こんにちは、エンジニアののびすけです。先日LIGのBBQが行われたのですが、夏の日差しで黒こげになりました。
さて、今回は昨今のエンジニアの必須ツールと言っても過言ではないGithubの話です。
Githubと言えば、ソースコードのバージョン管理システムであるGitのホスティング環境として有名です。
Git経由でソースコードを共有して、個人やチームでソースコードの管理を行えます。
※LIG社内ではGithubではなくてBitbucketを利用していますが・・・
そんなGithubにGithub Pagesという静的なWebページを無料で公開できる機能があるのはご存知でしょうか。
ということで、Github Pagesを使ってGithub上に静的なページを公開する方法を紹介します。ノンプログラマ向けなので、Git初心者の方もぜひチャレンジしてみてください!
参考:Github Pages
Github PagesでWebページを制作するメリット
- 無料でWebページが公開できる
- プロジェクト単位でページを作れる
- ドメインがGeek風でかっこいい
Github Pagesは無料で公開できます。Gtihubのアカウントさえあれば誰でも利用可能です。
1アカウント1つではなく、プロジェクトの分だけページを作ることができます。
ちなみに、今回は自分のアカウントのGithub Pagesの作り方を紹介します。
ユーザー名.github.ioという感じのURLになるのですが、github.ioってドメインを使えるのはかっこいいですよね?笑
自分のポートフォリオをGithub Pagesで公開するのもなんかGeek風でできる人っぽさが出ます。
Github Pagesの使い方
それではGithub Pagesの使い方を紹介します。
今回はGit初心者の方でもGithub Pagesを利用できるようにするために、丁寧に説明をします。
