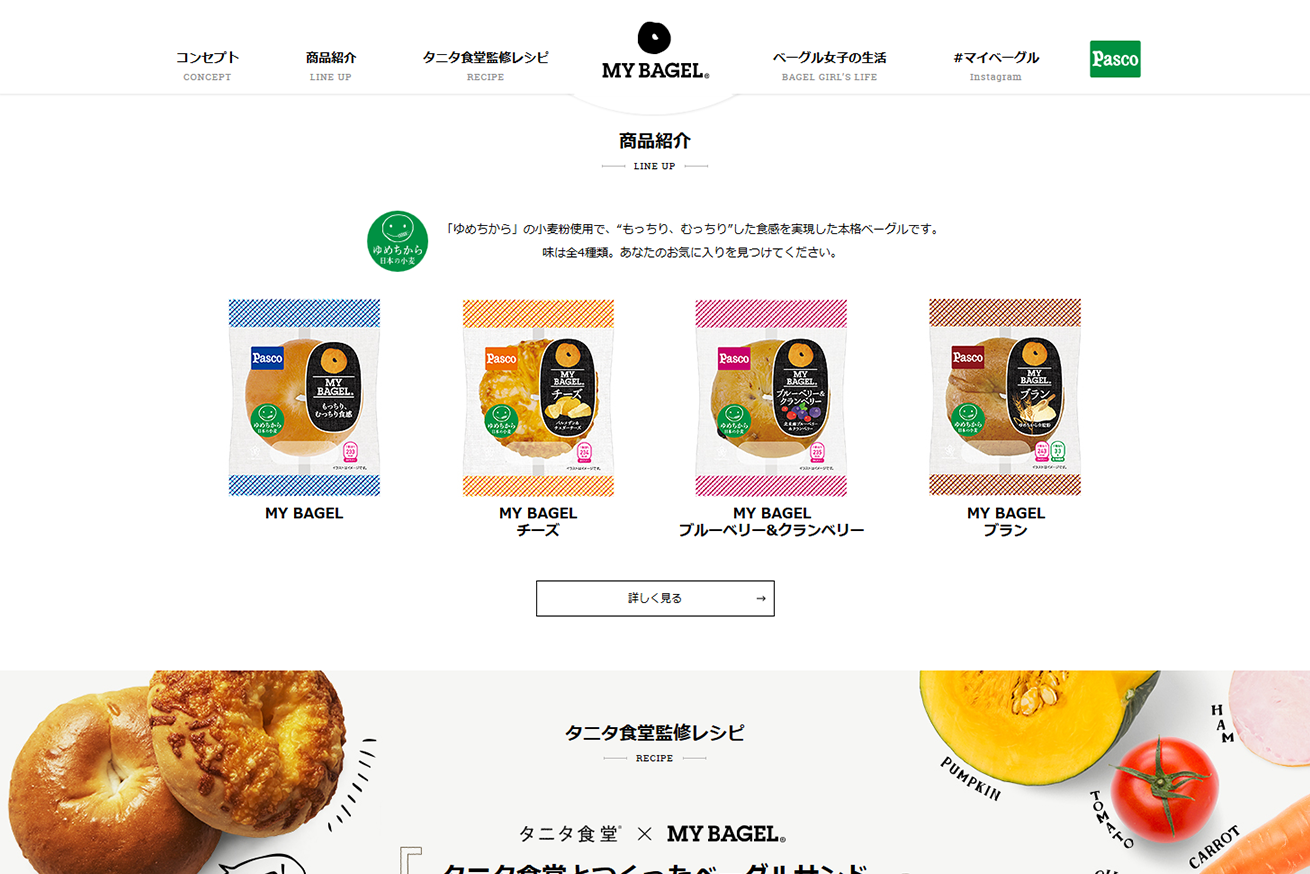
4. Pasco|MY BAGEL(マイベーグル)
罫線にちょっとしたあしらいを加えると、オシャレな雰囲気になりますね!
