そして一日が終わった… 今日もアニメ見逃した…
こんにちは、メディア事業部の王です( ́・_・ )、アニメの視聴時間を増やすために、常日頃から仕事の効率化を心がけております。今回は作業効率化の強い武器になる「Google Apps Script」を紹介したいと思います。
まずは初耳の方にQ&A形式でご説明します。
Q&A
Q:「Google Apps Script」って?
A: Googleが提供している様々なサービス、例えば「Gmail」、「スプレッドシート」、「マップ」、「ドライブ」、「カレンダー」、「Analytics」、「Adsense」等のAPIをJavascriptで利用するクラウド型スクリプト(要は実行はクライアント側ではなく、サーバーにて行う)です。
Q:Google Apps Scriptで何ができるの?
A: Googleアプリを自分の好みや必要に応じて機能を自由に拡張したり、「Gmail+Analytics+スプレッドシート」のように、異なるサービスの機能を利用して連携を取らせたりするなど…Googleアプリで手動でやっていることのほぼすべてをGoogle Apps Scriptで再現できますので、アイデア次第で何でもできて、ルーチンワークキラーと言っても過言ではないでしょう。もちろんGoogle Apps Scriptでしか使えない機能もふんだんに用意されています。
Q:予備知識は必要か?
A: はい、JavaScriptでの記述になるので、JavaScriptの基礎さえあれば大丈夫です。ただ、無料配布しているスクリプトを利用するだけなら、特にJavaScriptを知らなくてもOK!
Q:どうもイメージが湧かないので、実際の動きを見てみたいのだが?
A: 下記の動画をご覧ください。あくまで一例に過ぎないが、LIGのメディア事業部ではこんな感じに、Analyticsとスプレッドシートを使ってバナーの効果測定をしたり、スプレッドシートを使って専用のWebAppを発行したりしています。
以上Q&Aでした。
では、自分の時間をもっと増やしたい方、ぜひこの記事をきっかけに、Google Apps Scriptをマスターしましょう!
公式サイトはこちらから。

目次
基本中の基本
スクリプトのタイプを知る
Google Apps Scriptには大きく分けて2種類あります。
- 独立型 (Standalone Scripts)
- コンテナ内包型 (Container-Bound Scripts)
独立型
ドライブから直接アクセス可能なスクリプト。
コンテナ内包型
文書、スプレッドシート、フォーム、Googleサイトなどのアプリの内部からしかアクセスできないスクリプト。
Script Editorを開く
全てのGoogle Apps Scriptは「Script Editor」というGoogleが提供するオンラインエディタで書き、実行することになっていますので、まずはScript Editorを開いてみましょう!
殆どの場合、以下の二つの方法のいずれかを取ります。
※上記で述べたスクリプトのタイプによって開き方が違うことに注目して下さい。
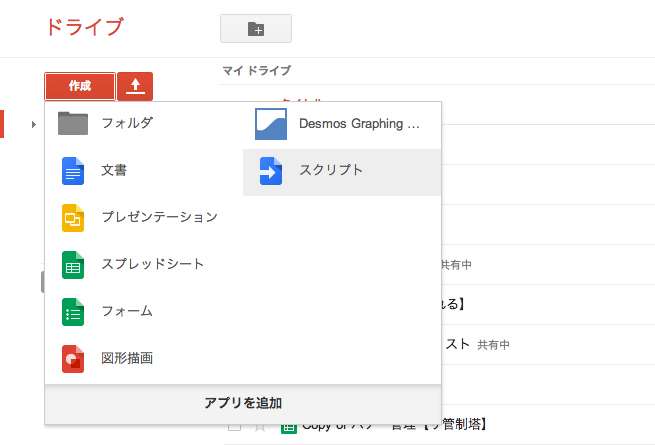
「スクリプト」から(Standalone Scripts)。
[作成] – [スクリプト]からScript Editorを開く。
※「スクリプト」がない場合、下部の「アプリを追加」を押して、「Google Apps Script」を見つけて、「接続」して下さい。