Githubのアカウント取得
まずはGithubにアカウントを登録しましょう。
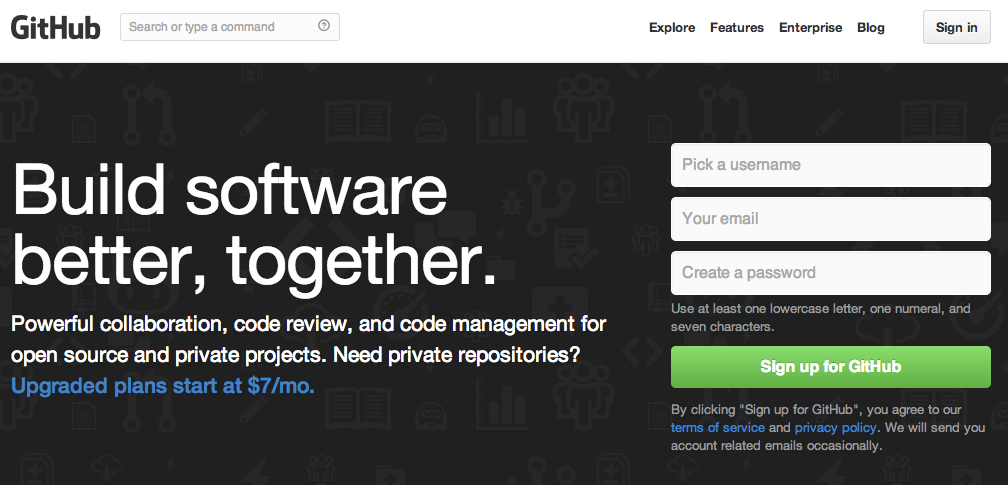
https://github.com/にアクセスします。
ユーザー名・メールアドレス・パスワードを入力して「Sign up for Github」から登録できます。

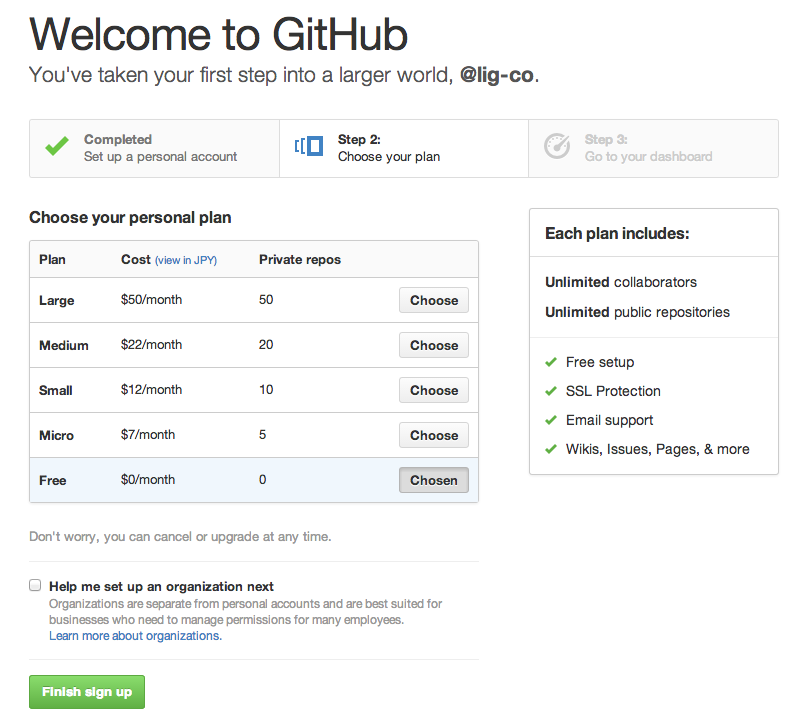
次のページでは特に何も設定せずにそのまま 「Finish sign up」でアカウントが作成されます。

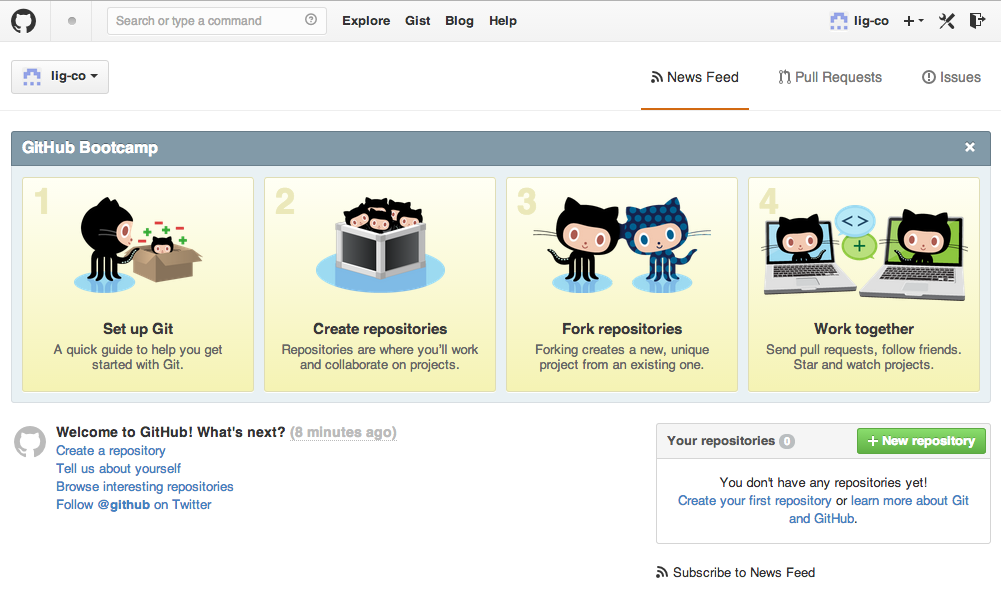
このページでアカウント作成完了です。今回はlig-coというアカウントを作りました。

※後ほどで大丈夫ですが、登録したメールアドレスにGithubからメールが来ていると思うので、メールに書いてあるリンクをクリックしてメールアドレスの認証をしておくことをオススメします。
Github Pages用のリポジトリを作ってみる
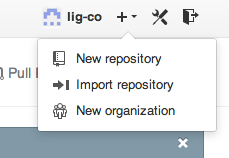
右上の「+」ボタンから「New repository」を選択しましょう

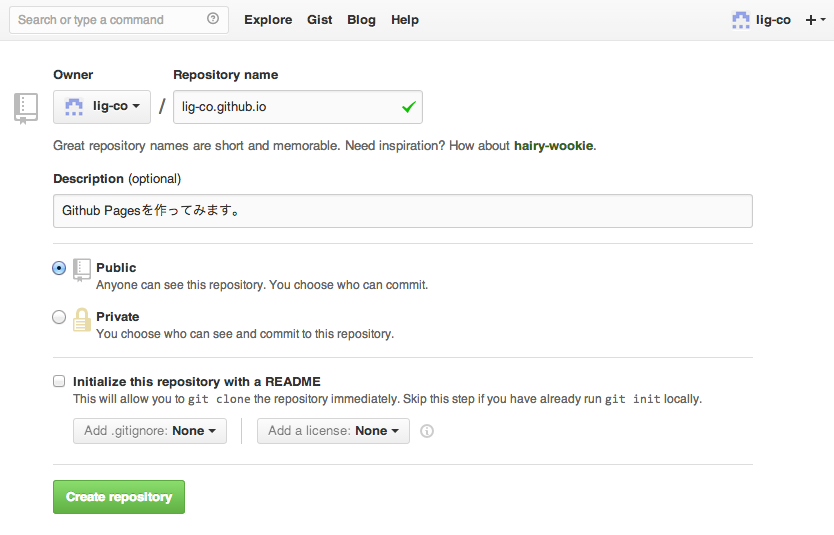
ユーザー名.github.ioという名前のリポジトリにして「Create repository」からリポジトリを作成します。
「Initialize this repository with a README」のチェックは入れないでおきます。

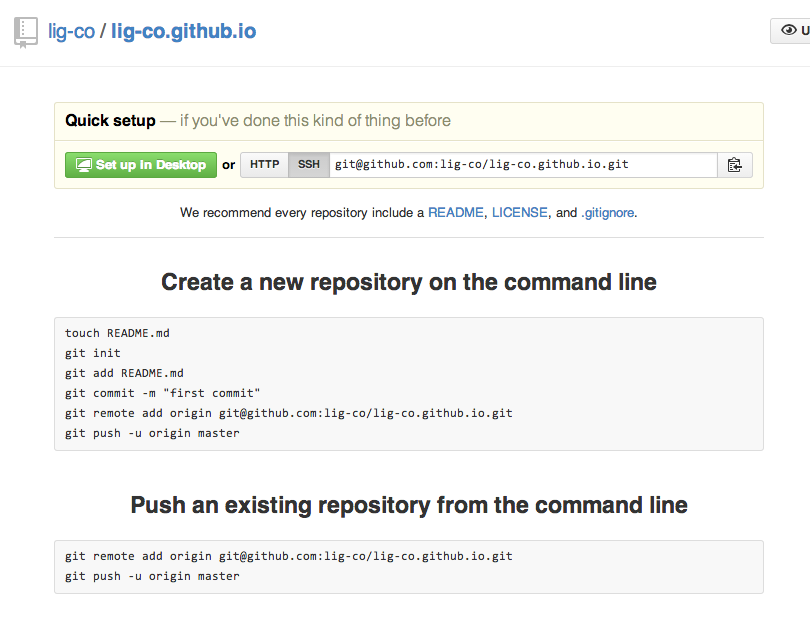
このページが表示されればリポジトリ作成は完了です。

作成したリポジトリにhtmlファイルを設置してみる
ここからは各自のGitクライアント上での作業になります。
