こんにちは! メディアディレクターのあきです。
わたしはエンジニアではないので「プログラミング経験ゼロ」だったのですが、社内の「Pepper(ペッパー)講習会」に参加したところ、ものの十数分でPepperを動かせるようになりました。このことに衝撃と感動を覚えたので、開発用ソフトウェア「Choregraphe(コレグラフ)」を使ってPepperを開発して得た知識などを、「連載」という形で数回に分けて発信していきます。
前回の「第2回 喋らせてみよう編」ではPepperを操作するソフト「Choregraphe(コレグラフ)」を使って、Pepperを喋らせる方法についてご紹介しました。今回は、Pepperの胸にあるタブレットに画像や動画を表示する方法についてご紹介します。
画像を表示する
まずは、画像をタブレットに表示させましょう。
1. ボックスをセットする

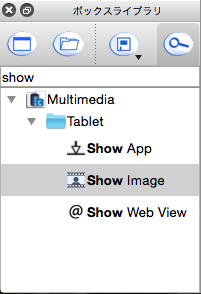
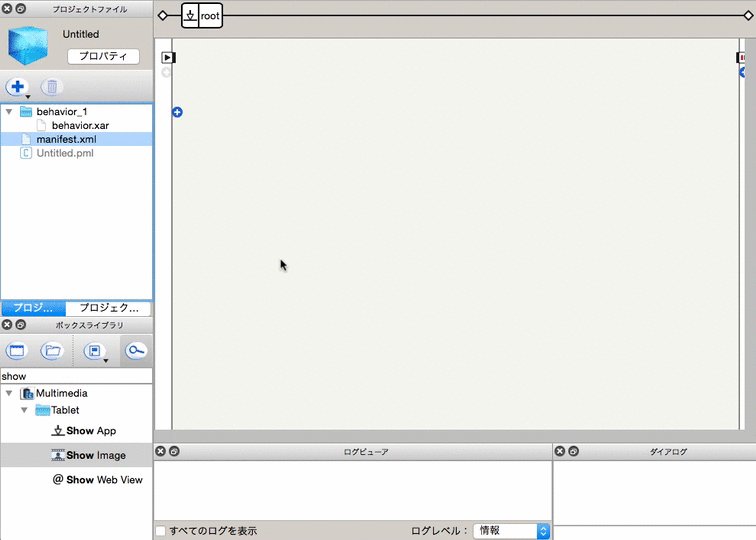
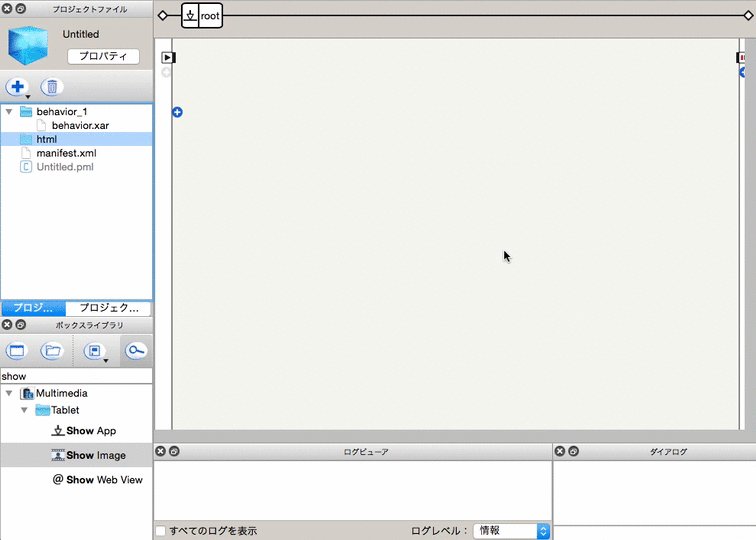
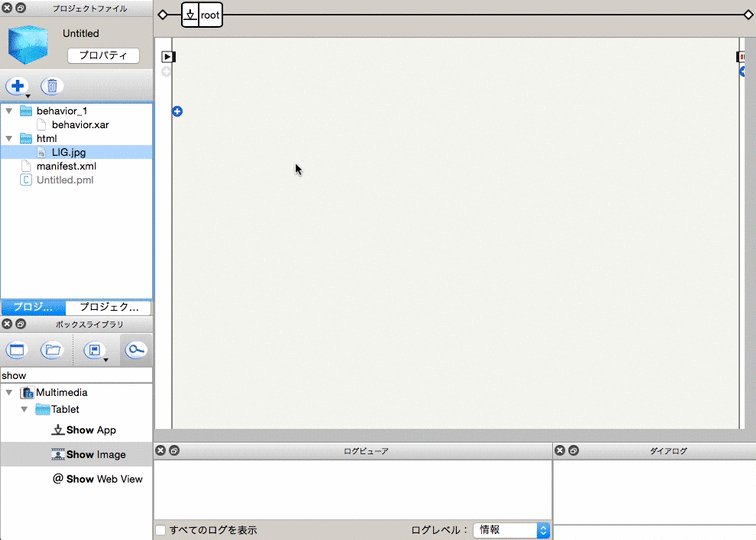
「Multimedia」→「Tablet」→「Show Image」ボックスを、フローダイアグラムにセットします。
2. htmlディレクトリを作成する