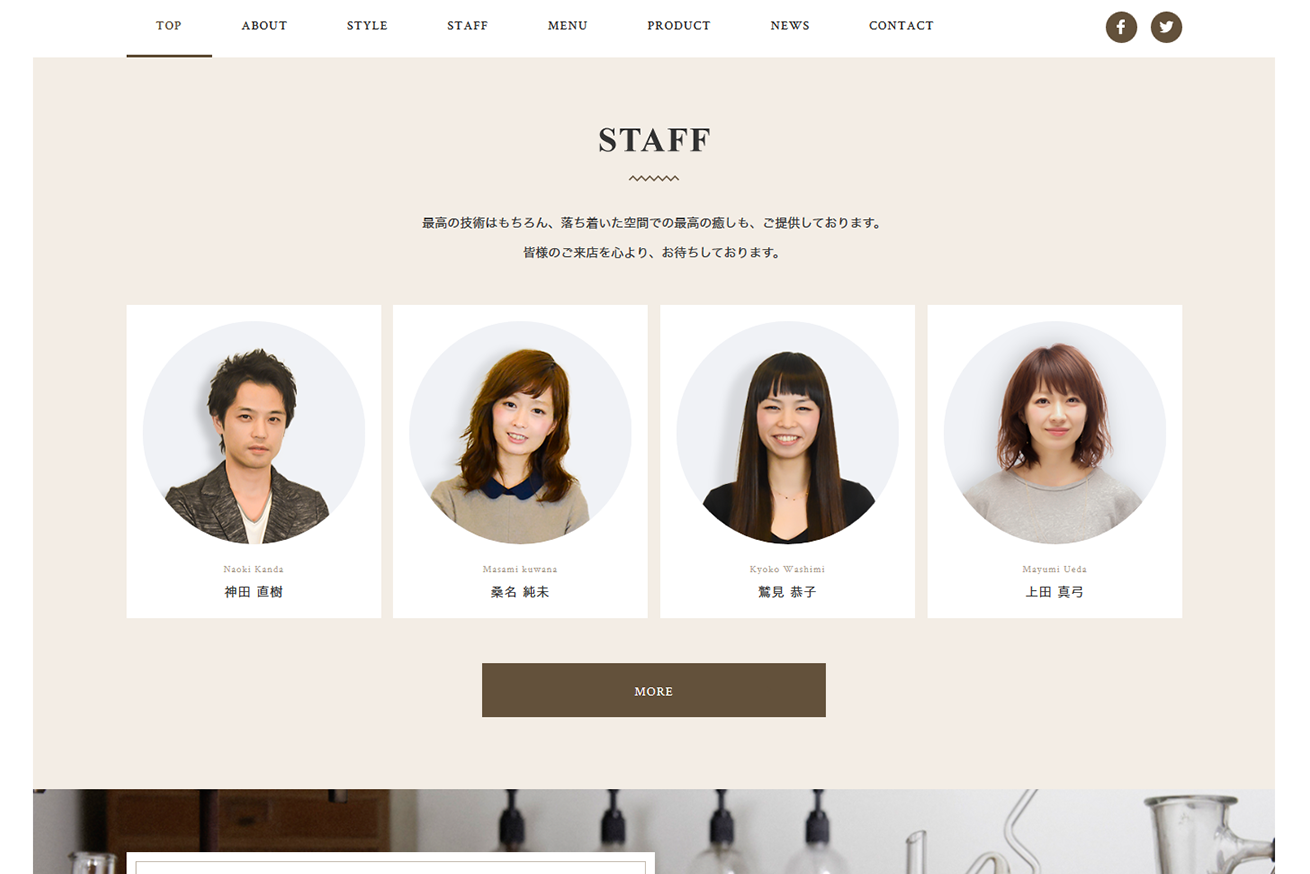
5. Hair & Life Design TREE
罫線をギザギザや波型にするとまた違った印象に!
縦書きパターン
見出しを縦書きにすると、視線の動きを変えられたり、左右もしくは上下に大きな余白を作れるレイアウトになるため、シンプルに見出しを目立たせるには最適な手法かと思います。
またデザインの流れが見出しで変わりることでメリハリがつくので、個人的に最近すごく気になっている見出しパターンです。
6. ヤヱガキ酒造株式会社 |八重垣
『八重垣』の他、日本酒、焼酎、梅酒の醸造を行う寛文6年(1666年)創業の蔵元。ジャンプ率を大きくつけることでかなりインパクトのあるデザインになっています。
7. 有馬温泉 上大坊(かみおおぼう)
縦書きの見出しと横書きの本文のレイアウトが素敵です!