GitクライアントとはGitを扱うためのツールです。
自分の作業マシンとGithubのアカウントを紐付ける作業をした上で、今回はMacのターミナルを利用する場合とSource Treeを利用する場合の2パターンで紹介します。
SSH公開鍵の登録
初めてGithubを利用する場合は、SSH公開鍵の登録が必要になります。既にGithubを利用したことがある人はスキップして大丈夫です。
この作業を行うことでGithubのアカウントと自分の作業マシンとの紐付けがされます。
MacのSpotlightからターミナルを検索して起動してみます。

- SSH公開鍵を作成
まずはSSH公開鍵を作成します。次のコマンドを打って行きましょう。
$ cd ~/.ssh $ ssh-keygen ssh-keygen Generating public/private rsa key pair. Enter file in which to save the key (/Users/nobisuke/.ssh/id_rsa): (エンターキー入力) Enter passphrase (empty for no passphrase): (設定したいパスワードを入力) Enter same passphrase again: (今設定したパスワードを再入力) Your identification has been saved in id_rsa. Your public key has been saved in id_rsa.pub. ... The key's randomart image is: +--[ RSA 2048]----+ | .o .. | | . + o .. | | . . B o .+ | |. . * .oo= o | | o o .S o | |E + | |. . | | | | | +-----------------+これで鍵作成ができました。
