どうも、エンジニアのしょごです。どうでもいいこだわりとしてカレー作りに力を入れています。
ルーは卒業してカレー粉からの制作に乗り出しつつ、いずれはオリジナルブレンドカレー粉を配合してやろうと企む毎日です。現在ではカレールーから作るよりも短時間でおいしいものを作れる程度にはなりました。
さて、いよいよMovable Typeのテンプレート制作方法のお話。簡単な制作例をあげますので参考にしてください。
サイト構成からテンプレートの組み方を考える
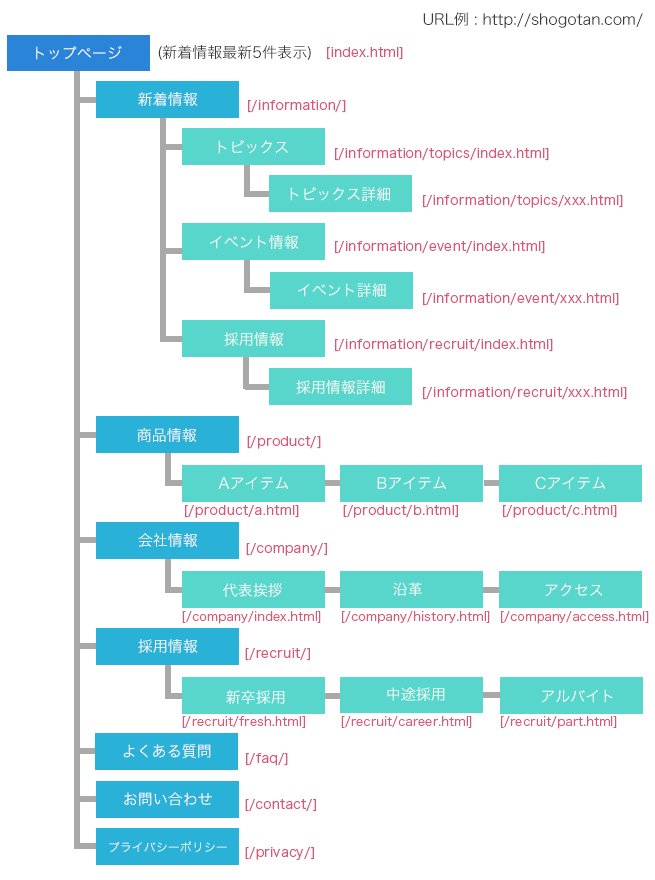
下記のような構成のサイトがあるとします。ここにMovable Typeを導入して新着情報を更新できるようにしてみます。

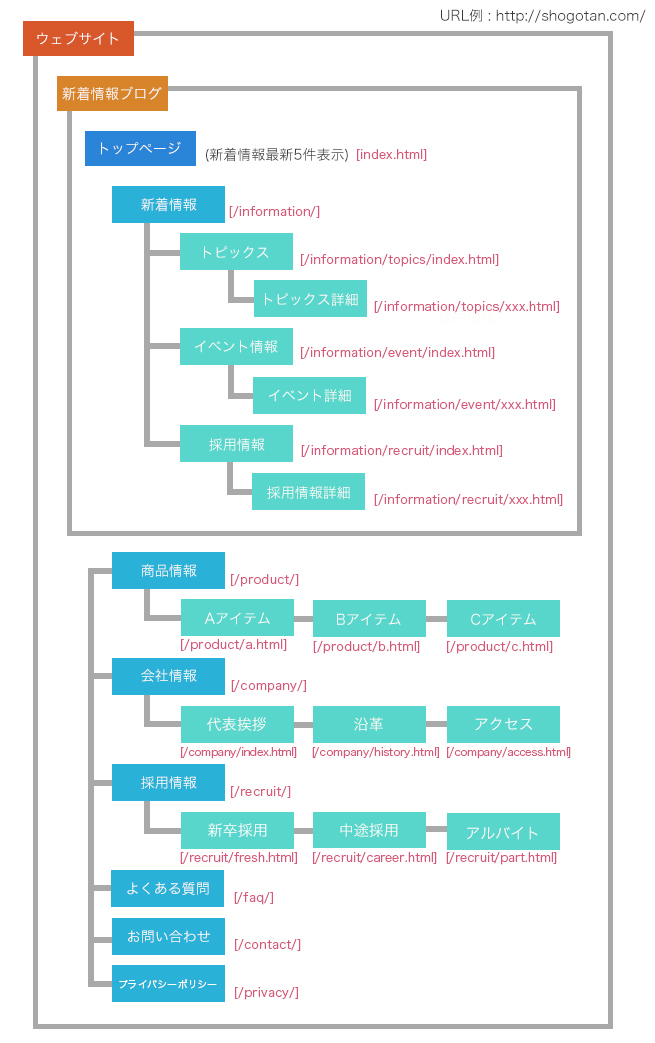
まずはウェブサイトを作ります。ウェブサイトのURL設定はhttp://shogotan.com/としますが、最初のインストールのときにこの辺は終わってると想定します。
引き続き、新着情報用ブログを作ります。ブログのサイトURL設定はhttp://shogotan.com/information/、ブログパス(サーバサイドの出力階層設定)もそれに合わせて「{ドキュメントルート}/information」と設定。{ドキュメントルート}の箇所は設置するサーバによってパスが違うので、それぞれのサーバに適したパスを指定してください。
このドキュメントルートはインストールの際にウェブサイトを作った時点でも設定しており、ウェブサイトで設定してあるパス部分はその配下のブログでは固定で設定されていますので、根本的に階層を変更する場合はウェブサイトの設定を変更する必要があります。

以下、MTでのサイト構築のポイントを3つご紹介します。
1. 単一ページはインデックステンプレートでまかなう
デフォルトテンプレートが各種用意されている状態なので必要なものだけにしたり、新規で作ったりします。トップページと新着情報のトップは単一で生成するインデックステンプレートで用意します。
それぞれの出力ファイル名は、トップページは「?/index.html」、新着情報は「index.html」のように設定しましょう。ここでポイントなのは、出力ファイル名を相対パスで設定している点です。
MTではブログパスに設定されたサーバの階層が基点となりファイルを出力しますが、相対パスで記述することにより基点の階層から抜けて違う階層へ出力することも可能です。
2. 同種の複数ページを出力するページはアーカイブテンプレートにする
トピックス、イベント情報、採用情報はブログにそれぞれのカテゴリを作り、投稿時にいずれかのカテゴリを選択して投稿すると、それぞれの一覧に記事が表示される、という仕組みを作ります。
カテゴライズするときの注意点として、カテゴリの名前に加えて「出力ファイル名」を設定することが挙げられます。
ここで、カテゴリのURLには該当する値を入力しましょう。それぞれトピックスカテゴリに「topics」、イベント情報に「event」、採用情報に「recruit」と入力します。
初期で設定したテーマにもよりますが、デフォルトのテンプレートのブログ記事ですでにブログ記事リストやカテゴリ別記事リストと用意されているところがあるので、必要に応じて使い分けしてください。
たいていはカテゴリ一覧用テンプレートと月別アーカイブリスト用テンプレートとなってますが、仕様上要らないものは削ってしまいましょう。誤って削除しても新規で作り直せば大丈夫です。
3. 同種の箇所についてアーカイブマッピングを的確に設定する。
カテゴリ毎のフォルダを作り、その中に一覧ページを作るというような共通仕様をアーカイブマッピングにて設定します。
新規で作った場合、ブログ記事リストのアーカイブマッピングにて種別の「カテゴリ」を選択します。