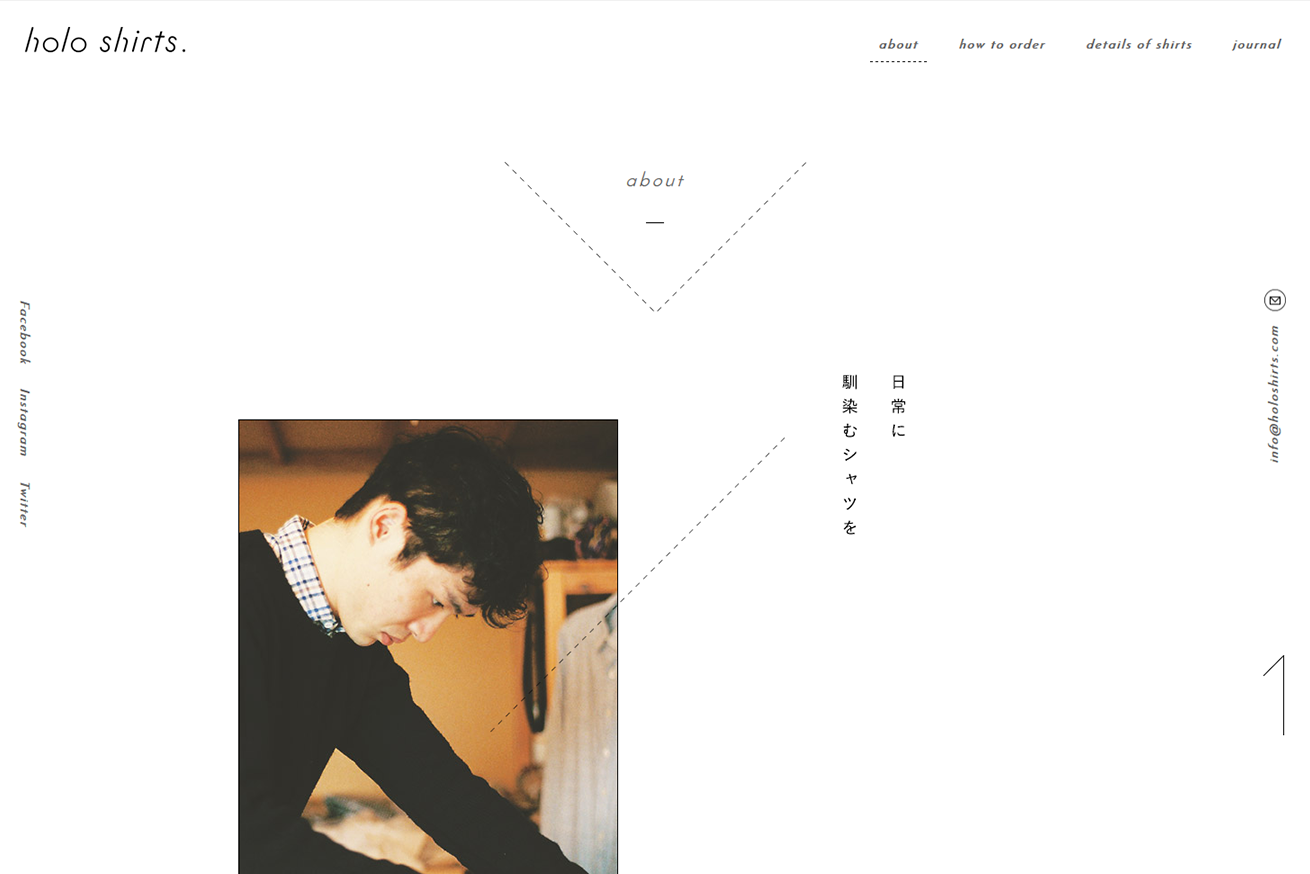
8. holo shirts.(ホーローシャツ)
かなり勇気がいるデザインですが、ゴシック体の縦書きは斬新かつおしゃれですね。和の印象をそんなにもたせたくない場合にも使えます!