確認してみましょう。$ ls id_rsa id_rsa.pubid_rsaとis_rsa.pubというファイルが出来ていれば成功です。
id_rsa.pubの中身を確認してその内容をコピーします。$ more id_rsa.pub ssh-rsa AAAAB3Nza・・・(省略)・・・〜.local #←これをコピーします
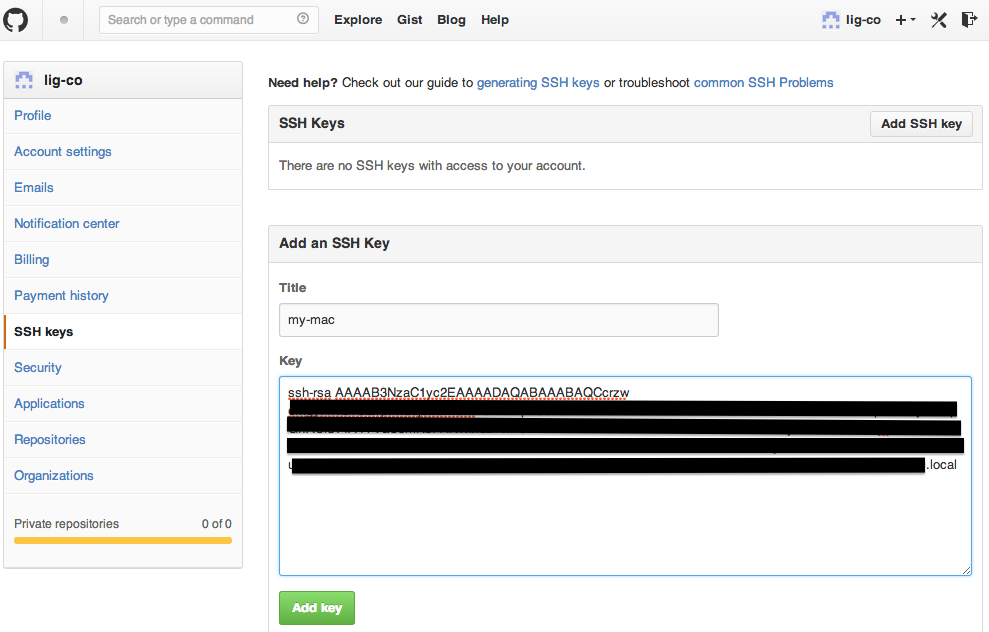
Account settings > SSH keys > Add SSH key で先程コピーした内容を貼付けます。

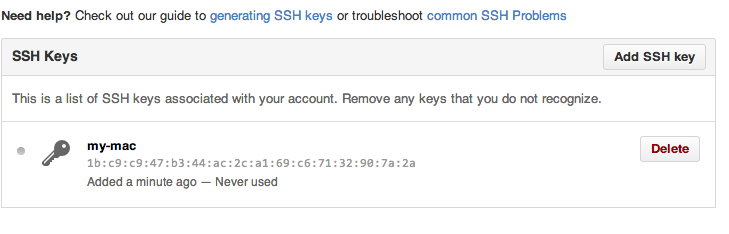
登録が成功するとこんな感じで表示されます。 (スペースや改行がどこかに入っているとエラーになることがあります)

参考:Git - SSH 公開鍵の作成
ターミナルを使ってhtmlファイルを設置
任意のフォルダを作り、移動します。
$ cd ~/ $ mkdir lig-co.github.io $ cd lig-co.github.ioフォルダをgithub上のリポジトリに紐付けます。
$ touch README.md $ echo "hello github.io!!" > index.html $ git init $ git remote add origin git@github.com:lig-co/lig-co.github.io.githtmlファイルを作成してgithub上に設置します。編集するときは、編集後にここのコマンドを繰り返します。
$ git add . $ git commit -m "first commit" $ git push origin masterこれでページがアップロードされます。
補足: Source Treeの場合
ターミナルはちょっとという人はGUIツールを使うのもアリだと思います。