パスの箇所には「category/sub-category/index.html」が設定されています、コレは先ほどカテゴリで設定したファイル出力名のフォルダを作り、その中にindex.htmlとして出力するよ!という意味です。
sub-categoryとなっているのは、もし作成したカテゴリに子カテゴリを作ってエントリーしていた場合「{親カテゴリ}/子カテゴリ/index.html」って出力するからね!ということです。
また、パスの設定部分はプルダウンで、「category/sub-category/index.html」と「category/sub_category/index.html」となっています。
この違いとしては、カテゴリの出力ファイル名部分で「ハイフン」もしくは「アンダーバー」のどちらかが使われていても、強制的に設定した記号に変換してくれることが挙げられます。
例えば「category/sub-category/index.html」と設定しているのに対して、出力ファイル名で「cat_1」と設定していても、出力する際は「cat-1」となります。
「カテゴリ名フォルダの下に~」という形以外の出力方法を行いたい場合は、カスタムを選択するとプルダウンがテキストボックスに変換され、細かく指定できます、このときすでに設定されている部分がパーセントなんちゃらに変換されます。
これはファイル名を定義する際に使う定数のようなもので、組み合わせることで自分の自由な形で出力することができます。
今回は仕様にあわせ、「category/sub-category/index.html」を選択すればOKです。
小ネタ
また、ファイル名定義の際に、いくつかのMTタグを記入して利用することもできます。
例えばカテゴリのファイル出力名を用いて「topics.html」などとして、同階層に出力したい場合は、パスの部分でカスタムを選択して「<MTCategoryBasename>.html」とすれば対応できます。
ただし、子カテゴリも含んだ形の場合は、全て同階層に出力されるので、サイト仕様にあわせて設定してください。
また、アーカイブマッピングは同時に複数設定することができるので、同じデザイン、同じ設計に基づいてあれば一つのテンプレートでカテゴリアーカイブと日付アーカイブを同時に出力したりもできます。
最後に各エントリーの詳細画面のテンプレートを用意します。
各カテゴリ毎フォルダに設置させるので、こちらのアーカイブマッピング設定でも「category/sub-category/entry-basename.html」を設定します。
各テンプレートを作成する
以上のポイントを踏まえて各テンプレートを作成します。
インデックステンプレート
- (1)トップページ(出力ファイル名:「../index.html」)
- (2)新着情報トップページ(出力ファイル名:「index.html」)
アーカイブテンプレート
- (a)ブログ記事リスト(種別:カテゴリ、パス:category/sub-cateogyr/index.html)
- (b)ブログ記事(種別:記事、パス:category/sub-category/entry-basename.html)
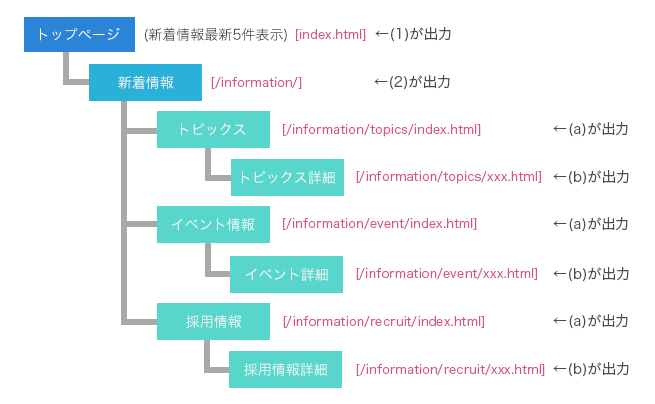
実際に各テンプレートが出力してくれるのは下記です。

これでテンプレートを保存する場所設定は完了です。
各テンプレートでMTMLを行う
とは言え、中身が空であればもちろん空のファイルが出力されるだけです。ここから自分のhtmlに合わせて、MTタグを組み込んでいく作業MTML(Movable Type Markup Language)を行います。
MTタグの基本
まずタグには大きく分けて2種類あります。
