どうもですよ。
はやちでございますよ\\\٩(´ʘ‿ʘ`)و ////
こないだ夜中に「Final Fantasy XV」の体験版をしておりました。
もう素晴らしいですねPS4映像がすごく綺麗でフィールドも広くて体験版と云えかなりボリューミーな内容でした。( ˘ω˘)<ノクティス・ルシス・チェラム イケメン
発売が楽しみです( ˘ω˘)
そんなことはどうでもいいですね、今回はコーディング初心者、フロント初心者必見のプログラミングサービス学習サービスをご紹介したいと思います( ˘ω˘)☝
目録
今回は2つのサービスの使い方をご紹介いたします( ˘ω˘)☝
Progateの使い方

まずはProgateの使い方をご紹介いたします( ˘ω˘)☝

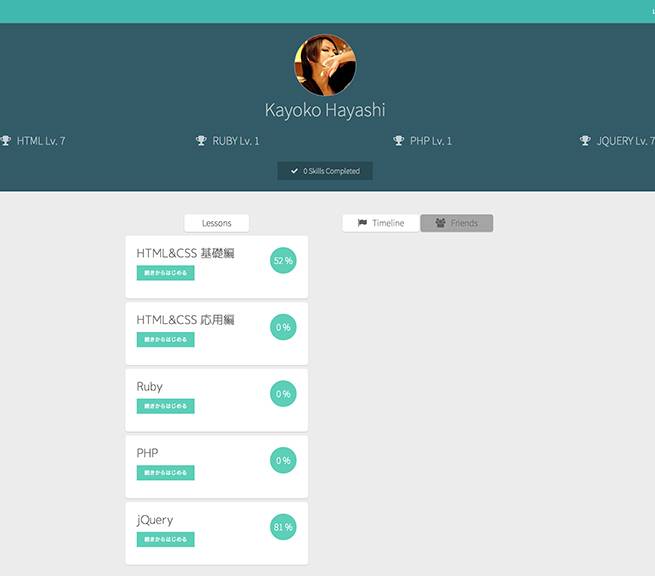
FacebookかTwitterで会員登録をしてマイページに入りますと、学習したい言語を選択することができます。
学習できる言語は今後増えていくみたいなので要チェックですね( ˘ω˘)☝

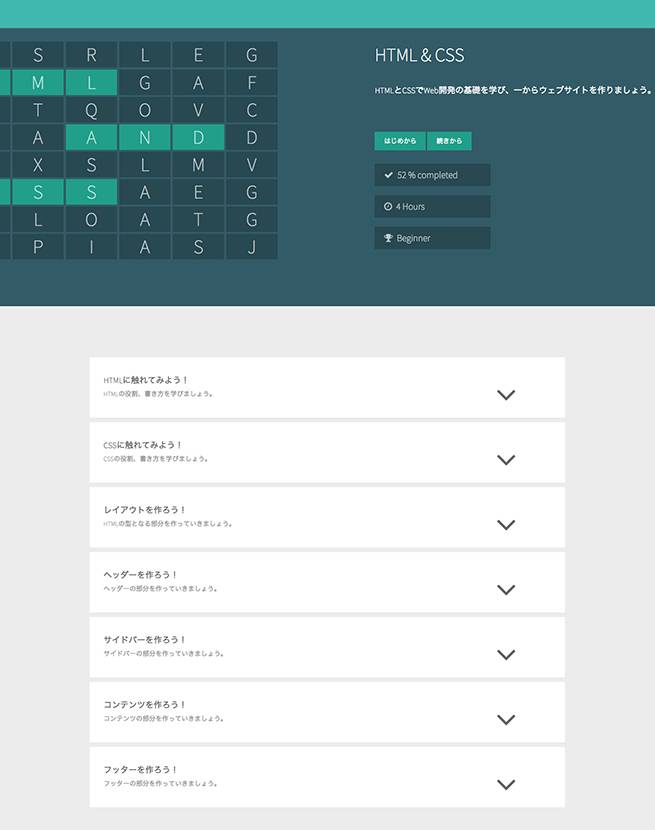
選択した言語の学習内容はこんな感じです。
お好みのところから、段階を踏んで学習をはじめることもできます( ˘ω˘)☝

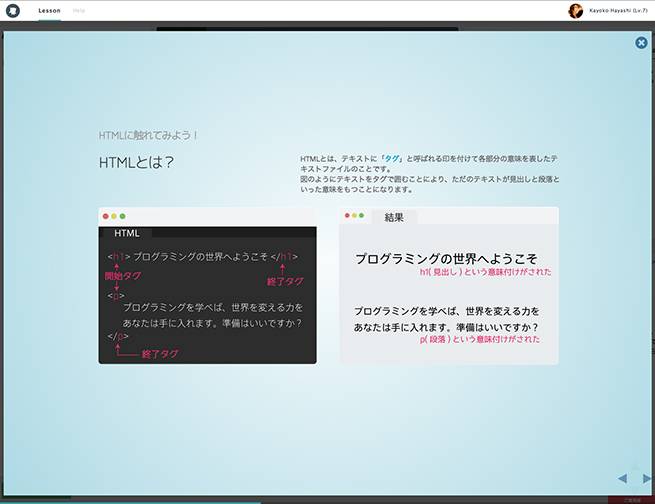
学習開始しましたら、まずスライダーで解説を丁寧にしてくれます( ˘ω˘)☝<わかりやすい

解説が完了したら、指示に従いコードを打っていきます( ˘ω˘)☝
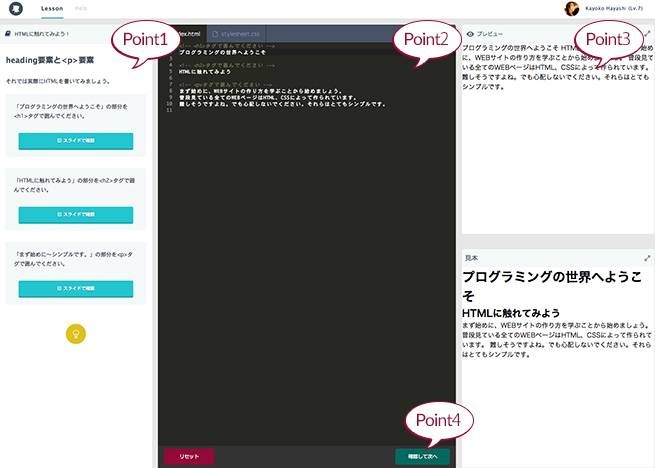
このページの項目は以下のものになります( ˘ω˘)
- Point1…左カラムに指示が書いており、実装の仕方がわからない場合でも「スライドで確認」ボタンでおさらいすることができます。
- Point2…実際にコードを打っていくところで、タグの閉じ忘れや記述間違いがある際はハイライトしてくれます。
- Point3…上のボックスがプレビューで、下のボックスが正解の表示です。
- Point4…完成しましたら、「確認して次へ」ボタンで答え合わせをします。

クリアをしたら、このように経験値が溜まってレベルアップしていきます、ゲーム感覚で楽しいですね( ˘ω˘)☝これで以上になります。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