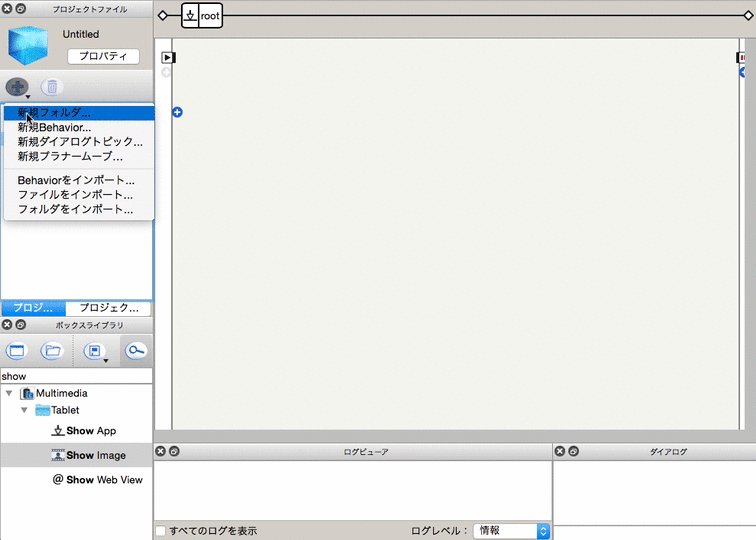
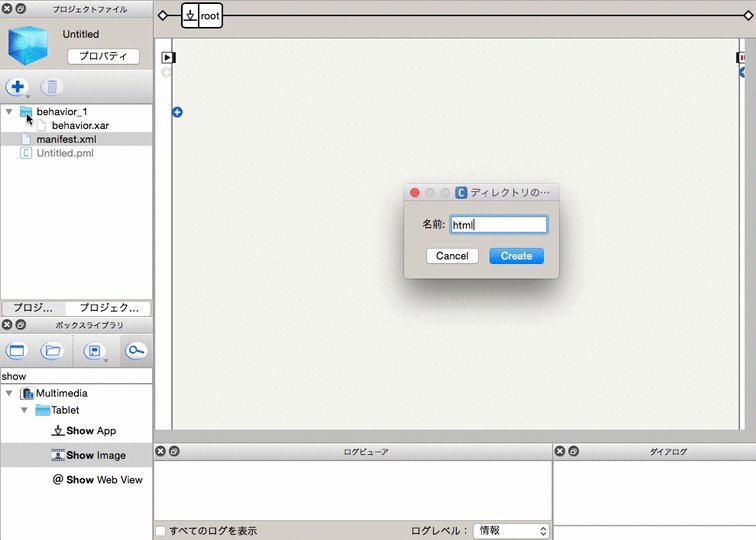
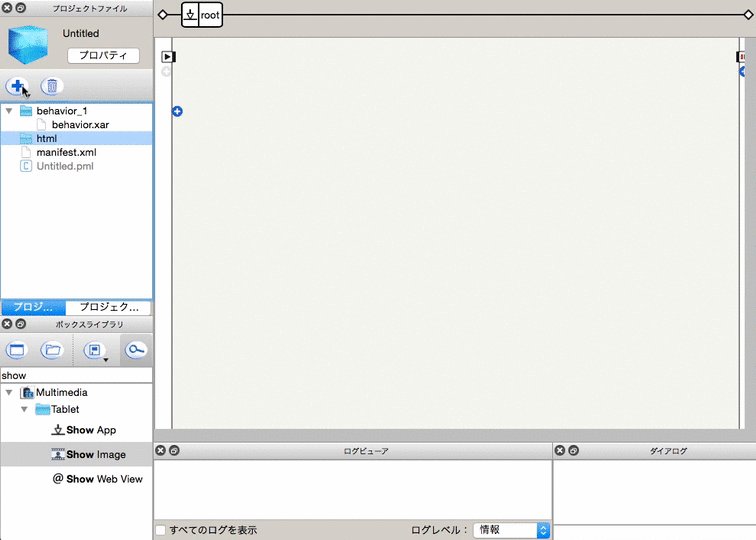
次にウインドウ右側にある「プロジェクトファイル」から「追加」ボタンを押して、「新規フォルダ」をクリックします。フォルダ名を「html」にして、htmlディレクトリを作成します。
3. 表示したい画像を読み込む