弊社ではBitbucketを利用しているのでAtlassian製品であるSourceTreeをデザイナーなどは利用しています。SourceTreeはここからダウンロードできます。
SourceTree をインストールしたら起動してみましょう。あらかじめBitbucketアカウントを作っておくとスムーズです。
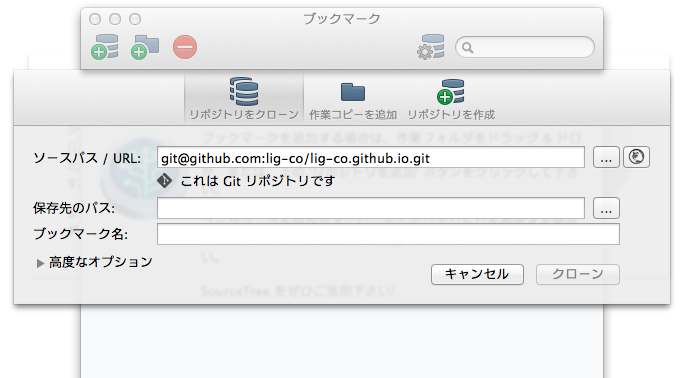
起動直後のブックマークウィンドウで左上のアイコンを選択後、「リポジトリをクローン」を選択しましょう。
ソースパス/URLの欄には作成したリポジトリのURLを入力します。今回の場合はgit@github.com:lig-co/lig-co.github.io.gitになります。
Finderから空のフォルダを作成しておきます。
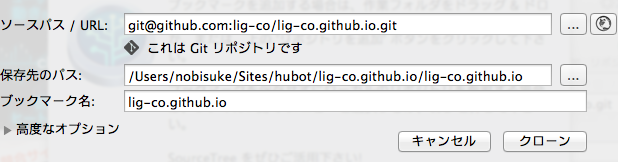
今回はlig-co.github.ioというフォルダを作っておきます。保存先のパスは「...」のボタンから、今作成したフォルダを選択します。あとは「クローン」を押しましょう。
クローンが成功するとリポジトリが表示されます。このリポジトリを選択してダブルクリックするとリポジトリ用のウィンドウが表示されます。
先程のフォルダ内にindex.htmlを作成しましょう。
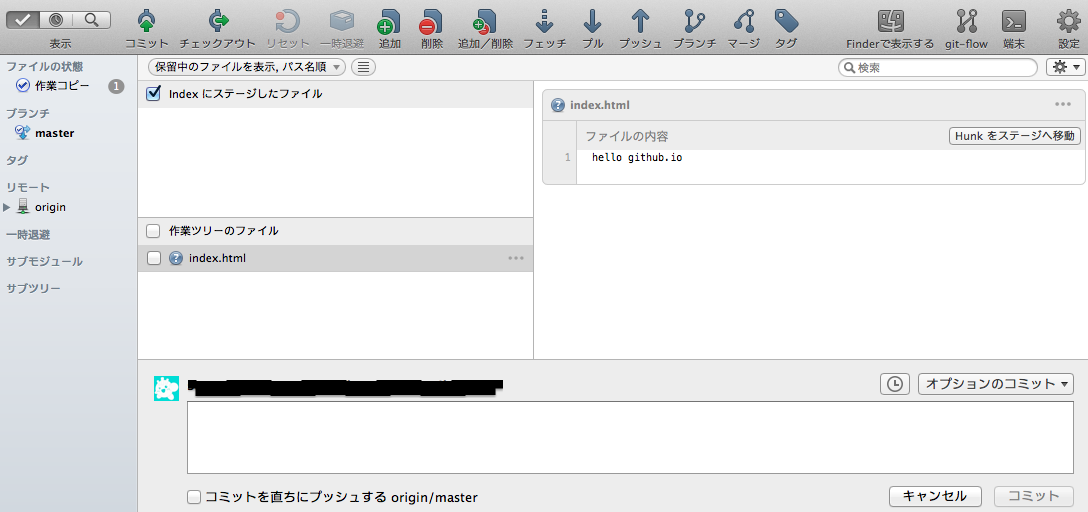
SoruceTreeでコミットを選択します。
「作業ツリーのファイル」にindex.htmlが表示されていると思うので、チェックボックスにチェックをしましょう。
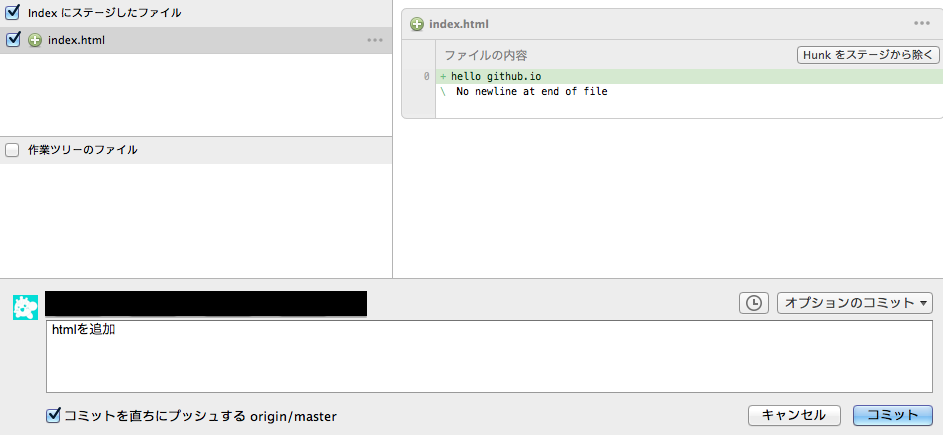
コミットメッセージを任意で追加して、「コミットを直ちにプッシュする」にチェックをいれて「コミット」を押しましょう。
これでページがアップロードされます。
ページを確認してみる
