こんにちは。LIGフィリピン支社代表のせいと(@seito_horiguchi)です。
最近、いろんな先輩方から「お前服だっせえな」と言わるので、ファッションの傾向を泣く泣く変えました。嵐の相葉君をお手本にこれまで頑張って参りましたが、相葉君には近づけませんでした。無念。
さて、今回はさまざまなシーンで活用できる、汎用性の高いjQueryプラグインを7つほどご紹介させていただきます。簡単&シンプルで優れた機能のものばかりなので、ぜひご覧ください。ダウンロードできる本家サイトのほかに、日本語で分かり易く解説してくださっているサイト様のURLも合わせて載せておきます。
簡単で高機能!デザイナー必見の汎用性が高いjQueryプラグイン7選
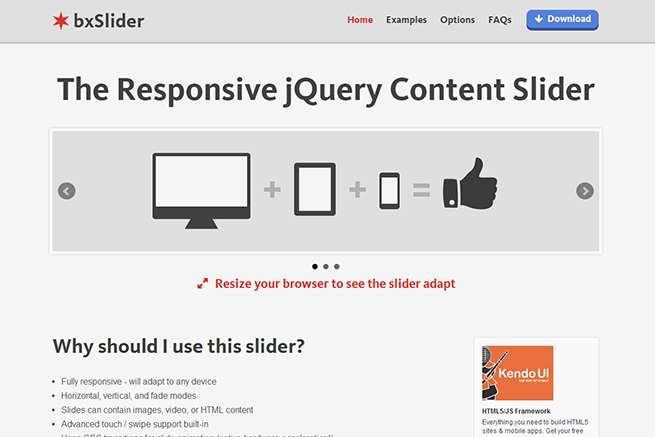
1.世界一使いやすいスライダー”bxslider.js”

カスタマイズ豊富で、設置の仕方も超簡単!弊社CTOづやさんのオススメでもあります。
フリック、スワイプも対応しています。最強すぎます。
ダウンロード:bxslider様
お役立ち記事:FSFIELD Labs様
2.placeholderがIE8以下でも効く!”ah-placeholder.js”

IE8以下でもplaceholder属性が有効になるjsです。
head内で読み込ませないとエラーが出る、という指摘をプログラマーの段田さんから頂いたことがあったので、使用の際はhead内で読み込ませたほうがいいかもです。
ダウンロード&お役立ち記事:havelog様
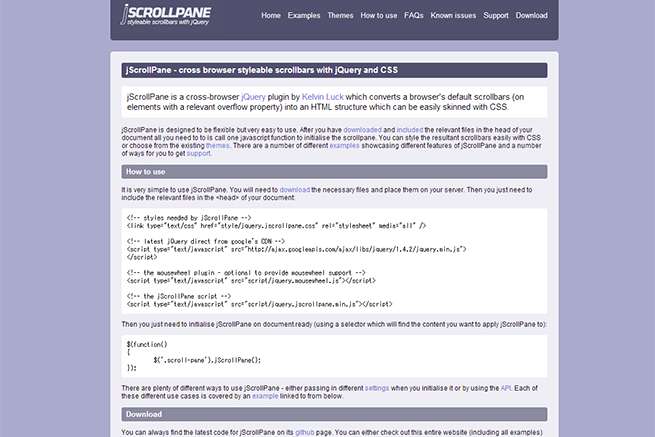
3.スクロールバーのデザインが自由自在!”jScrollPane.js”

スクロールバーにも装飾を加えたい時にぜひ。
CSSをけっこういじるので、最初だけは慣れがちょっといるかもしれません。
ダウンロード:jScrollPane様
お役立ち記事:memocarilog様
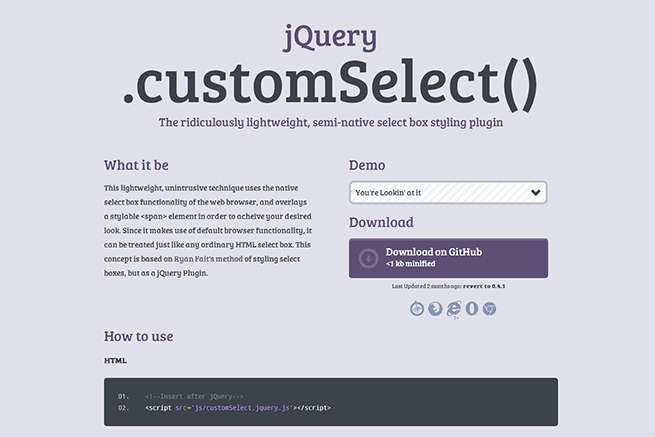
4.セレクト要素<select>のデザインが自由自在!”customSelect.js”

セレクト要素に装飾を加えたい時にぜひ。
インプット要素などはcssだけで整えられるんですがね…。
ダウンロード:customSelect.js
お役立ち記事:Storonghold様
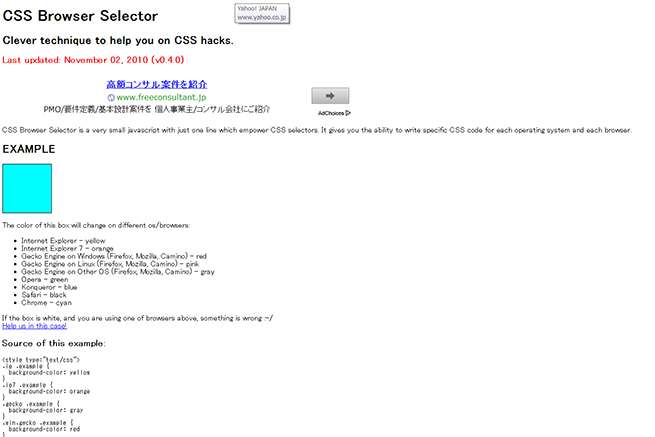
5.OS・ブラウザ別にCSSを変えたいなら”css_browser_selector.js”

OSごとでCSSをどうしても変えたいときなどにぜひ!
読み込ませるだけで動きます。
ダウンロード:css_browser_selector様
お役立ち記事:SolidState様
6.要素の高さを綺麗に揃えたいなら”heightLine.js”

簡単なクラスを振るだけで、思いのままに要素の高さを揃えられます。
ダウンロード&お役立ち記事:to-R様
7.スルスルっと進むページ内リンクを実装する際には”smoothScroll.js”

読み込ませるだけで動く簡単なプラグインです。単純にスルスルさせたい時に重宝しています。
ダウンロード&お役立ち記事:to-R様
まとめ
いかがだったでしょうか。
これらのプラグインは使える頻度が高いものばかりなので、テンプレートに組み込んでしまうのもいいかもしれません。
ぜひお試しください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











