こんにちは、マラガの海の贈り物。ディレクターセコです。
今年は「バックグラウンドに動画を使う」サイトが注目です。本日はその中から特にイケてるサイトを16個ご紹介いたします。
動画を使うことによって、サイトイメージとインパクトが大きく変わるので、是非参考にしていただければと思います。
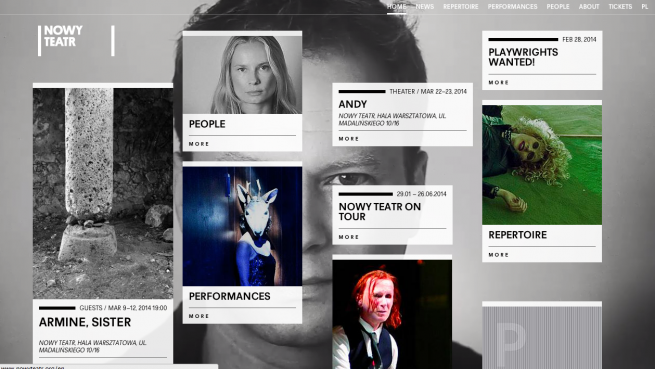
Nowy Teatr

顔が背景に表示されるという、インパクトが強いサイトです。
レスポンシブサイトになっていますが、ウィンドウ幅を変えるとブロックが消えて、動画だけが表示されます。
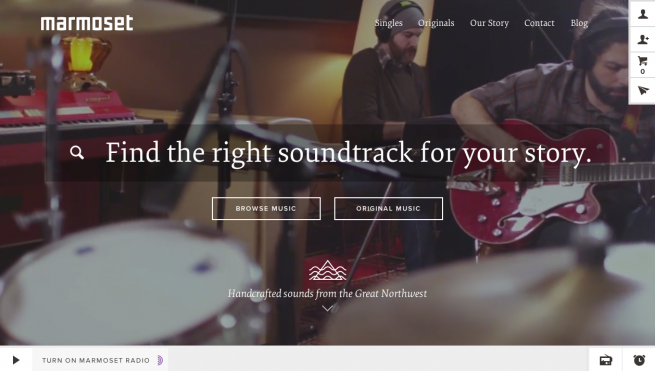
Marmoset

https://www.marmosetmusic.com/
リハーサルの動画が流れております。
音楽グループのサイトだと思いますが、70年代を思わせるレトロ調な動画と写真を使ったカッコ良いサイトになっております。
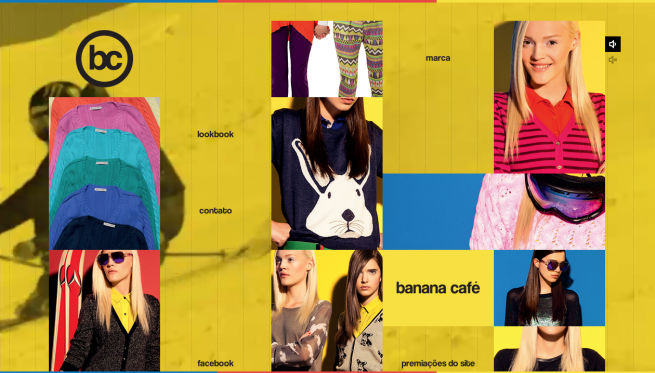
Banana Café

ブラジルらしいポップなカラーのサイトですが、背景にはスキーをしている動画が流れています。
コンテンツにマウスオンするとクルリと回るギミックも楽しめます。
Martina Sperl

ドイツの椅子の椅子専門サイト。
縦スクロール型のサイトの最下部には商品の椅子を持ってきては座るという繰り返しの動画がコミカルな雰囲気をかもし出しております。
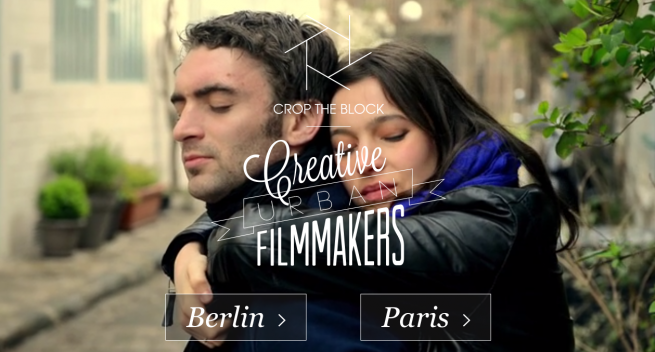
CROP THE BLOCK

