こんにちは、デザイナーの藤田です。
皆様の中には、デザイン時に配色で悩まれる方も多いのではないでしょうか。今回のブログでは、色使いの手法が素敵かつ斬新なサイトを取り上げたいと思います。
「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
目次
色使いの手法が参考になるサイトまとめ
今回は3パターンにわけてピックアップしてみました。
1. 脱フラットデザイン!? 今っぽいグラデーション
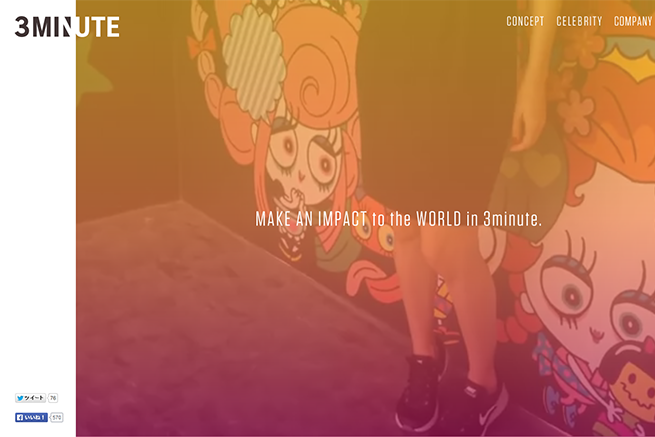
 引用:https://www.3minute-inc.com/(リニューアル済)
引用:https://www.3minute-inc.com/(リニューアル済)
海外のサイトやファッショナブルな題材を扱ったサイトでは、フラットな配色ではなく、グラデーションを用いたものが多く見られるようになってきましたね。
フラットデザインが流行する前は、「明度」や「彩度」の変化でグラデーションを作成することが主流でしたが、そこに「色相」の変化を加えることでより今っぽい印象になるように思います。
また、グラデーションを使用する箇所についても、以前はリンクなどのインタラクションを起こすパーツに使っていたのに比べ、現在はプログレスバーや画像の背景、画像の前面などにオーバーレイさせる手法が多いようです。
グラデーションを取り入れた参考サイト
- Malte Demuth
http://www.maltedemuth.com/ - VN Star
https://vnstar.com.ua/en/
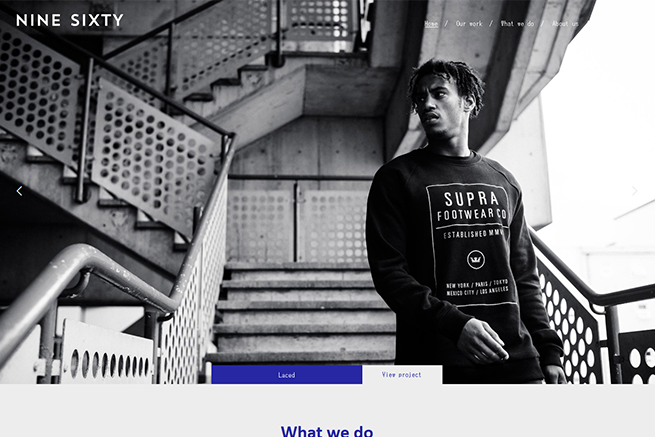
2. 潔く、オシャレ! カラーが引き立つモノトーン

アクセントカラーを一つに絞ることにより強い印象を残すことができ、ミニマムなデザインにとても相性の良い手法かと思います。
ワントーンのデザインには印象が重くなりすぎる懸念がありますが、以下の事例ではレイアウトに余白を十分もうけたり、ボタンをゴーストボタンにしたりと、色の占有面積が大きくなりすぎないような工夫がなされています。
モノトーンの参考サイト
- Nine Sixty
https://ninesixty.co.uk/ - Alessandro Risso
https://alessandrorisso.com/
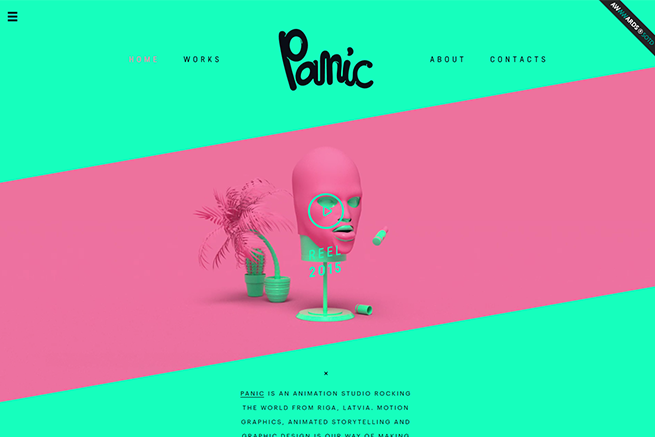
3. マンネリ防止! 補色や反対色で印象をコントロール

個人的な話ですが、私は同系色や同トーンでまとめることが多いので、補色や反対色を用いたサイトを見ると、すごく色使いの上手なデザイナーさんだなと思ってしまいます。
また、このような配色にすることで、色の本来持っている印象以上に印象をコントロールできるのではないでしょうか。
補色や反対色を配色に用いたサイト
- jour couture
http://jour-couture.jp/ - PANIC
https://www.panicstudio.tv/en/
まとめ
いかがでしたか? 私はデザインを行う際に写真の色味調整も含め「色」に多くの時間をかけてしまうことが多いので、苦手意識を払しょくするために、今後も多くのサイトを見つつ勉強していこうと考えております。
それでは、また次回のブログで!
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。