こんにちは、ぺちこです。
先日水族館に行ったら「ペンギン12種模型セット」なるものをショップで発見し、危うく買うところでした。
Suicaペンギンのモデルはおそらくアデリーペンギンですが、私が愛してやまないのはジェンツーペンギンです。どうでもいいですね。(興味をもった人はみんな友達)
さて、以前にデザイナーのせいとくんが Sassの導入方法と Sassの基本テクニックについてまとめてくれていましたが、今回はそれらを踏まえて、コーディングに役立つextend&mixin集を作ってみました!
日々ちょこちょこと作っては使いまわして・・を繰り返しており、あると便利なものは先にまとめておけば楽ではないかと、やっと気付きました。
サンプルで作ったhtmlとscssファイルを一式ダウンロードできるようにしていますので、そのまま使っても良し、各自(各社)毎のコーディングルールに合せて改良しても良し、要らないものは消すも良し。
Sassを導入したばかりの方々にとって、ほんの少しでもお役に立てればと思います。
※玄人向けではありませんのでその点はご了承ください。
目次
DEMOページ
以下のDEMOを見ながら読み進めてもらうことを前提に執筆していますので、ぜひDEMOを開きながら読んでいただければと思います。
[DEMO] Compassを使用した便利なextend&mixin
サンプルファイルは以下よりダウンロードしてください。
サンプルファイルダウンロード
サンプル内のscssについて
- _base.scss…extendやmixinなどの定義ファイル
- style.scss…上記を使用する際の記述サンプルファイル
- common.scss…DEMOページのスタイル定義
実際に使用いただく場合はcommon.scssは不要となりますが、commonの中でも今回のmixinなどを活用していますので覗いてみてください。
Extend
extendに定義して呼び出せば、コンパイル時に一箇所にまとめてくれるので、よく使うものはこちらにまとめてソースを圧縮していきましょう!
clearfix
よく使用するclearfixは、classとして作って使いまわしている方も多いかと思います。
extendにしておけば、htmlに都度classを入れる必要もありませんし、css上でも一箇所にまとめてはき出してくれるので、htmlもcssもスマートになるのではないでしょうか。
%clearfix{
zoom:1;
&:after{
display: block;
content: "";
clear: both;
}
}ellipsis
テキストの文字数制限をCSSで実現できるellipsis。とても便利ですが、ベンダープレフィックスが必要で記述すると若干長くなるので、extendに。
%ellipsis{
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
-ms-text-overflow: ellipsis;
}hidetext
画像置換の際によく使うスタイルをまとめました。
最近あまり推奨されていませんが、「あったら便利」の観点で入れてみました。
画像置換の方法はいくつかありますので、中身は各自のルールに書き換えてしまって良いと思います。
%hidetext{
overflow: hidden;
text-indent: 100%;
white-space: nowrap;
}Mixin
利用シーンによって数値や値が異なるけれど、それ以外はほとんど同じなので使い回したい。そんな時に大活躍のmixinに、あったら便利だと思うものを作ってみました。
簡略化1 border-radius
border-radiusはcompassのmixinで既に定義されていますが、
コーディングしているうちに「記述が長い!」と感じたので簡略化しました。
@mixin radius($size) {
@include border-radius($size + px);
}- 記述例
- @include radius(10);
簡略化2 border-box
borderやpaddingを含めて高さや幅の計算をしてくれるbox-sizingのborder-boxも、compassのデフォルトだと少し長いので、短くしました。
@mixin box($type: border-box) {
@include box-sizing(#{$type});
}- 記述例
-
- @include box;
- @include box(content-box);
初期値にborder-boxを入れているので、()を省略することができます。
content-boxに戻したい場合は後者のように記述してください。
お役立ち1 remを使用したfont-size
フォントサイズの指定にはCSS3から採用された「rem」が良いとのことで、mixinに追加!です。
remはルートに設定されているフォントサイズを基準として何倍か、という指定になるため、pxのようにサイズをがっちり固定することもなく、emのように親要素の影響を受けることもないので便利です。
@mixin fz($size: 14) {
font-size: $size + px;
font-size: ($size / 10) + rem;
}remに対応していないブラウザには、相応のpx指定が入るようになっています。
- 記述例
- @include fz(16);
お役立ち2 1行のテキストを上下中央に配置
タイトルの通りですが、結構使いたいシーンがあるのでmixinに入れました。身近なところだと、記事のカテゴリ名やタグ名などのスタイルでしょうか?1行の場合にしか使えないので、基本的には短文や単語での利用が多いと思います。
@mixin middleline($height, $ie: 0){
height: $height + px;
line-height: $height + px;
&:not(:target){
line-height: $height + $ie + px + \9;
}
:root & {
line-height: $height + $ie + px + \9;
}
}IEで見ると若干上下位置がズレることが稀にあったため、
そんなときにはズレている分の数値を代入して調整できるようにハックを入れています。
必要ない場合は省略できるように、初期値には「0」を入れています。
- 記述例
-
- @include middleline(25);
- @include middleline(25,2);
- @include middleline(25,-1);
$height部分に入れた数値がボックスの高さとなり、その高さに対して中央に配置されます。IE調整用の数値は、正負どちらも入れることができます。
図形テクニック1 正円
border-radiusを使用して正円を作るmixinです。直径の値を代入して利用します。
@mixin circle($size){
width: $size + px;
height: $size + px;
@include border-radius(100%);
}- 記述例
- @include circle(100);
