こんにちは。毎日、1pxに泣いているライターの内藤です。
最近、webページ印刷に関してChromeでハマったことについて3つ書きたいと思います。
Chromeでの印刷に備えてcssスプライトに1pxの余白を足そう

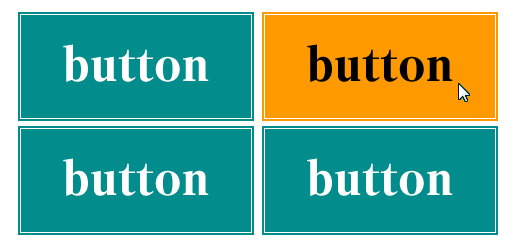
ボタンのロールオーバーなどでよく使いますよね、こういうの。
【css】
a {
display: block;
width: 236px;
height: 109px;
overflow: hidden;
}
a:hover img {
margin-top: -109px;
}
【html】
<a href="#"><img src="common/img/top/ban_blog.png" width="236" height="218" alt="button" /></a>
ね、ね、やりますよね?
ところが・・・・・・
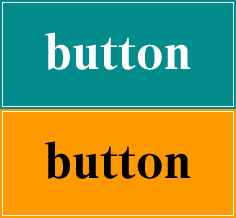
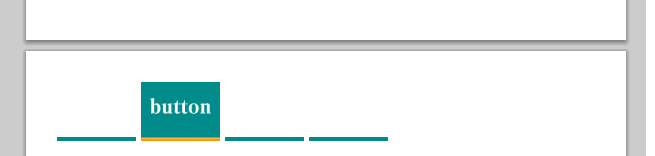
Chromeの印刷プレビューではズレる
お客さん「印刷するとなんか変な線が出るんで、直してもらえませんか?」
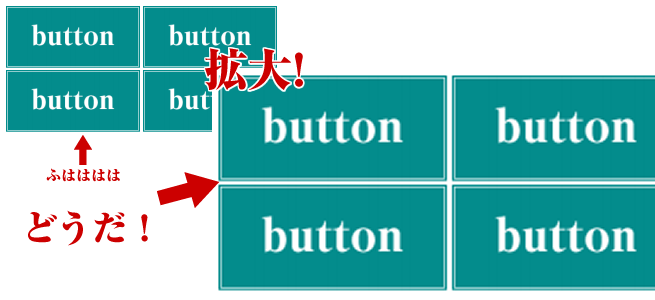
自分「どこですか?え?え?あ~~~~、これって線なんですかねぇ?見えるような見えないような・・・?えーと、拡大してみますね・・・」
(※脚色してあります。普段お客様に対してこのような言葉遣いはしませんのでご安心ください。)

み、見えてしまった・・・。
これは明らかに、下に置いた画像の1pxが見えているとしか思えません。
実際の印刷でも見えましたが、スキャンしてもイマイチ見えづらいので、印刷プレビューのキャプチャでご覧いただきました。
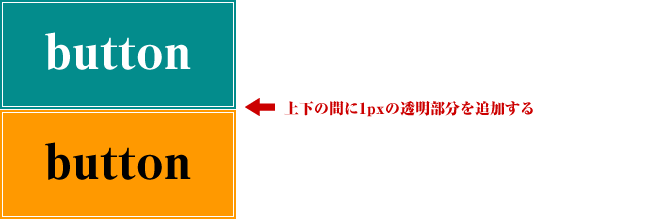
Chromeの印刷に備えてこうして対応

【css】
a {
display: block;
width: 236px;
height: 109px;
overflow: hidden;
}
a:hover img {
margin-top: -110px; /* 1px追加 */
}
【html】
<a href="#"><img src="common/img/top/ban_blog.png" width="236" height="219" alt="button" /></a> <!-- 高さ1px追加 -->
ロールオーバーする画像の間に1px追加することで無事解決。
Chromeで段組している場合は改ページ部分のcssスプライトに気をつけろ!
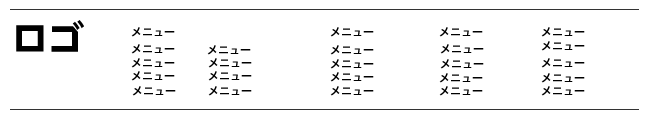
普通、印刷したらこうなると思いませんか?
こんな風にナビゲーションが並んだページを印刷したら・・・普通、こうなると思いませんか?

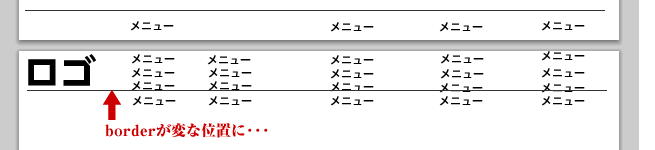
Chromeでは思ったように印刷できないのである

たまたま改ページ付近にひっかかるとこうなります。
思いも寄らない結果です。
いや、まじで。ないわ。これはないわ。
ご存じの通り(いえ、自分は一昨日まで知りませんでしたが)、position : absolute;を使っていると、page-break-beforeが利かないらしいです。
そんなことより、floatなどでカラム段組していると、そもそもpage-break系が何か利かないっぽいんです。
いくらpage-break-before: always;しても、page-break-inside: avoid;しても、何してもこんなことが起きたり、場合によっては丸ごと無かったことにされる(全く印刷に出てこない)ことさえあるのです。
Chromeには印刷用cssハックで地道に対応するしかない
なんかもうこれは地道に対応する以外に方法がわかりませんでした。
つまり、改ページにひっかかるページの場合、このナビゲーションの前か後か、前後両方かにマージンを入れるんです。
あ、もちろん、印刷用cssです。見た目のcssには影響させません。
@media print{
@media print and (-webkit-min-device-pixel-ratio:0) {
.pageBreak {
margin-top: 120px;
}
.pageBreakAfter {
padding-bottom: 200px;
}
}
}100ページくらいあるものを一つ一つ印刷プレビューして、このマージンを調整していくという・・・・・・地道で地味~~~な活動をしました。
フッターでborderを使っている方も印刷には要注意
float解除されているフッターでborderを使っている場合、改ページにひっかかると変になります。
例えばこんなフッターを作ったとして・・・

これが、改ページにひっかかると、こうなる場合があります。

通常フッターはfloat解除しているので、これにはちゃんと対策があります。ご安心ください。
@media print{
#footer {
page-break-inside: avoid;
}
}最後に
今回は印刷用のcssに関する情報があまりなくて困りに困りました。
でも多分、帳票出力系のWebアプリ開発では結構需要があることなのだろうと思いますが、ニッチな世界なのでしょうか?
たまに、「見たまんま印刷できなきゃ嫌だ!」というお客様がいらっしゃいますので、どなたかのお役に立てたら光栄です。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












