社内表彰式で「ブランディング賞」というものを受賞しました、ハカセです。
金一封として800バーツをいただきましたが、本当に扱いに困ってます。どうしたらよいのでしょう。
さて、今回はLIGのコードレビュー会で使用しているツールについて、活用技術を紹介していきたいと思います。
LIGのコードレビュー会とは
LIGでは毎週コードレビュー会を開催しています。
毎回1人がコードを出し、それをみんなで確認して
- もっとこうした方が、わかりやすいのでは?
- こっちの方がパフォーマンスが良い
- これすごくいいから、ちょうだい!
というような意見を、気軽に言い合う会となっています。
しっかりした品質のためのレビューとは異なり、個々のスキル向上、コーディングルールの意識統一などを目的とした勉強会のような位置づけになっています。
レビューの方法
レビューについては、以前は1台のPCモニターの前で集まっておこなっていました。
少人数のときはこれで問題なかったのですが、最近になって参加者が増えてきたため、やりにくさを感じるようになりました。
これではソースを見るのも大変ですし、指摘されてコードを直して…というのを繰り返していると、すごく時間がかかってしまいます。
そこで、「リアルタイムにコードを表示し、共有できるものがあると良いのでは?」と思い作ってみました。
外部サービスは受託開発案件においてはリスクになるので今回はローカルで実行できるものを目指しています。それがこちらです。
-
- RealTime – Source Viewer
ソースコードをGithubにて公開していますので、気になる方は、以下のリンクからどうぞ。
- frontainer/source-review-tool – GitHub
https://github.com/frontainer/source-review-tool
使い方
アクセスすると自動的にログインされます。
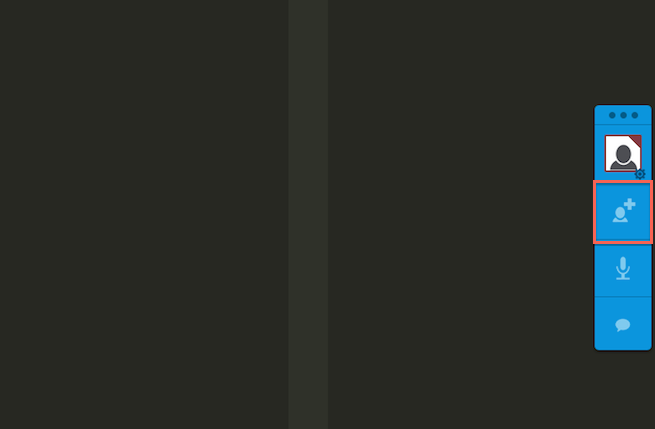
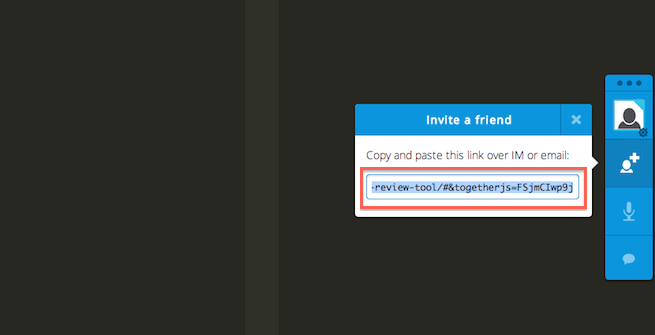
ツールバーの下記部分をクリックするとURLが表示されます。

これを共有したい人たちに送ります。

以上です。
あとは入力したソースコードがリアルタイムに同期されるので、これを見ながらソースレビューをおこなっていきます。
ツールの作成方法
エディタにはAce Editor,リアルタイム部分にはTogetherJSを、全体のフレームワークにAngularJSを使っています。
(※その他にも開発にはGulp,Bower,WebPack,SASSを使っています。)
以下、それぞれ紹介していきます。
Ace Editor
- Ace Editor
Ace EditorはGithubやClound9をはじめ多くのサービスで導入されているコードエディタライブラリです。
コードハイライトはもちろんのこと、コードの折りたたみや検索、置換、Emmetなど普段使っているエディタと同様の機能をプラグインでつけることができます。
コードレビュー用のツールということで入力のしやすさを考え、もっとも使いやすかったAceEditorを採用しました。
TogetherJS
- TogetherJS
Together.jsはMozilla製のWebRTCライブラリです。スクリプトを読み込み、ボタンを1つ設置するだけで、「音声チャット」「テキストチャット」「カーソル位置の共有」「テキスト等の共有」「プロフィール機能」などの機能を簡単に追加することができます。
使い方は簡単で、以下のような2つのコードを使いたいページに記述するだけです。簡単すぎて驚いてしまいます。
<script src="https://togetherjs.com/togetherjs-min.js"></script>
<button onclick="TogetherJS(this); return false;">Start TogetherJS</button>JSFIDDLE(オンライン上でソースを書いて実行できるオンラインサービス)でも使用されているようです。
- JSFIDDLE
まだ知名度は高くありませんが、とても簡単にコラボレーション機能をつけることができるので、ぜひ一度試してみてください。
AngularJS
- AngularJS
AngularJSはGoogle製のフルスタックのフレームワークで強力なデータバインディングが特徴です。
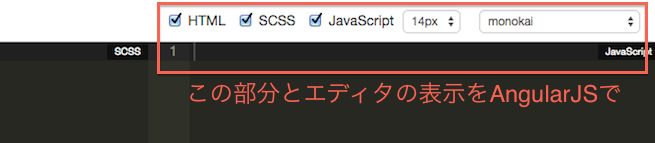
今回のツールでは将来の拡張を考え導入をしています。主にフォームの変更を監視し、その内容をAceEditorに反映しています。

AngularJSについての詳細は、以前勉強会をおこなった際に書いた記事「AngularJS勉強会ng-mtg#6に登壇してきました」をご覧ください。
またイベントレポートについては下記をご覧ください。
- AngularJSを業務で使いたいけど今一歩踏み出せない方のための勉強会 – dots.
http://eventdots.jp/event/52461
まとめ
最近では、難しそうに見える機能も強力なライブラリのおかげで簡単に作ることができるようになりました。
今回のツールも1時間程度で作ることができました。ご紹介したライブラリは便利なので、ぜひそれぞれを試してみてください。
また、ソースコードレビューツールはそのまま使っても結構ですし、フォークして改造して使ってもかまいません。
良いものができたらぜひPullRequestしてください。
それではより充実したレビューライフを。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