http://ユーザー名.github.io/ にアクセスしてみましょう。
http://lig-co.github.io/ こんな感じになります。
CSSやJavascript、画像などは自由に設置できるので、あとのページ作成は自由です。
Github Pagesではできないことも
ここまでで紹介したように、Github PagesではカンタンにWebページを公開することができますが、弱点もあります。
- 動的サイト作成は厳しい
- データベース利用
PHPなどのサーバーサイドプログラムをGithub Pages上で利用することはできないので、動的なHTML生成などは厳しいです。
サーバーサイドプログラムが使えないのでデータベースの利用も厳しいです。
(フロント側のJavascriptで別途サーバーをAPI呼び出しすればできなくもないのですが・・・)
Github Pagesはあくまで静的なページを公開するツールだと思ってください。
まとめ
いかがでしたでしょうか?
Github Pagesを使えば無料でカンタンにWebページを公開することができます。
Githubの登録や設定はノンプログラマな方には多少ハードルがあるかもしれませんが、設定さえしてしまえば更新作業などはすごく楽です。
Github以外に、Bitbucket上でも同様のことが出来るので、興味のある人はそちらも試してみてください。
今回は紹介していませんが、静的HMTLジェネレータを活用すると更にできることが広がります。
詳しくはこちらの記事「所要時間3分!? Github PagesとHEXOで爆速ブログ構築してみよう!」をご覧ください。
それでは!
参考:意外と知られていない、BitbucketでもGithub PagesのようにWebページを公開 - Qiita
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。