こんにちは、おじいちゃんです。
今回はCSS、canvas、SVGで円周上をアニメーションさせる方法をいくつかご紹介したいと思います。
CSSでアニメーション
CSSで円に沿ったアニメーションを実装したい場合、transformのrotationを使用することでアニメーションさせることができます。
transformのrotationを使った回転方法
transformのrotationは、要素を回転させることができるプロパティです。
入れ子の構造を持った親のDOMに使用することで、円周に沿ったアニメーションを作ることができます。
HTML
<html>
<div class="box">
<div class="circle"></div>
</div>
</html>CSS
.box{
width: 320px;
height: 100px;
margin: 230px auto 0;
background-color: rgba(200,200,200,0.2);
position: relative;
transition: 1.4s all;
}
.circle{
width: 10px;
height: 10px;
border-radius: 5px;
position: absolute;
top: 50%;
left: 30px;
transform: translateY(-50%);
background-color: red;
}
.rotation{
transform: rotate(360deg);
transition: 1.4s all;
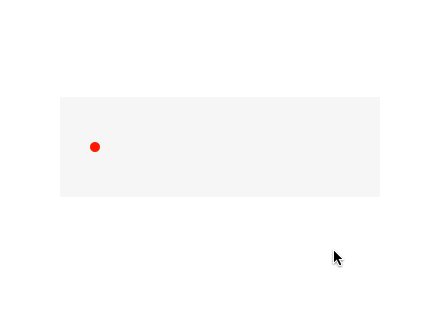
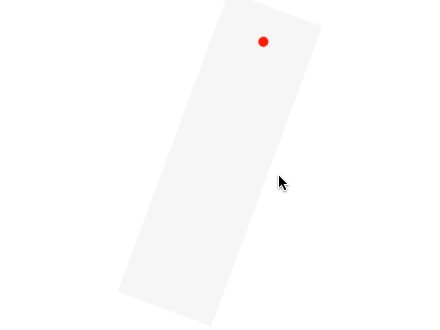
}わかりやすく入れ子の親要素に背景色をつけています。赤い円の軌道を見れば、回転しているアニメーションを実装できることがわかりますね。

LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。