こんにちは、店長です。
最近は実案件でAngularJSを使う機会が増えてきました。
そこで導入しているのがAngular Materialという、Googleが提供するAngularJS用のUIコンポーネントです。
Angular MaterialのLayoutコンポーネントはflexboxを使用したものになっています。
Angularと書きましたが、AngularJSらしいことは今回出てきません……。
どのようにLayoutにflexboxが使用されているのか、詳しく解説していきたいと思います。
今回のDEMOはこちらからご覧になれます。
flexboxについて
まず、Angular MaterialのLayoutコンポーネントを使用する前に、簡単にflexboxのレイアウトについて解説したいと思います。
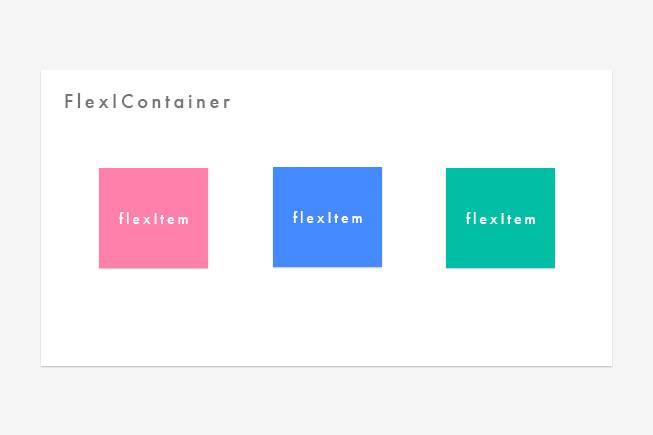
flexboxレイアウトは、以下のように親要素のflexコンテナと子要素のflexアイテムで構成されています。

flexboxのレイアウトを実際使う際は、親要素のHTMLに対してdisplay: flexを指定するだけです。
下記のようにすることで、その子要素はすべてflexアイテムとして扱われます。
<div class="flexbox">
<div>flex item</div>
<div>flex item</div>
<div>flex item</div>
</div>.flexbox{
display: flex;
}これを踏まえてAngular MaterialのLayoutについて解説していきたいと思います。
Layoutの基本
layoutを指定すると、指定した要素にdisplay: flexが付与されます。
<div layout>
<div>flex item</div>
<div>flex item</div>
<div>flex item</div>
</div>
また、layoutに値を指定することで、 子要素の並びを変更することができます。
layout="row"を指定すると横並び、layout="column"を指定すると縦並びになります。
これはflex-directionというプロパティによって並びの向きが変更されています。
<!--横並び-->
<div layout="row">
<div>Column A</div>
<div>Column B</div>
<div>Column C</div>
</div>
<!--縦並び-->
<div layout="column">
<div>Column A</div>
<div>Column B</div>
<div>Column C</div>
</div>- flex-direction – CSS | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/flex-direction
flex
layoutの子要素に対してflex属性を指定すると、隙間を埋めるような均等配置になります。
flex属性を指定すると、CSSでflex-growが指定されます。(実際はショートハンドで書かれています)
flex-growは他のflexアイテムと比較して、どれくらいの大きさかを指定できます。
このレイアウトコンポーネントではflex-grow: 1が指定されるので、全て均等配置になります。
<div layout="row">
<div flex>Column A</div>
<div flex>Column B</div>
<div flex>Column C</div>
</div>- flex-grow – CSS | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/flex-grow
また、flex属性に数値を指定すると幅を指定することができます。
幅の合計値が100になると横幅いっぱいに配置されます。(こちらも実際はショートハンドで書かれています)
ただし指定できる数値は33,66と5の倍数のみなので注意してください。
そして、flex属性に数値を与えると、flex-basisが指定されます。
flex-basisはflexアイテムのサイズを指定できます。
数値はパーセントで指定されるため、100で横幅いっぱいになります。
<div layout="row">
<div flex="20">Column A</div>
<div flex="50">Column B</div>
<div flex="30">Column C</div>
</div>- flex-basis – CSS | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/flex-basis
layout-wrap
100を超えるとflexコンテナの親要素の幅を超えてしまい、外へはみ出るような形になってしまいます。
<div layout="row">
<div flex="20">Column A</div>
<div flex="50">Column B</div>
<div flex="60">Column C</div>
</div>
flexアイテムがはみ出た場合は段を下げ、flexコンテナの親要素の幅に収まるようにしたい場合は、flexコンテナに対してflex-wrap属性を指定します。
<div layout="row" layout="wrap">
<div flex="20">Column A</div>
<div flex="50">Column B</div>
<div flex="60">Column C</div>
</div>flex-wrap属性を指定すると、CSSでflex-wrap: wrapが指定されます。
flex-wrapはflex-itemの並べ方を指定するプロパティです。
初期値(nowrap)の場合は、flex-itemが一列に並ぶ形になります。wrapを指定するとはみ出た場合はラインが複数になり、コンテナ内に流し込めるようになります。
- flex-wrap – CSS | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/flex-wrap
flex offset
flexアイテムにoffset属性を指定すると、左側にスペースを作ることができます。
offset属性を指定したアイテムにはmargin-leftが付与されるため、左側にスペースが出来ます。
指定できる数値は先ほどと同じです。
<div layout="row">
<div flex="50" offset="20">Column</div>
<div flex="30">Column</div>
</div>LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。