ベルリンとパリの様々なシチューエーションの動画が4秒間隔ほどで切り替わります。
カラーであったりモノクロであったり、場面によってイメージが変わりますが、シンプルなサイトデザインが統一感を持たせてくれています。
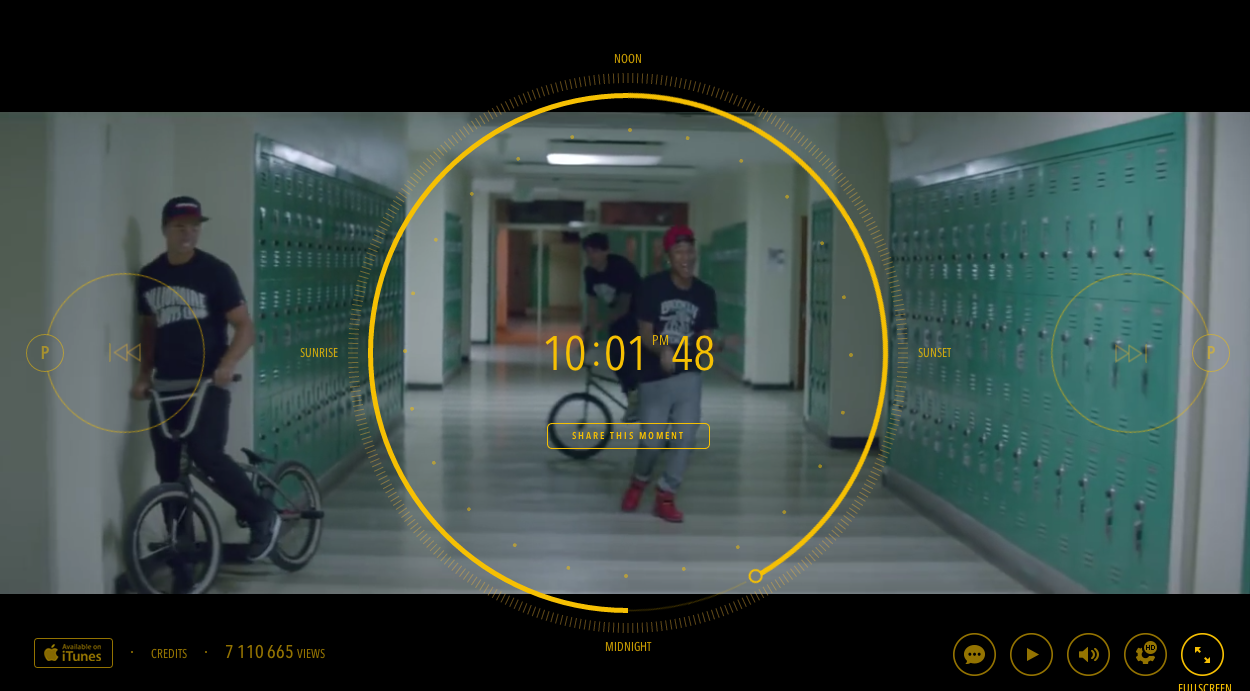
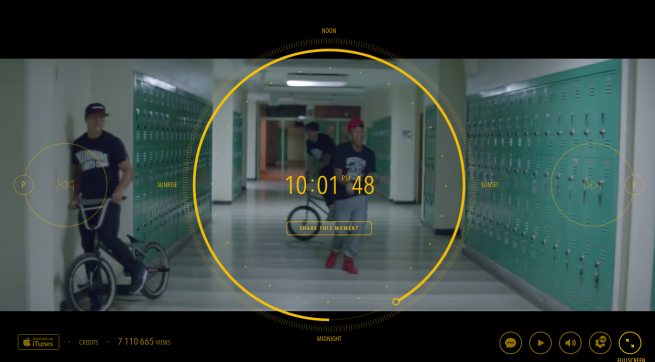
Pharrell Williams – Happy

ヒップホップ界の天才と言われているPharrell Williamsのミュージックビデオ。
4分ほどの長さの曲に合わせ、何百ものミュージックビデオを撮影し、それをつなぎ合わせてビデオにしています。
24時間のタイムラインに合わせて様々な仕掛けがあり、見る人を飽きさせない作りになっています。
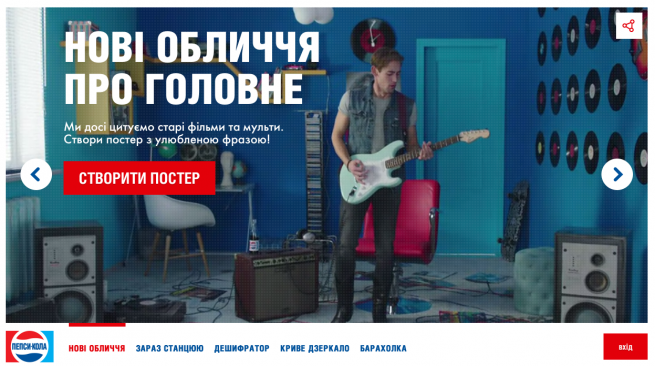
PEPSI

