LIGの背景画像になって以来、いつ街で声をかけられるのかソワソワしていましたが、いつもと変わらない日常を送っているディレクターの鮫島です。
お客さんとの打ち合わせで「セクハラですね」と言われたのはいい思い出です。
そんなセクハラ画像はこちら
さて、今回はサイト制作をする上で、油断しているとつい忘れてしまいがちな制作物(404ページなど)をまとめました。
今では見落とすことはありませんが、ディレクターを始めた時は、メインの制作物に気がいってしまい、つい・・細かいページを忘れてしまって、リリースの直前に気づいて慌てて制作する。。というとても恥ずかしい失態をしていたのを思い出します。
制作物といっても幅広いので、ページやパーツ毎にまとめてみました。
必ずしも制作するものばかりではないので、制作物毎にチェックするといいと思います。
ページ編
404ページ

存在しないURLが打ち込まれた場合に表示されるページです。いわゆるNot Foundページですね。
最悪、このページがなくてもサイトとしては機能するのですが、ホスティング会社がデフォルトで用意しているエラーページに行ってしまうので、離脱率が激しく上る可能性があります。
ドメイン内でオリジナルの404ページを用意しておくことで、ユーザーをサイト内に留めることができるので、できる限り制作したほうがいいでしょう。
検索結果0件ページ

サイト内に検索機能がある場合、検索にひっかからなかった時に「検索結果がありません」と表示するページです。「キーワードが間違えていませんか?」など、ユーザーに対して問いかけることで、ページの離脱を防いだりすることができます。
パーツ編
OGP画像

Facebookでシェアした時、タイムラインに表示されるイメージ画像の事です。
制作しなくても自動的にシェアされたページ内の画像を表示してくれるのですが、思った通りの画像が表示されないので、これはどんなサイトでも制作したほうがいいでしょう。
OGPイメージのサイズやデザインについて悩んだら、下記サイトが参考になります。
ウェブクリップアイコン

スマホでサイトを閲覧してホーム画面(アプリが並んでいる画面)にブックマーク登録すると表示されるアプリアイコンっぽい画像の事です。
スマホサイトのみならず、PCサイトでも普通にホーム画面に登録できるので、スマホサイトじゃないからって作らないのはあまりよくありません。
なんかアプリっぽくなってカッコいいので制作するにこしたことはないでしょう。
favicon画像

ついファミコンって言ってしまいそうなのですが、正しくはファビコンです。
ブラウザのタブ部分に表示されたりする小さなアイコンの事で、なくてもサイトは機能しますが、ブラウザで複数のタブを開いている時などにfaviconが目印になるので作っておいて損はなし!
HTMLコード編
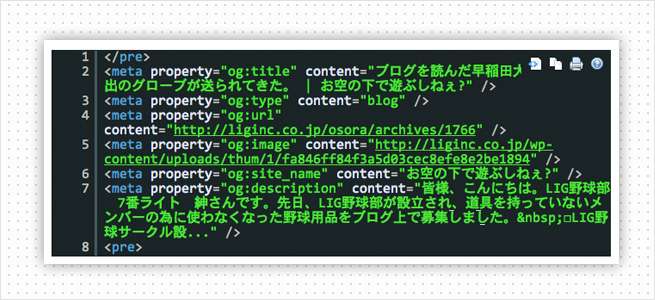
OGP(Open Graph Protocol)

パーツ編でOGP画像をご紹介しましたが、そもそも画像を作ってもコードがHTMLソース内に入っていなければ意味がありません。画像だけではなく、シェアされた時に表示される”ページタイトル”だったり、”ページ説明文”など、色々な項目が設定できます。
シェアされても問題がないサイトであれば、もはや必須のコードでしょう。
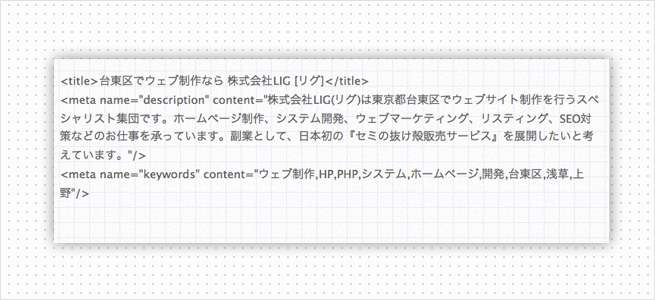
title,meta系

ここでいうmeta系とはOGPではなく、通常のmeta情報で、「title」「description」「keywords」がそうです。ページ毎に内容を分ける場合は、SEOにも大きく関わる箇所なので早めに決めておかないと後でえらい目にあいます。
まとめ
数年前までは必要なかった制作物があったりして、日々、必須項目が増えているなという印象でした。
ウェブクリップアイコンなど、お客様がそもそも知らなくて、言われてないから作らなかったというのは制作者として少し恥ずかしい気がするので、ディレクターの方はヒアリング時や制作中などに提案という形でオススメしてみてはいかがでしょうか。
こういった細かい部分でサイトのクオリティが決まってきます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。