divタグのように、開始タグと閉じタグで囲った間で条件や状態を適用させるブロックタグと、imgタグのように単一で記入するとその箇所でデータを出力させるファンクションタグです。
ブロックタグでは閉じタグをしっかり記載しないとテンプレート保存時にエラーとなるので気をつけてください。
また、タグの書き方ではブロックタグで
<MTEntries>~</MTEntries>
<mt:entries>~</mt:entries>
<mt:Entries>~</mt:Entries>
ファンクションタグで
<MTEntryTitle>
<$MTEntryTitle$>
<mt:entrytitle>
<mt:Entrytitle>
上記どの書き方でもOKだったりします。
下記リンクの「本家タグリファレンス」では<MTEntries>(MTが大文字で単語毎の頭文字だけ大文字)だったり、<mt:entries>(全て小文字でmtの後にコロンが入る)だったりとさらっと記述してありますが、どちらでもOKです。
参考:テンプレートタグリファレンス
http://www.movabletype.jp/documentation/appendices/tags/
かなり以前のバージョンでは必ず最初の記述方法じゃなきゃダメだったんですけど、4あたりからなんでも来いやって感じになりました。しかしもう指が覚えちゃってるのでボクは昔ながらのコロンなしバージョンで記述します。コレはこだわりというより魂です。
テンプレート別MTタグ記述方法
実は先に紹介したテンプレートによっても特性があるので記述方法が違ったりします。
例えば下記のようなhtmlを作る場合、
<div>
<h2>新着情報一覧</h2>
<article>
<div>記事のタイトル</div>
<div>
<time datetime="2014-04-01">2014/04/01</time>
<span>カテゴリ名</span>
</div>
</article>
<article>
<div>記事のタイトル</div>
<div>
<time datetime="2014-04-01">2014/04/01</time>
<span>カテゴリ名</span>
</div>
</article>
<article>
<div>記事のタイトル</div>
<div>
<time datetime="2014-04-01">2014/04/01</time>
<span>カテゴリ名</span>
</div>
</article>
</div>htmlを見てわかるとおり、記事が繰り返し表示されている箇所を選定します。
上記だとarticleタグで囲ってある部分が1記事として続いていますね。ここをMTタグでコーディングします。
<div>
<h2>新着情報一覧</h2>
<MTEntries>
<article>
<div><$MTEntryTitle$></div>
<div>
<time datetime="<$MTEntryDate format="%Y-%m-%d"$>"><$MTEntryDate format="%Y/%m/%d"$></time>
<span><$MTEntryCategory$></span>
</div>
</article>
</MTEntries>
</div>とします。
<MTEntries>で囲った部分が「エントリーの数分繰り返す」状態になり、その中で繰り返す際に、<$MTEntryTitle$>でエントリーのタイトル、<$MTEntryDate format=”%Y/%m/%d”$>にエントリーの日付、<$MTEntryCategory$>にエントリーのカテゴリ名が表示されます。
この新着情報の全エントリー一覧はコレでいいでしょう、まぁ簡単!
ちなみにこの構成を使ってカテゴリ一覧を作ると、