カラーパターン
見出しに色味を加えることで、閲覧者に与えたい印象を強くしたり、コーポレート(ブランド)カラーを強く打ち出せるデザインになります。
見出し自体の誘目性も上がり、一石二鳥です。
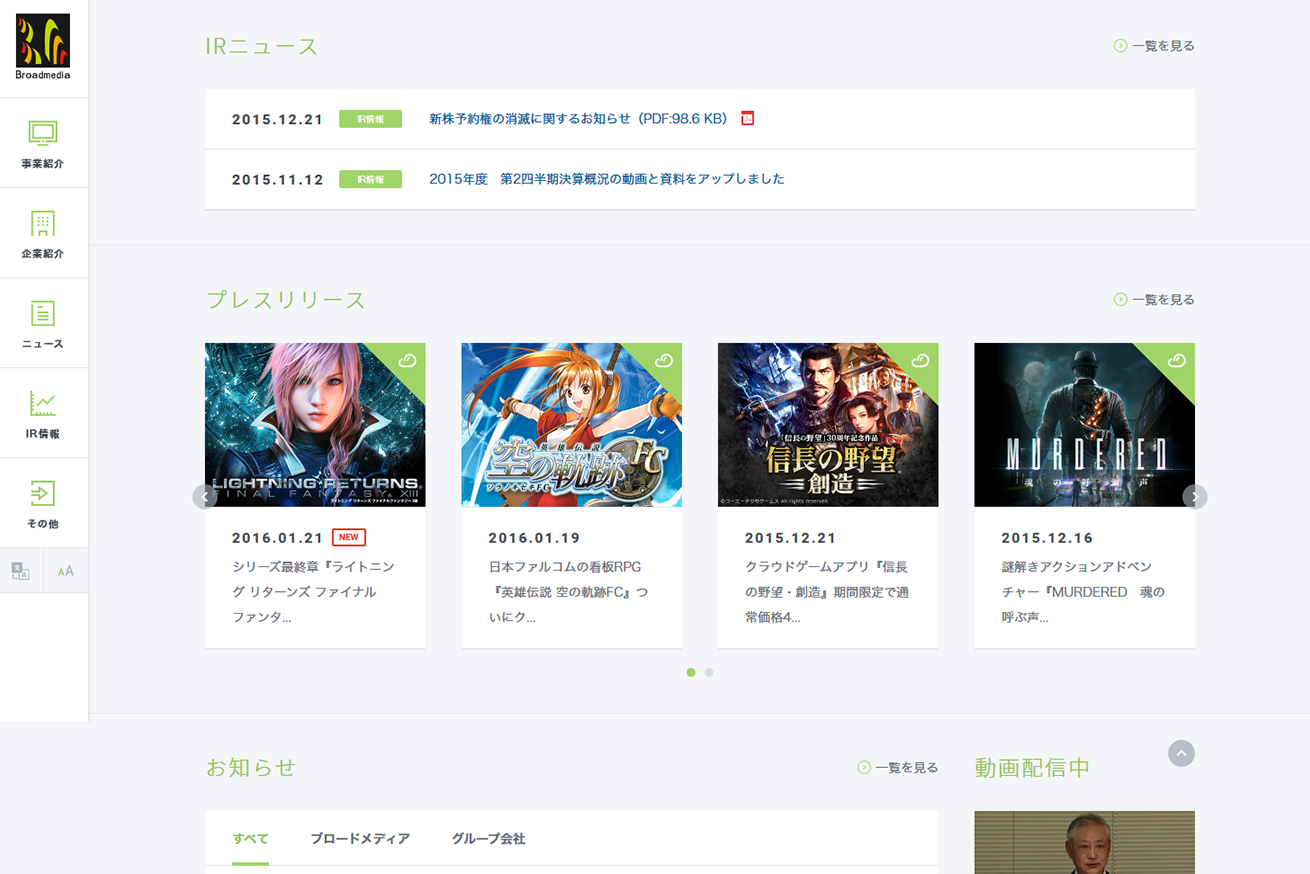
9. ブロードメディア株式会社
見出しに色味を付けることやセクションの句切れをしっかりとつけることで全体的にメリハリのしっかりとした、とても好印象なデザインになってます。
