こんにちは、たまです。
LIGにディレクターとして入社して早1年、さまざまな案件に関わらせていただきましたが、困難な事態に直面することも何度かありました。
今あらためて振り返ってみると、そういうトラブルが起きてしまう案件というのは、最初の進め方であったり、決めごとや確認ごとが甘かったりと、共通した原因があるように思えます。
そこで本日は、僕なりに「こうしておくとトラブルを防げる」と思っていることをまとめてみました。
もちろん制作のディレクションは人それぞれだと思いますので、参考までにご覧いただければと思います。
ディレクターがWeb制作でトラブルを防ぐための5つのコツ
プロジェクトでトラブルが発生する主な要因としては、以下の3つが考えられます。
- 制作範囲
- スケジュール
- 金額
もちろんデザインや実装でトラブルになることも多々ありますが、そもそもこの3つがクライアントと認識があっていない場合、確実に不幸が始まります。そうならないためのコツが、以下に紹介する4つになります。
1. 制作範囲はできるだけ細かく、両社の役割がわかるようにする
たとえば、コーポレートブランディングを含めたサイトの制作範囲をまとめたとき
- ディレクション
- デザイン
- コーディング
- システム実装
というだけでは、ざっくりし過ぎているのではないでしょうか。
これらはもっと細分化、プロセス化し、そこからできるだけ細かく記載していくようにしましょう。特に、設計面でも何が必要なのかをリストアップすることで、より精度の高い見積りとスケジュールが組めるようになります。
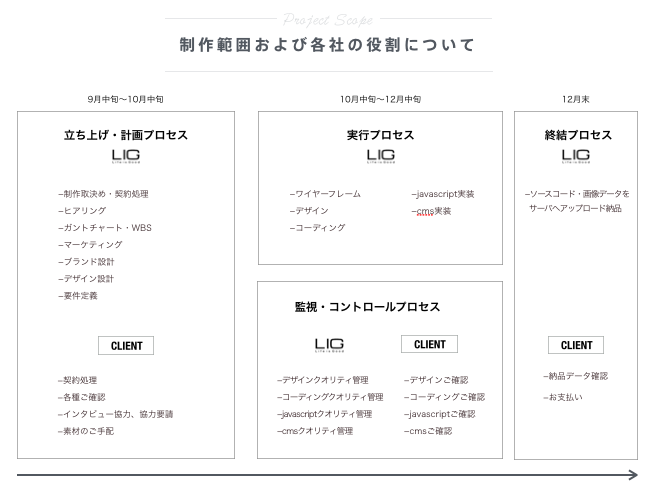
たとえば、以下のような形式にしてみましょう。
- 立ち上げ・計画プロセス
-
- 制作取決め
- ヒアリング
- ガントチャート・WBS
- マーケティング
- ブランド設計
- デザイン設計
- 要件定義
制作範囲やコミュニケーション計画、制作規約など各種取り決め
役員・関連する部署で○名ずつヒアリング
要件定義、WBSおよびガントチャート
業界調査、競合調査、ターゲット調査、定量調査、インサイト調査(インタビュー)
ブランドパーソナリティ、ブランドパーセプション、ブランドコンセプト、ブランドアイデア
ポジショニング設定、テーマ、コンセプト、ストーリー
CMSに関する要件定義
- 実行プロセス
-
- ワイヤーフレーム
- デザイン
- コーディング
- JavaScript実装
- CMS実装
制作箇所はサイトマップに記載
制作箇所はサイトマップに記載
サイトマップのディレクトリ全て
設計にもとづいたアニメーション
インストール、カスタムフィールド実装、タグ実装、カテゴリー実装、デザイン組み込み
- 監視・コントロールプロセス
-
- 全体進行管理
- デザイン時進行調整・クオリティ管理
- コーディング時進行調整・クオリティ管理
- 実装時進行調整・クオリティ管理
- 終結プロセス
-
- ソースコード・画像データをサーバへ納品
(※納品物にはpsd,aiの元データは含まない)
JS実装、CMS実装はもっとWBSを細かくできますが、概ねこういった感じではないでしょうか。
さらに図でも表しておくと良いでしょう。

繰り返しますが、制作範囲や仕様がざっくりしていると「スケジュールが合わない」「金額が合わない」など、後から大変なトラブルになる可能性が高くなります。
WBSを最初から細かくするのは難しい場合が多いのですが(特にJSは難しいですね…)、できるかぎりタスクを洗い出し、するべきことを最初に提示するようにしましょう。
