こんにちは、デザイナーのみやです。
僕の地元では電車のドアは手で開閉します。襖のように左右に手で開けるのですが、未だにこの癖が残っていてたまに手を持っていかれます。
ところでデザイナーの皆さんは、どのようにウェブデザインを勉強していますか?
僕は最近、ウェブサイトのトレースを始めました。
トレースとは、実際のウェブサイトをキャプチャしてその上から全く同じサイトを作っていく作業のことになります。
実際に手を動かしながらサイト構造やトンマナを学べるため、非常に効果的な勉強法です!
今回はこのトレースを効率良くおこなうためのツールをご紹介します。
ウェブサイトの勉強で何をすればいいか分からない方や、なかなか時間が取れない方などにおすすめです!
目次
Google Chrome拡張機能
サイトのキャプチャに便利な『Awesome Screenshot』

https://chrome.google.com/webstore/detail/awesome-screenshot-screen/nlipoenfbbikpbjkfpfillcgkoblgpmj
Google Chromeの拡張機能である『Awesome Screenshot』はウェブサイト全体のキャプチャが可能です。
表示画面をずらしつつ、何度もキャプチャを撮って合成して……とやっていてはトレースにとりかかる前に疲れてしまいます。
しかし、『Awesome Screenshot』を使えばあっという間にサイト全体のキャプチャが作成できます。

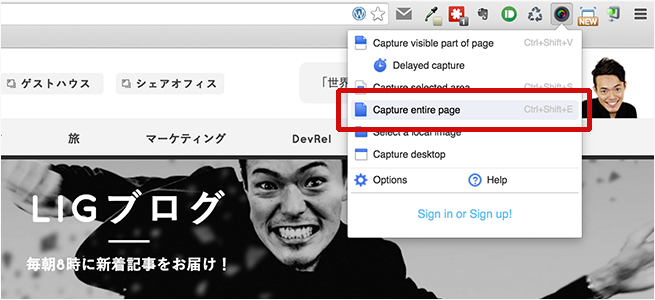
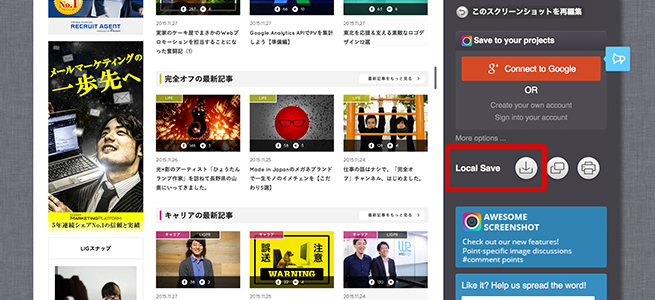
「Capture entire page」をクリックするか、キャプチャしたい画面で「Ctrl+Shift+E」を押すだけ。

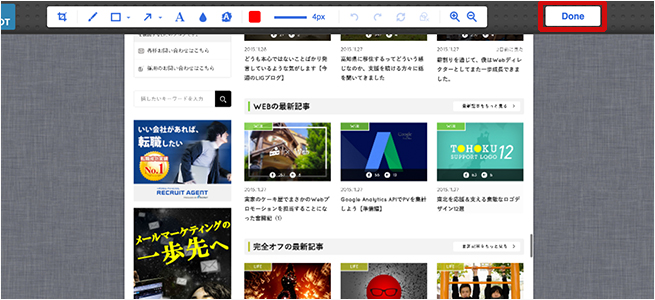
編集画面が表示されますが、ここはそのまま「Done」を押しましょう。

保存先を選択すれば完了です!
準備時間が長いほど気持ちが萎えてくるので、一発のキャプチャで終わる『Awesome Screenshot』は非常に重宝します。
サイト内の画像が一括でダウンロードできる『Image Downloader』

https://chrome.google.com/webstore/detail/image-downloader/cnpniohnfphhjihaiiggeabnkjhpaldj
サイトをトレースする際にアイキャッチなどの画像をダウンロードして使用します。
しかし一枚一枚ダウンロードするのはかなりの手間です。
そこで『Image Downloader』を利用すると、サイト内で使われている画像を一括でダウンロードすることができます。