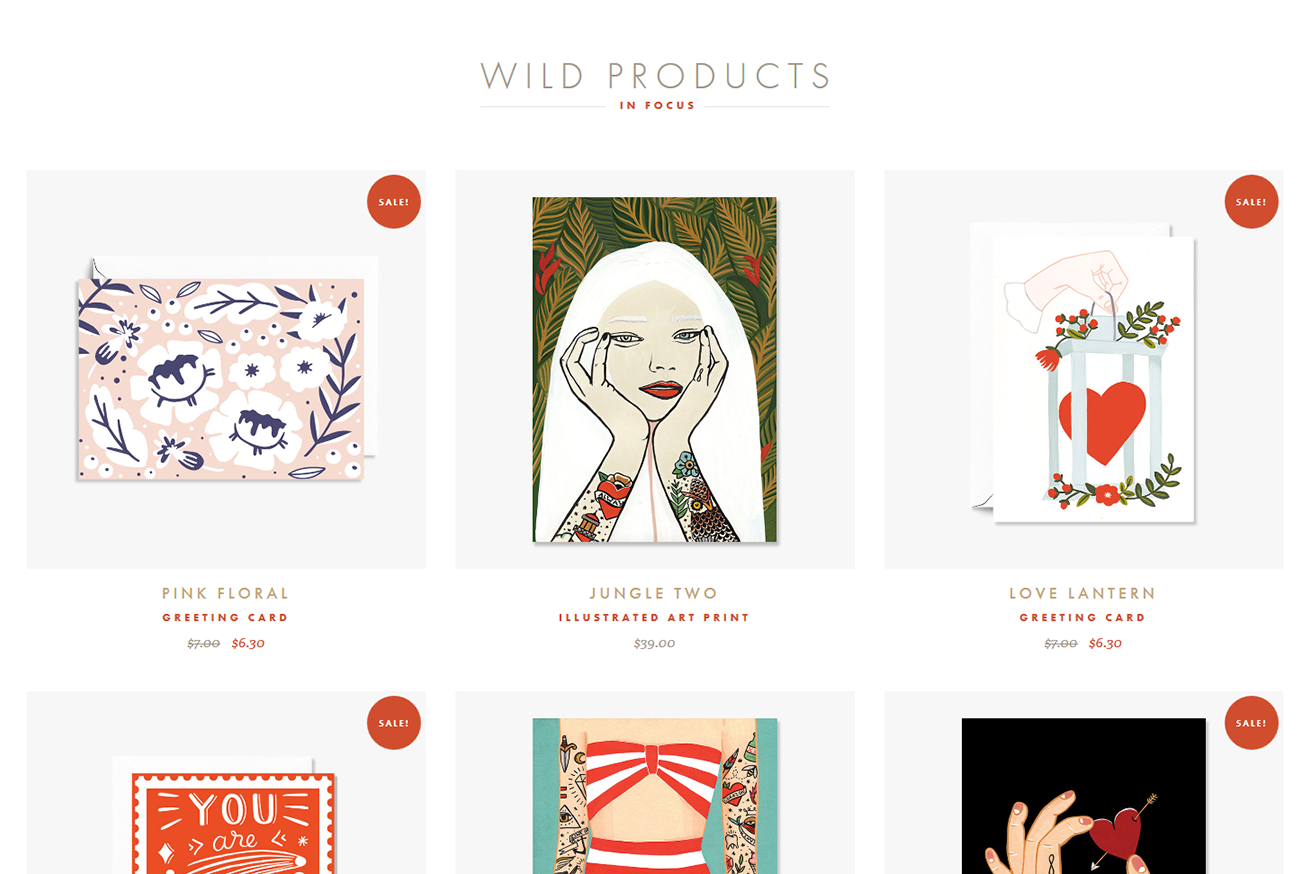
10. Wild Wagon Co|STATIONERY GOODS for the wild ones

Wild Wagon Co|STATIONERY GOODS for the wild ones
罫線パターンとの複合技ですが、ちょっと色味を足したいときや、差し色を加えたいときに有効的なデザインです。
アイコン&イラストパターン