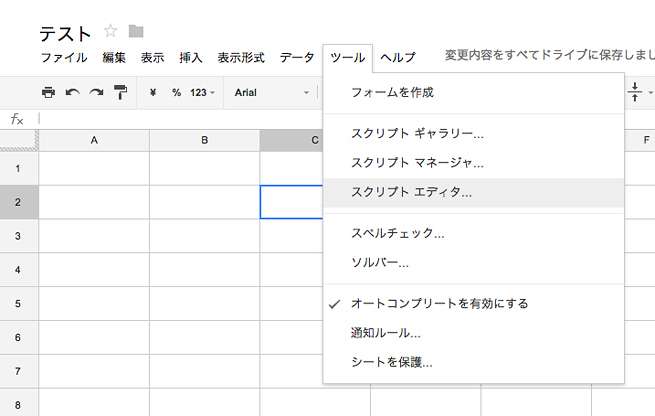
スプレッドシートファイルから開きます(Container-Bound Scripts)。
任意のスプレッドシートファイルを開き、[ツール] – [スクリプトエディタ…] から開きます。

慣例の ‘Bye World!’ でウォーミングアップ
コンソールに書き出す
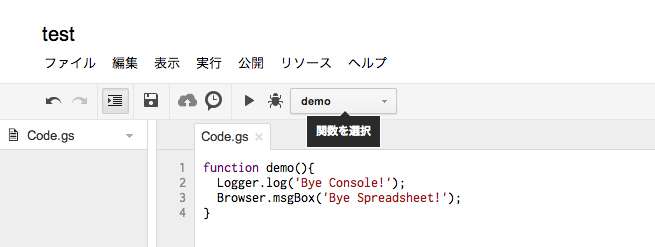
Logger.log('Bye Console!');スプレッドシートのダイアログボックスに書き出す
Browser.msgBox('Bye Spreadsheet!');コードを実行
実行したい関数を選択して、▶ボタンで実行。
Script Editorのほうでは、メニューの [表示] – [ログ]
スプレッドシートのほうでは、ダイアログボックスが現れてくることを確認してみましょう。
※Script Editorとスプレッドシートはそれぞれタブが違うので、テストする際にはタブではなく、別々のウィンドウに出しておくと何かと確認しやすくなります。

このように、LoggerやBrowserのようなグローバルオブジェクトが予め用意されていて、それらのメソッドを実行したり、メンバーを参照したりしながらGoogle側のAPIを利用する形でスクリプトを書いていくのが基本です。
実例1. スプレッドシートからメールを一斉送信
目的
こんなシチュエーションを想定しています。
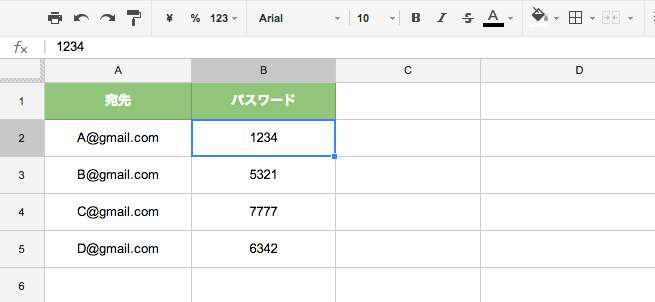
社員A,B,C,Dの四人にそれぞれ何らかのパスワードを付与し、そのデータをスプレッドシートで管理しています。そして、そのデータを利用して、それぞれの社員にパスワードを一括送信したい場合としましょう。

コード
function sendEmails() {
var
sheet = SpreadsheetApp.getActiveSheet(),
startRow = 2, // First row of data to process
startColumn = 1,
lastRowNum = sheet.getLastRow(); //最後の列番号
// Rangeオブジェクトを取得する
var dataRange = sheet.getRange(startRow, startColumn, lastRowNum-1, 2); //getRange(row, column, numRows, numColumns)
// Rangeオブジェクトの各行からデータを取り出す
var data = dataRange.getValues();
for (var i in data) {
var row = data[i];
var emailAddress = row[0]; // 宛先
var message = row[1]; // メール内容 → パスワード
var subject = "パスワードを送信します"; //件名
GmailApp.sendEmail(emailAddress, subject, message);
}
}コメントを読めばだいたい何をやっているのか分かって貰えると思います。それぞれのクラスの詳しい説明に関しては公式のレファレンスに譲ることにします。現在進化中のものですから、今後も目まぐるしく変わるであろうという意味も込めて、Google Apps Scriptをマスターしようと思うのなら、まずは公式のレファレンスに慣れておく必要があります。

