しぶっ!(こんにちは!)
しぶっ。(しぶです。)
最近、Googleさんからメールが届きました。
メールのタイトルは「http://●●でモバイルユーザビリティ上の問題が検出されました」です。何かWebサイトを運用されている方であれば、同じようなメールが届いた方もいらっしゃるかもしれません。
今回は、このモバイルユーザビリティ上の問題が「検索結果に影響がないのか」「エラーはどこで確認できるのか」などをご紹介していきます。
※2015/2/27追記
本文にて「検索結果に“今のところ”影響はない」と記載しましたが、2015/4/21から「スマホ対応」をランキング要員に導入すると発表がありました。
参考:Google、「スマホ対応」をランキング要因に利用することを決定。4/21から導入。
https://www.suzukikenichi.com/blog/mobile-friendly-as-a-ranking-factor/?utm_source=feedburner&utm_medium=feed&utm_campaign=FeedBurner
Googleのオフィシャルブログでも発表されています。(英語です)
参考:Finding more mobile-friendly search results
http://googlewebmastercentral.blogspot.co.uk/2015/02/finding-more-mobile-friendly-search.html
下記、そのつもりでご一読いただければと思います。
検索結果には影響はない
まず結論から言ってしまうと、検索結果に“今のところ”影響はないようです。詳細はこちらのブログに書かれています。
参考:モバイルフレンドリーかどうかは今はまだGoogleのランキング要因になっていない
https://www.suzukikenichi.com/blog/mobile-friendly-is-not-a-ranking-factor-yet/
上のリンクには以下のような記述があります。
間違った構成は、すでにモバイル検索のランキングアルゴリズムに正式に組み込まれています。
しかしモバイルフレンドリーは、実験していたとしても少なくとも現時点では正式には組み込まれていないとミューラー氏は言っていると理解していいでしょう。
ただ、ウェブマスター向け公式ブログも読んでみると、実験中には変わりないようで、今後の検索結果に影響が出ないとは言い切れません。
参考:検索ユーザーがモバイル フレンドリー ページを見つけやすくするために
http://googlewebmastercentral-ja.blogspot.jp/2014/11/helping-users-find-mobile-friendly-pages.html
いきなり検索結果に影響して困る前に、今のうちからできる範囲で対応を考えた方が良さそうです。
モバイルフレンドリーかどうかをチェックしよう
Googleから警告メールがくると、そのメールに貼られたリンクからエラーの詳細ページまで飛んでいくことができます。
しかし、まだメールが来ていない場合はどこでエラーの詳細を確認すればいいんでしょう。
モバイルフレンドリーテスト

https://www.google.com/webmasters/tools/mobile-friendly/
一番簡単なのがこちら。
URLを入れるだけで、そのサイトがモバイルフレンドリーかどうかを判定してくれます。ただ、このサイトでモバイルフレンドリーですと判定されていても警告メールが来る場合もありますので、過信は禁物です。

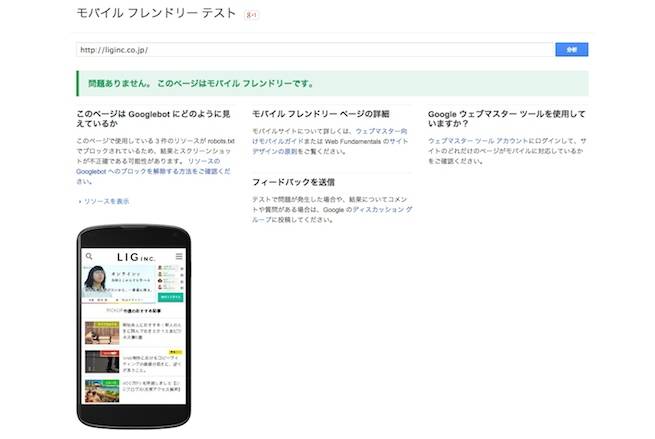
参考までにLIGブログだとこのような画面が表示されます。ちゃんとモバイルフレンドリーなサイトになっています。
ウェブマスターツール
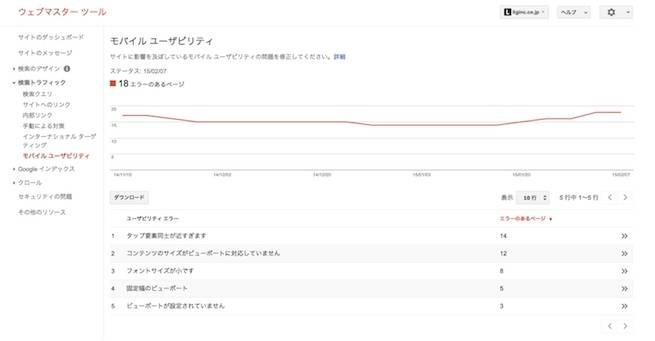
エラーが発生しているページの詳細が見たい場合は、ウェブマスターツールから見ます。“検索トラフィック”から“モバイルユーザビリティ”をクリックすることで確認できます。

LIGブログだとこのような表示になります。どうやら若干のエラーがでているようですね。
エラーの種類とGoogleのガイドライン
エラーが発生する項目は、以下の通り全部で6つ。
対処する場合は、こちらのガイドラインを参考にするとよいでしょう。
- Flash を利用している
- viewport が存在しない
https://developers.google.com/web/fundamentals/layouts/rwd-fundamentals/set-the-viewport
- フォントが小さい
https://developers.google.com/speed/docs/insights/UseLegibleFontSizes
- viewport が固定幅
https://developers.google.com/web/fundamentals/layouts/rwd-fundamentals/
- コンテンツが viewport のサイズに合っていない
https://developers.google.com/web/fundamentals/layouts/rwd-fundamentals/size-content-to-the-viewport
- リンクやボタンがお互いに近すぎる位置に配置されている
https://developers.google.com/speed/docs/insights/SizeTapTargetsAppropriately
まとめ
さて、エラーについてはガイドラインを参考にしながら対応すればいいと思いますが、今後の状況が気になるところではあります。
スマホ対応していないサイトは検索結果にどう影響がでていくんでしょうか。随時追っていきたいと思います。
しぶでした。
【アルゴリズム変更に負けない土台作り】
※ GoogleアナリティクスとAdSenseやAdWordsなどの外部ツールを連携してみよう
※ Googleアルゴリズムの変更に耐え得る体幹の強いメディアをつくろう
※ 誰でも簡単にできるGoogle Analyticsのランディングページ分析入門
※ Googleの提供するPageSpeed Insightsを参考にして、Webサイトを高速化したときにやったこと
※ 新人にSEOを教えるとき知っておきたい「検索エンジン」や「評価されるコンテンツ」の基礎知識
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。