文字以外の要素を見出し周りに配置すると、文字を読み込まなくても、どのような内容が記載されているかが伝わりやすくなります。また見出し自体の誘目性も上がる効果があります。
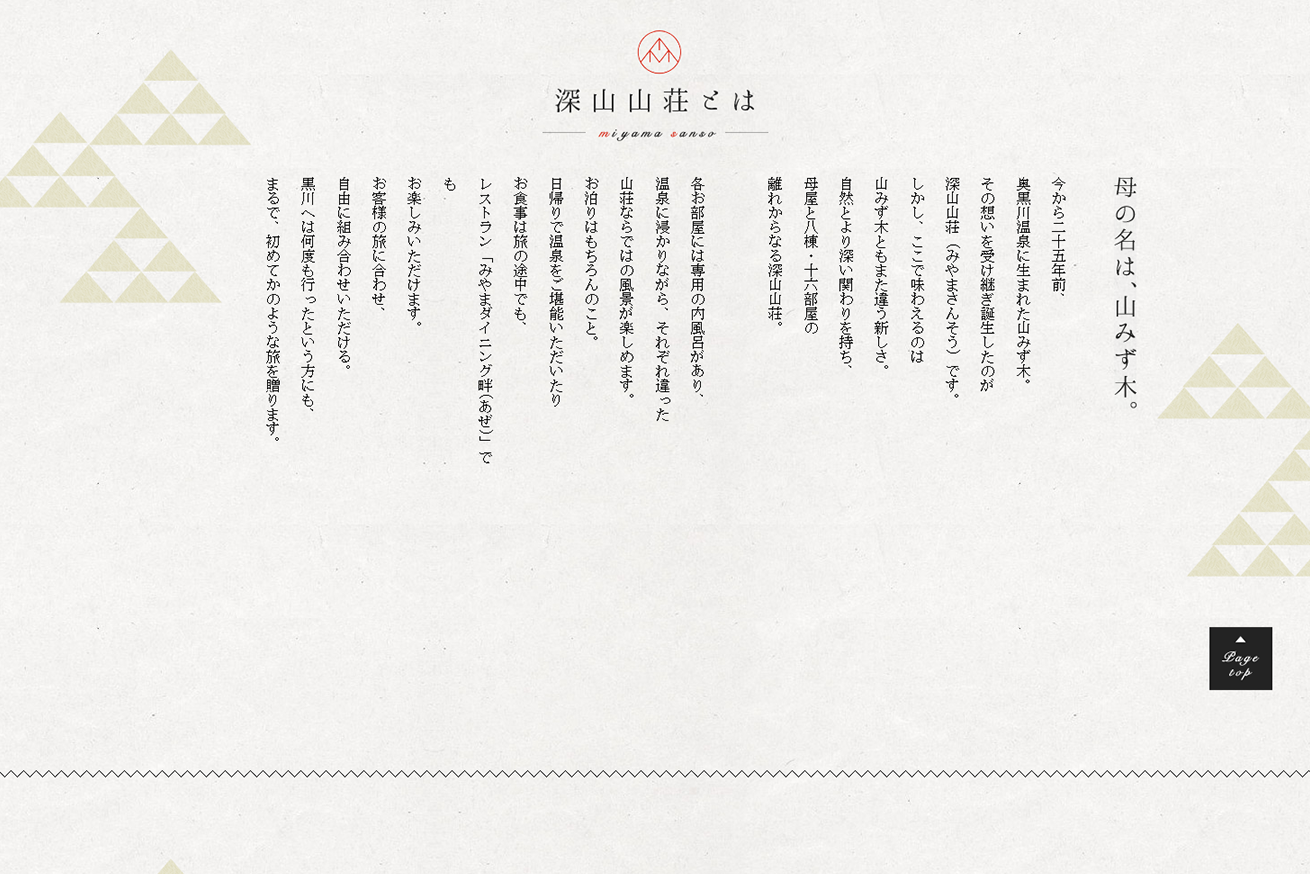
11. 黒川温泉 深山山荘
幾何学的なアイコンの形状が今っぽくておしゃれです。
その他
上記のパターンには含まれないような、個性的で今っぽい見出しデザインもご紹介します。
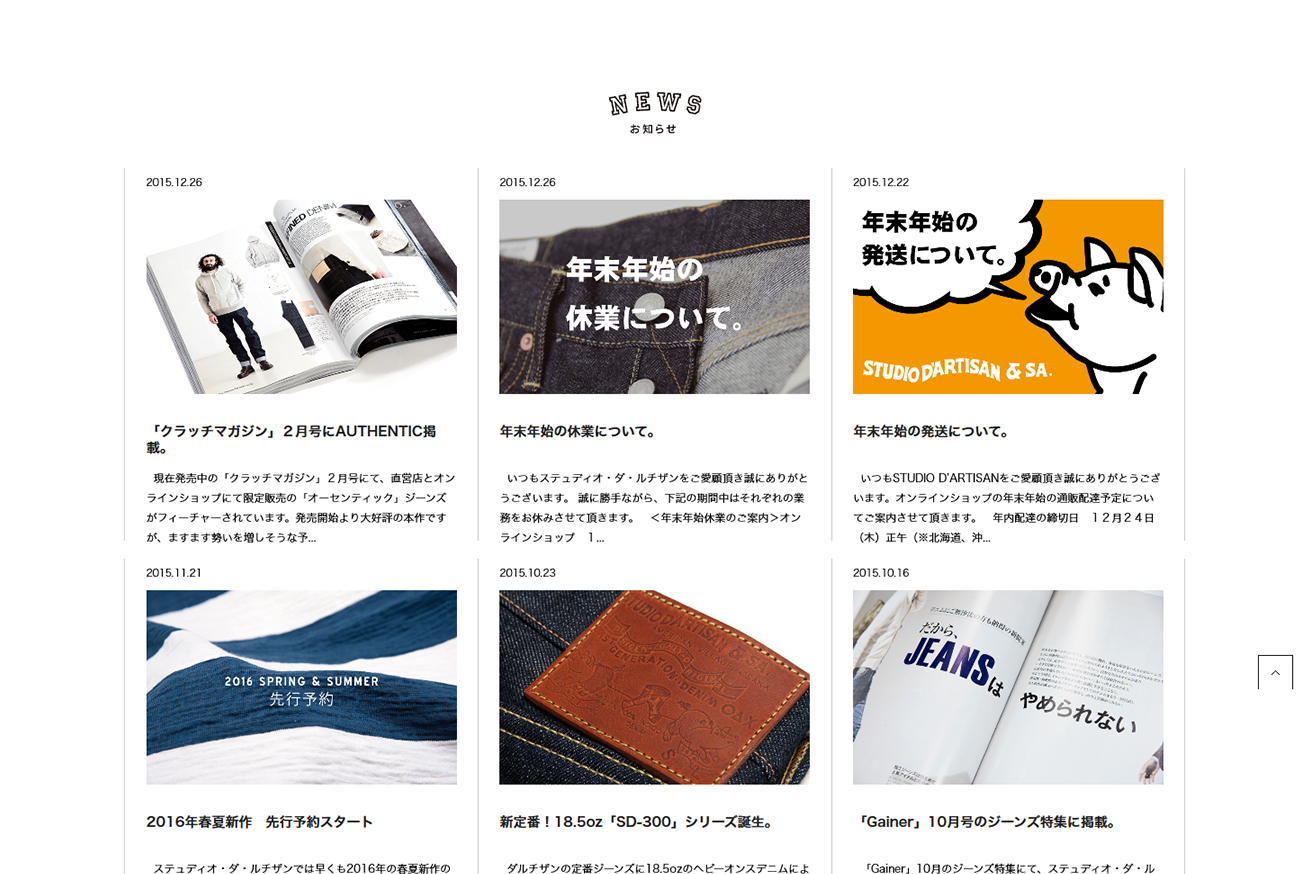