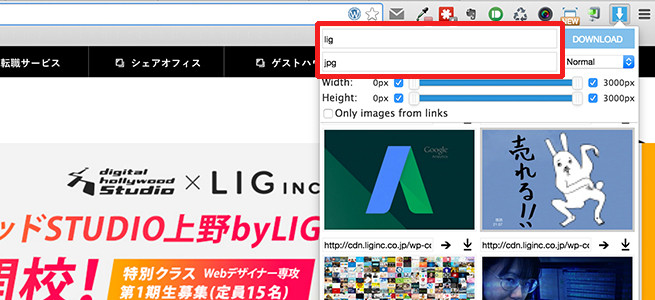
画像をダウンロードしたいページで『Image Downloader』を起動します。
赤枠で囲った下のテキストボックスに「検索する文字列(jpgやpngなど)」を入力すると該当する画像が一覧で表示されます。
ダウンロードするには赤枠内上のテキストボックスに、画像を保存するフォルダ名を入力する必要があります。
あとは画像を確認しながらワンクリックでどんどんダウンロードしていくか、一括ダウンロードをすればサイト内の画像ファイルをあっという間に揃えることができます。
Photoshop拡張機能
キーボードショートカットのキー割り当てを表示できる『Keyboard Shortcuts Extension』

http://arronhunt.com/extensions/keyboard-shortcuts/
トレースに限らずウェブサイトの制作にはショートカットキーの利用が必須です。
ツールの切り替えやレイヤー操作が一瞬でできるため、かなりの時間短縮になります。
『Keyboard Shortcuts Extension』は、通常ツールを長押ししないと表示できないキー割り当てを常に表示しておくことができるプラグインです。
ツール以外のショートカットもどんどん覚えるようにしましょう。
空いているキーに自分でショートカットを登録することもできますので、よく使う機能はオリジナルのショートカットを作るとさらに捗ります!
ガイドが簡単に引ける『QuickGuide』

http://guchitaka.com/project-view/quickguidepro/
カラムの幅やマージンのルールなどを把握するのに、ガイドを引いてずれていないか確認することが必要です。
しかし、いちいち上下左右にガイドを引くのは非常にめんどくさいですね。
そんなときは、選択範囲を基準にして一発でガイドを引ける『QuickGuide』というPhotoshop Extensionが便利です。
※有料のプラグインです。
このツールで「上」「下」「左」「右」「左上」「左下」「右上」「右下」「全方向」のガイドを一発で引けます。
あまりガイドを引きすぎると、どれがどのガイドか分からなくなるので注意が必要ですが、時間の短縮に役立ちます。
参考:選択範囲やオブジェクトに1Clickでガイドを追加するExtension「QuickGuide」を作成しました。
http://guchitaka.com/選択範囲やオブジェクトに-1Click-でガイドを追加する-ex/
Photoshopの拡張機能がインストールできない!という方へ
僕のことです。一回はまりました。

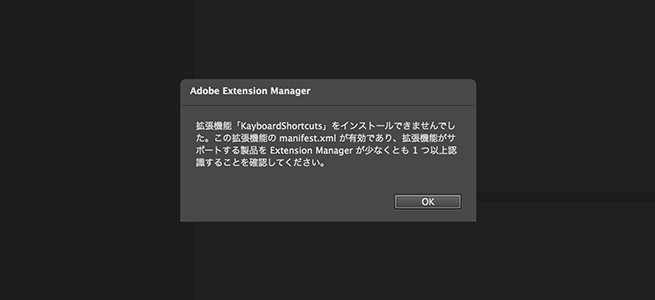
「この拡張機能の manifest.xmlが有効であり、拡張機能がサポートする製品を Extension Managerが少なくとも1つ以上認識することを確認してください」
このように表示され、インストールを受け付けてくれなくなります。
PhotoshopのバージョンとExtension Managerのバージョンが異なっているために起こる現象です。解決方法は以下のリンクからどうぞ。
参考:拡張機能やアドオンが利用できない(Photoshop CC 2014)
https://helpx.adobe.com/jp/photoshop/kb/cq07132223.html
ウェブサービス
画像に使用されているフォントが判別できる『WhatTheFont』

