こんにちは。デザイナーのハルエです。
最近の流行は「トシムリン」です。あぁ次こそ生で見たい・・・。
CSS3でアニメーションを作成するとコードが肥大化して複雑になるため、ライブラリやオンラインツールを使用して作成している方も多いと思います。
簡単なアニメーションで言えば、「transition」でボタンのマウスオーバーに背景色をアニメーションさせたり、画像をフェードさせたり拡大・縮小させたり・・・などなど。
「animation」を使えばさらにできることが広がるのですが、まだまだwebkitブラウザ以外では正常に動作しないのが難点です。
今回は、CSS3アニメーションを一瞬で設定できちゃうオンラインツールをまとめて紹介します。もう知っている人もたくさんいるとは思いますが、まだ使ったことのない方はぜひ一度試してみてください。
CSS3アニメーションを実装!オンラインツール7選
Animate.css

バウンド、フラッシュ、フェード、シェイクアニメーションが簡単に実装できるスタイルシートのライブラリです。
整列しているグレーのボタンをクリックすると、その上のブルーのボタンがアニメーションします。
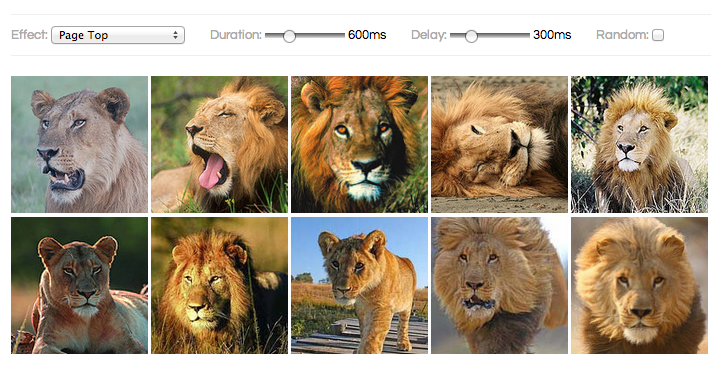
liffect

http://ademilter.com/lab/liffect/
画像をいい感じにアニメーション表示してくれるスタイルシートを生成します。
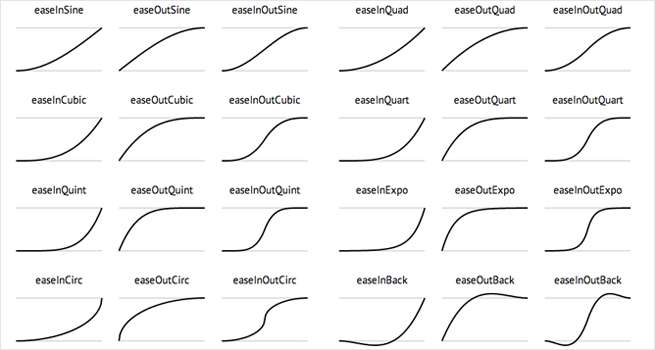
Easing Functions Cheat Sheet

30種類のイージングがベジェ曲線で表現されており、マウスオーバーで動きを一つ一つ確認することができます。
使いたい動きをクリックするとコピペで実装することができます。
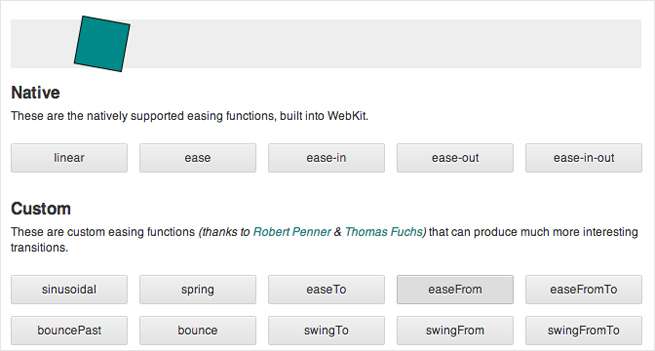
CSS3 Transitions with custom easing functions

http://www.joelambert.co.uk/morf/
エレメントをさまざまなアニメーションで動かすスタイルシートを生成します。
Stylie

http://jeremyckahn.github.io/stylie/
動作デモを確認しながらお気に入りの動きを見つけることができます。色々と試してみてください。
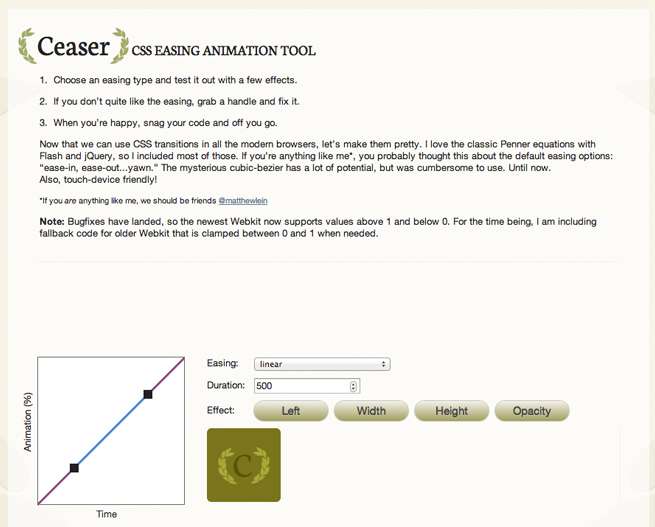
Ceaser

http://matthewlein.com/ceaser/
イージングのアニメーションの調整・確認ができるオンラインツールです。
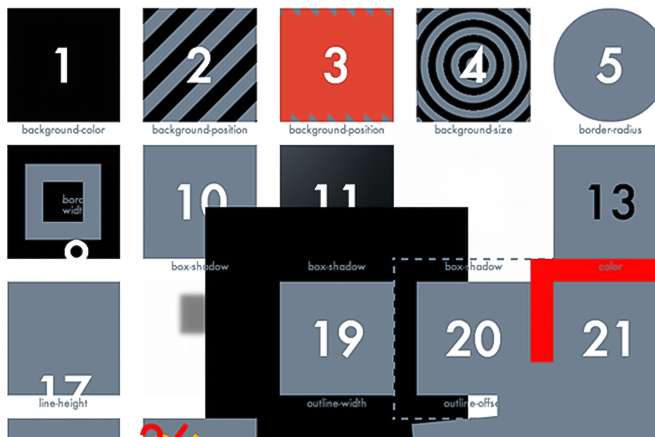
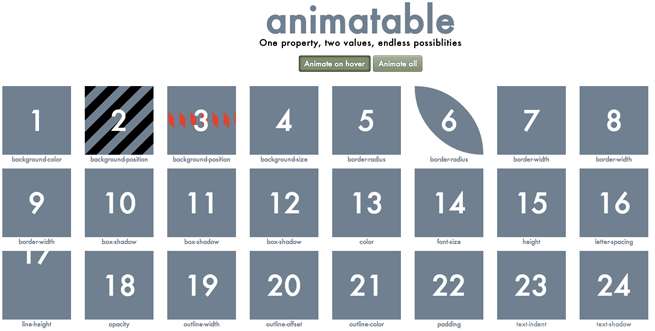
animatable

CSS3アニメーションの一覧です。マウスオーバーでアニメーションが開始されます。
さいごに
いかがでしたか?
本当に楽に実装ができてしまうので、こういたオンラインツールはどんどん積極的に使った方がいいと思います。
Webサイトを制作する際に「こんな動きを表現したい」と思ったら、まずはJavaScriptを使用せずにCSS3でできないかを考えてみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。