http://pepsimoments.com/
ロシアのペプシのサイトです。文字は何を書いてあるのか全く分かりません。
ノリノリの人たちがギターで演奏したり、踊ったりしてファンキーなサイトになっております。見ているだけで体が動きだしそうになるのではないでしょうか。
※この記事は現在リンク切れです
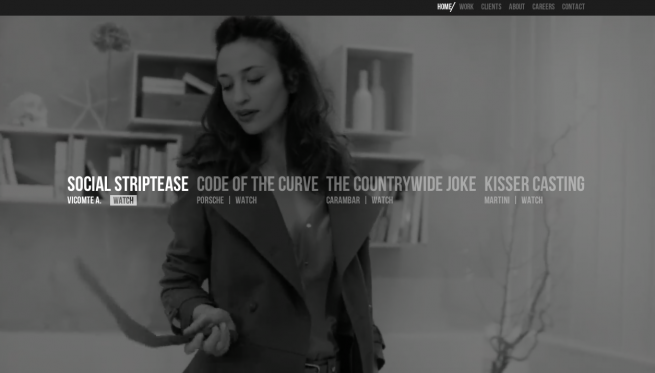
LES BONNES RESOLUTIONS 2014

パリの橋の恋人たちが街を眺めております。
右上の波線のせいか、このショットだけでもポストカードの絵のような雰囲気になっております。
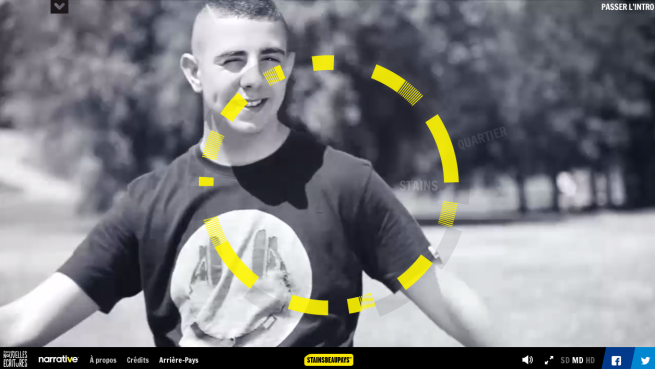
STAINS BEAUPAYS

http://stains-beaupays.nouvelles-ecritures.francetv.fr/
背景動画として「子どもたちが手をつなぎながら自分を中心に回っているような映像」からはじまります。
黄色い輪っかをマウスで回すと様々な子供たちのドキュメンタリー動画が流れる仕組みになっています。
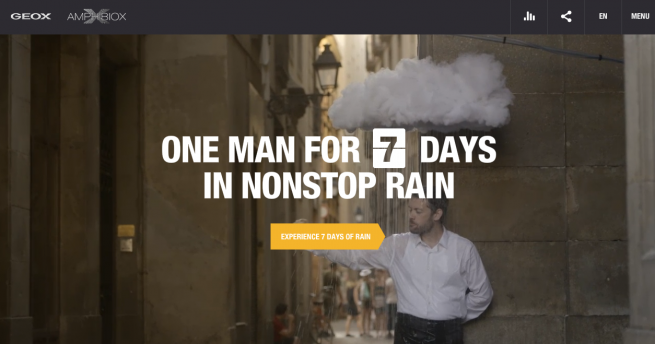
GEOX AMPHIBIOX

http://amphibiox.geox.com/amphibiox2013/en_GB/home
ある男性が7日間雨の下で生活をするという動画。晴れた日にも彼の周りには常に雨が降っております。
GEOXの靴の防水性をPRしたサイトで、非常に面白いプロモーションをしております。まさに百聞は一見にしかずという言葉を表したサイトです。
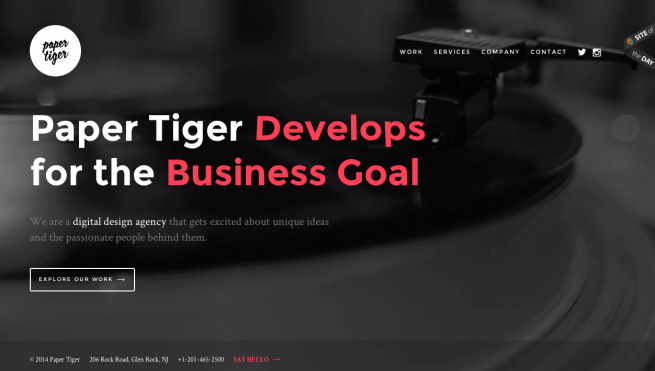
Paper Tiger