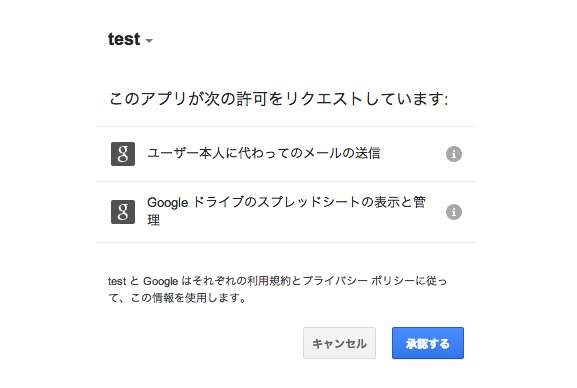
初めて実行する際にはアプリから許可を求められるので、承認して下さい。
この例で使ったクラスは以下になります。
発展1:週に1回送信したい時ってどうすればいい?
パスワードがコロコロ変わることは現実的には少ないと思いますが、仮にセキュリティのために、パスワードが週に1回変わるとしたら、その度にまた一斉送信しないといけないことになります。その時間になったら自動的に一斉送信して貰いたいところですよね。そういう「決まった時間に自動的にスクリプトを実行したい時」にはイベントトリガを使えばできます。
イベントトリガの使い方
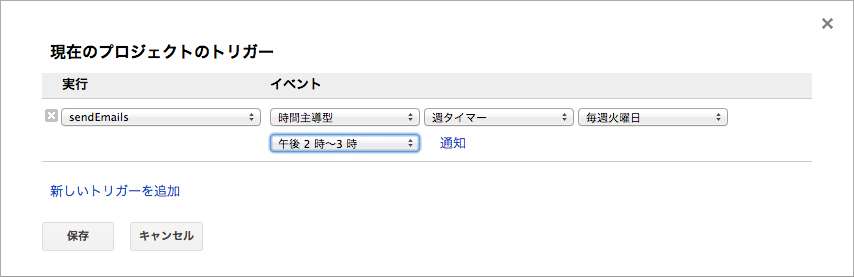
メニューから [リソース] – [現在のプロジェクトのトリガー] を選択すると以下のような画面が立ち上がります。

実行させたい関数を選んで、イベントの種類を「時間主導型」にすると様々なオプションが出てきます。設定できたら「保存」ボタンを押せば設定した通りの時間に指定した関数を実行してくれるはずです。万が一実行に失敗したら通知もしてくれるので安心です。
発展2:独自のメニュー項目を登録する
独自のメニュー項目を登録しておけば、いちいちScript Editorを開いて関数を実行せずに済みます。やり方は簡単です。
function onOpen() {
var spreadsheet = SpreadsheetApp.getActive();
var menuItems = [
{name: '一斉送信', functionName: 'sendEmails'} //メニューの項目及び実行したい関数名
];
spreadsheet.addMenu('私のメニュー', menuItems); //メニューバーでの名前とその下のメニュー項目を追加
}ここでのonOpen関数はイベントトリガの一種で、onOpenという名前の関数を定義しておけば、アプリの起動とともに実行されます。この関数の中でカスタムメニューを追加する記述を入れます。そしたらリロードしてみて下さい。新しく [私のメニュー] というメニューが追加されるはずです。