<div>
<h2><MTCategoryLabel>一覧</h2>
<MTEntries>
<article>
<div><$MTEntryTitle$></div>
<div>
<time datetime="<$MTEntryDate format="%Y-%m-%d"$>"><$MTEntryDate format="%Y/%m/%d"$></time>
<span><$MTEntryCategory$></span>
</div>
</article>
</MTEntries>
</div>…これでOK!まぁ簡単!一覧のところに<MTCategoryLabel>って記述すると、そのカテゴリのタイトルをつけることができるんですね。
このノリで詳細ページも行っちゃおう!詳細ページのhtmlは一覧のレイアウトに本文に書き込んだ内容をつければいい形にしましょうか。
<div>
<h2>新着情報</h2>
<article>
<div>記事のタイトル</div>
<div>
<time datetime="2014-04-01">2014/04/01</time>
<span>カテゴリ名</span>
</div>
<img src="hogehoge.jpg" alt="エントリータイトル">
<div>
本文の内容がこちらに表示されます。
</div>
</article>
</div>よし、そのままの勢いでMTタグを詰め込みましょう!
<div>
<h2><MTCategoryLabel></h2>
<article>
<div><$MTEntryTitle$></div>
<div>
<time datetime="<$MTEntryDate format="%Y-%m-%d"$>"><$MTEntryDate format="%Y/%m/%d"$></time>
<span><$MTEntryCategory$></span>
</div>
<div>
<MTEntryBody>
</div>
</article>
</div>わーお!簡単だぜ!だって途中まではおんなじだからね!このまま再構築すればとりあえず一覧詳細までできt…
残念ながらあなたは罠に陥っている。
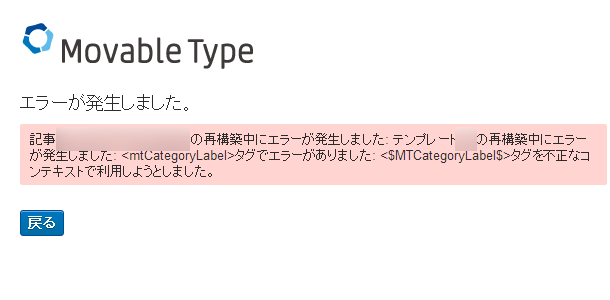
ちなみに詳細のこれ、そのまま保存して再構築しようものなら、もれなく赤い文字でエラーが表示されます。

なぜだ!ってなると思いますが、原因は<MTCategoryLabel>の部分、コレがダメ。
不正なコンテキストの中で使えといわれる、じゃあ正しいコンテキストってなんだよ!っていう話になります。
これテンプレートを扱う上で最初に陥るポイントですので、以下に詳しく説明します。
MTタグにはそれぞれ設置していいエリアがある。
各種色々なMTタグがありますが、ものによっては特定の条件がそろっていないと記載できないものがあります。
- 使用したいタグの属性が付与された箇所
- 使用したいタグの属性が既についているテンプレート
テンプレートに関しては、カテゴリや記事といったものに限定されますが、ひとくくりで言えば設置した箇所に取得したい属性が付与されているということです。
例えば先ほどのカテゴリのタイトルを取得するタグ、これは設置した場所にカテゴリ属性を付与してあれば取得できます。
<MTCategories>(全カテゴリを取得して数分データをカテゴリループさせる)タグや<MTEntryCategories>(記事に設定された全カテゴリを取得して数分カテゴリデータをループする)タグの中に記載すると
タグで囲われたエリアがカテゴリーデータがループしている状態になり、カテゴリデータが取得できます。ただしそれぞれループなので適切なタグを選ばないと、余計なものを取得してしまいます。