円だけを作る機会はあまり無いと思いますが、
DEMOページにもあるように、先述のmiddlelineを併用してランキングのアイコンを作る、なんてことも。
図形テクニック2 左右が丸い長方形
カテゴリ名やタグ名のスタイルにmiddlelineが使える!というのをご紹介しましたが、それを応用して左右が丸いボックスを作ってみました。
普通ではつまらない!という時に活躍してくれますね。
@mixin rounded($height, $display: inline-block){
$space: round($height / 2) + px;
display: $display;
padding: 0 $space;
@include radius($height);
@include middleline($height);
}- 記述例
-
- @include rounded(25);
- @include rounded(30,block);
displayには初期値にinline-blockを入れているのでheigthの指定のみで使用できますが、シーンに応じてblockなど自由に変更することも出来ます。
図形テクニック3 矢印
タイトルどおり、矢印を作れるmixinです。
borderで形を再現しているので、中に文字を入れることはできません。
@mixin arrow($direction: right, $size: 10, $color: $black){
$set: left;
@if $direction == left{
$set: right;
}@elseif $direction == top{
$set: bottom;
}@elseif $direction == bottom{
$set: top;
}@else{
$set: left;
}
$size: round($size / 2);
width: 0;
height: 0;
border: $size + px solid transparent;
border-#{$set}-color: $color;
}- 記述例
-
- @include arrow;
- @include arrow(bottom,20,#333);
全て省略すると、右向きで高さ10pxの黒い矢印になります。
もちろん向き・大きさ・色を指定することもできるので、お好きな矢印を作ってください!
図形テクニック4 矢印アイコン
さて、使い道のなさそうな矢印をご紹介したのは、こちらの応用編で活用するためです!
リンクの横にある矢印アイコンも、画像を使わずに作ることができるのがこちらのmixinでございます。
@mixin arrowlink($top, $size: 10, $color: $black){
position: relative;
padding-left: 10px;
&:before{
display: block;
content: "";
position: absolute;
top: $top + px;
left: 1px;
@include arrow(right, $size, $color);
}
}- 記述例
-
- @include arrowlink(5);
- @include arrowlink(5,8,#666);
アイコンの位置を調整するため、$topの値は必須となります。
paddingの値は変数化していませんので、必要に応じて呼び出す側で値を入れてください。
※変数を増やしすぎると覚えられなくなってしまうので、必要最低限に抑えました。
CSSスプライト
CSSスプライトは記述すべきCSSが多いのでまとめてしまうと楽ですね。
ひとつにまとめると利用シーンによっては不要な記述が含まれてしまうため、複数に分けています。
@mixin sprite_image($src, $display: block)
背景画像の指定と、displayの指定のみを入れたmixinです。
no-repeatの記述まで含んでいます。displayの初期値はblockにしていますが、変更も可能です。
@mixin sprite_image($src, $display: block){
@if $display == inline-block {
@include inline-block;
}@else{
display: $display;
}
background-image: url($src);
background-repeat: no-repeat;
}- 記述例
-
- @include sprite_image(“../images/sprite.png”);
- @include sprite_image(“../images/sprite.png”, inline-block);
画像のURLは必ず「””(ダブルクォーテーション)」で囲んでください。
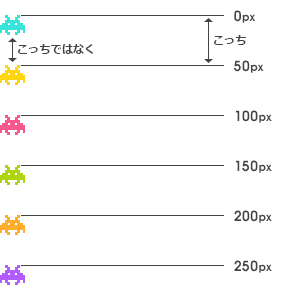
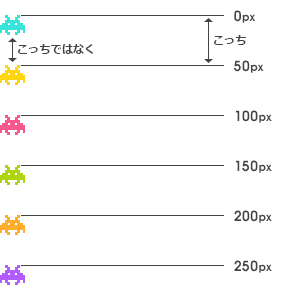
@mixin sprite_position($pos_x, $pos_y, $i, $line: x)
スプライト画像のポジションをセットするmixinです。
作成するスプライト画像は、1枚の中で画像を縦一列か横一列のどちらかに統一し、かつ等幅で配置してください。画像同士の余白を統一するのではなく、画像の開始位置が等間隔になるように配置します。

変数が複雑になってきたので箇条書きでまとめますね。
- $pos_x…positionのX値
- $pos_y…1画像毎の間隔
- $i…表示したいアイコンが上(左)から何番目にあるか
- $line…画像を縦横どちらに並べたか(x=横一列、y=縦一列)
@mixin sprite_position($pos_x, $pos_y, $i, $line: x){
$x: $pos_x;
$y: $pos_y;
@if $line == x {
$x: $pos_x * $i + px;
$y: $pos_y + px;
}@elseif $line == y {
$x: $pos_x + px;
$y: $pos_y * $i + px;
}
background-position: $x $y;
}- 記述例
- @include sprite_position(0, -50, 6, y);
@mixin sprite($src, $pos_x, $pos_y, $i, $display: block, $line: x)
先述した2つをひとつにまとめたmixinです。
@mixin sprite($src, $pos_x, $pos_y, $i, $display: block, $line: x){
@include sprite_image($src, $display);
@include sprite_position($pos_x, $pos_y, $i, $line);
}- 記述例
- @include sprite(“../images/sprite.png”, 0, -50, 6, inline-block, y);
sprite関連のmixinはこう使うのが便利!