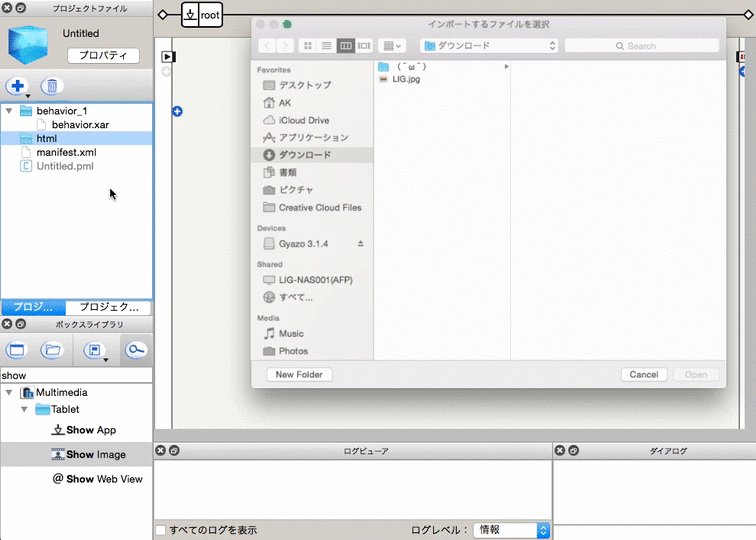
タブレットに表示させたい画像を、先ほど作成したhtmlディレクトリに追加します。htmlディレクトリを作成したときと同じく、「プロジェクトファイル」から「追加」ボタンを押して、今度は「ファイルをインポート」をクリックします。
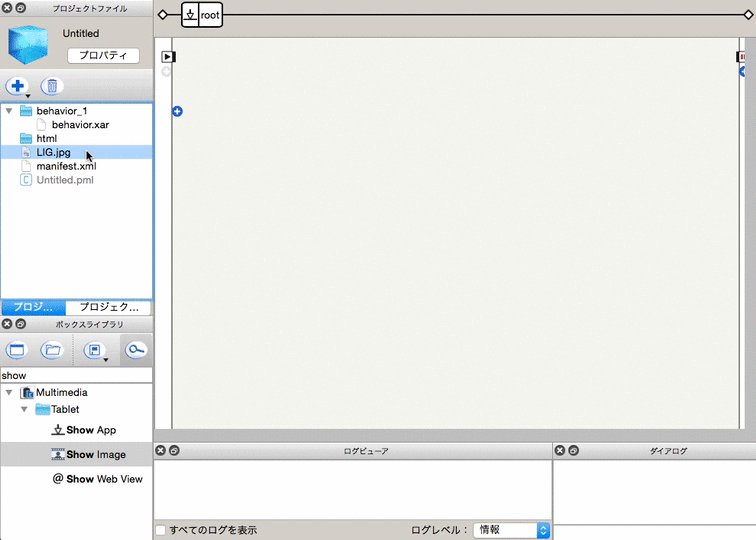
表示させたい画像を選択してボックスライブラリに読み込んだら、ドラッグ&ドロップでhtmlディレクトリに移動します。なお、タブレットで表示できる画像は「.png」「.jpg」「.gif」の3種類です。
4. 表示したい画像を指定する

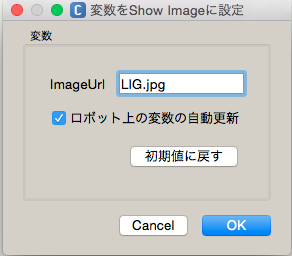
「1. ボックスをセットする」でセットしたShow Imageボックスのスパナマークをクリックして、先ほど読み込んだ画像の名前を入力します。拡張子まで入力しないと画像を表示することができませんので、ご注意ください。
5. behavior.xarをディレクトリ外へ移動する

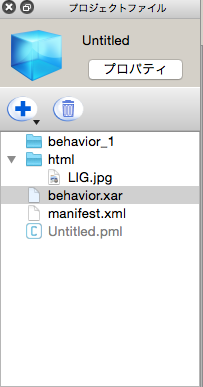
最後に、プロジェクトファイル内の「behavior_1」ボックスにある「behavior.xar」をフォルダの外へ移動します。
バーチャルロボットではエラーが起きてしまうのですが、なぜエラーが起きてしまうのかは以下で詳しく説明されていますので参考にしていただければと思います。
・「Pepperチュートリアル (5):タブレットを使う」 ー Atelier-Akihabara(Qiita)
http://qiita.com/Atelier-Akihabara/items/87def938b6553ee9c1e9
あとはボックスを線で繋ぎあわせれば、完成です! Pepperに接続して、ちゃんと画像が表示されているかチェックしてみてください。