こんにちは。デザイナーのはるえです。
もうほとんどの案件でPC+スマホ制作がセットになってきましたね。
LIGに入社したての1年前まではスマホの制作経験を聞かれてうつむき気味だった私も、おかげさまで今じゃスマホサイトを喜んで作るようになりました。
ありがとうございます!!
そこで今回は、スマホサイトで使われやすいドロワーメニューやスワイプ実装の際に必要となるプラグインをご紹介させていただきます。
【こちらもおすすめ】
☞ 高機能なJavaScriptの人気スライダープラグイン4つを実際に使ってレビューしてみた
Facebookでもおなじみのドロワーメニュー3選
今じゃ基本中の基本となっているドロワーメニュー。
Facebookなどで使われている、横からぬるっと出てぬるっと引っ込むあれです。動きが気持ちよくて、実装も簡単にできるものを中心にまとめてみました。
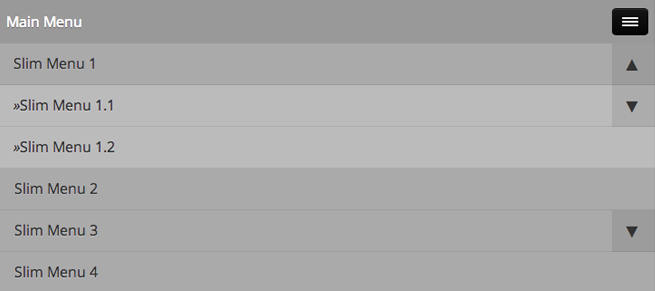
jQuery slimMenu

http://adnantopal.github.io/slimmenu/
軽量なところが嬉しいナビゲーションメニューです。
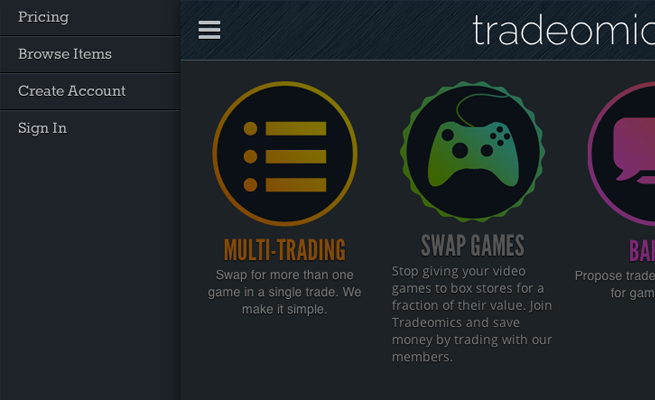
Drawer Sllide Menu

http://jquer.in/javascript-and-jquery-solutions-for-fantastic-mobile-websites/drawer-slide-menu/
デモ:http://www.tradeomics.com/
Github:https://github.com/brewern/mobile-menu
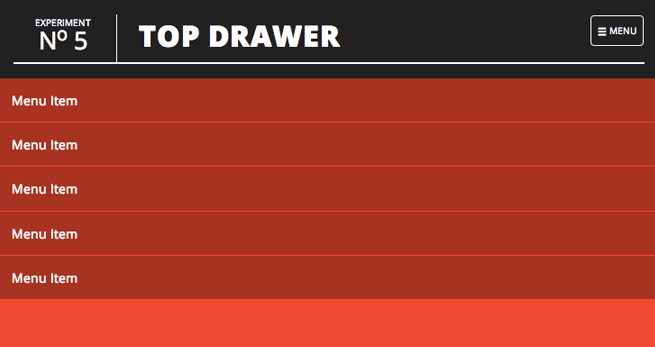
TOP DRAWER

http://www.jordanm.co.uk/lab/topdrawer
プラグインを使用せず、CSS3アニメーションで実装されたナビゲーションです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。