12. STUDIO D’ARTISAN(ステュディオ・ダ・ルチザン)

STUDIO D’ARTISAN(ステュディオ・ダ・ルチザン)
見出しを円形に配置し、親しみやすくかわいらしい雰囲気になっています。
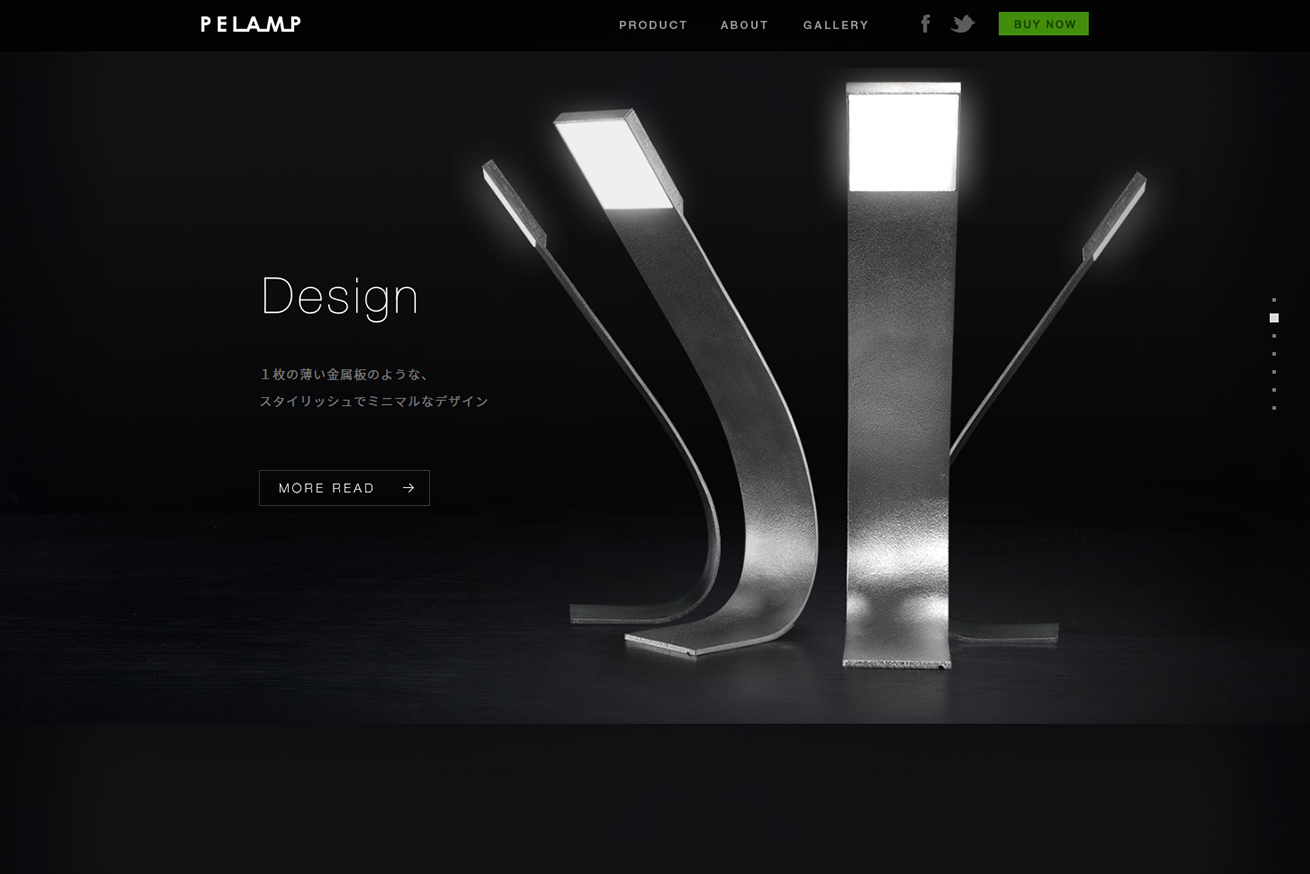
13. Pelamp
画像では伝わりづらいですが、アニメーションを加えることによって見出しの誘目性を高めています。
まとめ
見出しまわりの余白感やあしらいがまとめてるサイトを最近あまり見なかったのでまとめてみました。こちらの記事が少しでもみなさまのデザイン業務の手助けになれば幸いでございます。
それではまた!
Web制作のご相談・料金のお見積りはこちらから
【株式会社LIGについて】
わたしたちは年間150を超えるWebサイトをリリースしている、東京上野のWeb制作会社です。デザインの受賞制作実績も!Webサイト制作のご相談はこちらより、お気軽にお問い合わせください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。