忘れてはいけないのが、仕様が固まる前の見積もりは概算であり、仕様が固まった後にあらためて正式見積もりが必要になるということ。これも最初にきちんと説明し、理解しておいてもらいましょう。
2. コミュニケーション計画をきちんとおこなう
Webサイトの構築に関わる人は大勢います。
そして、コミュニケーションの窓口が広がれば広がるほど情報のやり取りは増加し、情報の劣化や認識の剥離が発生してしまいます。それを防ぐためにも、コミュニケーション計画はきちんとおこなう必要があります。
たとえば窓口は少ないことが理想とはいえ、技術レベルの高い内容があればシステムの窓口を別途に立てるといったように、内容によって適宜編成することも重要となります。
また、打ち合わせはどういった場合におこなうのか、打ち合わせ場所はどこか、コミュニケーションツールは何を使うか、などについても簡単に認識を合わせておくのが良いでしょう。
3. クライアントの確認フローを、細かく把握しておく
スケジュールを作成するときは、できるかぎりタスクを洗い出し、制作人日の精度を上げる必要があることを説明しました。そしてもう1つ重要となるのが、クライアントの確認フローです。
「大体これくらいですかね?」という曖昧な確認ではなく、「社内に確認する方は、どの部署の人で、何人になりますか?」「承認されるフローはいくつありますか?」といったように、確認のフローを細かく把握しておく必要があります。
これは、クライアント側でもあまり意識していない場合もあるので「スケジュールをきちんと立てたけど、想定より確認に時間がかかった」ということになりがちです。
また、確認フローが増えるということは、修正対応が増える可能性があるということでもあります。提案書も、担当者の先にいる人たちを想定して書かなければいけません。
このあたりを把握したうえでの見積もりと、そうでない見積もりとでは、精度が全く異なってくることでしょう。
4. 制限を持たせる
デザインに関してよく発生するのが「いつまでたっても修正が終わらない」というトラブルです。
これは、設計(コンセプトワーク含む)が未熟であったり、そもそも設計をしていない(今ではありえませんが)というときにおちいりがちな事態です。
そうならないための設計に関する注意事項などについては、また別の機会でまとめたいと思いますが、まずは最初の段階で「デザインの修正は○回まで」と決めておくようにしましょう。
こうした制限を持たせると、何をどのように認識を合わせるベきかなど、しっかり考えておこなうことにもつながります。基本的に、制限を持たせることは検討しておくべきでしょう。
5. 口頭やメールで済ませるのではなく、ドキュメントとして決めごとをまとめる
これまで制作範囲や確認フロー、制約などの内容を細かく確認することについて説明してきましたが、これを口頭やメールで済ませていると、言った・言わないのトラブルに発展する可能性があります。
制作のスタート時に、こういった決めごとをまとめたドキュメントを用意しておけば、記録として残せるし、ドキュメントをもとに説明ができるので認識も合わせやすくなります。
もちろん、これらのことを途中から定めるとトラブルの原因になってしまいます。スタート時にしっかりと認識を合わせておくことが必要です。
まとめ
いかがでしたでしょうか。
プロジェクトは、スタートが非常に肝心です。ただし、あまりガチガチに決めごとをすると動きづらくなるため、押さえるべきポイントは押さえながら、クライアントとともにしっかり制作に取り組むことが一番大切だと思います。
それでは、また!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