シンプルなデザインの背景にはレコードが回り続けています。
ミニマル・デザインだからこそ背景動画が活かされている綺麗なサイトです。
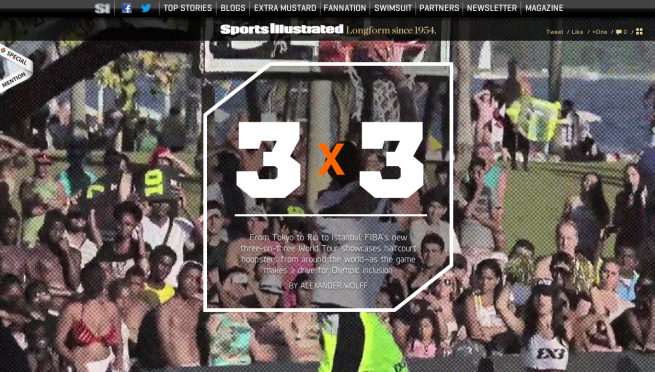
Sports Illustrated

http://sportsillustrated.cnn.com/longform/three-on-three/index.html
東京からリオ、イスタンブールと世界で行われているバスケット3on3のイベントのサイトです。
迫力と躍動感が伝わってくるカッコ良いサイトです。
KIDS LOVE JETLUG

子供たちは時差ボケ大好きというタイトルのサイト。スクロールする度に動画が切り替わり、サイトの表情が変わります。
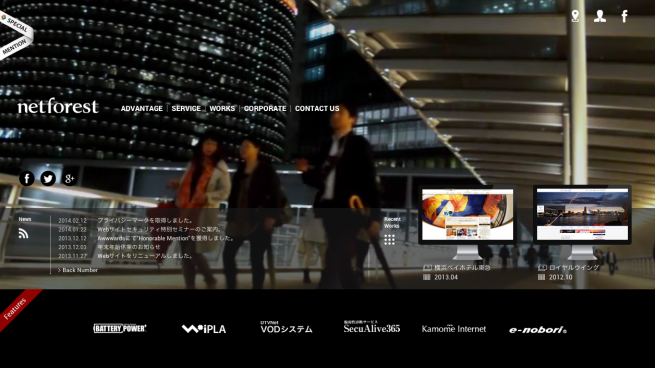
株式会社ネットフォレスト

今回選んだ、唯一の日本サイトがこちら。
動画は横浜の夜景でしょうか。光が映像を美しくしております。
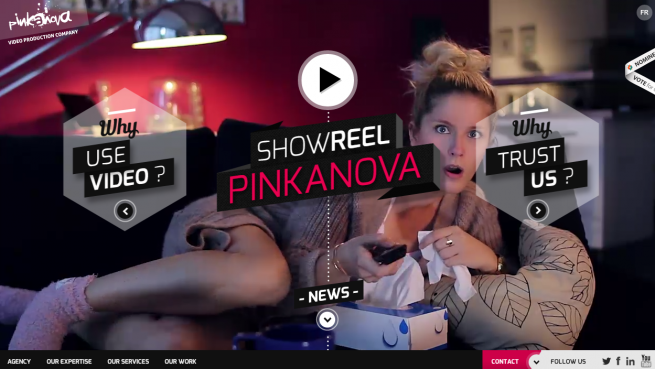
PINKANOVA

リロードする度にランダムで冷蔵庫の中からの視点とテレビからの視点の動画が表示されます。
普段の何気ない行動も視点を変えて見ると面白い構図が出来上がります。
ボタンをホバーした際の動きも是非ご覧ください。
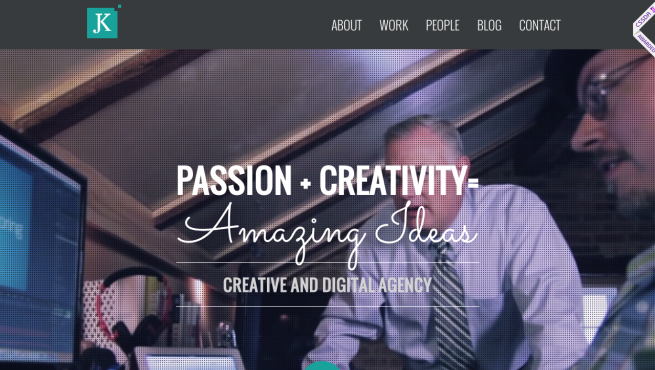
JK Design

オフィス内の動画でしょうか。シンプルですがクリエイティブな雰囲気が伝わってくる動画を使っており、コーポレートイメージを上手く表しております。
まとめ
背景はクオリティの高い動画を使えばインパクト大です。
ただし、重たすぎるサイトにしないために、動画データの容量をなるべく軽くしたり、読み込みまでにローディングを使ったりして、ユーザにストレスを与えない工夫を心がけましょう!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。