実例2. Gmailの統計レポートを出す
目的
毎月の初めに、前月の統計データを送ってもらう。
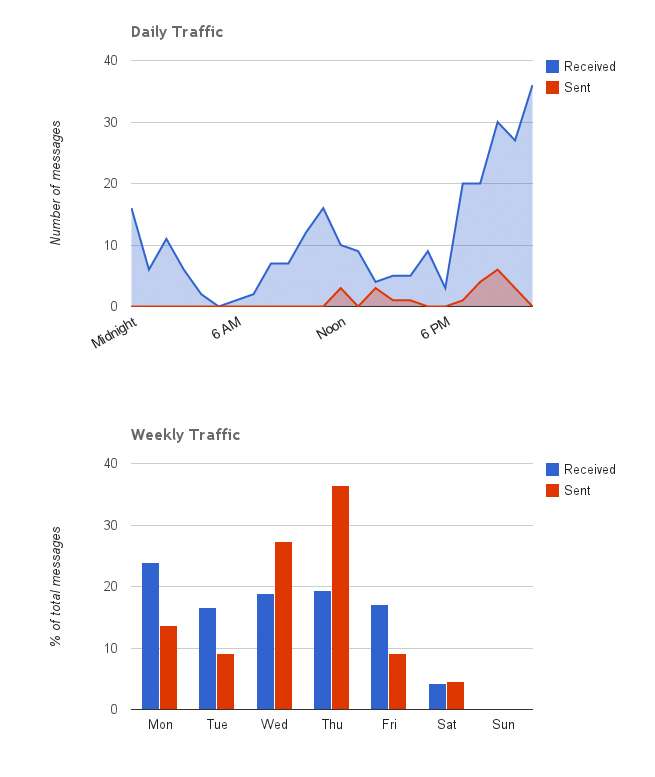
例えば、どれくらいメールを受信したか、誰から一番受信しているか、誰に一番送信しているか等をチャートで示してメールで通知してもらう。
※この例は公式のチュートリアルを引用しています。
無料配布しているスクリプトを使って実装
今度は「スクリプトギャラリー」を使って公開されているスクリプトをインストールする形で実装してみたいと思います。プラグインみたいな感覚で使えるので、スクリプトが書けない方でも簡単にできちゃいます〜
- 一個新しいスプレッドシートを作ります。
- メニューから [ツール] – [スクリプト ギャラリー]を選択します。
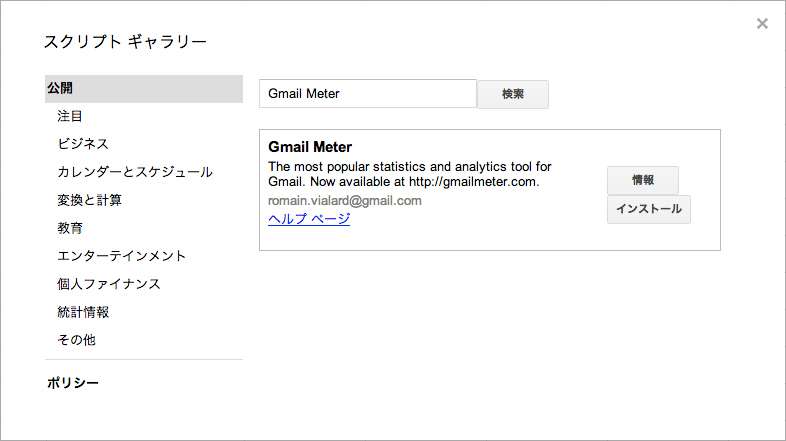
- 検索ボックスで「Gmail Meter」という公開されているスクリプトを探します。
- 「インストール」ボタンを押します。
- 承認画面が出てくるはずなので、承認してあげましょう。

使ってみる
インストールできたらメニューに[Gmail Meter]という項目が追加されるはずです。
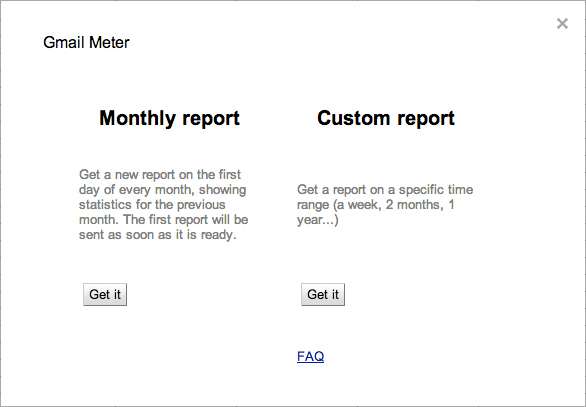
選択すると、このような画面が立ち上がります。

「毎月の初日レポート」と「カスタムレポート」があります。カスタムレポートだったら統計してもらいたい期間が選べます。どちらでもいいので、試してみてください。過去メールの量によって処理時間が大分違ってきます。処理が終わったらこんな感じの素敵なレポートをGmailのほうに送ってくれます。

裏で何が起きてるの?
[実例1.] と同じく、Gmail Meterの裏ではただ単にGoogle Apps Scriptを利用しているだけです。とは言ってもだいぶ難しいことをやっているんですが… 具体的に何をやっているのかを知りたいなら、メニューの [ツール] – [スクリプトエディタ] でコードを確認するといいでしょう。
まとめ
ええ?もう終わり?って声が聞こえてきそうですww 冒頭でも言いましたが、この記事の趣旨はあくまでまだGoogle Apps Scriptを知らない方に始めるきっかけを与えることなんです。少しでもGoogle Apps Scriptに興味を持ち、「やってみたい!」或いは「今は使う機会はなさそうだけど、いつか使える場面が出てくるかも?」って思ってもらえただけでも書いたかいがあると思います!本格的に説明しようと思えば分厚い本が一冊できちゃいますからねw。
自分で書ける人は自分で書いてGoogle Appsの力を最大限に引き出せばいいし、書けなくても既に有用性の高いスクリプトが沢山公開されていますので、そちらを利用すればいいと思います。
最後にもっと深堀りしたい方に、参考になりそうなリンクを貼っておきます。












