こんにちは、エンジニアのひろゆきです。
メディアを運営する上ではバナーを管理する機能ってわりと重要ですよね。
WordPressで構築されたサイトでバナーを管理する場合、外部のツールを入れたりプラグインを使ったりと、いろいろなやり方があります。
ということで、今回はちょっとしたカスタマイズとプラグインを利用してのバナー管理・運営方法について紹介していきたいと思います。
構築の5ステップ
「構築編」と「解析編」の2編に分けて紹介していきたいと思います。
ということで、今回は構築編になります。以下の手順で、サクッとバナー管理機能を実装しましょう。
WordPressでバナー管理機能を実装する5つのステップ
1. 投稿タイプを設定する
バナー投稿タイプを設定します。
とりあえず下記をfunction.phpにコピペすると、バナー投稿タイプができます。
いつもの投稿タイプ作成方法と同じです。
$args = array(
'label' => 'バナー',//投稿タイプの名前
'labels' => array(
'singular_name' => 'バナー',//投稿タイプの名前
'menu_name' => 'バナー',//メニュー(画面の左)に表示するラベル
'add_new_item' => '新規投稿を追加',//新規作成ページの左上に表示されるタイトル
'add_new' => '新規追加',//メニュー(画面の左)の「新規」の位置に表示するラベル
'new_item' => '新規投稿',//一覧ページの右上にある新規作成ボタンのラベル
'edit_item'=>'投稿を編集',//編集ページの左上にあるタイトル
'view_item' => '投稿を表示',//編集ページの「○○を表示」ボタンのラベル
'not_found' => '投稿は見つかりませんでした',//カスタム投稿を追加していない状態で、カスタム投稿一覧ページを開いたときに表示されるメッセージ
'not_found_in_trash' => 'ゴミ箱に投稿はありません。',//カスタム投稿をゴミ箱に入れていない状態で、カスタム投稿のゴミ箱ページを開いたときに表示されるメッセージ
'search_items' => '投稿を検索',//一覧ページの検索ボタンのラベル
),
'public' => true,//ユーザーが管理画面で入力するか設定
'publicly_queryable' => true,//カスタム投稿タイプの機能でページを生成するかどうかを指定
'show_ui' => true,//管理画面にこのカスタム投稿タイプのページを表示するか設定
'show_in_menu' => true,//管理画面にメニュー出すか設定
'query_var' => true,
'has_archive' => true,//「true」に指定すると投稿した記事の一覧ページ(投稿タイプのトップページ)を作成することができる
'hierarchical' => false,//カスタム投稿に固定ページのような親子関係(階層)を持たせるか設定
'menu_position' => 5,//カスタム投稿のメニューを追加する位置を整数で指定
'rewrite' => true,//リライト設定
);
register_post_type("banner",$args);不足分、不必要な記述は適宜調整してください。

成功するとこんな感じになります。
2. サムネイルサイズを設定する
次にバナーのサイズを指定します。以下の記述をfunctions.php等に記述してください。
add_theme_support( 'post-thumbnails' );
add_image_size( 'banner', 200, 200, true); // アイキャッチサイズ指定引数には左から名前、横幅、縦幅、切り取るかどうか、を指定します。これで指定サイズのバナー画像を生成する準備ができました。
3. カスタムフィールドを設定する
画像とURLを設定できるカスタムフィールドを用意します。カスタムフィールドの設定にはお馴染みのAdvanced Custom Fieldsを使います。
Advanced Custom Fields
http://www.advancedcustomfields.com/

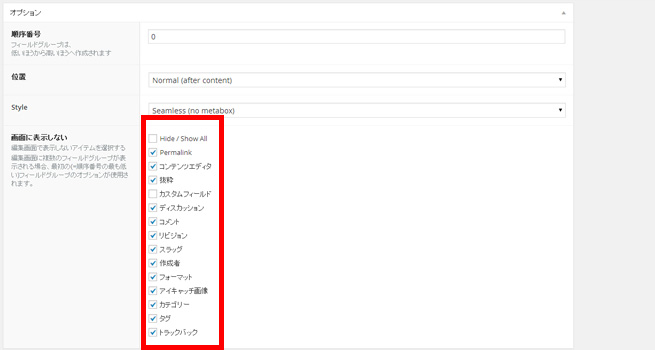
画像とURL設定用のフィールドを設定します。

カスタムフィールド以外の項目をあらかた非表示にしました。

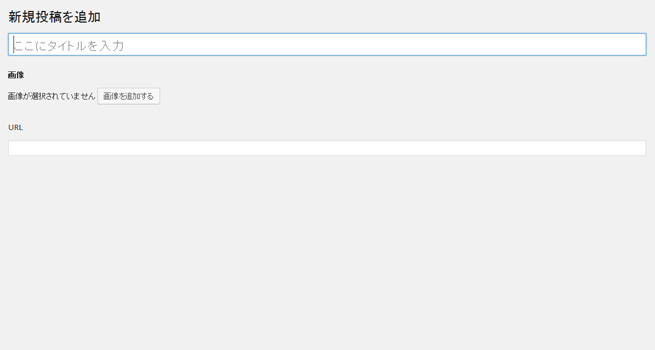
これでシンプルなバナー投稿画面が完成しました。
4. 非公開プラグインを導入する
バナーには公開期限があることが多いので、投稿の非公開日時を設定できるVA Simple Expiresを使います。
A Simple Expires
https://wordpress.org/plugins/va-simple-expires/

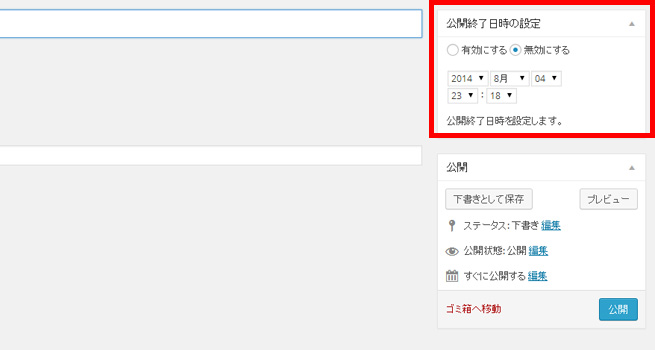
VA Simple Expiresを有効化すると、日時を設定できるフォームが表示されます。日付を入力し、“有効にする”にチェックを入れることで、記事を非公開にするタイミングを設定できるようになります。
5. テンプレートに記述する
最後にテンプレートの記述例です。
$banners = get_posts(array(
'post_type' => 'banner',
'post_status' => 'publish'
));記事取得記述。
$image_id = get_field("banner_image",POSTID);
$image = wp_get_attachment_image_src($image_id,"banner");画像取得記述。
$image_id = get_field("banner_image",POSTID);
$image = wp_get_attachment_image_src($image_id,"banner");画像取得記述(ループ中)。
※POSTIDには記事idを設定する。
the_field("banner_url",POSTID);URL表示記述(ループ中)。
通常のポストタイプの記事を表示するのと同じですね。
こちらが実際に表示される内容です。
最後に
以上で、とりあえず簡単なバナーを実装することができました。
通常の記事と同じなので、カテゴリを振ったりカスタムフィールドを追加したりなど、いろいろとカスタマイズができそうです。
次回は今回実装したバナーをアナリティクスで計測する手順を紹介したいと思います。
それでは、また次回。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。