http://www.myfonts.com/WhatTheFont/
HTMLテキストのフォントを判別するのは簡単ですが、アイキャッチやバナーで使用されているフォントを判別するのは至難の技です。
そんなときは画像からフォントを判別できるウェブサービス『WhatTheFont』を利用しましょう。

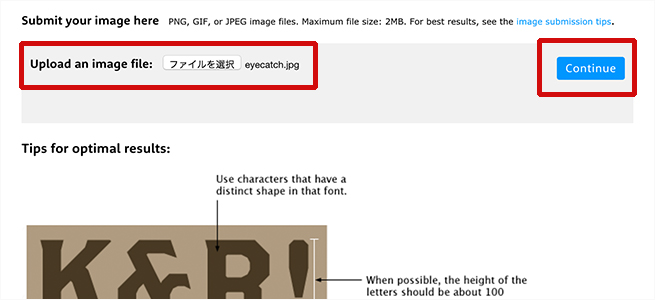
利用方法は画像を選択して「Containew」をクリックします。
今回はブログのアイキャッチで試してみましょう。
※可能な限りフォントだけのキャプチャなどを用意するようにしてください。

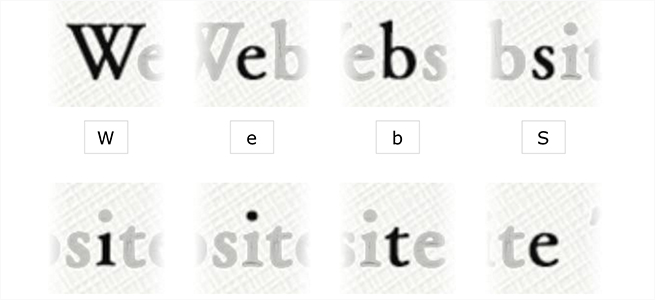
一文字ずつ検証して……

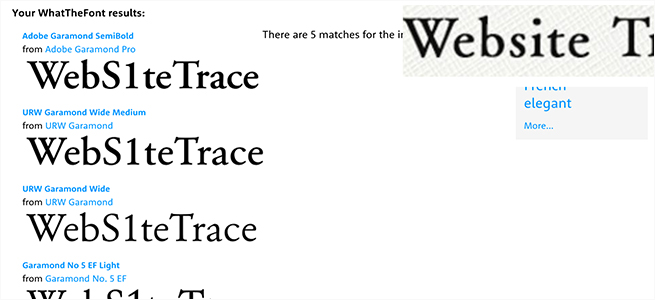
似ているフォントをピックアップしてくれます!
日本語フォントを判別するのは現状ほぼ不可能ですので、日本のサイトをトレースする際は持っているフォントを総当たりか、似てるフォントを探して代用しましょう。
さいごに
トレースのメリットは、たくさんあります。
- デザインの細部を確認できる
- 配色やレイアウトなど、デザインのトレンドを学ぶことができる
- どういう作業にどのくらい時間がかかるのか知ることができる
加えて、
サイトデザインの深いところまで思考することができます。
- なぜこのマージンルールなのか
- なぜこの配色なのか
- なぜこのレイアウトなのか
などなど、いろいろ考えながら手を動かすことがデザインの引き出しを増やす上で重要です。
自分で設定した時間の中で完成させられるようにしていくと、工数見積りの際に役立ちます。デザイン力を上げたいと思っている方はぜひ試してみてください!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。