さて、上記3種類ですが、単体で使うのであれば正直あまり力を発揮できません。
DEMOページ最下部の「PLACTICE」で実際に記述しているscssでは、「@for」とspriteのmixinを利用してグンと記述量を減らしています。
以下のソースはstyle.scssに記述しています。
.sprite{
$colors: blue, yellow, pink, green, orange, purple;
li{
margin-right: 10px;
width: 25px;
height: 20px;
@include sprite_image("../images/sprite.png", inline-block);
@for $i from 1 through length($colors){
$name: nth($colors, $i);
$i: $i - 1;
&.#{$name} {
@include sprite_position(0,-50,$i,y);
}
}
}
}たとえばカテゴリ毎に違う画像を出したいという時、普通であればひとつひとつポジションの位置を変えたcssを記述していましたよね。これを、配列とfor文を使って短く&メンテナンス性も高くしたものが上記です。
使用した画像は先ほどのインベーダーくん。

- 105行目
配列を作ります。クラス名にすることを想定して、必要な文だけカンマ区切りで入れましょう。 - 107~110行目
このあたりは利用シーンに応じて必要な記述を書いてください。 - 111行目
全カテゴリで共通であるスプライト画像を設定します。 - 113行目
@for文の開始です。「1から$colorsに入っている配列の数だけ繰り返す」という宣言です。 - 114行目
繰り返すごとに、配列に入っている名前を取得したいので、「$name」という変数に毎回代入させます。 - 115行目
掛ける値の調整をしています。下記に関わるので省略。 - 116~118行目
先ほど$nameに代入したクラス名を使用して、スタイルをあてていきます。
X値0pxの位置に、50px間隔に、縦に画像を並べているので、そのように呼び出すmixinに値を入れます。
そしてコンパイルされたものが以下です。
.sprite li {
margin-right: 10px;
width: 25px;
height: 20px;
display: -moz-inline-stack;
display: inline-block;
vertical-align: middle;
*vertical-align: auto;
zoom: 1;
*display: inline;
background-image: url("../images/sprite.png");
background-repeat: no-repeat;
}
.sprite li.blue {
background-position: 0px 0px;
}
.sprite li.yellow {
background-position: 0px -50px;
}
.sprite li.pink {
background-position: 0px -100px;
}
.sprite li.green {
background-position: 0px -150px;
}
.sprite li.orange {
background-position: 0px -200px;
}
.sprite li.purple {
background-position: 0px -250px;
}たとえばカテゴリが増えてしまったときには、スプライト画像に画像を追加し、配列に名前を追加するだけで終わるので、とにかくメンテナンス性に優れています。
これはカテゴリが多ければ多いほど大活躍するので、@for文と配列については覚えておいて損はないと思います。
まとめ
今回作成したextendとmixin集は、あったらいいなとまとめたものになります。
Sass自体はもっといろんなことが出来ますし、プログラムチックでなかなか難しいものも多いなというのが、デザイナーの私の感想です・・・。
それゆえに、もっとデザイナーでも分かりやすく便利になると良いなと思っているので、日々改良していきたいなと思っています!
サンプルファイルを再掲しておきます。
サンプルファイルダウンロード
難しいけれどすごくワクワクするので、
これからSassを始めるという方に役に立つものを発信していければ嬉しいです。
では!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