どうしてアーカイブテンプレートのブログ記事一覧のテンプレートではそのような記載なく取得できたのか、それは上記の条件の2つ目に該当するからです。
アーカイブテンプレートには種別でカテゴリが振り分けられおり、テンプレート内ではカテゴリデータが取得できる状態にあります。
正確にはこのカテゴリテンプレートを用いてカテゴリの数分ページを出力するという<MTCategories>のような仕様がテンプレートに含まれているということです。
なのでループする必要もなくカテゴリデータの1つであるタイトルがそのまま取得できます。
インデックステンプレートではこういった特性はないので、同じように出力する場合は取得できるエリアをタグで囲ってあげつつ、その中で記載する必要があります。
ちなみに先ほどのテンプレートを修正するなら、
<div>
<h2><MTEntryCategories><MTCateogryLabel></MTEntryCategories></h2>
<article>
<div><$MTEntryTitle$></div>
<div>
<time datetime="<$MTEntryDate format="%Y-%m-%d"$>"><$MTEntryDate format="%Y/%m/%d"$></time>
<span><$MTEntryCategory$></span>
</div>
<div>
<MTEntryBody>
</div>
</article>
</div>でOKです。
<MTEntryCategory>を使うというのでもいいでしょう。これは記事テンプレート、もしくは記事属性が与えられたエリア(<MTEntries>タグで囲われたエリア)のみ使用でき、記事に付与されたカテゴリ名を表示するタグになります。
最後にトップページ、ここは最新5件と条件が付いているので、
<div>
<MTEntries lastn="5">
<article>
<div><$MTEntryTitle$></div>
<div>
<time datetime="<$MTEntryDate format="%Y-%m-%d"$>"><$MTEntryDate format="%Y/%m/%d"$></time>
<span><$MTEntryCategory$></span>
</div>
</article>
</MTEntries>
</div>と記述すればOK、これで各テンプレート毎に保存して再構築をかければ想定どおり出力されます。
さいごに
いかがでしたでしょうか。MTでテンプレートを作るポイントとしては、
- 出力したいページ・管理の仕様によってテンプレートを振り分ける。
- MTMLは使用したいタグによって属性を付与すべきか、使えるテンプレートかを確認する。
- 仮に記述ミスをしていても保存した時点、再構築した時点でエラー表記があるのでどこを直せばいいか大体わかるので、MTは怖くない。
- ツインテールとツーサイドアップとサイドテールのどれかを選べといわれると千年戦争(サウザンドウォーズ)が頭の中で繰り広がる。
が挙げられます。
紹介したとおり、また、このシリーズでは何度も繰り返していますが、MTタグも決して難しくないので、コーディングさえできればとっつきやすいと思います。
ここまでくれば初心者は卒業していることでしょう、ただしあくまで基本の一例なので、作りたい仕様によってもちろん各種記述を変えるなどしてください。作成方法によって様々なカスタマイズも可能です。
興味がある方は下記リンクよりMovable Typeをダウンロードして、自分のサイトをCMSで管理してみましょう。
ダウンロード:Movable Type – 公式ホームページ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












