お疲れ様です、デザイナーのモモコです。
私がメンバー写真に使っている(`・ω・´)クッションが思った以上に縦に細くて個人的にツボった今日この頃です。
今回は入力フォームを実装する際に入れておくとちょっと便利になるJavaScriptのプラグインを4つご紹介します。
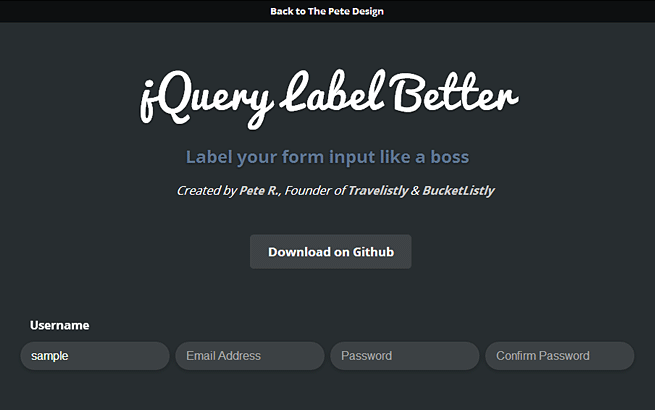
jQuery Label Better

http://www.thepetedesign.com/demos/label_better_demo.html
form部品にフォーカスを当てるとplaceholderがふわっと上に移動するプラグイン。
全体的に動きのあるWebサイトを作るときには活躍してくれそうです。
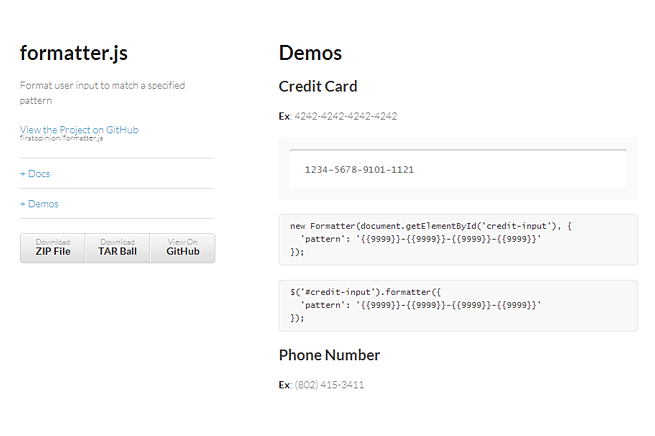
formatter.js

http://firstopinion.github.io/formatter.js/
電話番号やクレジットカード番号など、パターンのある数列を1つのform部品内で扱えるようになるプラグイン。
幾つもtext要素を用意せずに済むのでコーディングの時間短縮にもなりそうですね!
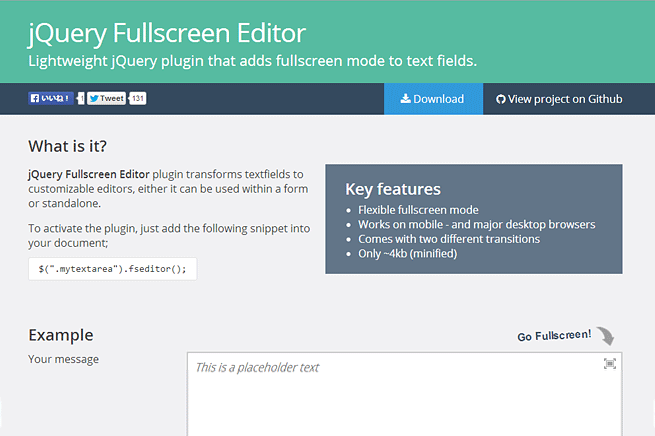
jQuery Fullscreen Editor

http://burakson.github.io/fseditor/
textarea部品にフルスクリーンモードを追加できるプラグイン。
レスポンシブにも対応しており、文字量の多い項目を扱う際には付けてあると利便性がアップしそうです。
ANIMATED CHECKBOXES AND RADIO BUTTONS WITH SVG

http://tympanus.net/Development/AnimatedCheckboxes/
checkbox、radioボタンの選択時にアニメーションがつけられるプラグイン。
アニメーション部分はSVGで構成されています。
「項目を選んだ感」が視覚的に分かりやすくなりますね。
まとめ
いかがでしたでしょうか? お問い合わせフォームは直接ユーザーが触る機会の多いページですので、分かりやすく便利に使えるよう、プラグインを上手に利用しましょう。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。